
ヘッダー画像を設定する方法
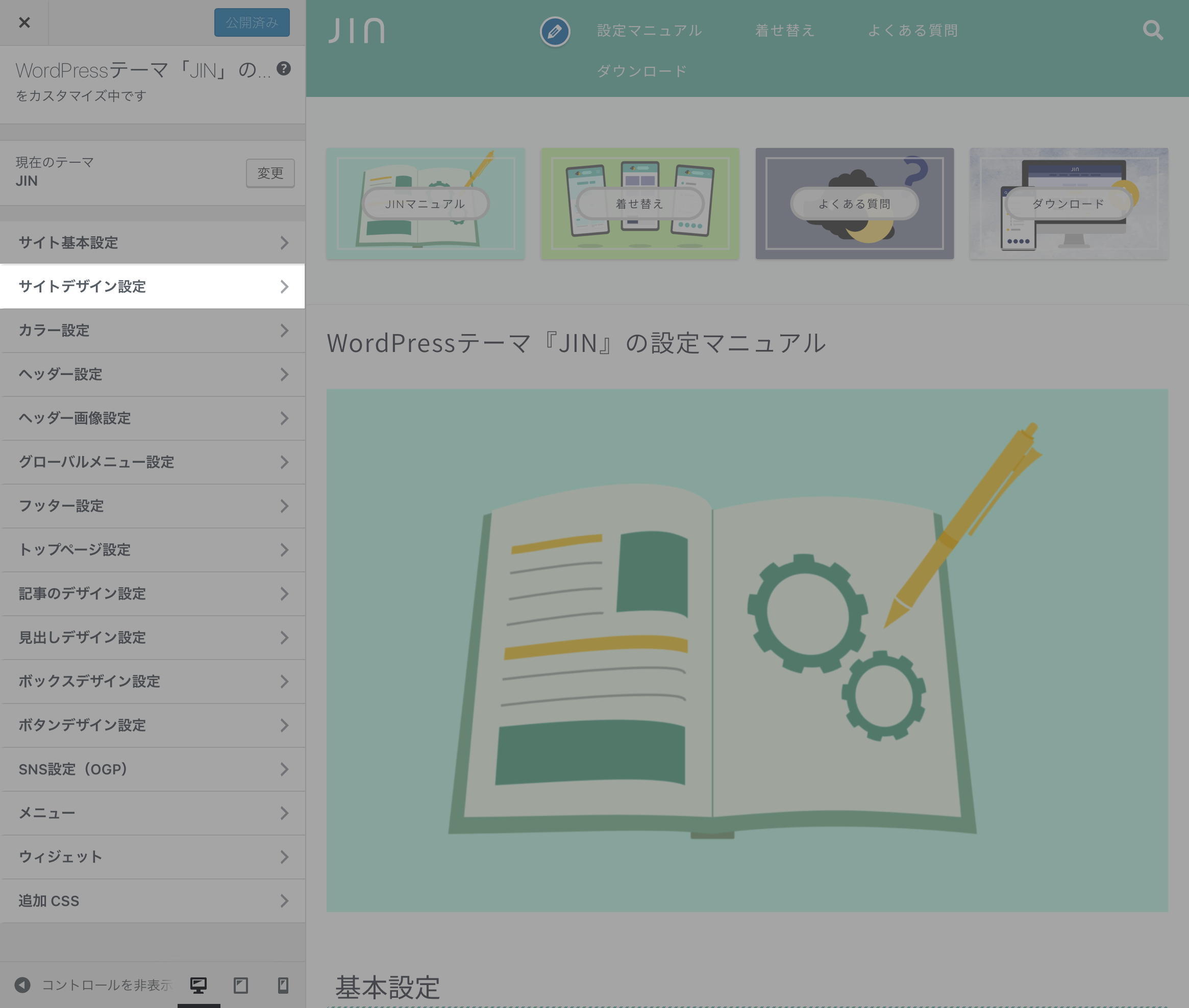
【1】「カスタマイズ」>「サイトデザイン設定」を開く

まずは「カスタマイズ」を開いて、「サイトデザイン設定」の項目へ進んでください。
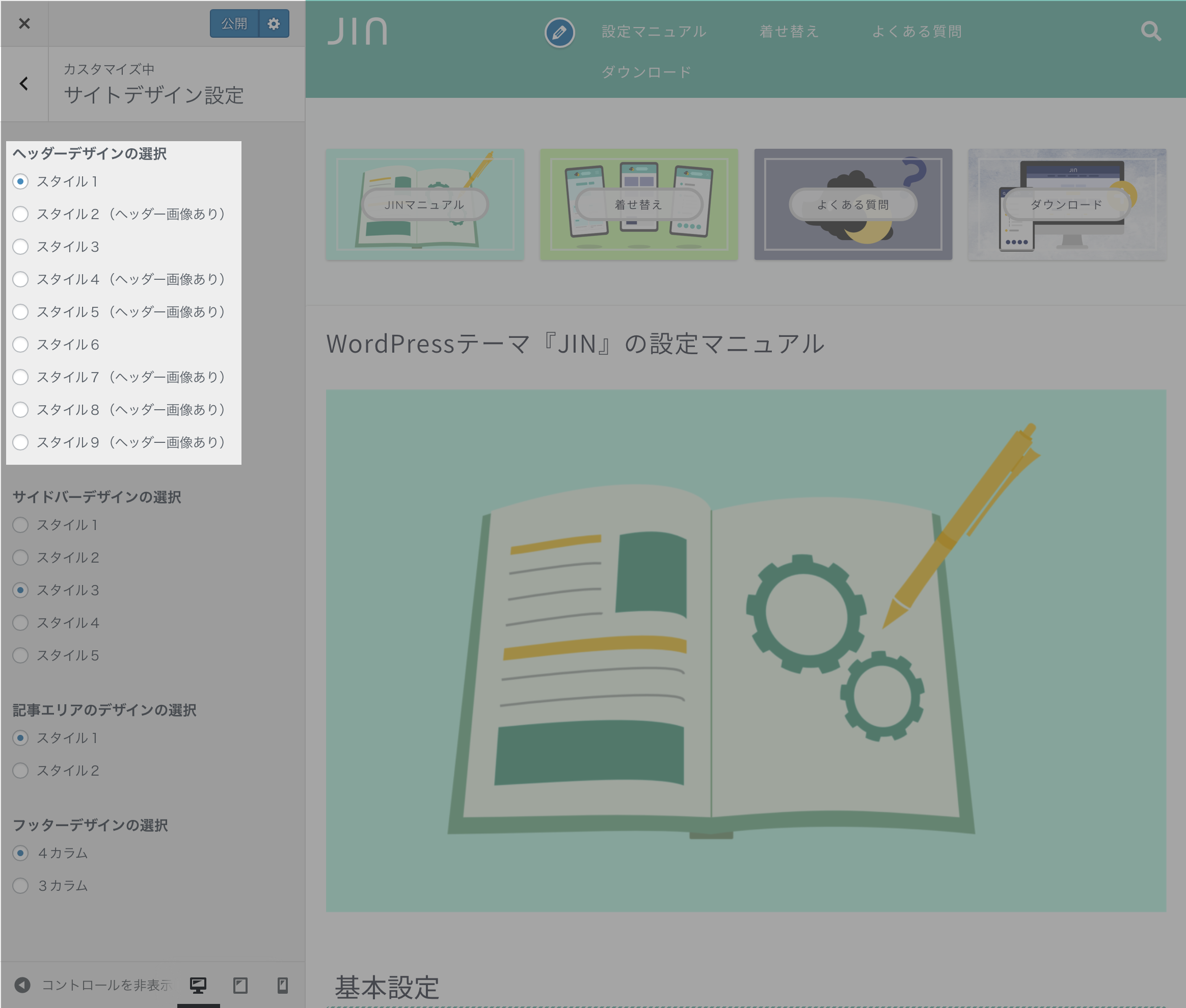
