ここではJINにおける「ボックスの使い方」について解説しています!
ひつじくん
ボックスを使って情報を整理してあげると、すごく読みやすくなるよ!
おおかみくん
ほほう!さっそく使ってみたい!
JINには20種類を超えるボックスが標準搭載されており、これを誰でも簡単に使っていくことができるようになっています。
その使い方について、この記事では簡単に説明をさせていただきましょう。
Contents
ボックスの使い方
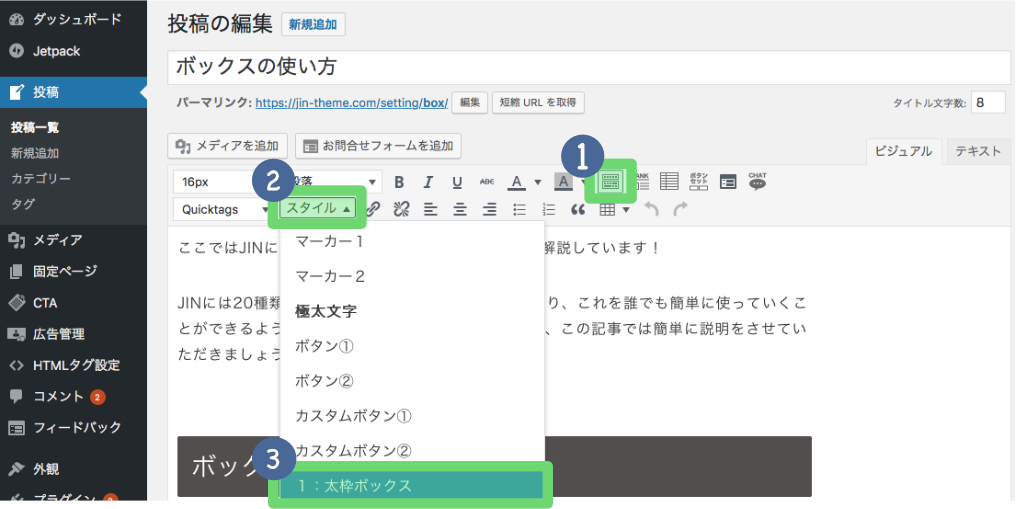
ビジュアルエディタ編

「ツールバーの切り替え」>「スタイル」とクリックすると、20種類のボックスが現れます。
この中から好きなものを選んで挿入してください!
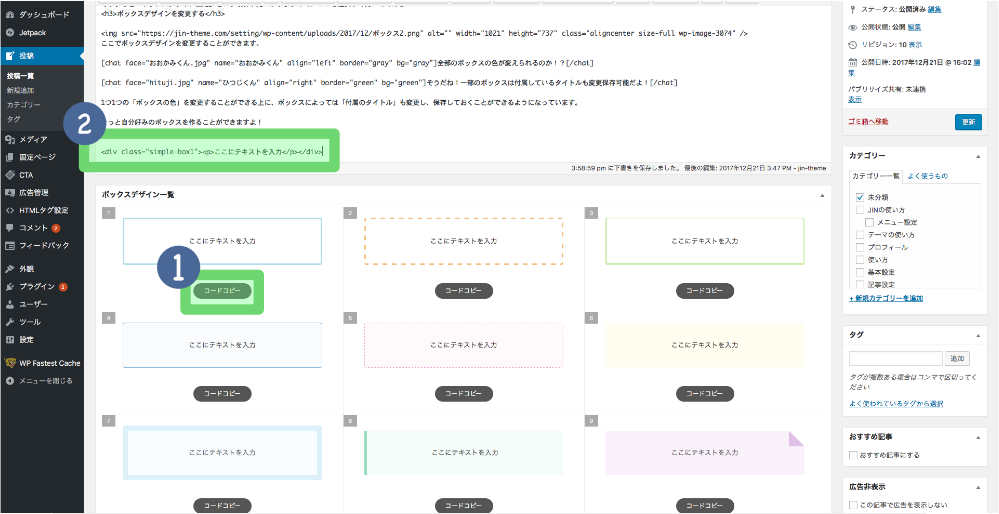
テキストエディタ編

テキストエディタを下にスクロールすると「ボックスデザイン一覧」の項目が現れます!
ここから好きなボックスのコードをコピーして、そのままエディタ内に貼り付けてもらえれば使えるようになっています。
まとめ
ボックスの使い方に関しては以上です。とてもシンプルですね。
なお「ボックスデザイン設定」はカスタマイザーから行うことができます。こちらもあわせてご確認ください!

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓







