ここではJINでのフッター(3カラム版)の作り方について解説します。
Contents
フッター(3カラム)の作り方
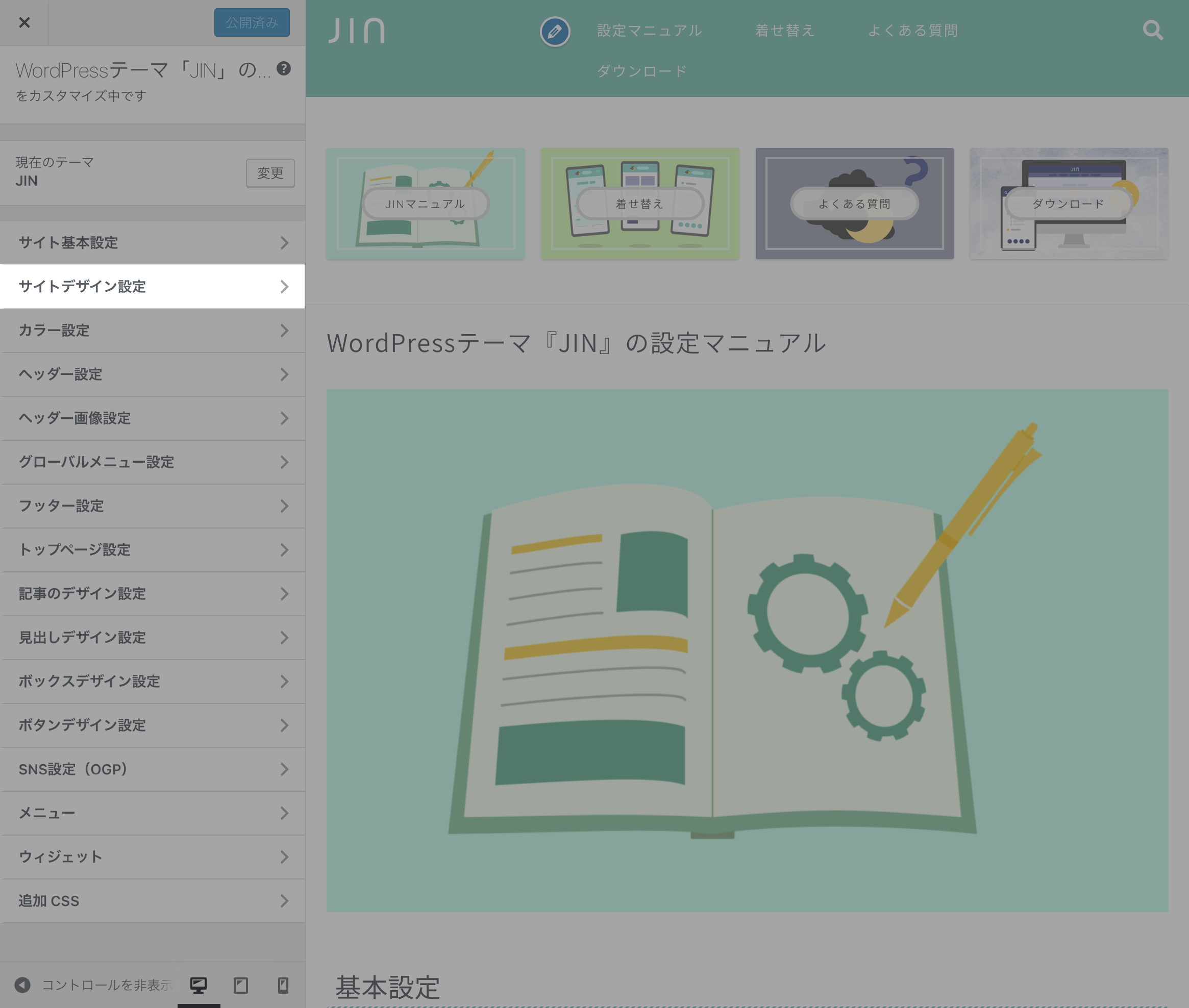
【1】「カスタマイズ」>「サイトデザインの選択」と進む