【2】ヘッダー画像ありのデザインを選択

ここのヘッダーデザインの選択という項目で「ヘッダー画像あり」と書かれたデザインを選んでおいてください。
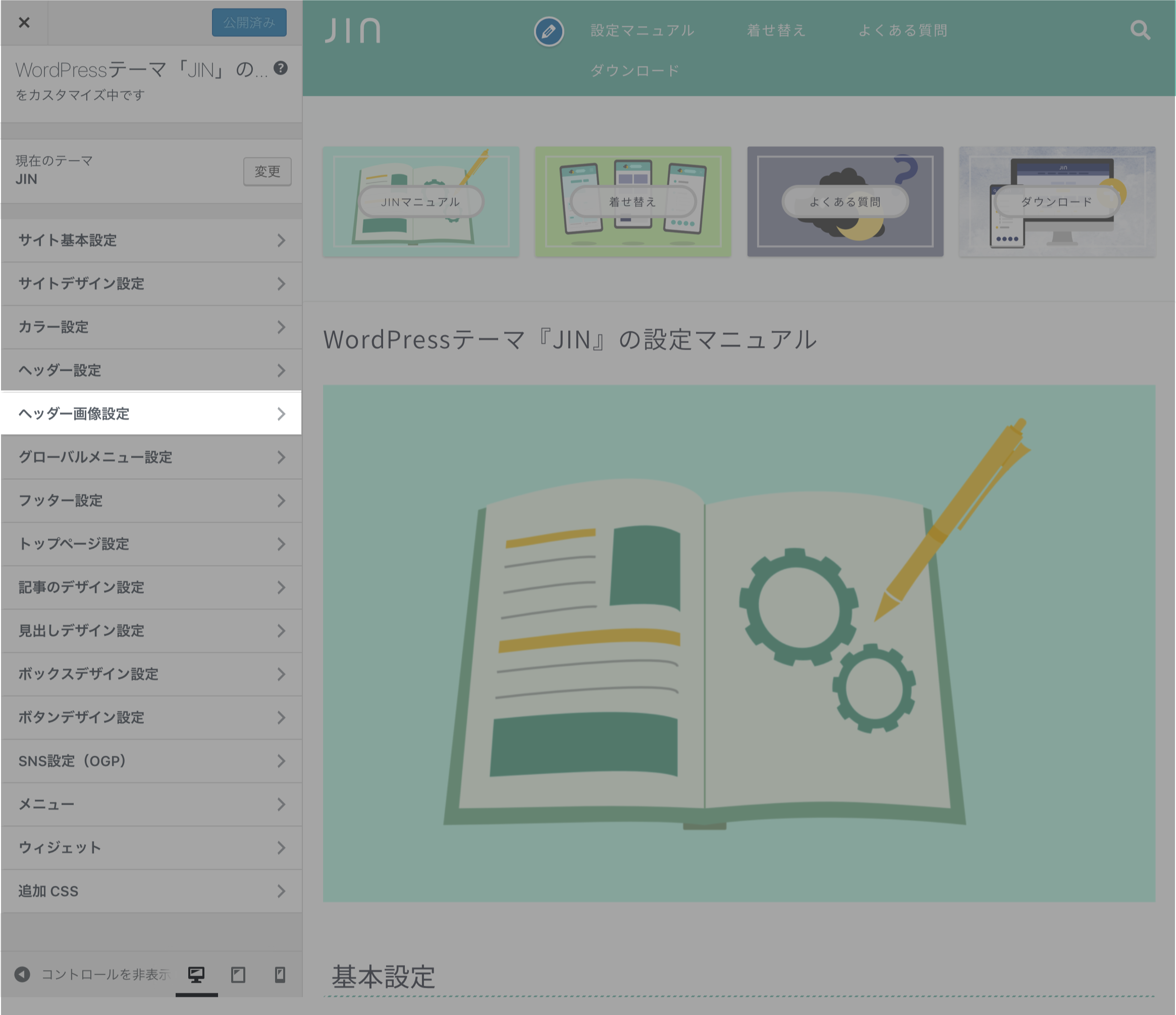
【3】「カスタマイズ」>「ヘッダー画像設定」を開く

次は「カスタマイズ」を開いて、「ヘッダーデザイン設定」の項目へと進みます。
