WordPressテーマ「JIN」のアップデート情報

- JINのアップデート内容
- ver2.922(12月20日更新)
- Ver2.920(12月8日更新)
- Ver2.911(10月24日更新)
- Ver2.900(5月2日更新)
- Ver2.790(7月22日更新)
- Ver2.780(10月28日更新)
- Ver2.770(10月16日更新)
- Ver2.760(9月20日更新)
- Ver2.750(4月27日更新)
- Ver2.732(11月23日更新)
- Ver2.731(10月2日更新)
- Ver2.730(7月25日更新)
- Ver2.720(6月29日更新)
- Ver2.710(1月29日更新)
- Ver2.700(12月5日更新)
- 画像サイズ最適化による高速化
- ブログカードの外部リンク対応
- キーボードスタイルの追加
- Gutenbergのブログカードが一部環境では生成が上手くいかない問題の修正
- JINをアップデートする前に
- JINのアップデート方法
- さいごに
JINのアップデート内容
ver2.922(12月20日更新)
- ver2.92におけるインフィード広告設定時のコンテンツマガジンの表示不具合を修正
Ver2.920(12月8日更新)
- 構造化データをJSON-LD形式に変更
- コンテンツマガジンでタブ内の記事数が少ないときに下部に余白が生まれる問題を修正
- ピックアップコンテンツ等でIDが存在しない場合のWarning表示が出ないように修正
- 一部のページでスマホボタンメニューが表示されない問題を修正
Ver2.920より、JSON-LD方式の構造化データマークアップに更新。
そのほか、軽微な修正アップデートを実施。
なお、WordPress6.9についてはJINテーマとの互換性を確認済みです。
- 404.php
- archive.php
- attachment.php
- category.php
- footer-lp.php
- footer.php
- functions.php
- header.php
- home.php
- index.php
- lp.php
- onecolumn-760.php
- onecolumn-960.php
- onecolumn.php
- page.php
- search.php
- sidebar.php
- single.php
- style.css
- include/breadcrumb.php
- include/custom-time.php
- include/custom-widget.php
- include/head/json-ld.php
- include/liststyle/parts/post-list-mag-parts-infeed.php
- include/liststyle/parts/post-list-mag-parts-slide.php
- include/liststyle/parts/post-list-mag-parts.php
- include/liststyle/parts/post-list-parts-infeed.php
- include/liststyle/parts/post-list-parts.php
- include/pickupstyle/pickup-contents-post-type.php