WordPressの管理画面を開いて、「カスタマイズ」>「サイトデザインの選択」と進んでください。
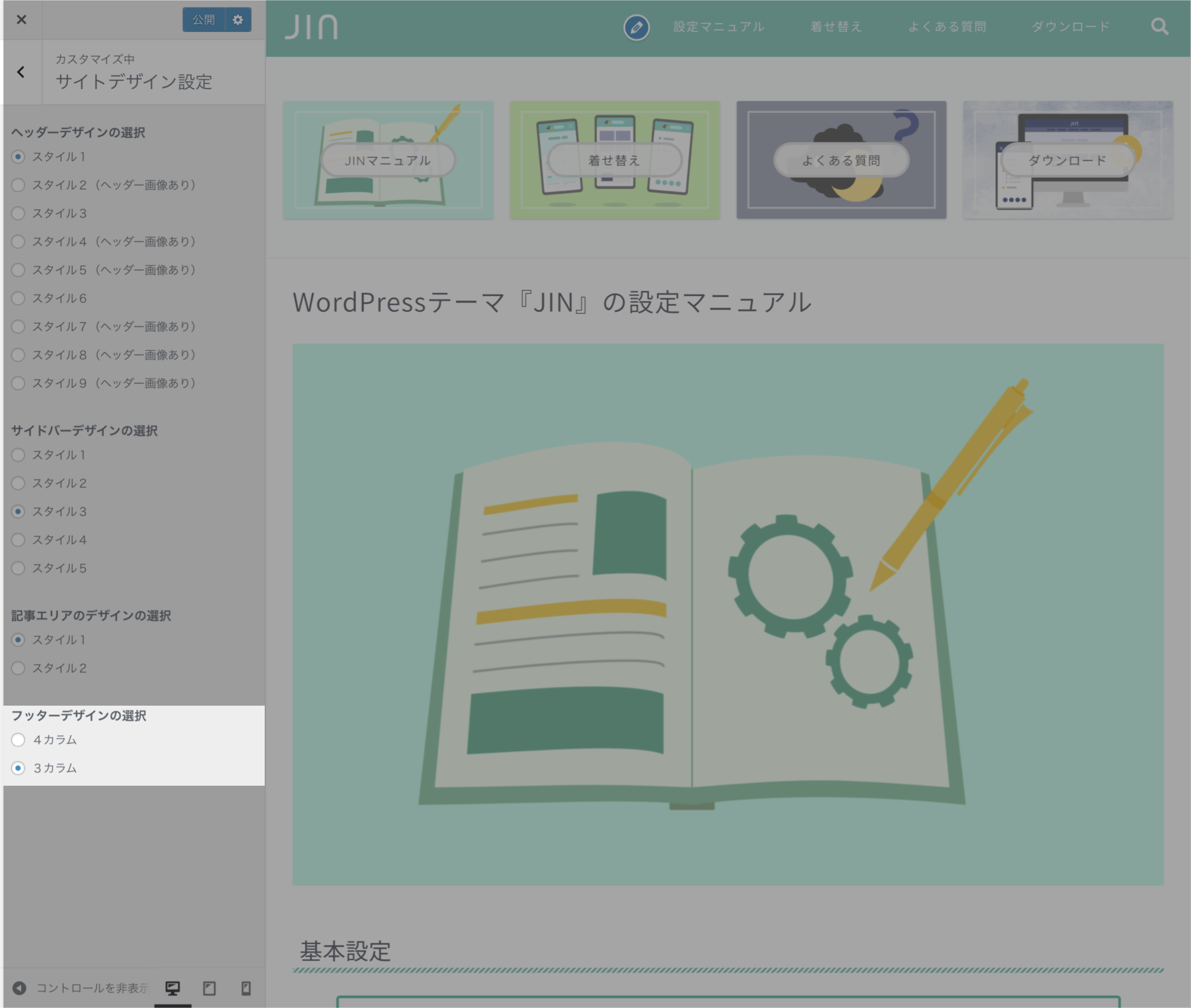
【2】フッターデザインを切り替える

最後の項目に「フッターデザインの選択」という項目があります。
これを「3カラム」に切り替えておきましょう!