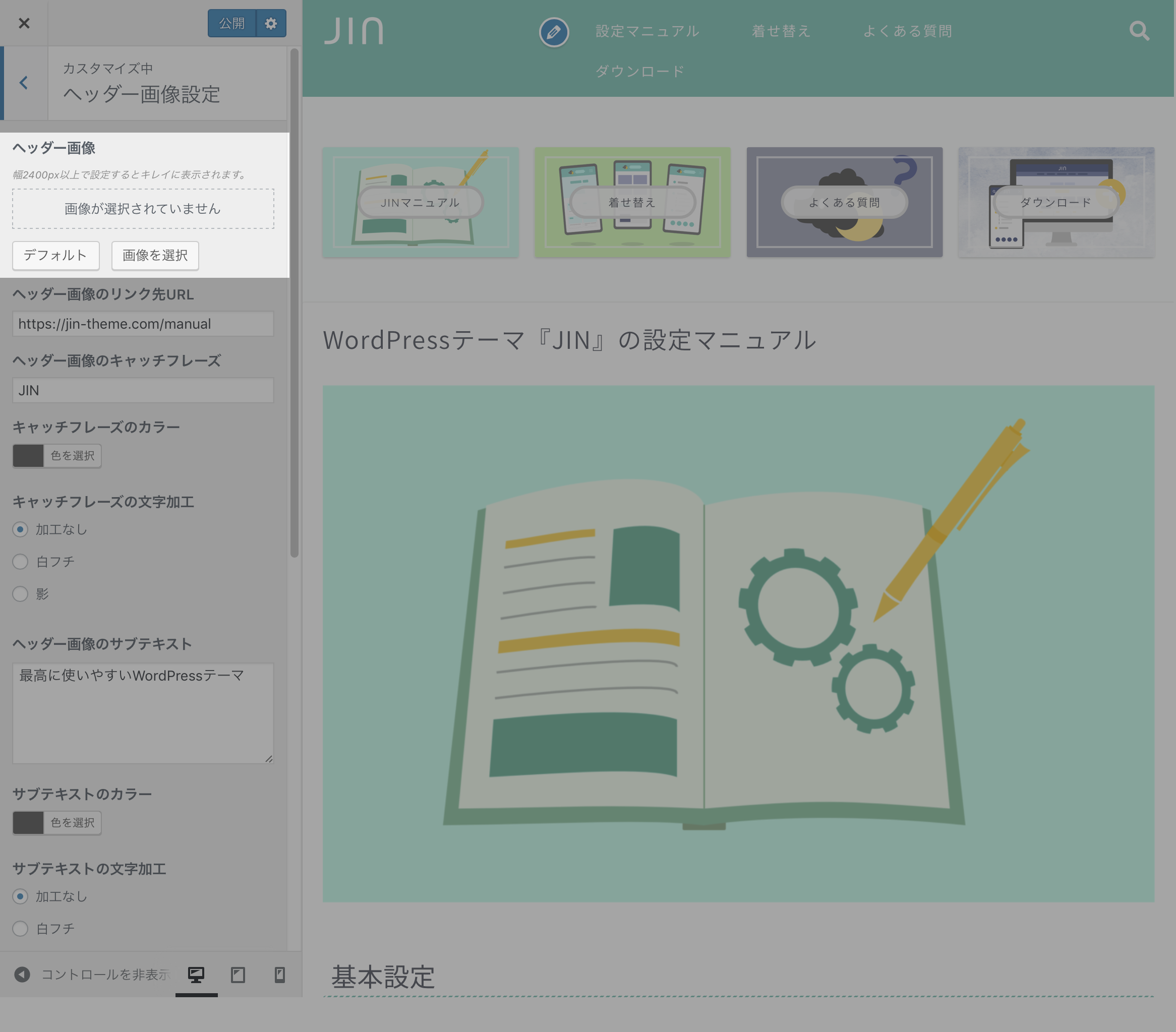
【4】ヘッダー画像を設定する

ここでヘッダー画像をアップロードしましょう。画像サイズは2400px以上にしておくと綺麗に表示されます。
「スマホ用のヘッダー画像」も別で設定できるようになっていますので、必要に応じてご利用ください。