- scss/font/_nts.scss
- scss/font/_rm.scss
- scss/page/_one-column.scss
- scss/page/_page-core.scss
Ver2.911(10月24日更新)
- テーマアップデート機能で稀に不具合が起きる問題を修正
ごく一部の環境でJINのアップデート機能の干渉によるFatalエラーが発生しておりました。その修正アップデートを行っております。
該当の不具合があった方について、大変お手数ですがテーマのアップデート対応をお願いいたします。
Ver2.900(5月2日更新)
- WP6.8への対応
- アイキャッチ画像の生成機能を導入
「サムネイル自動生成機能」を追加いたしました。
使い方:https://jin-theme.com/manual/generate-thumbnails/
WordPressの記事タイトルに基づいて、アイキャッチ画像を自動で生成してできるようになりました。毎回Canvaなどで作成する手間が省けるアップデートとなっています。
デフォルトではシンプルなデザインになりますが、ご自身でCanvaなどを使って背景画像を用意することでオリジナルのサムネイルにも変更可能です。
Ver2.790(7月22日更新)
- WP6.6への対応
- Gutenbergでリストがうまく表示されない不具合の修正
- GBアイコンが大きくなってしまう問題の修正
- jqueryを最新版に変更
- Twitterアイコン→Xアイコンに変更
7月17日に実施されたWP6.6への対応アップデートを実施しました。最新版のWordPressをご利用の際は、アップデート対応をお願いいたします。
それに伴い、 TwitterアイコンをXアイコンに置き換え対応しています。
Ver2.780(10月28日更新)
- iOS17.1で発生した表示不具合の修正
iOS17.1(10月26日リリース)において
- スマホボタンメニューが表に浮き出る
- スマホスライドメニューがチカチカする
- インフォーメーションバーがチカチカする
などなどの問題が、ブラウザ(Safari・Chrome)を問わず、OSレベルでの不具合として発生しました。

原因は「filter:opacity」というCSSプロパティを使ったアニメーションが、iOS17.1では何故かうまく動作しないためでした。
この問題に対して、一時的に「filter:opacity」は使わず「opacity」を使ってアニメーションを組み直すようにテーマCSSを改修しています。
最新のJINにアップデートしてもらえると直ります。
少し専門的な話になってしまいますが、opacityではなくfilter:opacityを使ってアニメーションを組んだ方が軽快ですっきりとした表現が実現しやすいために採用していました。
iOSの不具合として認識されて修正されるようであれば、そのタイミングで以前のJINのCSSに戻すことを検討しています。
Ver2.770(10月16日更新)
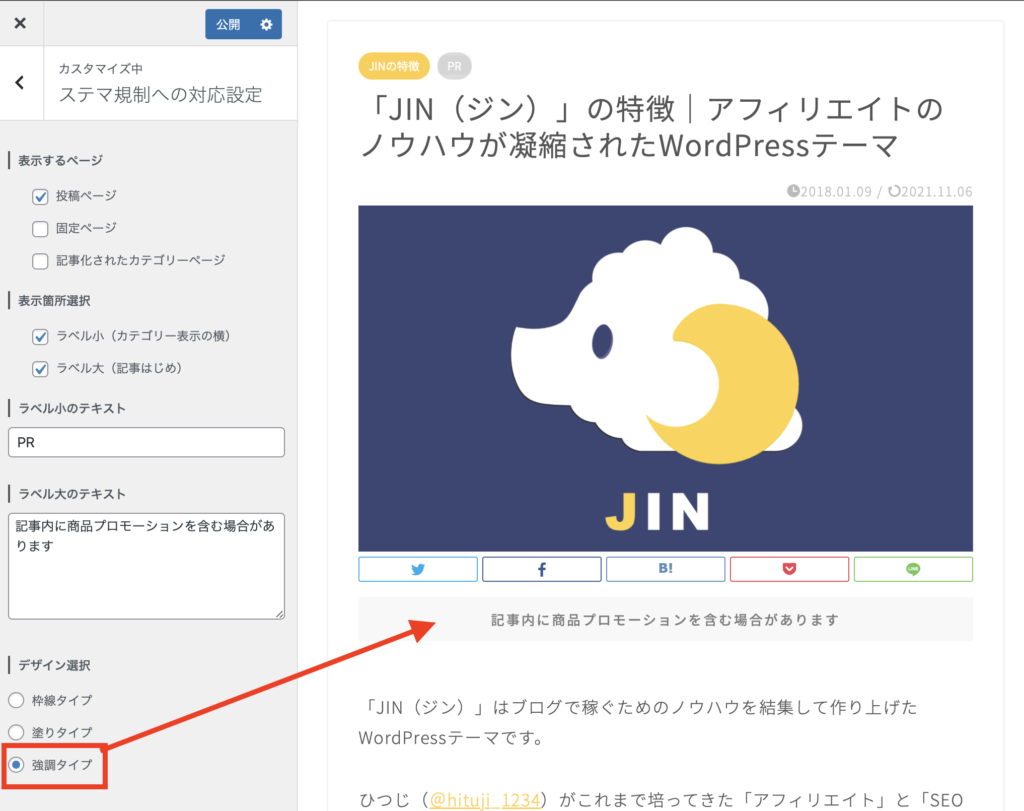
- ステマ規制への対応設定のデザインに「強調」を追加/li>
10月1日から実施されたステマ規制において「テキストサイズと同じくらい強調したい」という声を受けて、アップデート内容に反映しました!

最新版にアップデートして「カスタマイズ」に進むと「ステマ規制への対応設定」の項目に進むと、「強調」のデザインが追加されています!