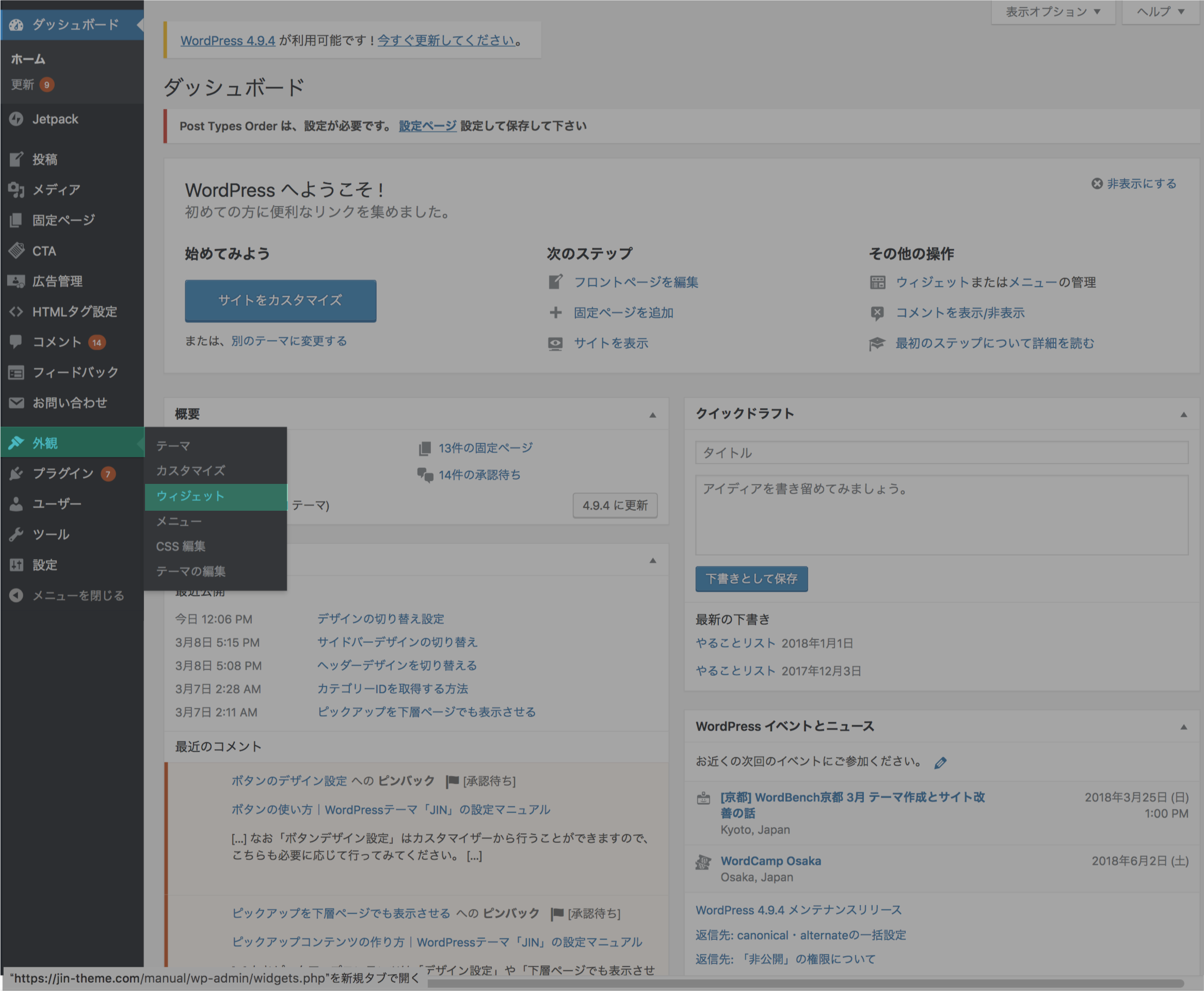
【3】「外観」>「ウィジェット」と進む

続いて、WordPressの管理画面から「外観」>「ウィジェット」と進んでください。
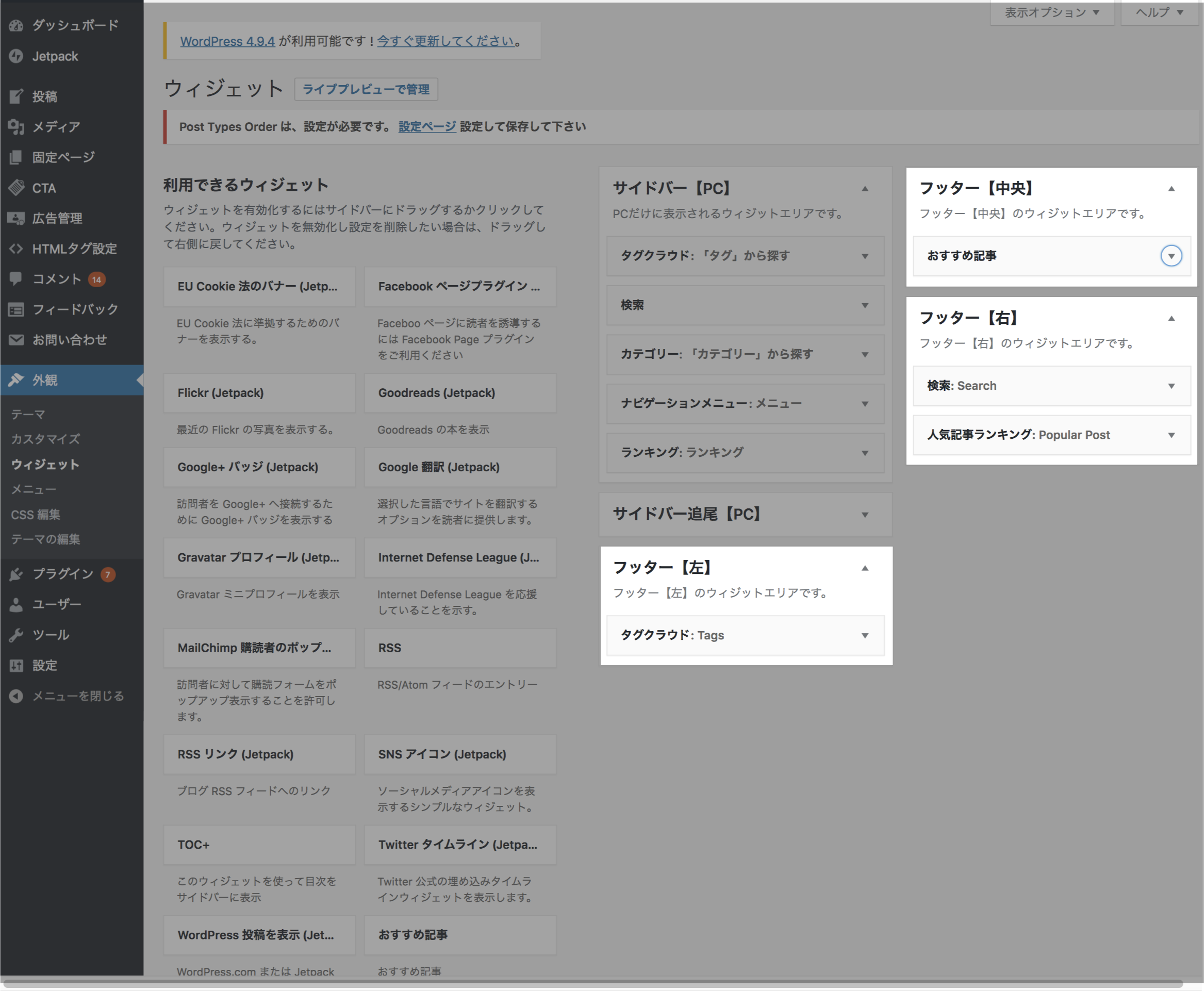
【4】フッターウィジェットを追加していく

ここで、以下のフッターウィジェットに項目を追加していくことができます。
- フッター【左】
- フッター【中央】
- フッター【右】
基本的にはどんなウィジェットでも追加することが可能です。
フッター用のメニューを作成したり、アーカイブやカテゴリーを使ってユーザーの回遊を促すと良いでしょう。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓







