過去のアップデート情報
- Ver2.64(4月21日更新)
- PHP8でのエラー修正
- 画像のwidthとheight指定を追加
- Gutenbergでの表示不具合修正
- エディター画面上にエラーが表示される問題の修正
- ログイン時のUI改善(マニュアルへのリンク追加)
- Gutenbergでの動作不具合修正
- Ver2.60(8月12日更新)
- WordPress5.5に対応
- 細かなデザインブラッシュアップ
- Ver2.55(8月3日更新)
- Ver2.50(5月31日更新)
- JINアイコン追加とブラッシュアップ
- ハッシュタグ設定を追加
- 特定記事で記事上アイキャッチ画像を表示しない
- 今回のアップデート時の注意点とお願い
- Ver2.40(3月27日更新)
- Q and Aボックスの追加
- ランキングブロックの追加
- Ver2.36(1月25日更新)
- パンくずリストのマークアップ仕様の変更
- Ver2.30(1月4日更新)
- Gutenbergの「ブログカード」「余白」「区切り線」追加
- Ver2.20(11月7日更新)
- 吹き出しのGutenberg対応について
- アイコン94種類の追加
- テーマ内で使用されているhttpアドレスをhttpsに置換
- Ver2.15(7月31日更新)
- トップ固定ページのtitle設定の仕様変更
- グーテンベルグでの不具合の修正
- Ver2.05(5月13日更新)
- JINオリジナルヘッダー画像13種の追加
- Ver2.0(3月28日更新)
- 独自アイコンフォント58種の実装
- FontAwesome5をOFFで高速化
- ヘッダースタイル10,11の追加
- フッタースタイル2の追加
- タイトル出力関数の変更
- Ver1.77(11月1日更新)
- Ver1.76(10月31日更新)
- 追加されたアイコンボックス
- Ver1.70(9月19日更新)
- ショートコード【付箋】を追加
- ショートコード【写真枠】を追加
- Ver1.61(7月21日更新)
- Ver1.60(7月18日更新)
- Ver1.51(5月14日更新)
- Ver1.20(4月16日更新)
- Ver1.15(4月8日更新)
- Ver1.1(3月24日更新)
Ver2.64(4月21日更新)
- PHP8でのエラー修正
- 画像のwidthとheight指定を追加
- エディター画面上にエラーが表示される問題の修正
- ログイン時のUI改善(マニュアルへのリンク追加)
- Gutenbergでの動作不具合修正
- パンクズリストの子カテゴリーでの表示不具合修正
- プラグインPaste Raw HTMLとの干渉を修正
- single.php
- page.php
- onecolumn-760.php
- onecolumn-960.php
- cta.php
- prevnext.php
- header-image.php
- post-list-parts.php
- post-list-parts-infeed.php
- post-list-mag-parts.php
- post-list-mag-parts-infeed.php
- post-list-mag-parts-slide.php
- pickup-contents-menu-type.php
- pickup-contents-post-type.php
- gb-custom.php
- custom-field.php
- custom-category.php
- custom-editor.php
- custom-widget.php
- editor_plugin.js
- functions.php
PHP8でのエラー修正
PHP8は今後レンタルサーバーでも導入されていく予定の言語(まだ普及していない)ですが、それがリリースされた時のための動作不具合を修正しています。
PHP8に切り替える時は、本バージョン(Ver2.63)を利用いただけますと幸いです。
画像のwidthとheight指定を追加
Page Speed Insightの「CLS」の改善に役立つ修正です。
CLS(Cumulative Layout Shift)というのは、視覚的安定性の尺度と言われていて、ページを読み込む時にコンテンツの移動幅が小さいほど読者が戸惑うことなくユーザー体験がいいとされています。
Googleの「ユーザーエクスペリエンス」の指標にもなっていて、6月中旬以降でランキング指標にも組み込まれる予定になっています。アップデートでこのCLSを改善しやすくなったので、ぜひご利用ください!
Gutenbergでの表示不具合修正
以前のJINでは「ギャラリー」「ソーシャルアイコン」といったブロックにリスト表示がついてしまっていましたが、この問題を修正しています。
さらにエディターと記事が同じような表示に近づくように細かなデザイン微調整をしています。
エディター画面上にエラーが表示される問題の修正
「Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というエラーが表示される問題を修正しました!
4月21日(本日の更新日)にたまたま発生したエラーだったのですが、このアップデートで修正が可能です。
ログイン時のUI改善(マニュアルへのリンク追加)
WordPressの黒いバー(上)に、「JINマニュアル」へのリンクを配置しておきました。
- JINマニュアル
- ショートコード一覧
- JINアイコン一覧
これらへのアクセスが管理画面上からもしやすいようになっています!
Gutenbergでの動作不具合修正
- リストをインデントさせたとき、デザインと番号振りがおかしくなる問題
- ギャラリーにリストが振られる問題
- コメントウィジェットにリストが振られる問題
- ソーシャルアイコンにリストが振られる問題
- ブロックマネージャー上でのJINブロックのアイコンサイズがおかしい問題
こういった不具合が修正されています!
Ver2.60(8月12日更新)
- WordPress5.5に対応!