なお、JINオリジナルヘッダー画像も用意しているので、こちらもブログにマッチするものがあればぜひ使って見てください。
【補足】ヘッダー画像に関する細かな設定
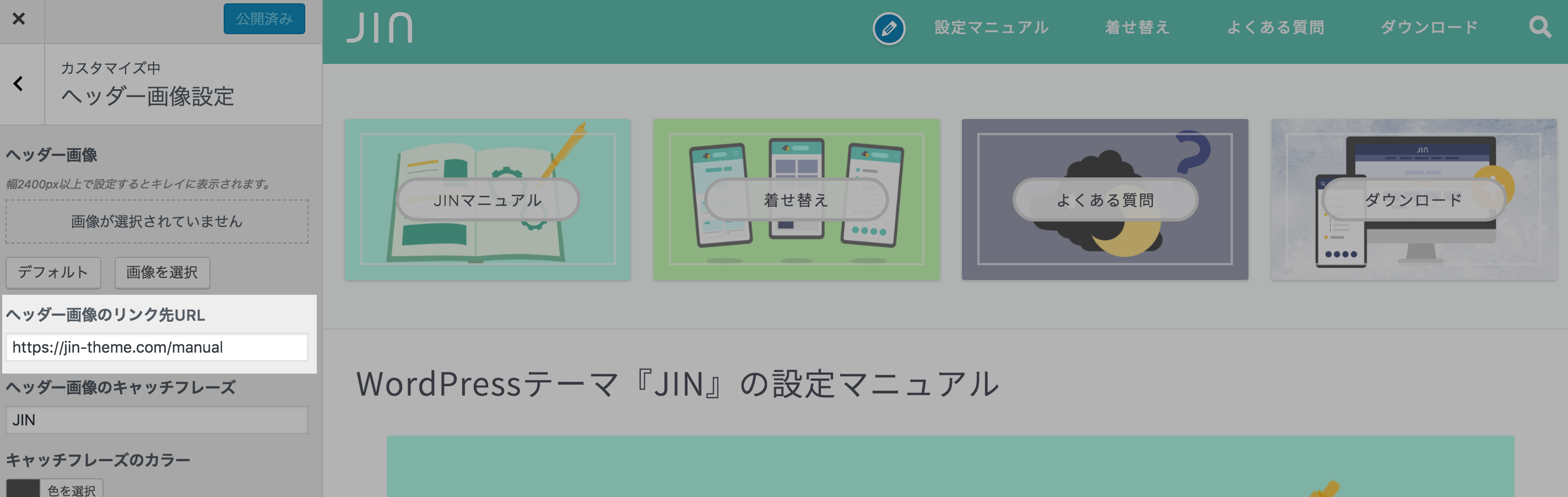
ヘッダー画像のリンク先設定

ヘッダー画像をクリックした時に遷移するページ先を設定できます。
