全20種類のボックスを用意!カラーやタイトルも自由自在に設定可能

「ボックス」は記事の情報整理するための重要なパーツです。
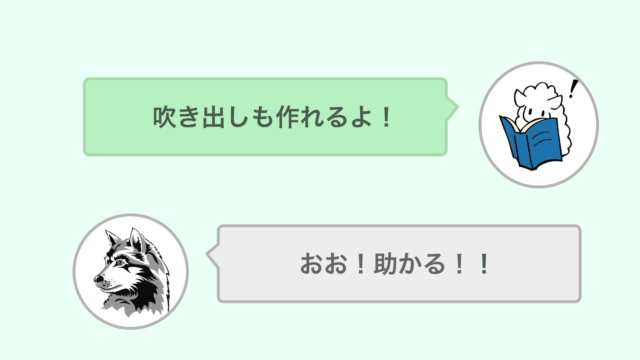
ひつじくん
ボックスを使うと記事がグッとわかりやすくなるよ!
そのため、JINでは全20種類のボックスを自由自在に利用できるようにしておきました!
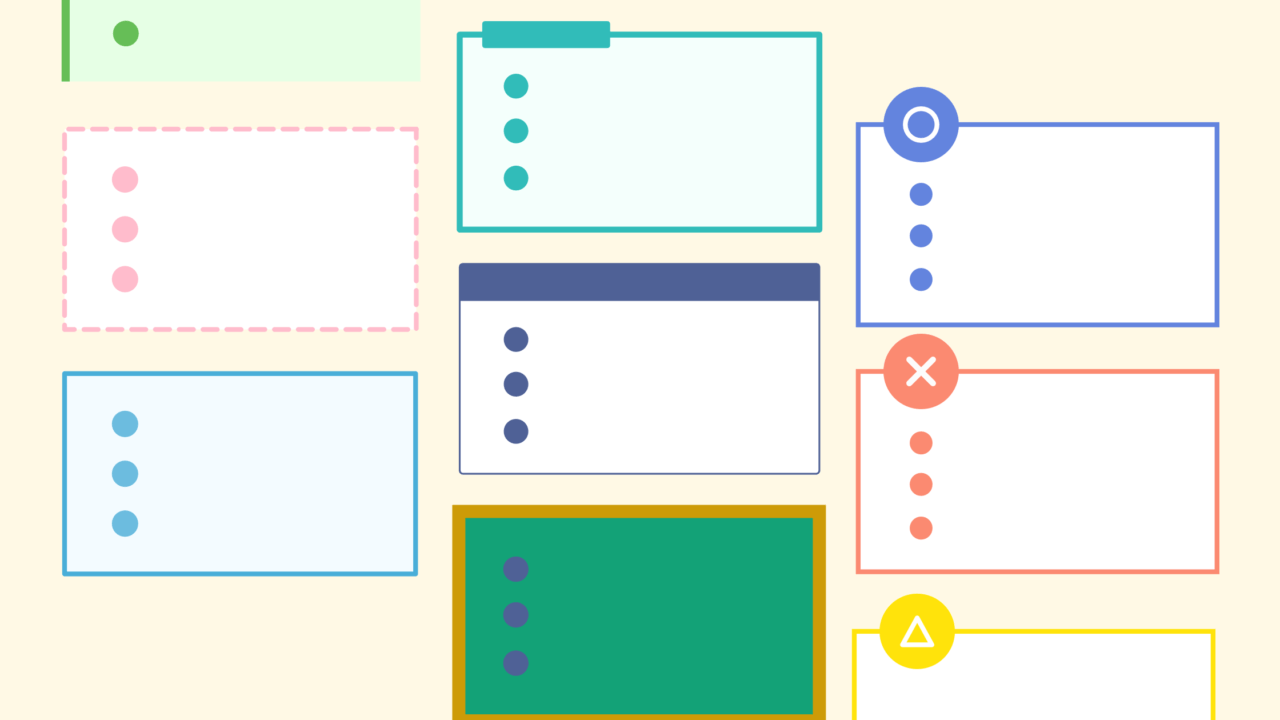
ボックスデザイン20種類
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
ここにタイトルを入力
- リスト
- リスト
- リスト
ここにタイトルを入力
- リスト
- リスト
- リスト
ここにタイトルを入力
- リスト
- リスト
- リスト
ここにタイトルを入力
- リスト
- リスト
- リスト
ここにタイトルを入力
- リスト
- リスト
- リスト
合わせて読みたい
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
このようなボックスたちをエディター内から簡単に作成することができます!