- 細かなデザインブラッシュアップ
- cps-media-uploader.js
- custom.php
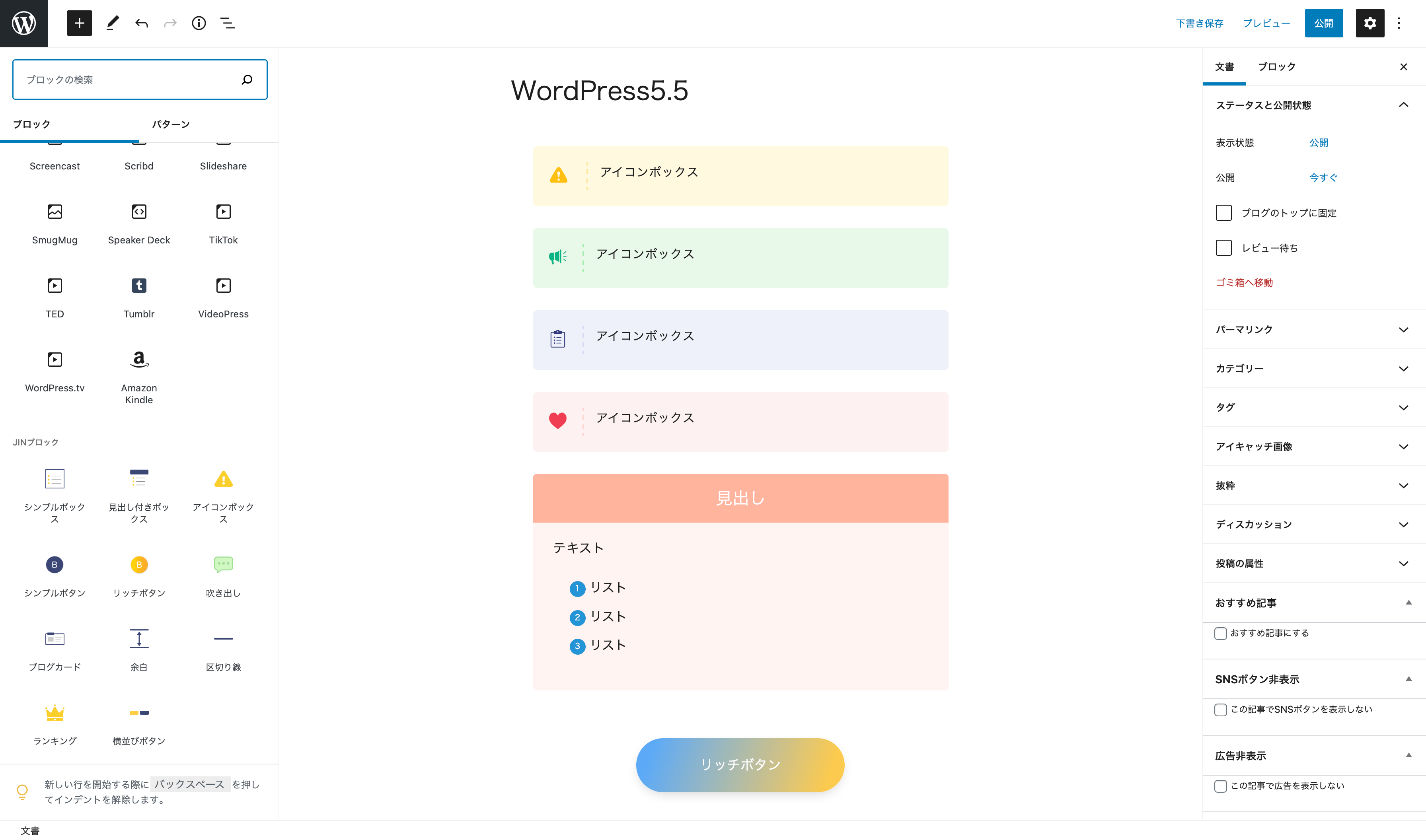
WordPress5.5に対応

WordPress5.5からGutenbergがかなり使いやすくなりました!Classic Editorのビジュアルエディターに近い書き心地になってきましたね。
実際に使っている様子はこちらです↓
JINテーマ側もwp5.5に合わせてアップデートをしましたので、Gutenbergを使っているひとはぜひ試してみてください!
JINのVer2.60をWordPress5.4環境(古いWordPress)で利用するとGutenberg上の見た目が崩れてしまうことがあります。
細かなデザインブラッシュアップ
あとは本当に細かい部分ですが「アイコンボックス」「ブログカード」のPCデザインが少し横にコンパクトになっています。

こっちのデザインのほうがPC上でスッキリまとまるので変更させてもらいました。
Ver2.55(8月3日更新)
- カテゴリーページ / タグページの2ページ目以降をnoindexにできる設定を「SEO設定」に追加
- 投稿画面でH3のカーソルが移動できない問題を修正
- ボックスデザイン編集中にカーソルが移動できない問題修正
- jin_icon_penのショートコードが表示されない問題を修正
Ver2.50(5月31日更新)
- JINオリジナルアイコン50種追加
- 既存アイコンのデザインブラッシュアップ
- 記事中のアイコンの色をカラー設定から一括設定できるように
- ハッシュタグ設定を追加(ブログ全体設定 / 個別記事設定)
- 特定記事で記事上アイキャッチ画像を表示しないように設定できる項目を投稿内に追加
- コンテンツマガジンの「最新記事」の文言変更を「カスタマイズ」>「トップページ設定」からできるように
- 「アーカイブの2ページ目以降のnoindex設定」をSEO設定に追加(デフィルトはindex)
- ボタンブロックにアフィリエイト計測タグの設定欄を追加
- SEOでの「記事タイトル|ブログタイトル」と表示される「|」を変更できる項目をSEO設定に追加
- アコーディオンボックスの下にリンクが設置されていてもクリックできない問題の解決
- GBエディターでフォントサイズを変更してもを反映されない問題を解決