必要に応じて、「プロフィール」や「CVページ」といったユーザーを流したい場所に設定してみるといいでしょう。
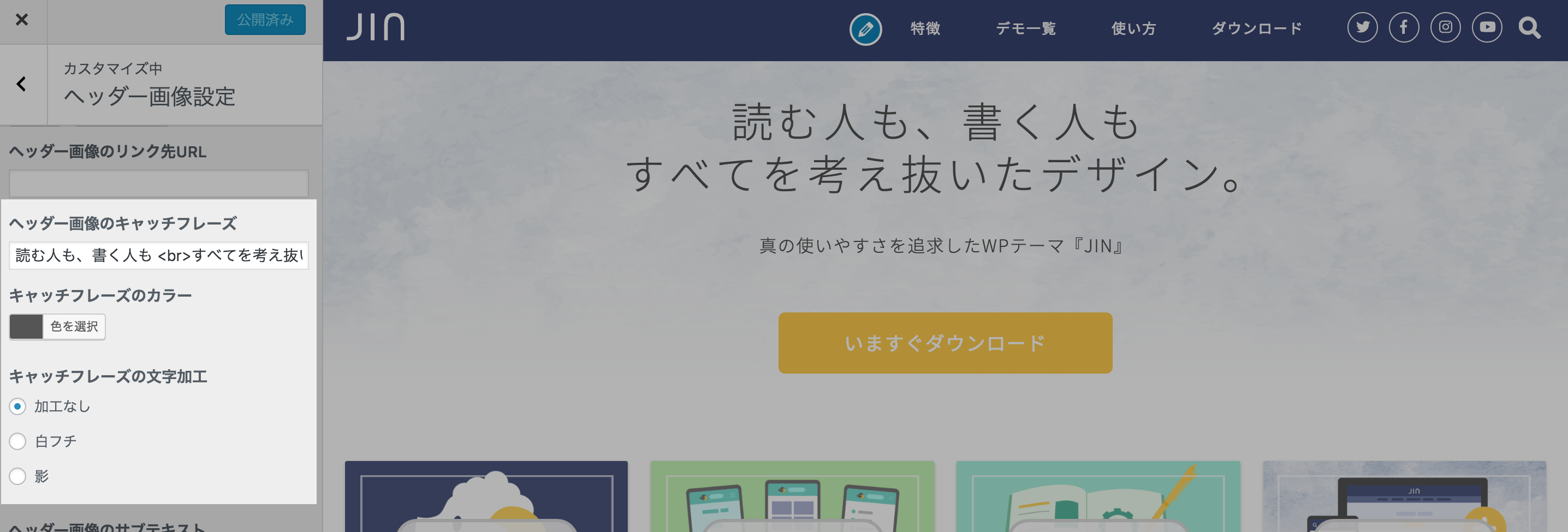
キャッチフレーズの設定

キャッチフレーズはヘッダー画像上に表示される謳い文句のことです。