Ver2.760(9月20日更新)
- ステマ規制への対応表示を追加
10月1日から実施されるステマ規制では、ページ内にアフィリエイト広告を入れて収益を得ている人は、消費者に「商品PRして収益を得ていること」を伝えることが義務付けられます。
この「ステマ規制への対応」を、チェック1つで簡単にできるアップデートを実施しました!
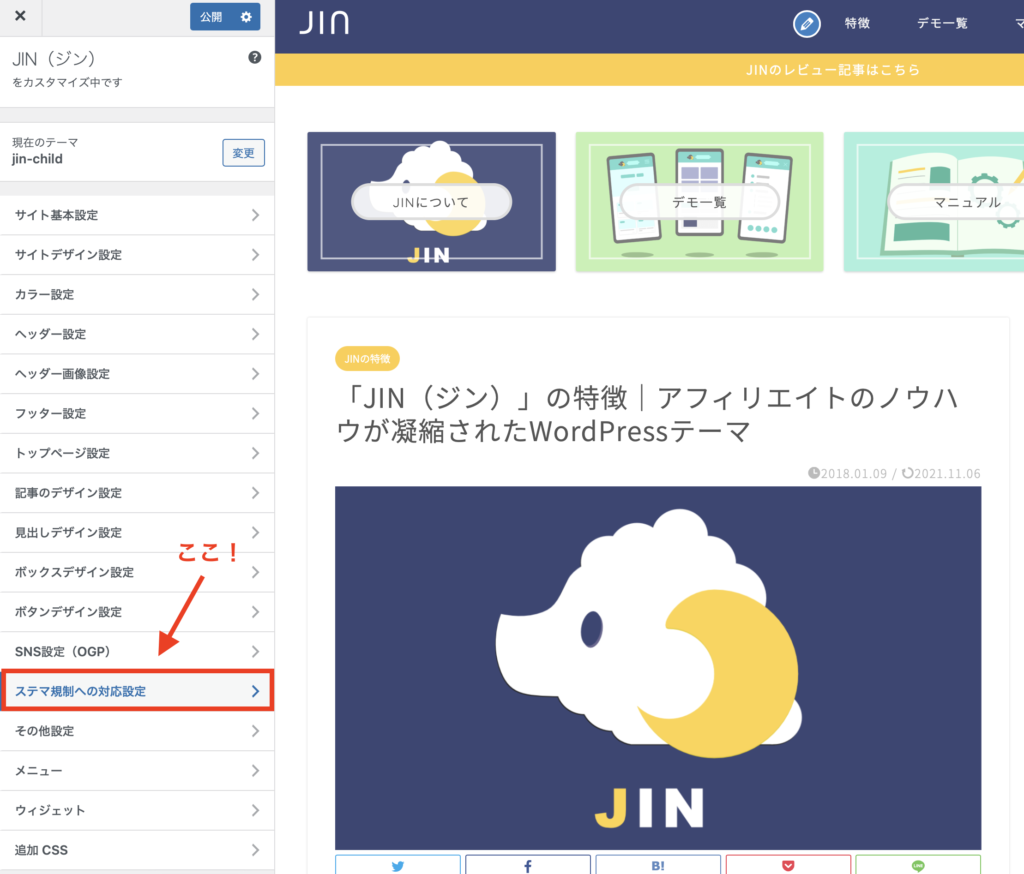
最新版にアップデートして「カスタマイズ」に進むと「ステマ規制への対応設定」の項目が追加されています↓

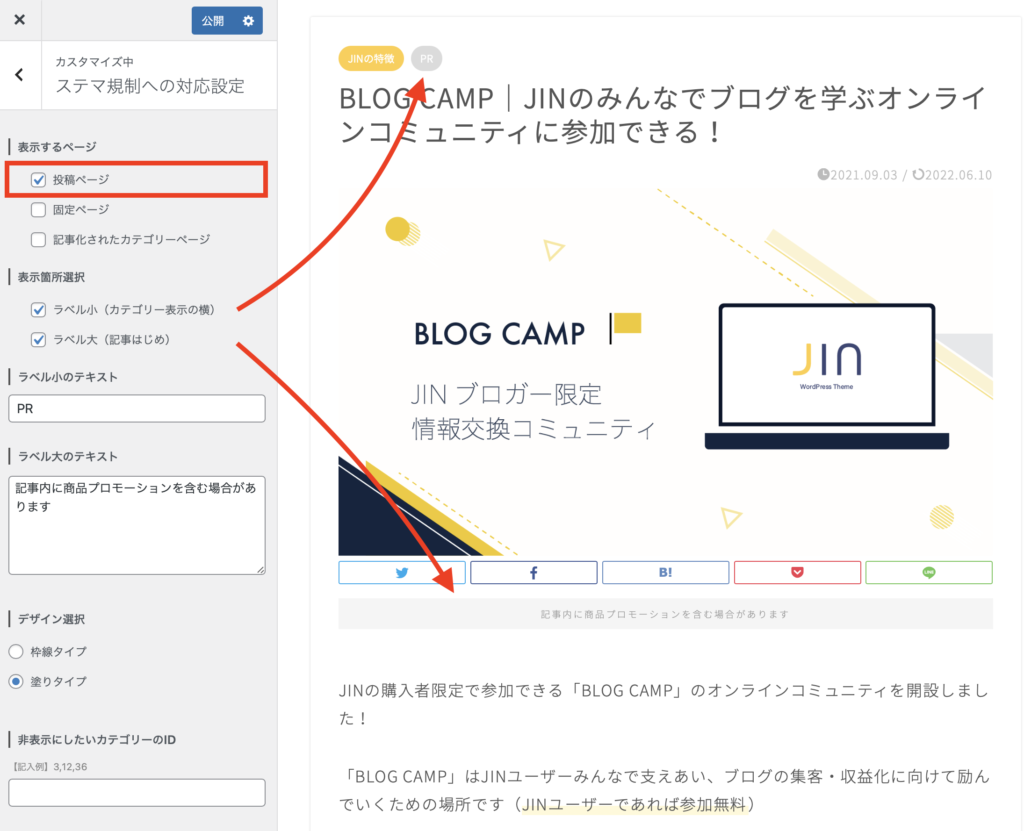
あとは、表示したいページにチェックをいれるだけで、対応完了です。
- 投稿ページ
- 固定ページ
- 記事化したカテゴリページ

ちなみに、表示できる場所は
- ラベル小(カテゴリ表示の横)
- ラベル大(記事はじめ)
この2つの好きな場所に表示できるので、導入したい場所にチェックを入れてください。
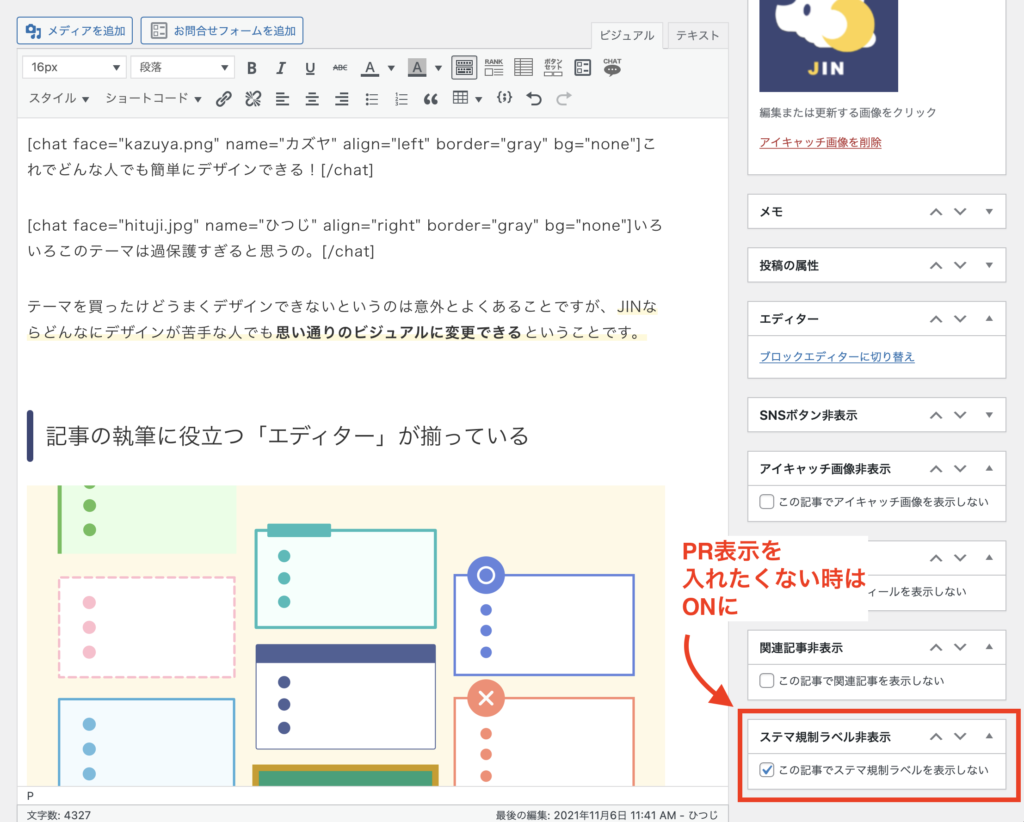
ちなみに、PR表示を入れたくない記事では、以下のように「ステマ規制ラベルの非表示」にチェックを入れてもらえるといいです↓

Ver2.750(4月27日更新)
- WordPress6.2への対応
- 「ランキング」ブロックの表示崩れを修正
- 「吹き出し」ブロックのアイコン表示がずれている問題を修正
- 「クラシック」のブロックで、表やコードのアイコンが表示されない問題を修正
- 「クラシック」のブロックが挿入された時、記事公開しようとすると更新オプションがテーマカラーで塗りつぶされる問題を修正
