
JINはClassic EditorでもGutenbergでも利用することができますが、この記事ではGutenbergで使う方法をまとめていきます!
Gutenbergってリリース当時はめちゃくちゃ使いにくいエディターでしたが、WordPress5.5以降からはかなり使いやすく改良されました。不具合もかなり少なくなった印象です。
これからGutenbergが主流エディターとなっていきより便利になっていくので、今までClassic Editorに慣れていた人もGutenbergを触り始めても損はないと思います。
Gutenbergを使う準備【環境を最新版に】
JINでGutenbergを使うには「JINテーマ」と「WordPress」の両方をかならず最新版にしてください!
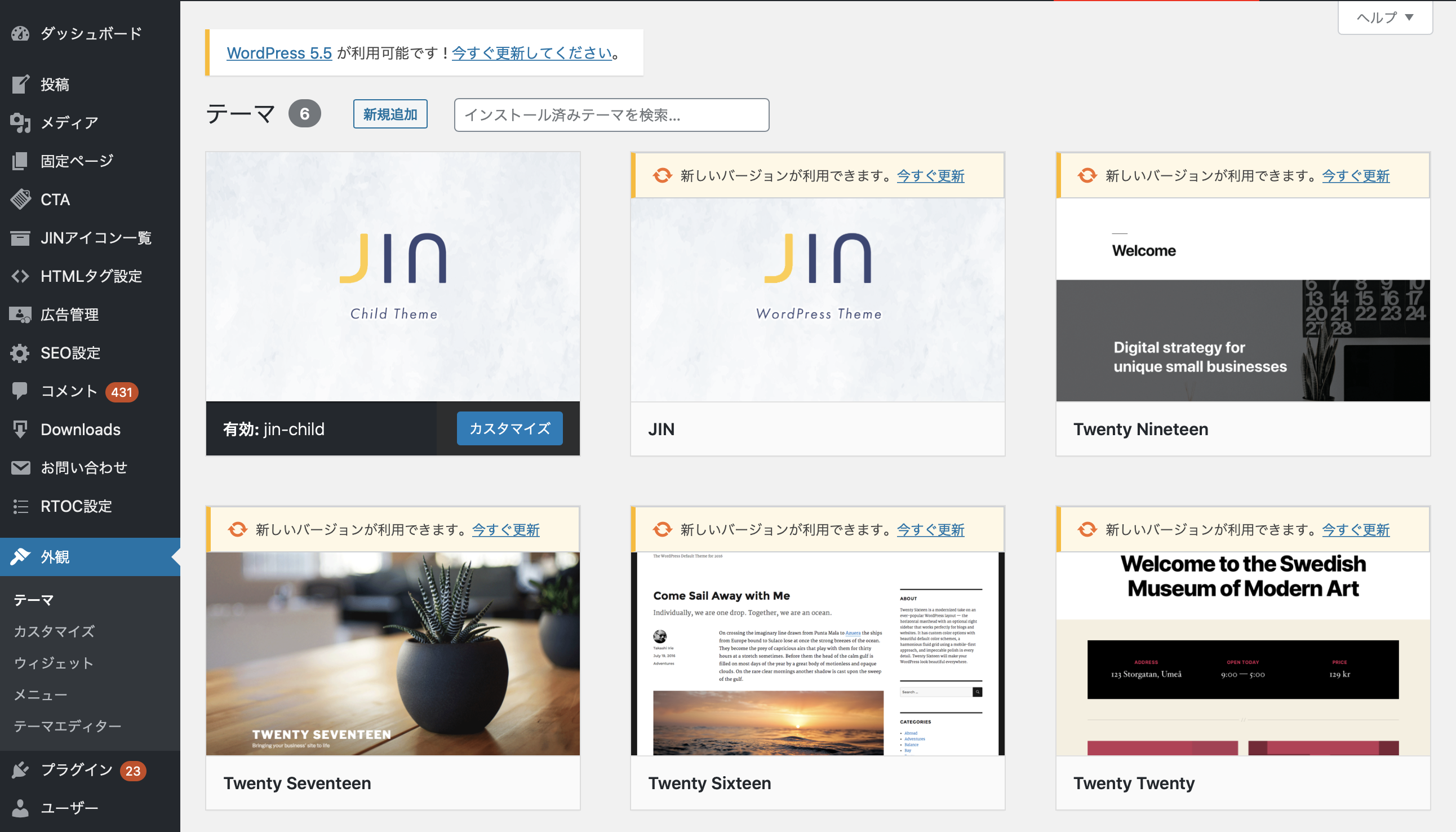
JINテーマの更新方法