ブログのコンセプトに併せて、必要に応じて活用してください。このキャッチフレーズを表示する高さは変更することもできます。
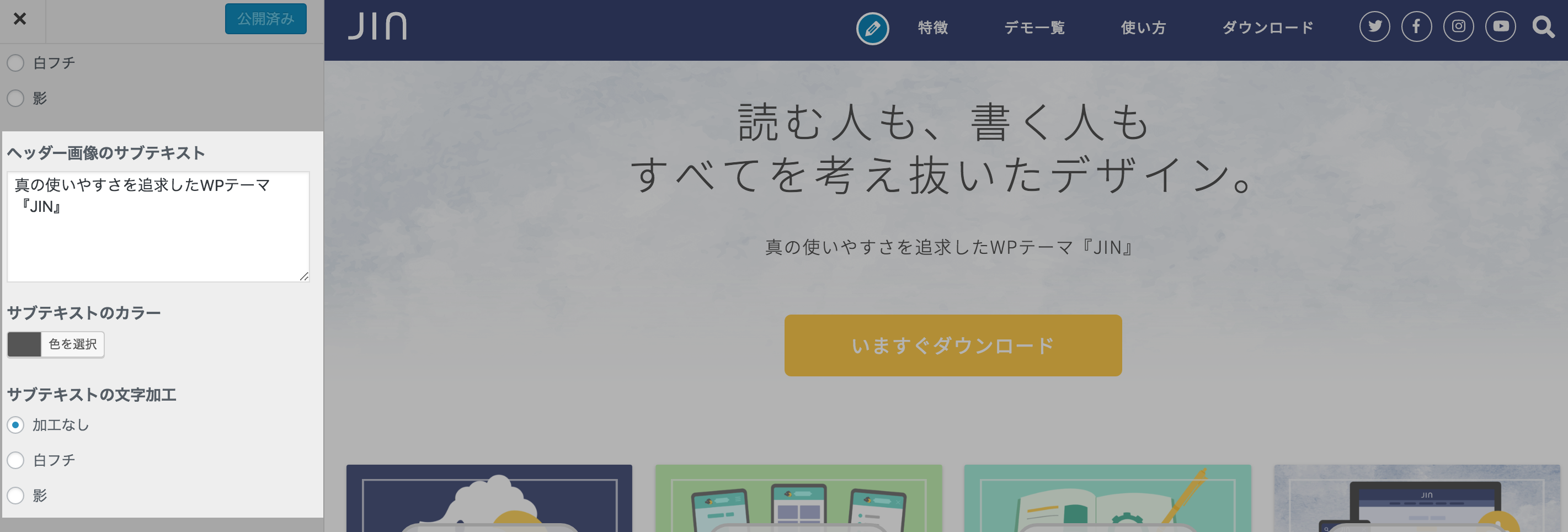
サブテキストの設定

サブテキストはキャッチフレーズ下に添えられる言葉のことです。
キャッチフレーズを補助・要約するような働きの言葉を入れてあげるのが効果的です。
