
ここではJINのショートコードの使い方について説明をさせていただきます。
JINショートコードの使い方

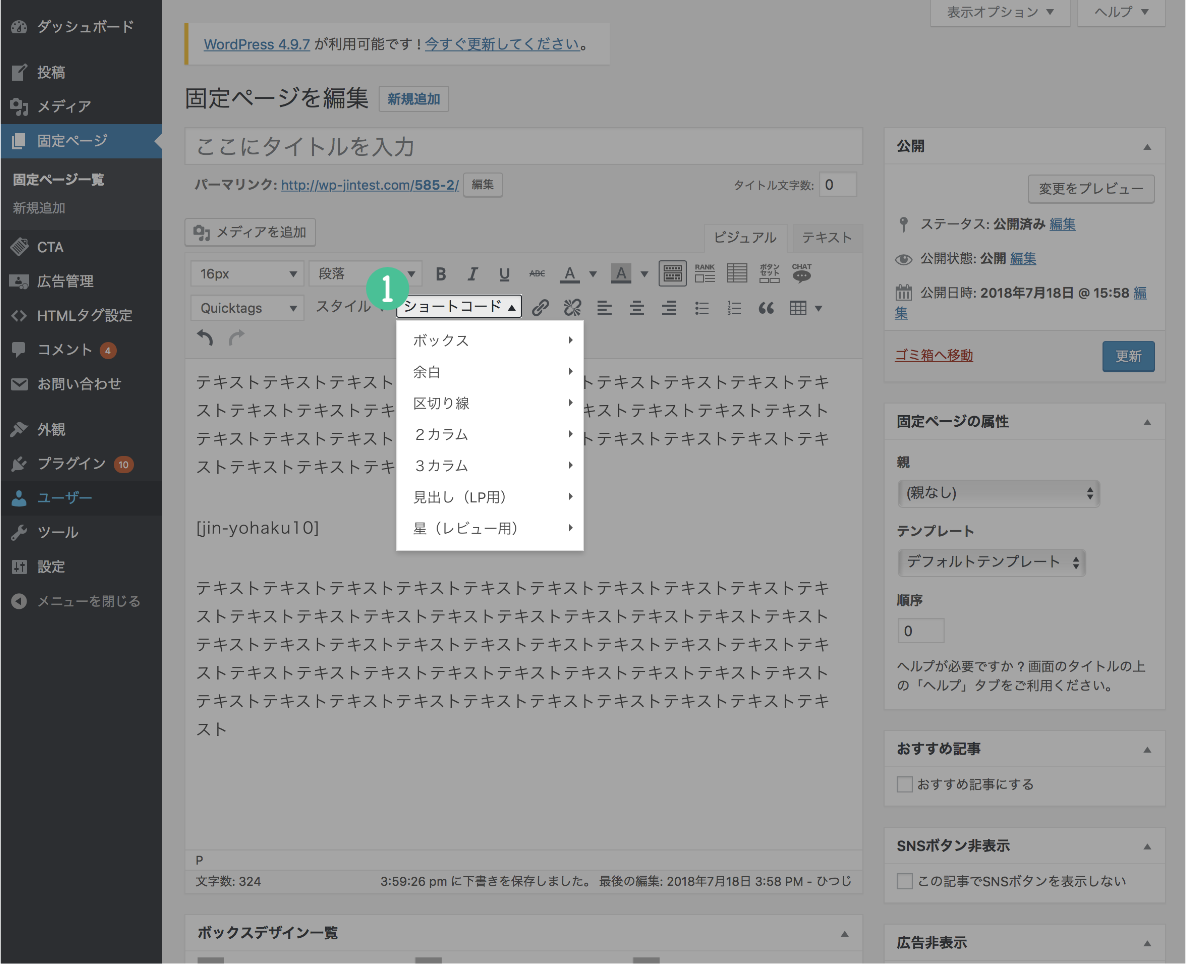
JIN(ver1.60以降)のビジュアルエディターを開くと「ショートコード」というタブがあり、ここからさまざまなアイテムを追加できます!