- タブレットサイズ以下でHeaderロゴが大きくなりすぎてしまう問題を調整
- コードのチューニング
- Function.php
- Header.php
- Footer.php
- Footer-lp.php
- Ogp.php
- Custom.php
- Custom-shortcode.php
- Custom-seo.php
- Custom-profile.php
- Custom-fireld.php
- Single.php
- page.php
- Onecolumn-760.php
- Onecolumn-960.php
- post-list-mag-sp1col.php
- post-list-mag.php
- post-list.php
- Sns.php
- Sns-top.php
JINアイコン追加とブラッシュアップ

JINアイコンを50種類ほど追加しました!文中で使いやすいアイコンをメインに汎用性の高いものをかなり補充し、色変更も「カラー設定」から一括設定できるように変わっています。
また、既存アイコンも100種ほどデザインブラッシュアップをして完成度が上がりました。
「脱FontAwesomeをしても満足いって使っていただけるようなテーマにしたい」という思いでのアップデート項目となっております。
ハッシュタグ設定を追加
ブログ全体のハッシュタグ(例:#JIN)と個別記事でのハッシュタグ(例:#よくある質問)をそれぞれ設定できるようになっています。
前者は「カスタマイズ」>「SNS設定」から、後者は投稿ページ下から登録できるようになっています。
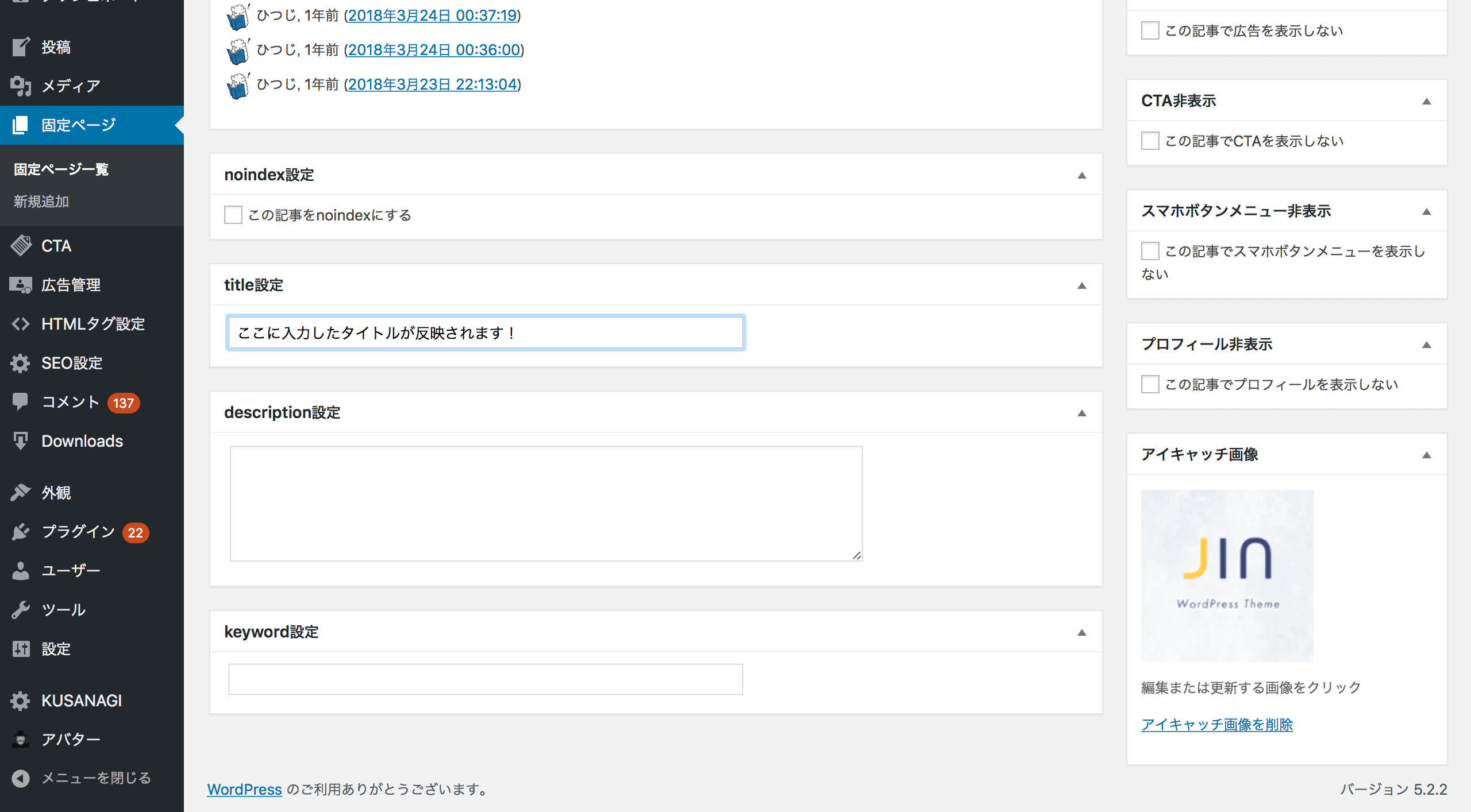
特定記事で記事上アイキャッチ画像を表示しない
「この記事だけはアイキャッチ画像を非表示にしたい!」ということってあると思うのですが、それが投稿ページ内の設定からできるようになりました。
記事執筆画面の右サイドバーに設定項目がありますので必要に応じてご利用ください。
今回のアップデート時の注意点とお願い
アイコンの大きさの設定が変わっている(デフォルトで綺麗に入るようになった)ので、以前にカスタマイズしてくれていた人はコード修正が必要になる可能性があります。
また、以下のアイコンを利用していた人はショートコードが微妙に変わってしまって「Search Regex」などで置き換え対応をしていただく必要がございます。
[jin_icon_pen] が [jin_icon_pencil]
[jin_icon_check_circle] が [jin_icon_checkcircle]
[[jin_icon_coin-cover]] が [jin_icon_coincover]]
[jin_icon_arrow-b] が [jin_icon_arrowb]
[jin_icon_arrow-b-circle] が [jin_icon_arrowbcircle]
[[jin_icon_cardboadbox3]] が [jin_icon_cardboardbox3]
[[jin_icon_cardboadbox]] が [jin_icon_cardboardbox]
[[jin_icon_info]] が [jin_icon_information]
JINアイコン生成のコードをチューニングして軽量化したことによるデメリットとなっています。。
こちら都合でお手数をかけて申し訳ないのですが、ご対処をお願いいたします。
Ver2.40(3月27日更新)
- Q and Aボックスの追加
- アコーディオンボックスの追加
- ランキングブロックの追加
- ブログカードを同じ記事内かつ同じURLで設定すると表示が崩れる問題
- Safariでolタグを使ったとき、数字がわずかに縦↑にずれている問題の修正
- PC端末でブラウザを狭くしたとき、追尾ウィジェットがコンテンツ上に重なってくる問題を修正(ただし、狭幅画面にした時に1度リロードが必要)
- custom-shortcode.php
- functions.php
- custom.php
- common.js
- followwidget.js
- editor_plugin.js
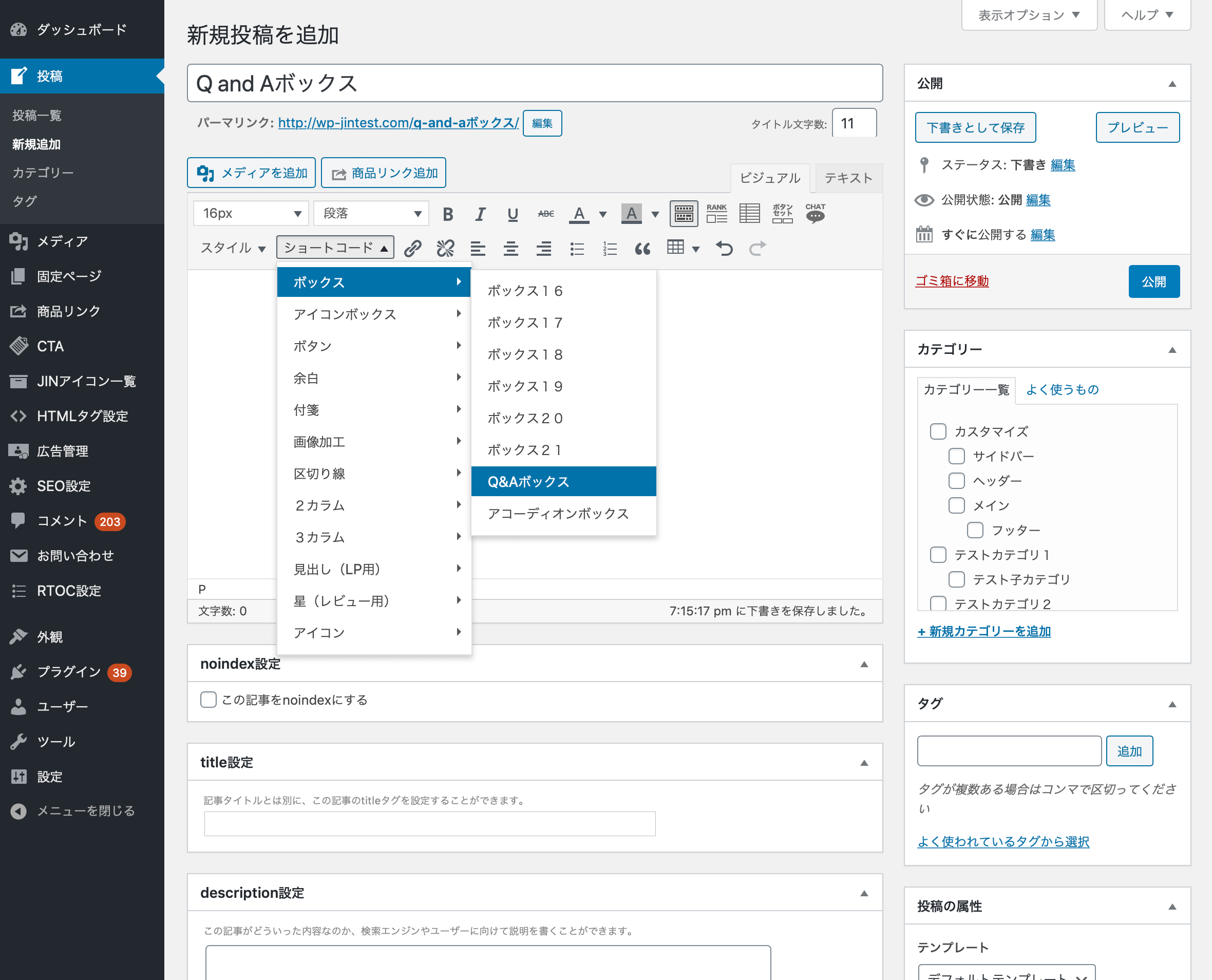
Q and Aボックスの追加

ショートコードで使える「Q and Aボックス」「アコーディオンボックス」を追加しました!
[qa-box01 title="ここに質問を入力"]ここに回答を入力[/qa-box01]ここに回答を入力
[ac-box01 title="ここにタイトルを入力"]ここに本文を入力[/ac-box01]ここに本文を入力
ランキングブロックの追加
Gutenbergエディターで使える「ランキングブロック」を追加しました!
