
追加CSSに以下のコードを記載
文字を1段階細くしたい場合はこちら↓
/*記事一覧の文字を1段階細くする*/
@media (min-width: 768px){
body#nts-style .post-list-link .entry-title,
body#nofont-style .post-list-link .entry-title,
body#rm-style .post-list-link .entry-title{
font-weight: 500!important;
}
}
文字を2段階細くしたい場合はこちら↓
/*記事一覧の文字を2段階細くする*/
@media (min-width: 768px){
body#nts-style .post-list-link .entry-title,
body#nofont-style .post-list-link .entry-title,
body#rm-style .post-list-link .entry-title{
font-weight: 400!important;
}
}
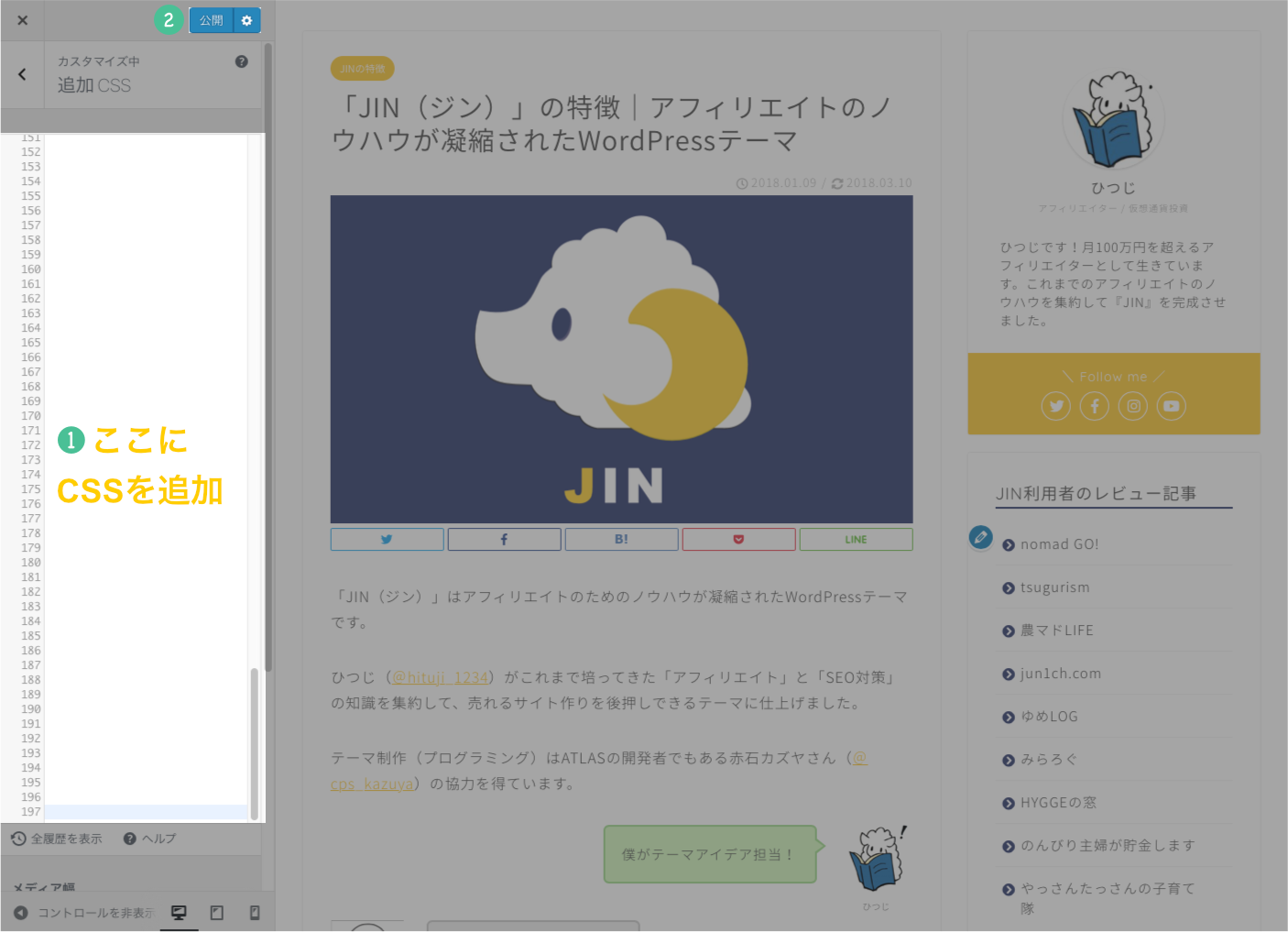
CSS追加する場所

WordPress管理画面から「外観」>「カスタマイズ」>「追加CSS」へと進んで、上記コードを追記してください。
これでカスタマイズは完了です!

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