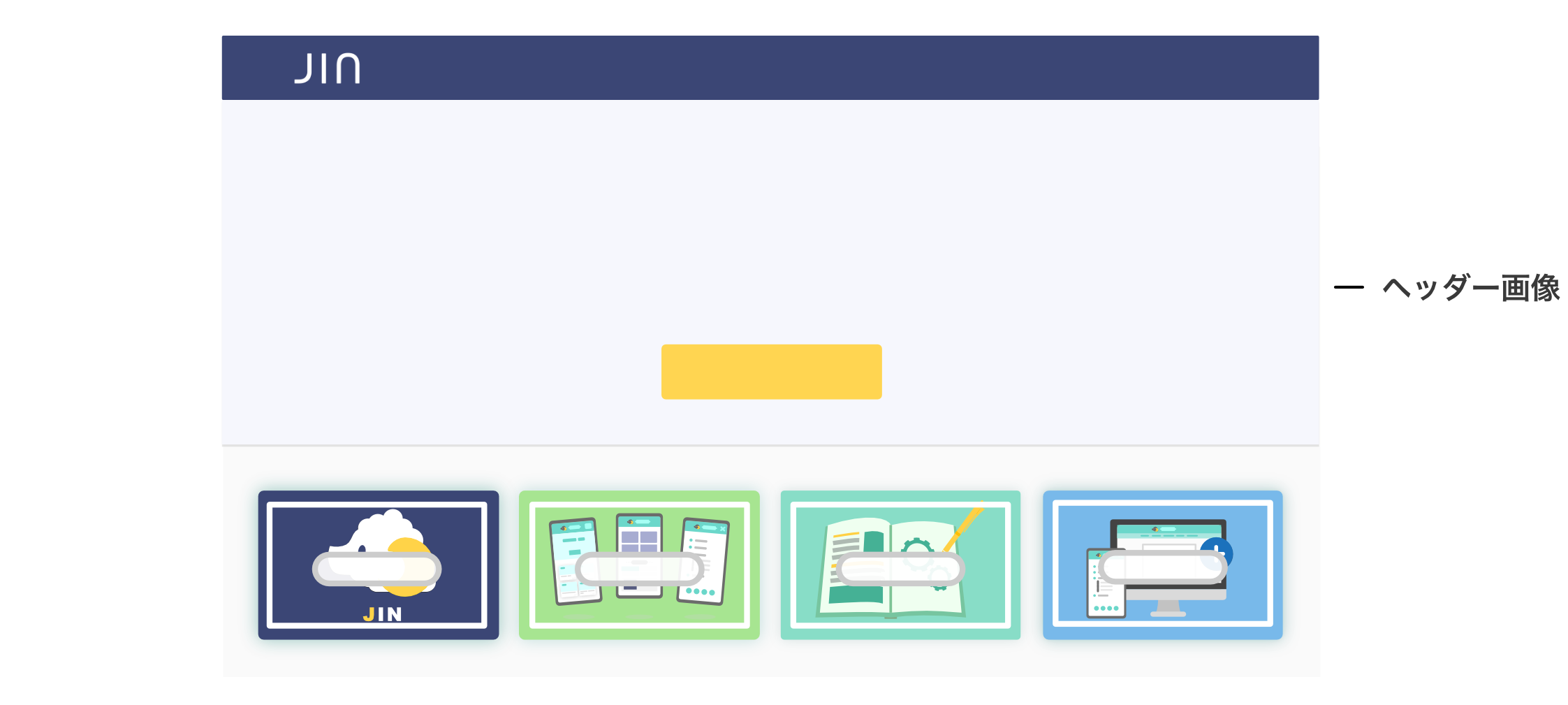
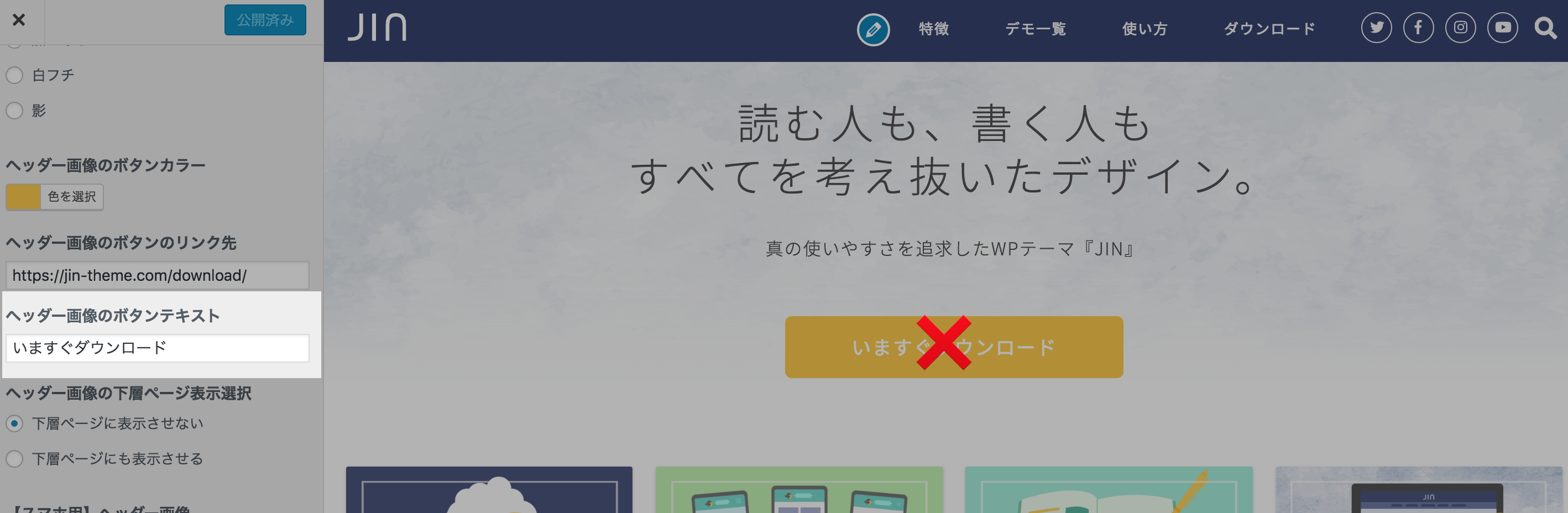
ヘッダーデザインに標準装備されているボタンを消す

ヘッダー画像付きのスタイルを選択した場合、ボタンが自動的についてきます。
このボタンが不要な場合は「ヘッダー画像設定」内の「ヘッダー画像のボタンテキスト」欄に入力されている「ボタンテキストを入力」というテキストを消去してください。
そうすると、ボタンが消えます。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
BLOGCAMPへの参加方法はこちら↓