使い方は動画にしていますのでご参考にしてください。
Ver2.36(1月25日更新)
- パンくずリストのマークアップ変更
- プラグイン等でカスタム投稿を作成した場合にnoticeが表示される問題を修正
- readcrumb.php
- single.php
- page.php
- category.php
- archive.php
- attachment.php
- 404.php
- search.php
- lp.php
- onecolumn-760.php
- onecolumn-960.php
- onecolumn.php
- footer.php
- functions.php
- cta.php
- related-entries.php
- breadcrumb.scss
パンくずリストのマークアップ仕様の変更
今までのJINは「data-vocabulary.org」を利用して構造化データのマークアップを行っていましたが、Googleがそのサポートを終了することになったため、schame.orgでのマークアップに置き換えを行いました。
サーチコンソールにパンくずリストに関するエラー「data-vocabulary.org schema deprecated」が届いていた人は、本アップデートを適用いただくことで解決いたします。
Ver2.30(1月4日更新)
- ブログカードブロックの追加
- 余白ブロックの追加
- 区切り線ブロックの追加
- カスタマイザー等に設定の解説文を追加
- ページネーションのclassのコード修正
- custom.php
- gb-custom.php
- functions.php
Gutenbergの「ブログカード」「余白」「区切り線」追加
Gutenbergの利用者向けに、「ブログカード」「余白」「区切り線」のブロックが追加されました!
使い方について以下の動画で解説をしております。
本アップデートで「ランキング」「シンプルな表」の機能以外、JINのほとんどがGutenbergで利用できるようになりました。
残りの機能に関しても後日アップデートでGutenberg対応を予定しています。
Ver2.20(11月7日更新)
- 吹き出し機能のグーテンベルク対応
- JINオリジナルアイコンに94種追加
- Gutenbergにおける細かなUIブラッシュアップ
- テーマ内で使用されているhttpアドレスをhttpsに置換
- ブログカードにオリジナルのnoimgが表示されない問題を修正
- ロゴのalt表示がされない問題を修正
- アイコンの位置の微調節
- JINテーマの全ファイル
吹き出しのGutenberg対応について
Gutenbergエディターでの吹き出し利用に対応しました。かなり使いやすく仕上がっているかと思うので、Gutenbergを使っている人はぜひ…!
なお、JINのクラシックエディターと比較して「ランキング」「シンプルな表」などの機能が現状では未対応となっていますので、こういった項目に関してもアップデートを今後おこなっていく方針です。
アイコン94種類の追加

JINオリジナルアイコン94種を追加しました!
ブログやアフィリエイトで使いやすいアイコンや、twitterでの要望の多かったアイコンを採用しています。
おおよそは網羅できているので、FontAwesomeを使わずに高速化することがもっとやりやすくなったのではないかと。
テーマ内で使用されているhttpアドレスをhttpsに置換
テーマのソースに含まれいたhttpアドレスをhttpsに置換しました。
2020年2月に予定されているChromeのアップデートにて「HTTPSで配信するページでの混在するコンテンツをデフォルトでブロックする」というものが追加されているため、その対策となっています。
なお、コンテンツ部分にはもともとhttpが含まれていない(コンテンツ外のテーマソース内に一部含まれていた)状態で、「mixed content」の警告も出ていないので、既存のJINでもChromeのアップデートの規制を受けない可能性は高いです。が、念のため。
Ver2.15(7月31日更新)
- 固定トップページで「title設定」に入力した内容が、SEOのタイトルとして優先的に表示されるように仕様変更
- ヘッダースタイル10と11におけるロゴ表示を改善
- タグアイコンが2個表示されてしまう問題を修正
- グーテンベルグでAddQuickTagsが反映されない問題を修正
- グーテンベルグの見出し部分に色がついてしまう不具合を修正
- メニューでアイコン設定時、別タブで開く設定にすると不具合がでる問題を修正
- シンタックスハイライターの行番号が表示されない問題を修正
- サイドバーのカテゴリー表示を4桁まで対応するように仕様変更
- 特定のプラグインを利用時に発生するbreadcrumb.phpのエラーを修正
- ウィジェットエリアでnoimg画像が反映されない問題を修正
- function.php
- footer.php
- header.php
- breadcrumb.php
- custom-widget.php
- ogp.php
- custom.php
- gb-custom.css
トップ固定ページのtitle設定の仕様変更

トップページに固定記事を入れているときに、その記事の「title設定」にタイトルを入力していると、SEOのタイトルとして優先的に表示されるように仕様変更しました。
これにより「トップ記事タイトル」「ブログタイトル」の棲み分けがしやすくなりました(ちょっとマニアックな機能です)
ちなみに「title設定」が空欄の時はトップページのタイトルが優先されるので、基本的には入力していない人は影響がないのでご安心ください。
グーテンベルグでの不具合の修正
これまでのJINではグーテンベルグ内で旧エディターを利用した時に「AddQuickTagsが反映されない」「見出し部分に色がついてしまう」といった問題が生じていました。
こういった不具合は本アップデートで解消されています。
グーテンベルグの機能は「ボックス」「見出し」「ボタン」など最低限は整っていますが、テーマのすべての機能が補えているわけではないので、今後もより使いやすくアップデートしていきます。
Ver2.05(5月13日更新)
- JINオリジナルヘッダー画像13種の追加
- 見出し前アイコンが正常に表示されない問題を修正
- 追尾ウィジェット設定時、1カラムページでJSエラーが出る問題を修正
- 「抜粋」がdescriptionタグに反映されない問題を修正
- followwidget.js
- header.php
- ogp.php
- custom-profile.php
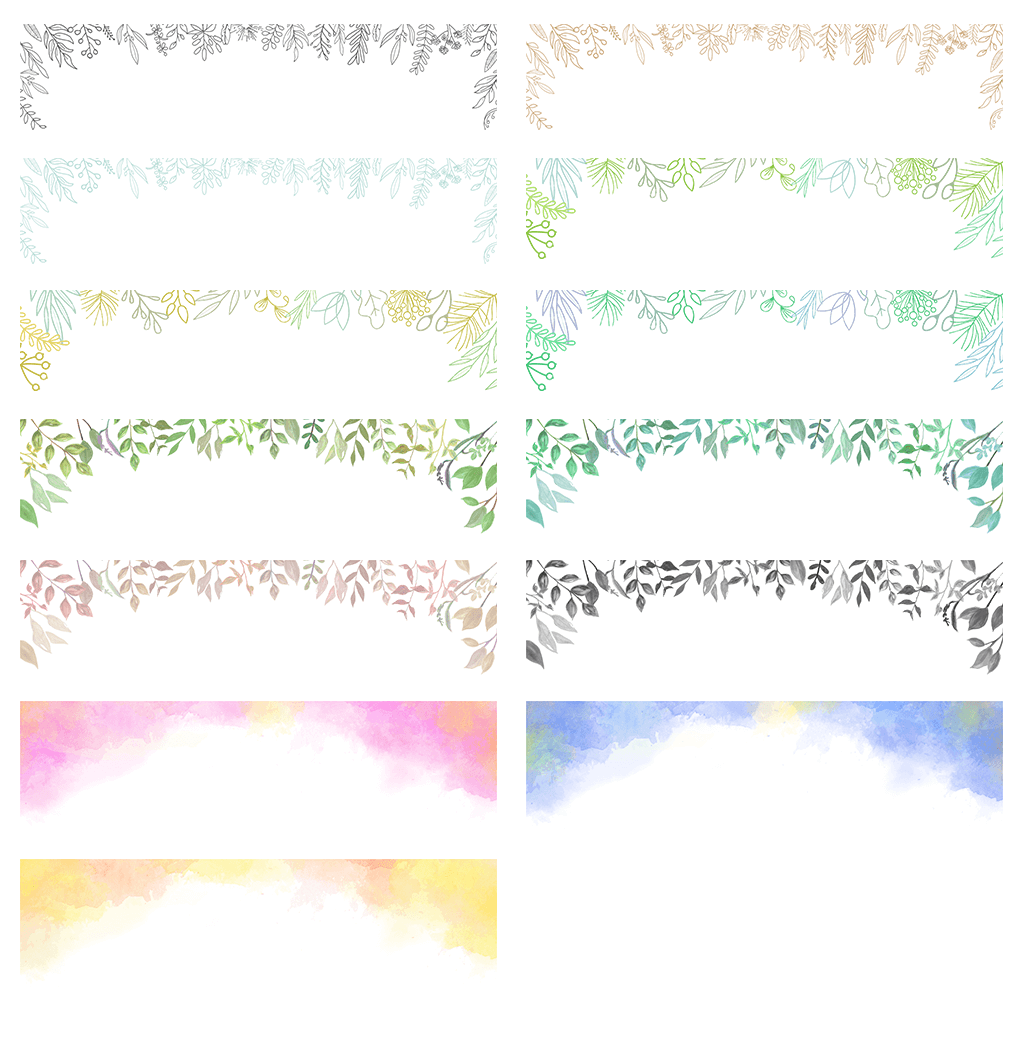
JINオリジナルヘッダー画像13種の追加

JIN公式でオリジナルヘッダー画像を13種(全4パターン)用意しましたので、テーマ利用者さまに無料配布いたします。
テーマ購入時にパスワードを利用して「JIN Header Image Collection」のページからダウンロードいただけます。
なお、画像制作はグラフィックデザイナーのサワタリタツヤさんにお願いいたしました。素敵な画像を仕上げていただけたことに、この場を借りて感謝申し上げます。
Ver2.0(3月28日更新)
- JINオリジナルアイコン58種を追加
- FontAwesome5をOFFにできる設定を追加
- 1と2によるテーマ高速化
- 見出し前にアイコンを選択追加可能に
- ヘッダーデザイン10 , 11の追加
- フッターデザイン2の追加
- WEBフォントの読み込むタイミングを早くしたことによる体感的な高速化
- タイトル出力関数を変更
- 投稿画面で記事タイトルとは別に、タイトル(title)を別設定できる機能を追加
- 投稿画面でメタキーワード設定できる機能を追加
- WordPress5.1でおこるグーテンベルクボタンのバグを修正
- グーテンベルクで設定項目が色塗りされてしまう問題を修正
- 投稿画面で一部のボタンが真っ白になって表示されない問題を修正
- ピックアップコンテンツの記事タイプでカテゴリー画像が表示されない問題を修正
- pickup-contents-post-type.php
- breadcrumb.php
- comment.php
- custom.php
- custom-shortcode.php
- custom-field.php
- custom-editor.php
- custom-time.php
- editor_plugin.js
- header-image.php
- single.php
- page.php
- onecolumn.php
- onecolumn-760.php
- onecolumn-960.php
- category.php
- header.php
- footer.php (WEBフォントの読み込みをheaderから移動)
- footer-lp.php (WEBフォントの読み込みをheaderから移動)
- functions.php
- ogp.php
- header-style1.php(1〜9)
- sns.php
- sns-top.php
- related-entries.php
独自アイコンフォント58種の実装
Ver2.0より、JINテーマ専用の「独自アイコンフォント」を導入しました。
FontAwesomeとは少し違ったデザインを取り揃え、テーマの雰囲気に合わせて統一感を出しています。アイコンデータは非常に軽量、書き出しもSVGなので速く美しく描画されます。
JIN2.0にするとテーマの基本構成パーツはすべてオリジナルアイコンに置き換わるようになっています。
アップデートすると、いままでのFontAwesomeのアイコンが、JINオリジナルアイコンに置き換わります。
その際、キャッシュが効いて(古いCSSを読み込んでしまい)一時的にアイコンが表示されない状態になるはずです。
対処法として、ブラウザキャッシュやプラグインキャッシュを削除して、再度ご確認頂ければアイコンは表示されます。お手数ですがご協力をお願い致します。
FontAwesome5をOFFで高速化
これまでJINはFontAwesome5のアイコンを導入していましたが、FontAwesome5はCSSおよびJSを外部から読み込むデータ量がとても大きいため、高速化の足枷になっていました。