- コンテンツマガジンの設定で、IDが正しくない時、warningではなく注意メッセージ(IDが正しくありません)を返すように変更
Ver2.732(11月23日更新)
- canonicalタグが正常に反映されない場合がある問題を修正
- functions.php
- header.php
Ver2.731(10月2日更新)
- 人気記事ウィジェットでPV表示した時、一部環境でwarningが出る問題を修正
- functions.php
- custom-widget.php
Ver2.730(7月25日更新)
- 固定ページのアイキャッチ画像に代替テキストを設定しているとwarningが表示されてしまう問題を修正
Ver2.720(6月29日更新)
- WordPress6.0への対応
- ピックアップに発生した不要な余白を解消
- テキストエディタでタグが表示されなくなった問題を解決
- canonicalタグの設定欄を追加
- アイキャッチ画像の画像解像度UP
- Gutenbergの表示微調整
- custom-editor.php
- custom-field.php
- custom.php
- single.php
- page.php
- onecolumn-760.php
- onecolumn-960.php
- header.php
WordPress6.0への対応アップデートを行いました!WPのアプデに伴う不具合が諸々修正されています。
記事のSEO設定で「canonical」の設定を行うことができるようになりました。SEOを意識して、正規URLを指定したい場合はこの項目をお使いください。
Ver2.710(1月29日更新)
- WordPress5.9への対応
- Gutenbergの執筆画面の余白調整
- Classic Editorのツールバーで一部プラグインのアイコンが表示されない問題の解消
- custom-editor.php
最新WordPressバージョン対応・Gutenbergデザイン調整・プラグインとの相性解決を行うアップデートを行いました!
今回は大きな機能追加というよりもメンテナンス&ブラッシュアップ系のアプデになっています。
テーマのアップデート後は「ブラウザキャッシュの削除」をしてもらえると、アプデしたデザインが反映されるようになります。
Ver2.700(12月5日更新)
- 画像サイズ最適化による高速化
ブログカードの外部リンク対応- キーボード風スタイルの追加
- ピックアップの別タブ対応
- Gutenbergのブログカードが一部環境では生成が上手くいかない問題の修正
- ピックアップでホームを設定すると/homeに飛ばされてしまう問題の修正
- 大見出し(H2)デザイン で「スタイル2」を選択時、エディター上で、見出しの文字の途中が選択できない問題の修正
- タブレットサイズで「あわせてよみたい」の表示位置がずれてしまう表示の修正
- functions.php
- pickup-contents-menu-type.php
- pickup-contents-post-type.php
- gb-custom.php
- custom-editor.php
- gb-custom.js
画像サイズ最適化による高速化
ユーザーの端末サイズ(PC・タブレット・スマホ)にあわせて画像表示を出し分けるプログラムを実装しました。
これにより必要以上に大きいサイズの画像を読み込まず、表示速度アップにつながる機能となっています。
ブログカードの外部リンク対応
外部ブログカードに対応しました!