管理画面から「外観」>「テーマ」と進んでもらうと、テーマ一覧の画面に入ります。
JINのアップデートが可能な場合は「今すぐ更新」という文字が表示されますので、ここをクリックしてテーマを更新してください。
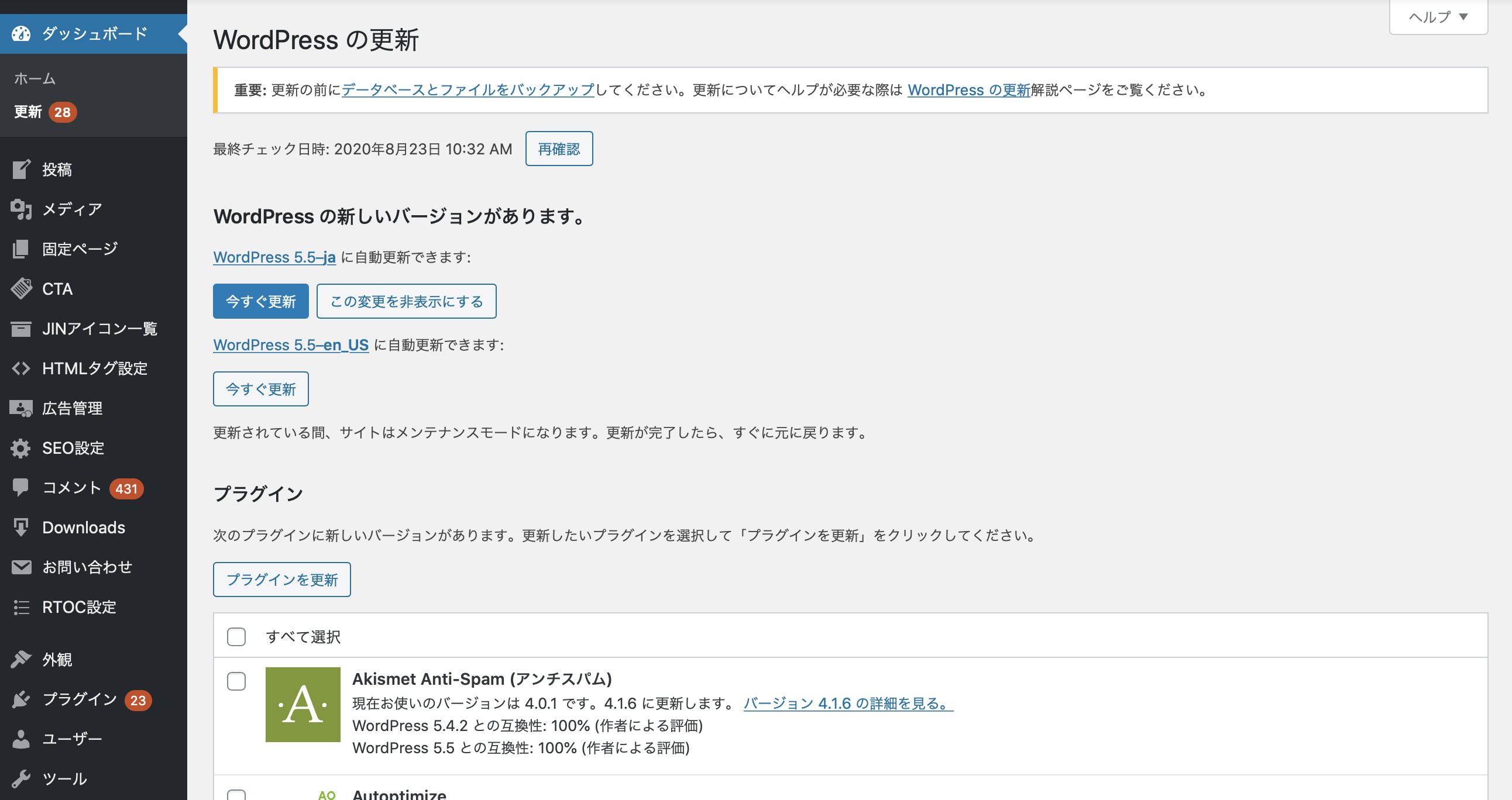
WordPressの更新方法

管理画面から「ダッシュボード」>「更新」と進むと、WordPressの更新画面に入れます。
WordPressの新しいバージョンがある場合「今すぐ更新」のボタンを押すことで、最新版に切り替えることができます。
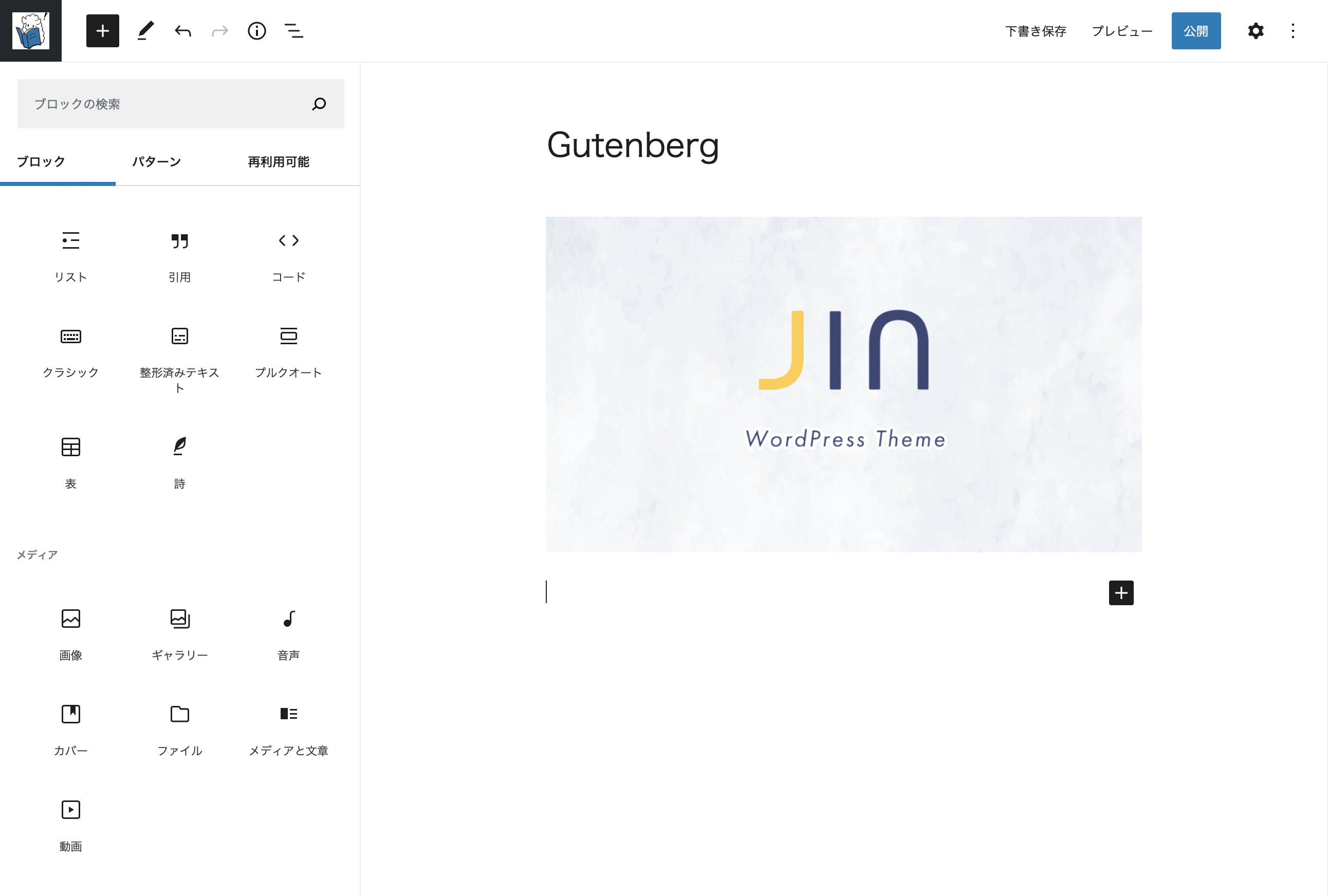
Gutenbergでの執筆【基本機能】
見出しを作る

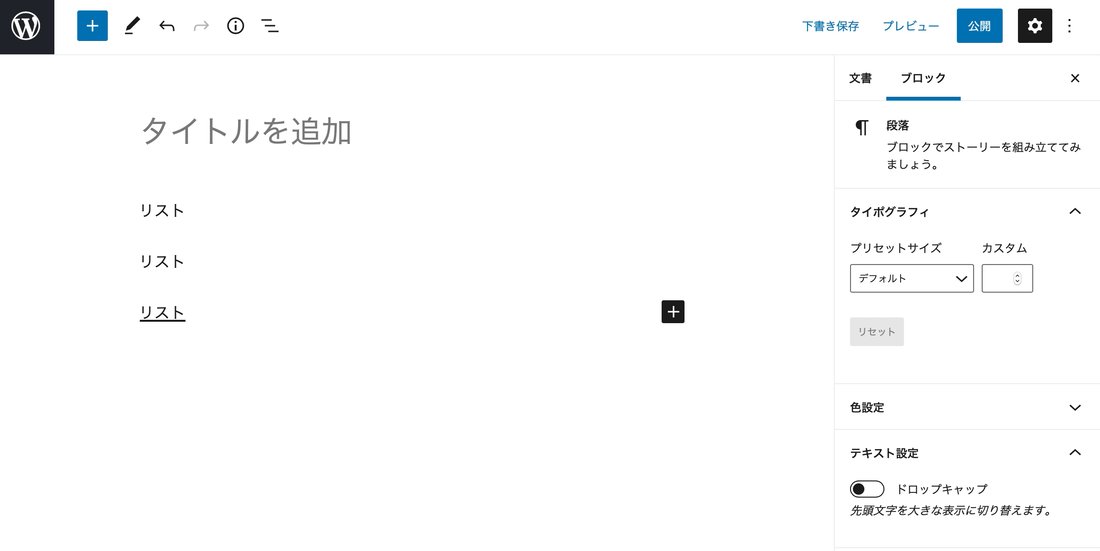
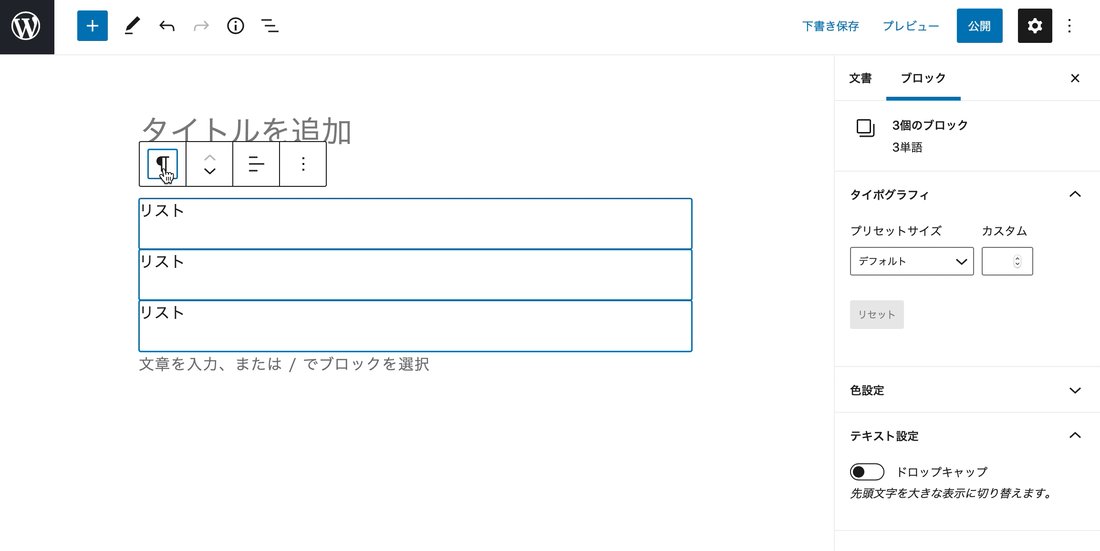