おおかみくん
これだけあれば便利だ!
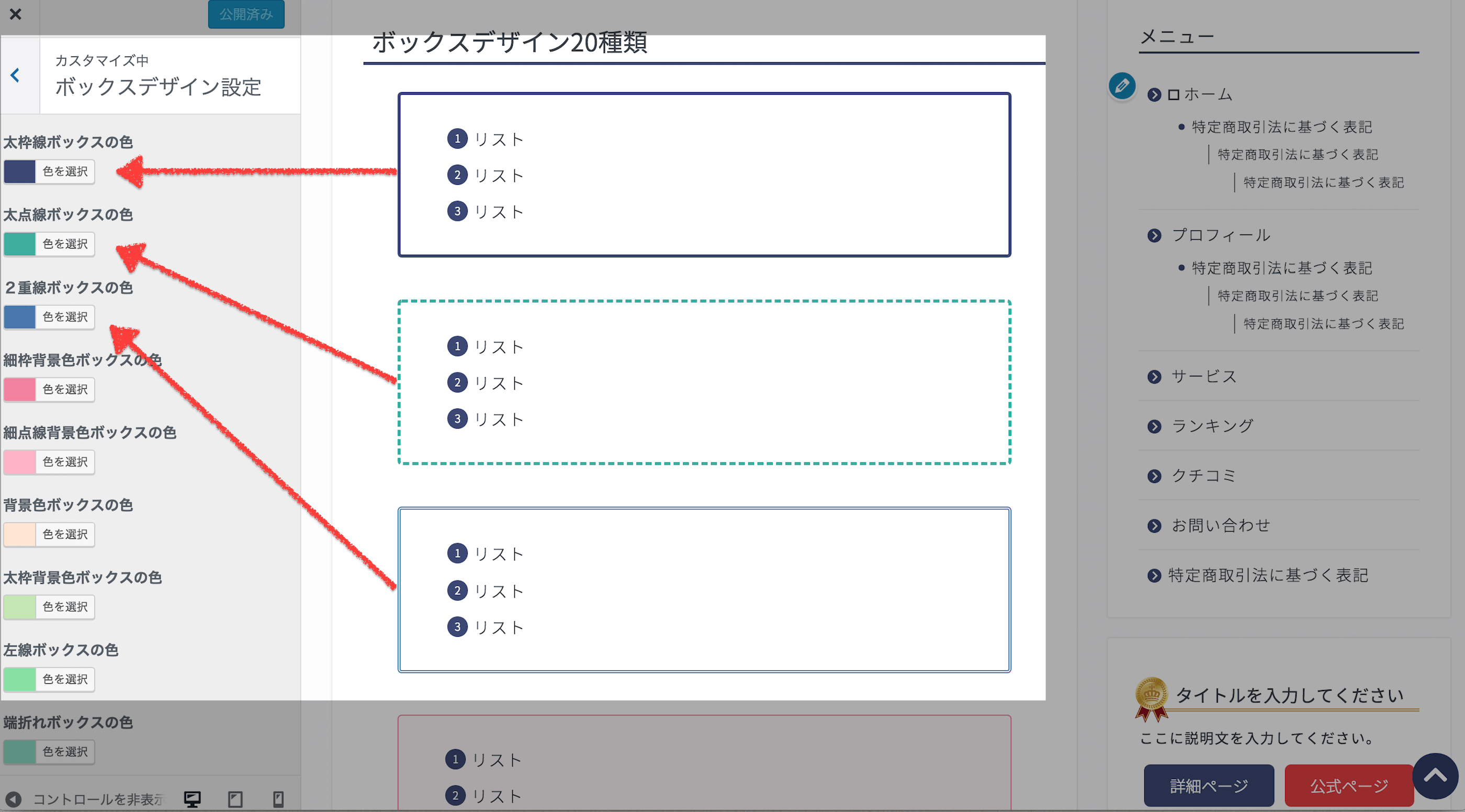
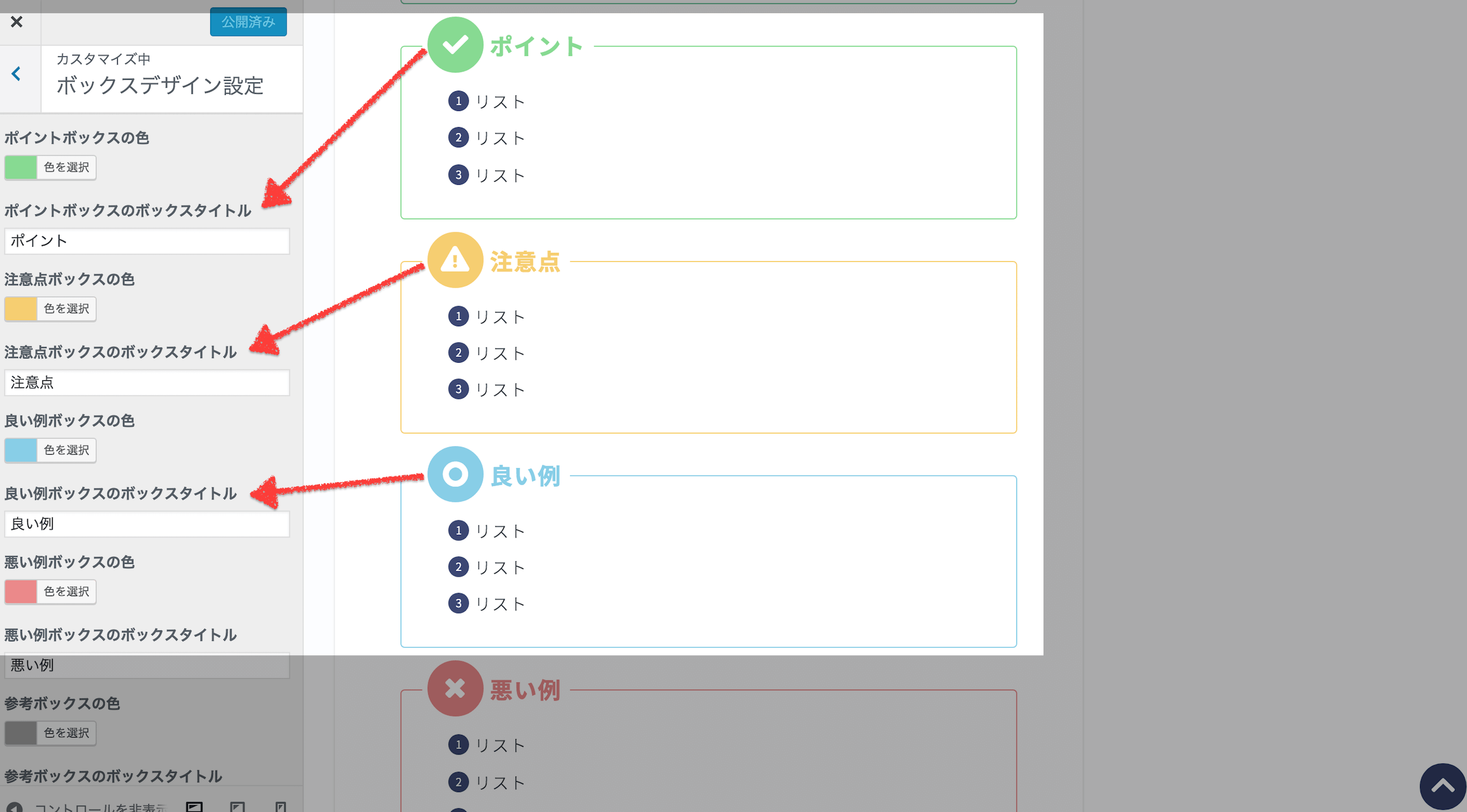
ボックスの色も変更可能
ボックスの「色」はカスタマイザーから簡単に変更することができるようになっています。

タイトル名も変更可能
また、タイトル付ボックスは「タイトル名」も自由に変更可能です。

ボックスで文章をわかりやすく仕上げよう!
要点をボックスで整理してあげると、文章がぐっとしまってわかりやすくなりますよ。
おおかみくん
たしかに、これを使えばオレのブログも読みやすくなりそうだな。
ひつじくん
がんばって作ったからね。おすすめだよ。
文章のわかりやすさはSEO対策においても重要な部分です。こういったボックスを活用するだけでも分かりやすさはかなり変わってくると思いますので、ぜひともご活用ください!
なお、ボックスの設定方法については「JINのボックス設定」に記載していますので、参考にしてみてください。

JIN(ジン)は読む人も書く人も、どちらも心地よく使える最高のWordPressテーマを目指して作り上げました。
月100万円以上稼ぐアフィリエイターのノウハウが凝縮されているテーマです。売れるメディア作りに必要なものは、このテーマ内にすべて揃えました。