一部環境(特定のプラグインを使っているブログ)で不具合がでてしまいました。。
もしVer2.70にアップして不具合が出た人は、修正版 Ver2.701に再度アップデートいただけると改善できます。
本機能に関しては、次回以降のアップデートで導入できるかを検討させていただきます。
キーボードスタイルの追加
キーボード風のスタイルに対応しました!
Command + Z みたいな感じで、キーボードっぽい入力をできるようになりました。
Gutenbergのブログカードが一部環境では生成が上手くいかない問題の修正
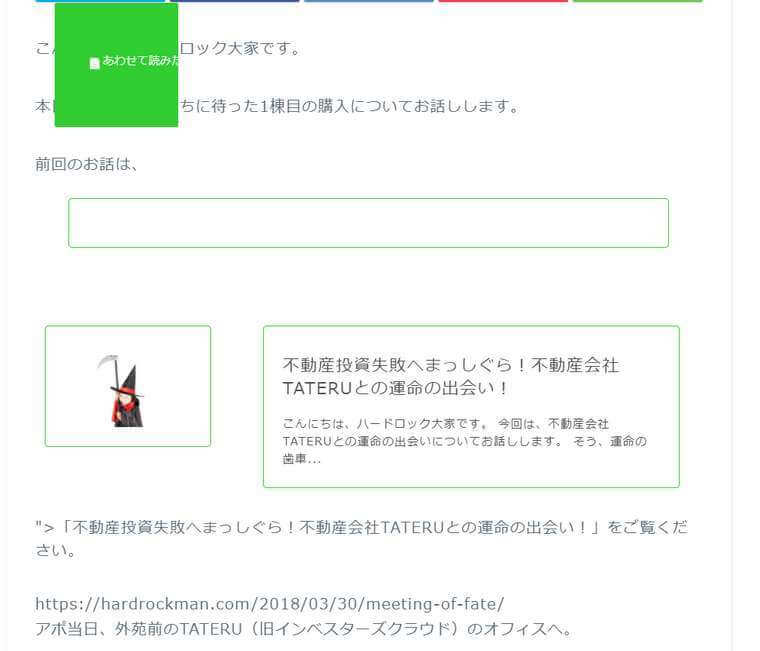
 引用元:https://jin-forum.jp/post/9824
引用元:https://jin-forum.jp/post/9824Gutenbergで「同じURLのテキストリンク+ブログカードを貼り付けると表示が崩れてしまう問題」がありました。
この原因が突き止められたので今回で解決アップデートでされています!ご不便をおかけしましたが、ご確認いただけると幸いです。
JINをアップデートする前に
カスタマイズしている人は「子テーマ」を活用しよう
JINのテーマ内を直接編集しているコードを追記修正している場合、アップデートによってそのコードが元に戻ってしまいます。(テーマ自体が完全に新しくなるため。)
そのため、もしJIN(親テーマ)に追記・修正したCSSコード等があれば、JINの子テーマ内に記載しなおしておきましょう。そうすると親テーマがアップデートしても、子テーマが情報を引き継いでくれます。
逆に言えば、追加コードを書いていない人は子テーマを使う必要はありません。また、カスタマイザーの「追加CSS」に記載した内容もアップデートで上書きされることはありませんので、安心してアップデートいただけます。