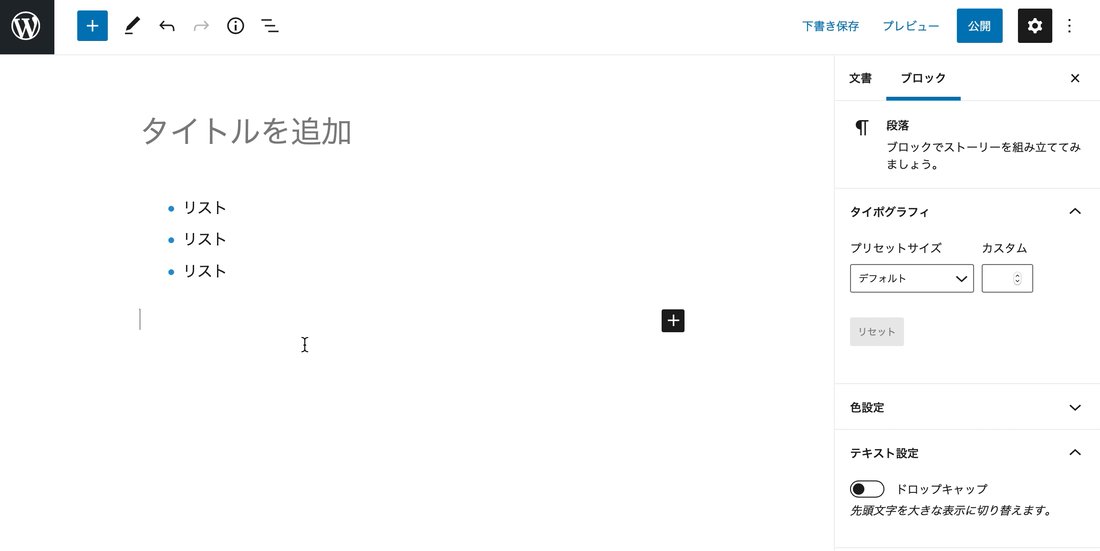
リストを作る

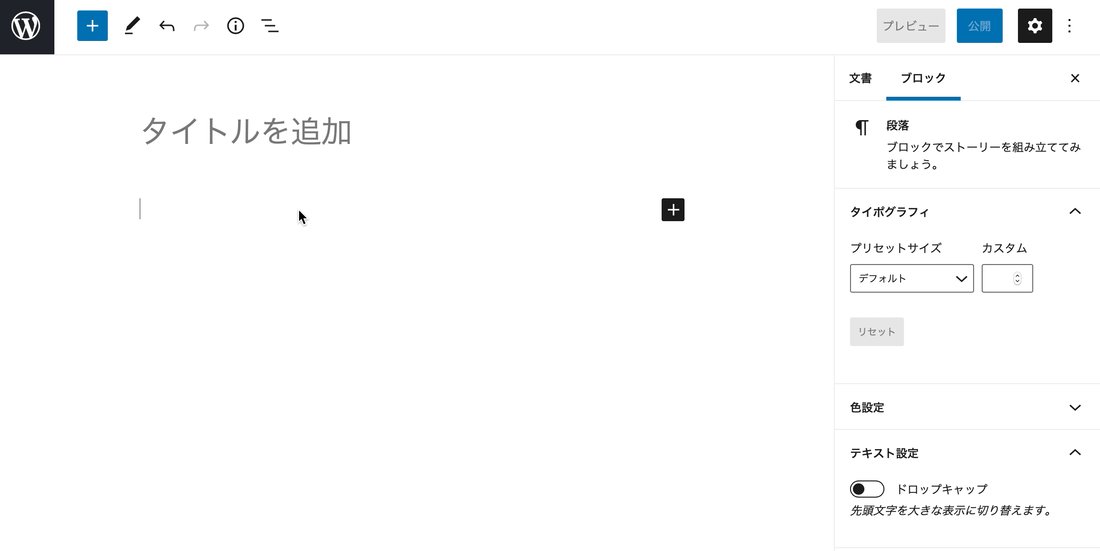
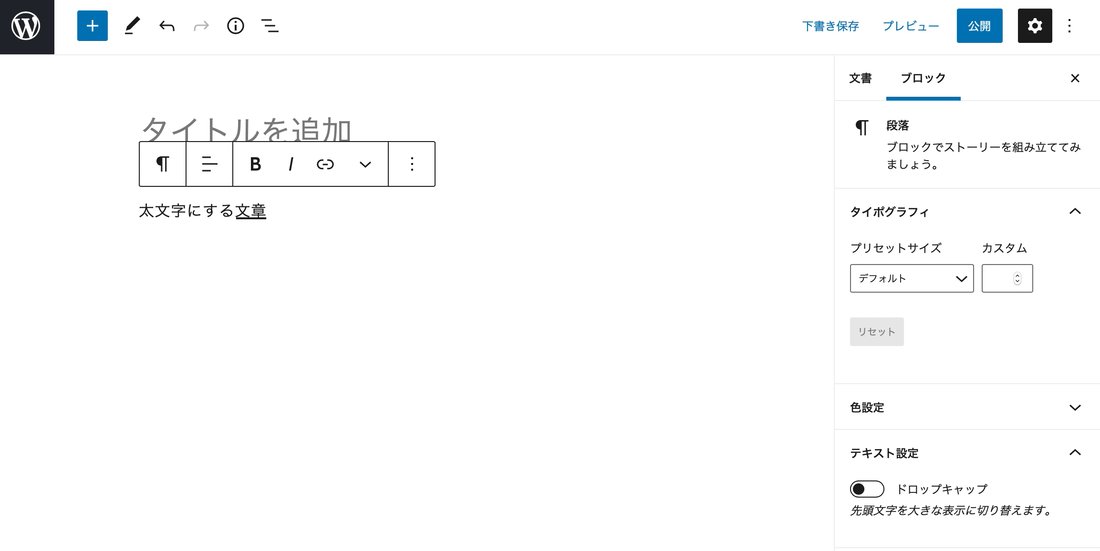
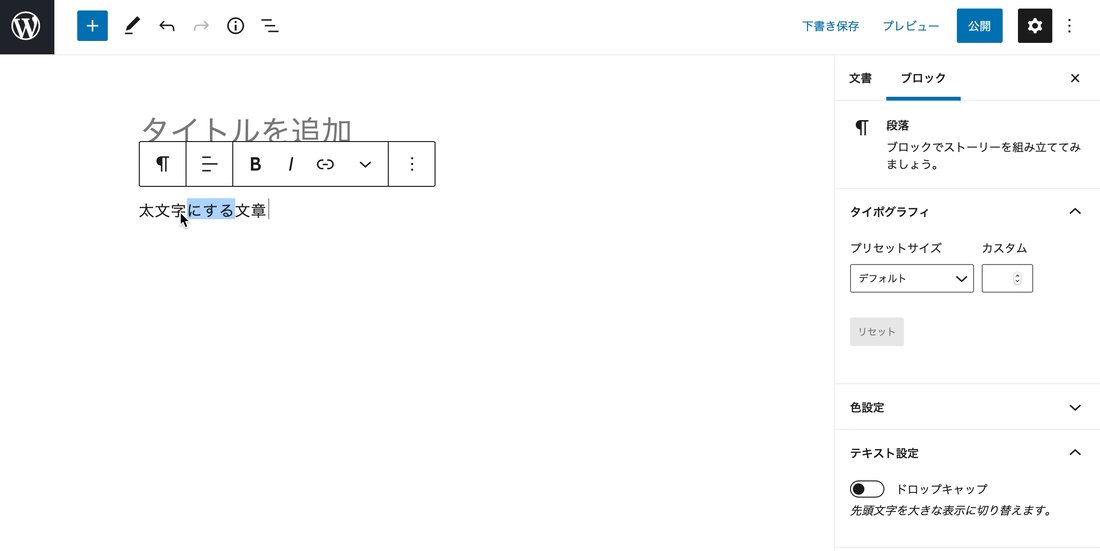
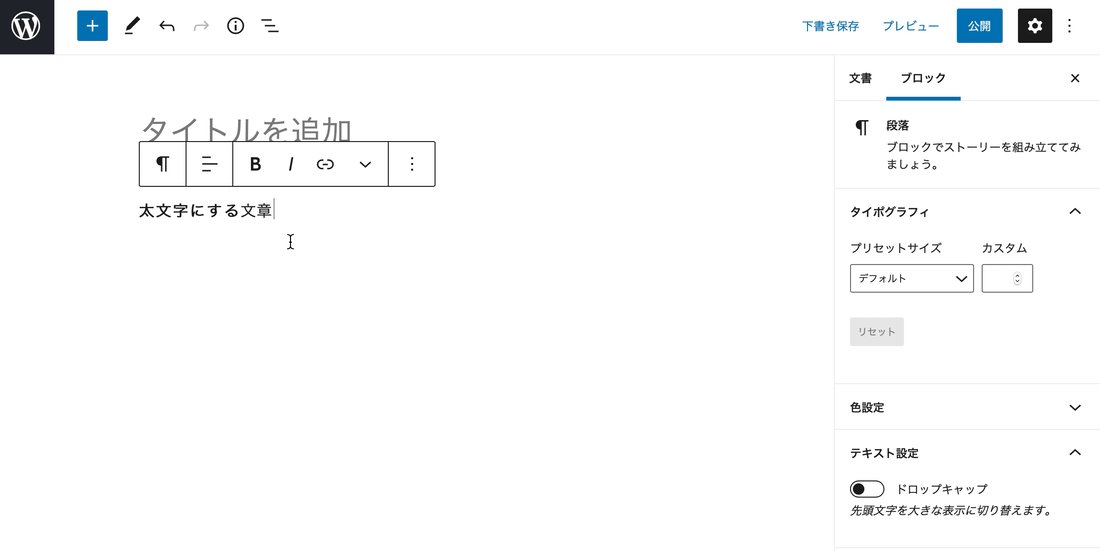
太字にする

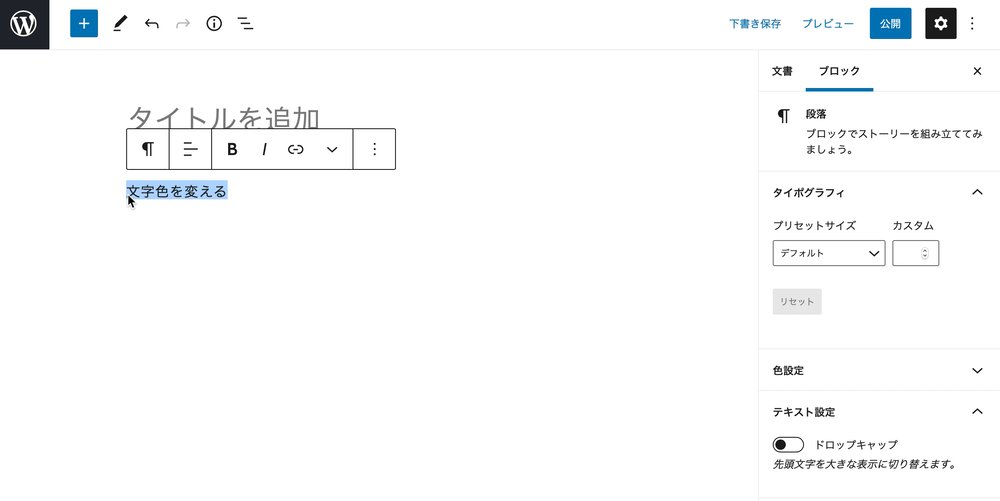
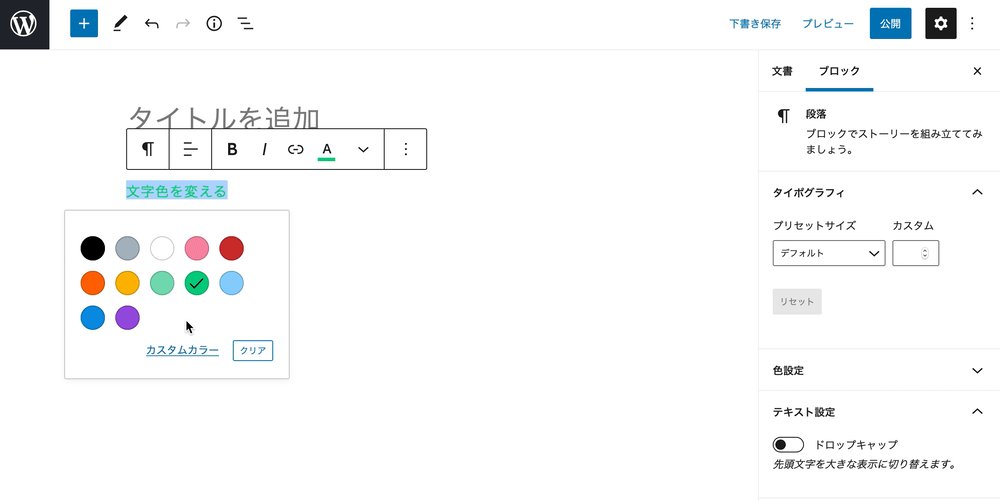
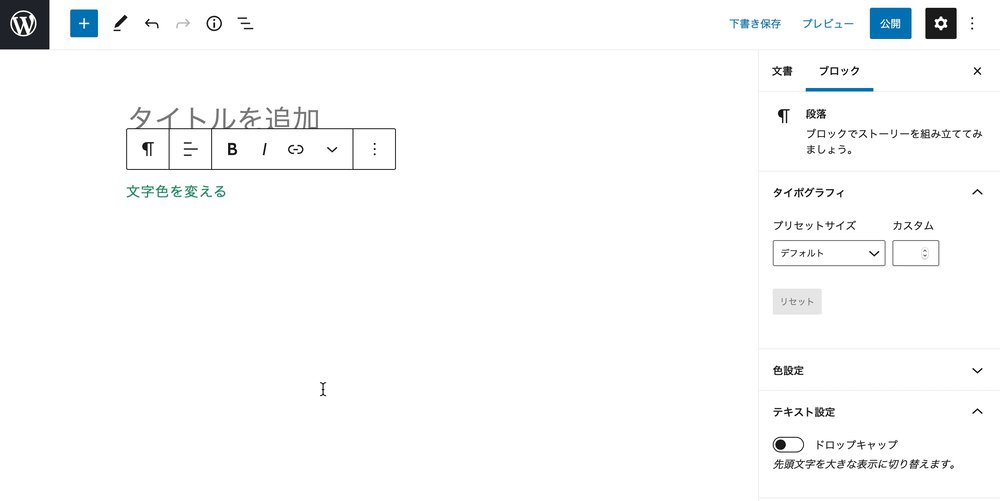
文字色を変える

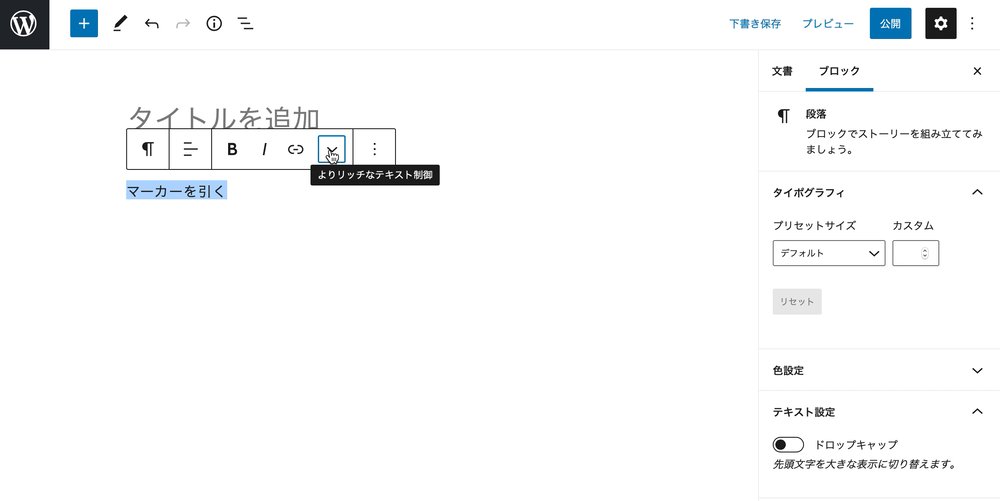
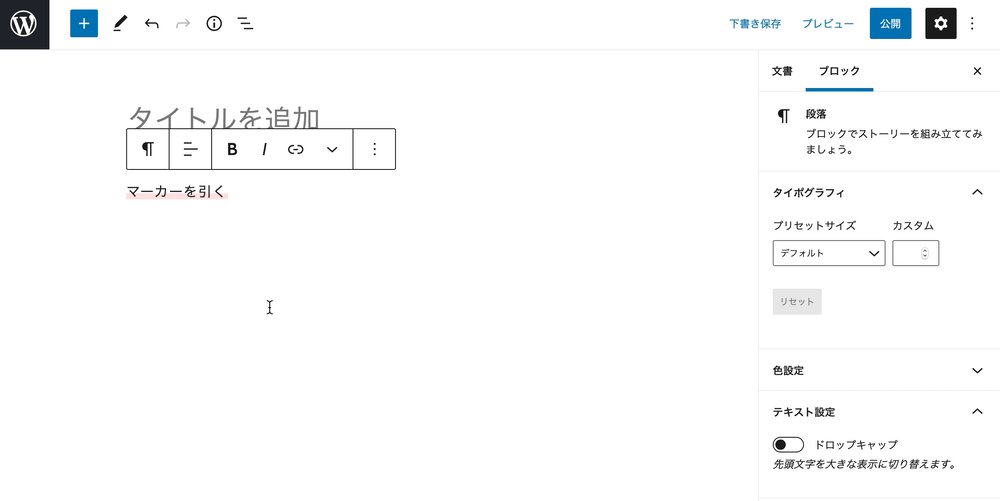