テーマアップデート後はブラウザキャッシュの影響で「ショートコード」のタブが表示されない場合がございます。ブラウザのキャッシュを削除するか、プライベートブラウザ等からの確認をお願いいたします。
余白をあける
| 10pxあける | [jin-yohaku10] |
|---|---|
| 15pxあける | [jin-yohaku15] |
| 20pxあける | [jin-yohaku20] |
| 25pxあける | [jin-yohaku25] |
| 30pxあける | [jin-yohaku30] |
| 35pxあける | [jin-yohaku35] |
| 40pxあける | [jin-yohaku40] |
| 45pxあける | [jin-yohaku45] |
| 50pxあける | [jin-yohaku50] |
10〜50pxまで対応していて、ショートコードを差し込むだけで使えます。文章の演出やアクセントのパーツとしてお使いください。
画像加工
| ショートコード | [jin-img shadow="on" radius="on" border="on"]画像リンク[/jin-img] |
|---|---|
| 丸める | radiusを「on」に (利用しない時は「off」に) |
| 枠をつける | borderを「on」に (利用しない時は「off」に) |
| 影をつける | shadowを「on」に (利用しない時は「off」に) |
記事中の画像に「枠をつける」「影をつける」「丸める」といった効果を付与することができます。
ショートコード( jin-img )で画像を囲うと効果を適用でき、効果重複も可能です。
区切り線
| ノーマル | [jin-sen color="#f7f7f7" size="3px"] |
|---|---|
| 点線 | [jin-tensen color="#f7f7f7" size="3px"] |
| 二重線 | [jin-w-sen color="#eeeeee" size="10px"] |
文章を区切るための線をつけることができます。
「ノーマル」「点線」「二重線」の3種があって、ショートコードを差し込むだけで使えます。文章に区切りをつけたい時にお使いください。
2カラム / 3カラムボックス
| サンプルコード | [2col-box] [2-left]左のコンテンツはここに入力[/2-left] [2-right]右のコンテンツはここに入力[/2-right] [/2col-box] |
|---|---|
| 背景色 | bg_color=”#f7f7f7″を変更 |
| 小見出し | title=”ここにタイトルを入力”を変更 |
| 見出しデザイン | style=”1″を変更(1〜2) |
LP・ポートフォリオ・比較で使える「2カラムボックス」「3カラムボックス」を用意しました。
念のため別記事にて使いかたの解説記事を用意しています(※ 準備中)ので、こちらも参照の上、ご利用ください。
見出し(LP用のH2)
| サンプルコード | [lp-h2 style="1"]ここにテキストを入力[/lp-h2] |
|---|---|
| 見出しデザイン | style=”1″を変更(1〜3) |
LP・ポートフォリオ等で使いやすい見出しを用意しました。
ショートコードを差し込み、タイトルを入力してもらえれば使えます。見出しのデザインはstyleという部分の数字を変更(style=”1″ → style=”2″)してもらえれば変わります。現在3まで対応。
星(レビュー用)
| 星1.0 | [jinstar1.0 color="#ffc32c" size="16px"] |
|---|---|
| 星1.5 | [jinstar1.5 color="#ffc32c" size="16px"] |
| 星2.0 | [jinstar2.0 color="#ffc32c" size="16px"] |
| 星2.5 | [jinstar2.5 color="#ffc32c" size="16px"] |
| 星3.0 | [jinstar3.0 color="#ffc32c" size="16px"] |
| 星3.5 | [jinstar3.5 color="#ffc32c" size="16px"] |
| 星4.0 | [jinstar4.0 color="#ffc32c" size="16px"] |
| 星4.5 | [jinstar4.5 color="#ffc32c" size="16px"] |
| 星5.0 | [jinstar5.0 color="#ffc32c" size="16px"] |
レビューで使いやすい星を用意しました。
評価1.0〜5.0までを視覚的にわかりやすくできるアイテムなので、こちらも口コミやスペック評価の場面でぜひお使いください。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
BLOGCAMPへの参加方法はこちら↓