念のためバックアップを取っておこう
アップデート前にWordPressのバックアップを必ず行ってください。
不具合が出てしまった場合の復旧方法
① ブラウザキャッシュの削除をお願いします
アップデートによって何かしらの不具合を感じた場合、まずは「ブラウザキャッシュの削除」をお願いします。古いデータを読み込んでしまうことで起きる問題があるので、これだけで直る問題も多いです。
② 旧バージョンのJINに戻して復旧する
どうしても直らない問題があれば、旧バージョンのJINに戻すことで解消することができます。やり方をまとめているのでご参考にしてください。

③ 問題を報告する
もし余力があれば、問題のご報告をいただけると改善が助かります。早急の解決に向けて努力をさせていただきます。
JINのアップデート方法
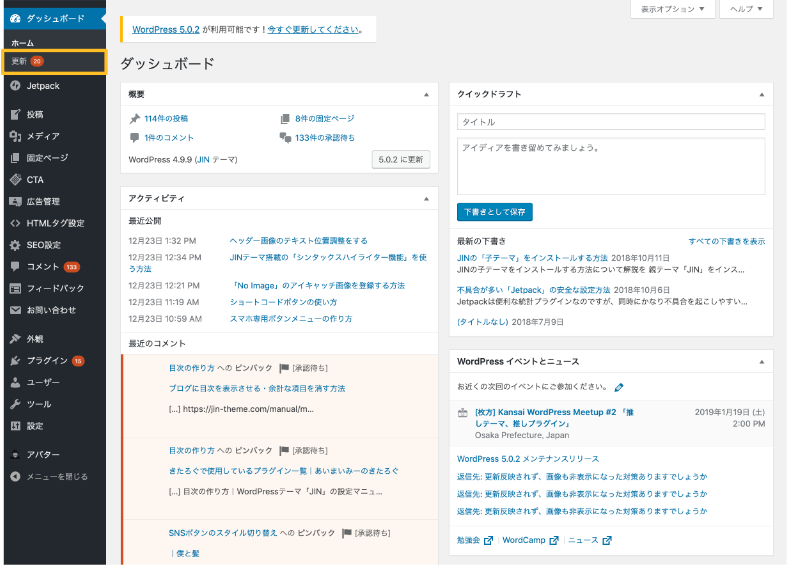
「ダッシュボード」>「更新」と進む

WordPressの管理画面から「ダッシュボード」>「更新」と進んでください。
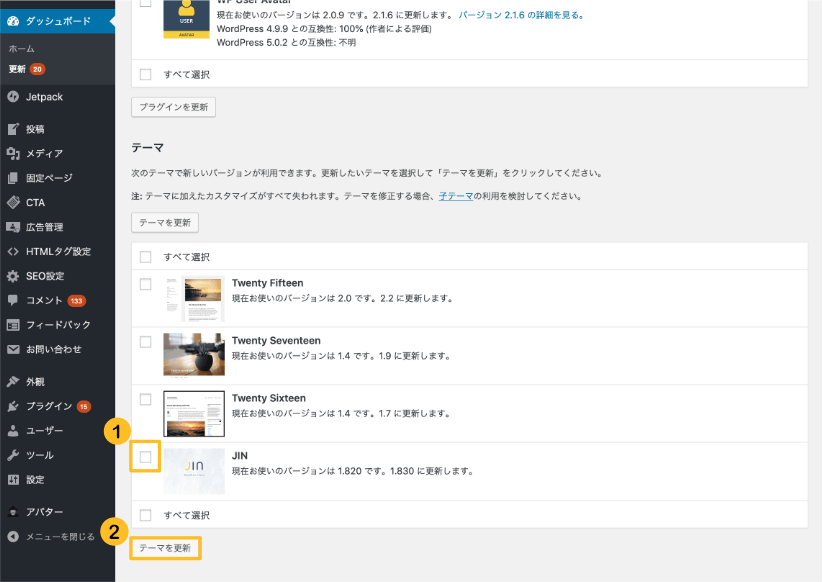
テーマを更新!

ここでJINをアップデートしましょう!
「テーマを更新」のボタンをクリックすると、JINのアップデートが始まります。
なお、もしアップデート通知が来ないという場合には「JINを手動でアップデートする方法」がございます。お手数ではございますがこちらをお試しください。
さいごに

JINのアップデートの内容と方法については以上です!
JINを選んでくださった方々に感謝申し上げるとともに、さらに心地よくご利用いただけるようブラッシュアップを続けていきます。
今後ともどうぞよろしくお願いします。