マーカーを引く

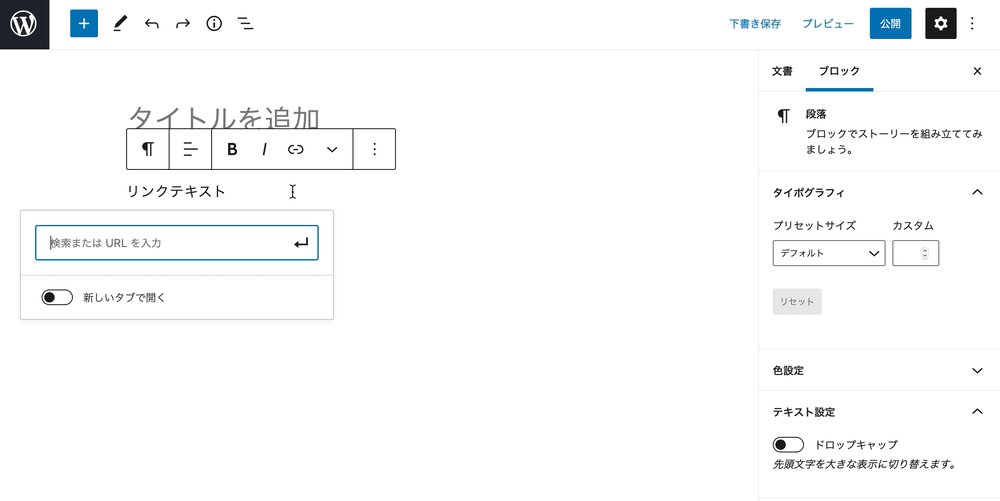
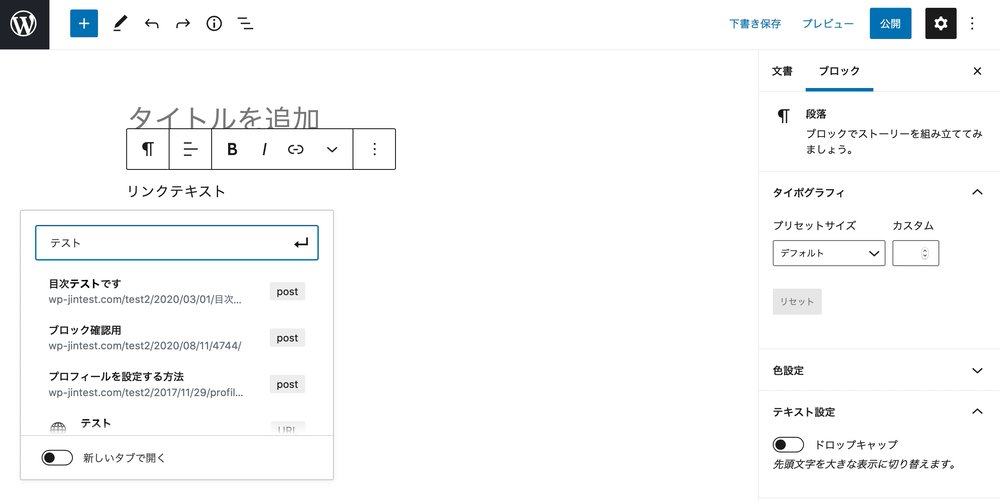
リンクを貼る

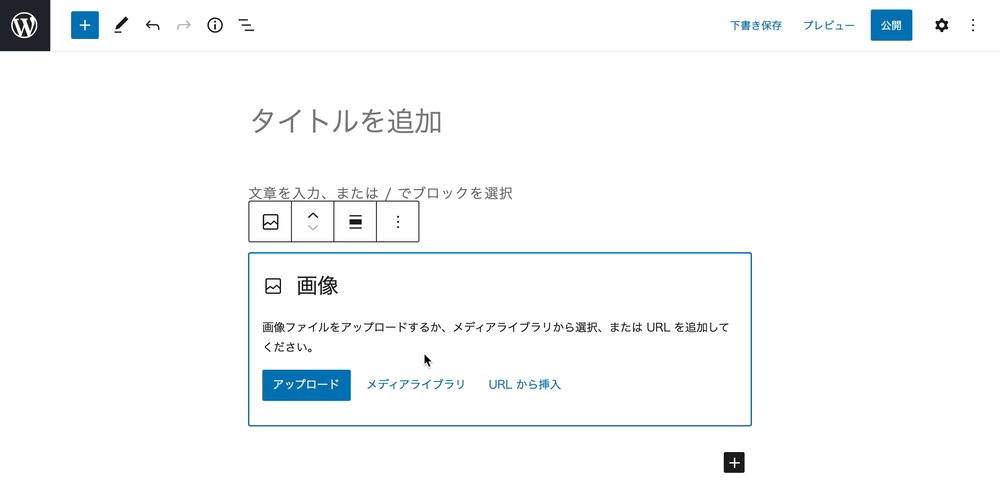
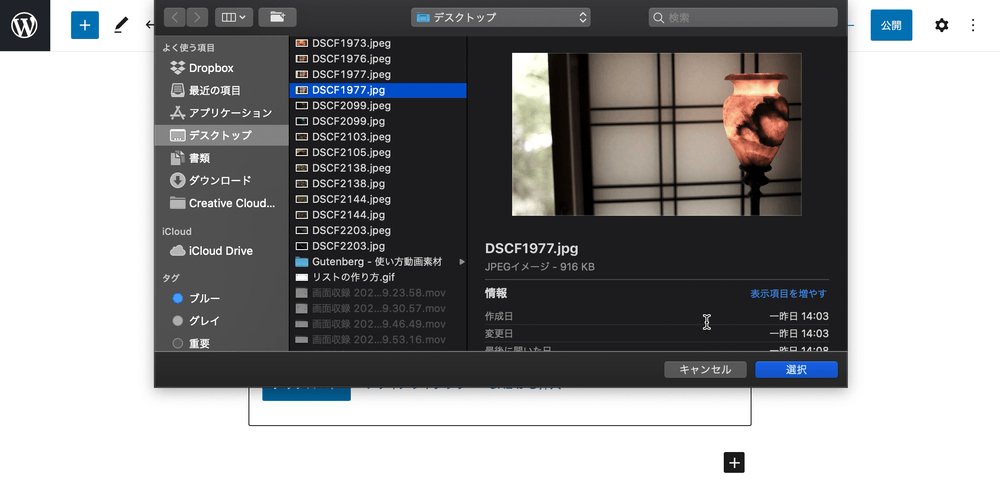
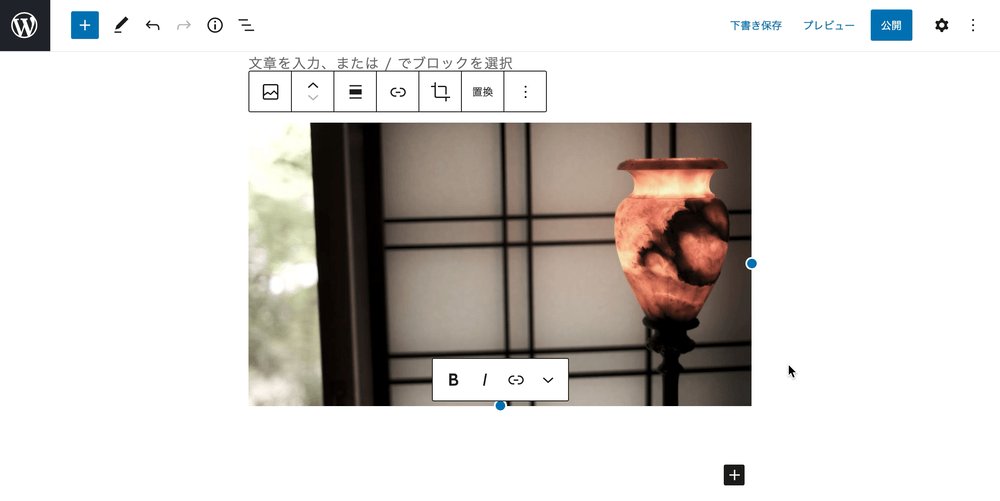
画像を貼る

Gutenbergでの執筆【JINの機能】
JINではGutenbergエディター機能として、以下のようなブロックを利用することができます!
- シンプルボックス
- 見出し付きボックス
- アイコンボックス
- 吹き出し
- シンプルボタン
- リッチボタン<
- 左右ボタン
- ランキング
- ブログカード
- 余白
- 区切り線