そこでJIN2.0では、このFontAwesome5の読み込みを任意でOFFに(カスタマイズ > その他設定から)できるようにしました。
そうすることで体感的な表示速度アップがされるだけでなく、PageSpeed Insightのスコアも大幅に改善(10〜20点アップ)します。
ただ、スマホフッターメニューなどに利用いただいているアイコンは使えなくなってしまうので、それが困る場合はFontAwesome5の利用を継続されるか、JIN独自アイコンへの置き換えをお願い致します。
ヘッダースタイル10,11の追加

「ヘッダースタイル10,11」を追加しました。
少し使い勝手は難しい子ですが、今までのJINにはなかったサイトデザインができるパーツとしてご用意しました。
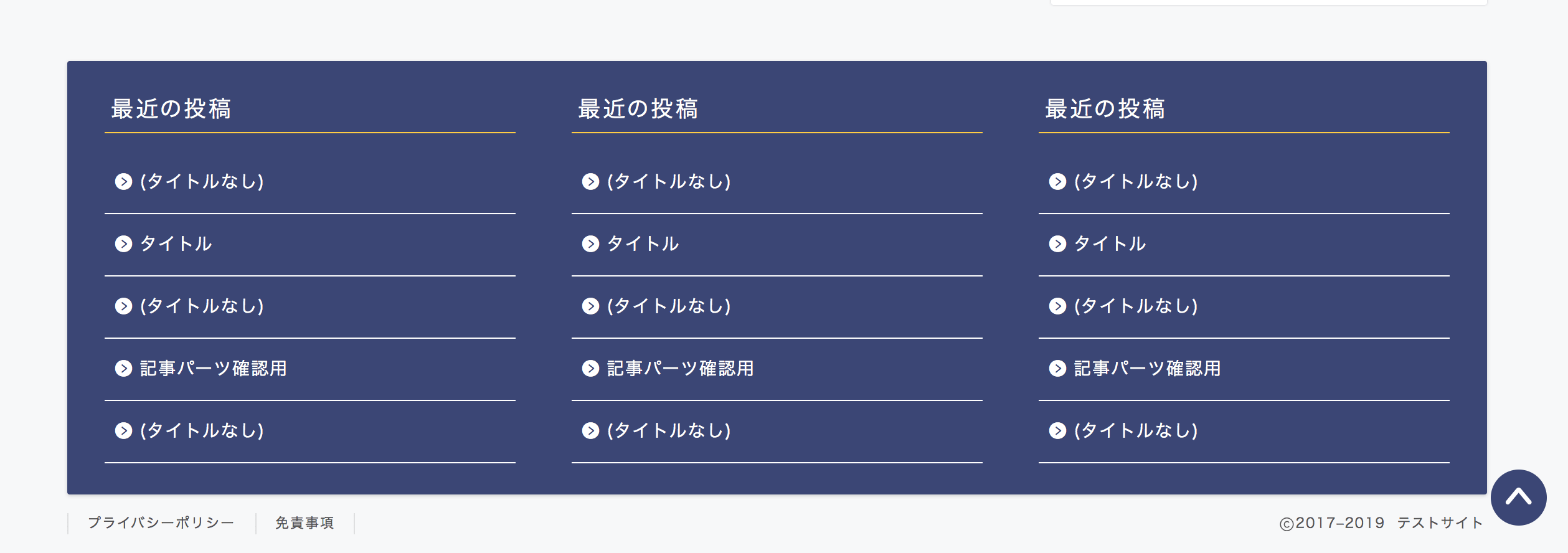
フッタースタイル2の追加

ヘッダースタイル10.11にも合わせやすい「フッタースタイル2」を用意しました。
タイトル出力関数の変更
JINは記事タイトルの吐き出しに古い関数を使っていたので、これを新しいものに入れ替えました。
分岐も少なく処理が速いので、高速化にも繋がる要因となっています。
Ver1.77(11月1日更新)
- Ver1.76で発生した不具合の解消 ↓
- strongタグで太文字にならない問題を解決
- カエレバCSSが反映されない問題を解決
- 角丸ゴシックフォントが反映されない問題を解決
Ver1.76(10月31日更新)
- テーマの高速化
- アイコンボックス16種の追加
- Androidの一部環境で固まってしまう問題を修正
- アニメーションのブラッシュアップ
- タグ・カテゴリーの一括noindex機能を追加
- プライバシーポリシーと特商法ページをnoindexとする仕様をindexに変更
- 特定の状況でコンテンツマガジンのnextが表示されないことがある問題を修正
- 見出し(H2)前に広告を設置する設定で、CTAにH2を設置すると広告が表示されてしまう問題を修正
- カテゴリー一覧ページに記事を書くと、子カテゴリーのカテゴリー名がタイトル上に反映されてしまう問題を修正
- そのほか、細かな機能とデザインの修正
- custom-field.php
- header.php
- functions.php
- style.css
- footer.php
- post-list-mag.php
- post-list-mag-sp1col.php
- post-list.php
なお、過去のJINアップデート情報はこちらに掲載しております。
追加されたアイコンボックス
Ver1.70(9月19日更新)
- ショートコード【画像加工】の仕様変更
- ショートコード【付箋】追加
- ピックアップにカテゴリーを設定できるように修正
- ブログカードのHTML構造を変更
- カテゴリーページにupdatedを追加
- コンテンツマガジンでのページ送りがパーマリンク設定によっては正常に動作しない問題を修正
- 固定ページにコメントができるように仕様変更
- 特定の環境にてページ読み込み時にトップページの記事一覧の表示が崩れる問題を修正
- ボタン内でアフィリエイトリンクをそのまま設定できるように修正
- タグのパーマリンクが環境によって正常に動作しない問題を修正
- 管理画面で起こるJavaScriptエラーを修正
- AmazonJSのプラグインを入れたときの表示を調整
- signle.php
- page.php
- onecolumn-760.php
- onecolumn-960.php
- common.js
- category.php
- function.php
- cps-media-uploader.js
- sns-top.php
- ogp.php
- custom-category.php
- pickup-contents-menu-type.php
- post-list-mag.php
- post-list-mag-sp1col.php
- post-list.php
- comment.php
ショートコード【付箋】を追加
ノーマル付箋
右肩上がりの付箋
右肩下がりの付箋
吹き出し付箋(角丸)
吹き出し付箋(丸)
ショートコード【写真枠】を追加
写真枠をつける

角丸にする

影だけつける

丸枠にする

Ver1.61(7月21日更新)
- Ver1.60におけるjsエラー問題を修正
- 特定のメニュータイプ・ヘッダースタイル選択時にメールアイコンが表示されない問題を修正
- サイドバーの動画をレスポンシブ表示になるように対応
- PC表示にてメニューホバー時、ロゴと被る問題を修正
- Header.php
- Header-image.php
- Header-style1.php
- Header-style2.php
- Header-style3.php
- Header-style4.php
- Header-style5.php
- Header-style6.php
- Header-style7.php
- Header-style8.php
- Header-style9.php
- Functions.php
- common.js
Ver1.60(7月18日更新)