特筆して のマークが付いているものの使い方について動画で解説させていただきますね。
シンプルボックス
| ボックスの種類変更 | 右上の歯車アイコンを押してブロックの設定画面を開くと「ボックスの種類」という項目がありますので、ここでボックスの種類を選んでください。 |
|---|---|
| ボックスの色変更 | 「外観」>「カスタマイズ」>「ボックスデザイン設定」からボックスの色を変更できます。 |
見出し付ボックス
| ボックスの種類変更 | 右上の歯車アイコンを押してブロックの設定画面を開くと「ボックスの種類」という項目がありますので、ここでボックスの種類を選んでください。 |
|---|---|
| ボックスの色変更 | 「外観」>「カスタマイズ」>「ボックスデザイン設定」からボックスの色を変更できます。 |
アイコンボックス
| ボックスの種類変更 | 右上の歯車アイコンを押してブロックの設定画面を開くと「ボックスの種類」という項目がありますので、ここでボックスの種類を選んでください。 |
|---|
リッチボタン
| ボタンの種類変更 | 右上の歯車アイコンを押してブロックの設定画面を開くと「ボタンの種類」という項目があります。ここでボタンの種類を変更できます。 |
|---|---|
| ボタンの色変更 | 右上の歯車アイコンを押してブロックの設定画面を開くと「ボタンの色」を指定できます。グラデーションボタンも作ることが可能です。 |
| ボタンのテキスト変更 | 右上の歯車アイコンを押してブロックの設定画面を開くと「ボタンのテキスト」を指定できます。 |
| リンク先URL | リンク先のURL(httos://jin-theme.com)を設定してください。アフィリエイトリンクを設定することも可能です。 |
| アフィリエイトの計測タグ | アフィリエイトのクリック率やインプレッションを測定をするには、発行されたアフィリエイトリンクのimgタグの中身を「アフィリエイトコードのimgタグ」の項目に入力してください |
吹き出し
| キャラクター画像設定 | エディター上にある「画像を選択」の箇所をクリックすると、キャクター画像を設定できます。 |
|---|---|
| キャラクター名 | エディター上でキャラクター名を入力してください |
| 吹き出しの色 | 右上の歯車アイコンを押してブロックの設定画面を開くと「吹き出しの背景色」「枠の色」を指定できます。 |
| キャラクターの配置 | 右上の歯車アイコンを押してブロックの設定画面を開くと「キャラクターの配置」を左右どちらかに指定できます。 |
ランキング
| ランキング順位 | 右上の歯車アイコンを押してブロックの設定画面を開くと「ボタンの種類」という項目があります。ここでボタンの種類を変更できます。 |
|---|---|
| バナー画像の設定 | アフィリエイトASPで発行されるバナー画像のコードをコピーしてここに貼り付けてください(自作したバナーもimg情報を貼り付ければ反映されます。) |
| ボタンのリンク設定 | 左右のボタンを選択すると、リンク先のURLを設定することができます。 |
ブログカード
| ブログカードの色変更 | 「外観」>「カスタマイズ」>「ボックスデザイン設定」にある「あわせて読みたいボックスの色」を変更してください。 |
|---|
まとめ|Gutenberg
JINのGutenbergの使い方について、動画を交えながら解説させていただきました!
JINはClassic Editorも十分使いやすいように作っていますが、Gutenbergでも問題なく快適に利用できるよう仕上げています。
特にこれから始める方はグーテン派も多いと思うので、ぜひマニュアルを参考にしつつブログに取り組まれていただければ幸いです。