- ショートコードを追加
- LPページ(β版)を追加(見本はこちら)
- 画像の大きい記事一覧(スマホ)を追加
- SNSプロフィールに「メール」を追加
- PCアニメーションの調整(体感表示速度アップ)
- 構造化データの修正
- カエレバヨメレバのデザイン調整
- スマホロゴの表示サイズ調整
- 固定ページのタイトル下広告に対応
- Fontawesome5.10に対応
- その他 – 細かな機能とデザイン調整
-余白 / 区切り線 / 2カラム / 3カラム/ ボックス / 画像加工 / 星
- Kaereba.css
- Header.php
- Header-image.php
- Header-style1.php
- Header-style2.php
- Header-style3.php
- Header-style4.php
- Header-style5.php
- Header-style6.php
- Header-style7.php
- Header-style8.php
- Header-style9.php
- Custom.php
- Custom-shortcode.php
- Post-list-type.php
- Post-list-mag-parts-infeed.php
- Post-list-mag-parts-slide.php
- Post-list-mag-parts.php
- Post-list-parts.php
- Home.php
- Archive.php
- Functions.php
- Footer.php
- Custom-profile.php
- Custom-widget.php
- Category.php
- Page.php
- Editor_plugin.js
Ver1.51(5月14日更新)
- 「サイドバーデザイン6」を追加
- 「スライドメニュー(スマホ専用)」を実装
- 「インフォメーションバー」を実装
- 「カエレバヨメレバCSS」を追加(オンオフ可)
- 「関連コンテンツユニット設定」を広告管理に追加
- 「SNSボタンデザイン2」を追加
- 「Rinker」プラグインのデザイン補正CSSを追加
- アニメーションのブラッシュアップ
- ページ上部のSNSボタンの非表示機能を追加
- エディター切替でカーソルの位置が固定されるように変更
- 画像キャプションをセンター寄せに変更&表示不具合を修正
- コンテンツマガジンの2ページ目が環境によって表示されない問題を修正
- ビジュアルモードでショートコードがpreタグで囲まれる問題を修正
- ブログカードの抜粋文は記事内のdescription設定が優先的に反映されるように変更
- その他、細かな機能とデザインの修正
- Custom.php
- Custom-ad.php
- Custom-time.php
- Category.php
- Custom-shortcode.php
- Editor_plugin.js
- Sns.php
- Sns-top.php
- Single.php
- onecolumn-760.php
- Page.php
- Function.php
- Footer.php
- Header.php
- Header-style1~9.php
Ver1.20(4月16日更新)
- 見出しデザイン(H2・H3)の追加
- 広告管理で設定したリンクユニットが表示されない不具合を修正
- ランキング広告で一部クリックできない場所がある不具合を修正
- その他、細かなデザインブラッシュアップ
- style.css
- editor-style.php
- custom.php
Ver1.15(4月8日更新)
- フッターのコピーライト表記の不具合を修正
- 記事内のカテゴリーカラーが記事一覧と違う仕様を変更
- ピックアップコンテンツの「メニュー」タイプの2段表示時の不具合を修正
- カテゴリーページにnoindexがつく不具合を修正
- 記事がTwitterでシェアされたときに通知されるよう仕様変更
- 表で☆を表示させた時のサイズを調整
- ウィジェット「おすすめ記事」を設定時、パンくずリストの表示不具合を修正
- Youtubeの表示不具合の修正
- その他細かなデザイン調整
- style.css
- header.php
- sns.php
- sns-top.php
- function.php
- custom.php
- custom-widget.php
Ver1.1(3月24日更新)
- 表の中でURLを貼り付けるとスマホで画面外にはみ出す問題を修正
- アイキャッチ画像が小さいサイズの時、中央寄せになるように変更
- 記事に設定したタグが多くなるとタグ一覧表示が崩れる問題を修正
- ContactForm7でのチェックボックスの表示が崩れる問題を修正
- スマホでSNSアイコンの表示設定が反映されない問題を修正
- プラグインTablePressの表示不具合を修正
- IE11での表示不具合と操作不具合を修正
- 4カラムフッターにて投稿数の表示がされないように仕様変更
- カテゴリーページを書き込んだ状態だとページ送りが機能しない問題を修正
- その他CSSの細かな修正