
JINでは「スマホ専用ボタンメニュー」を作ることができます。
iPhone Xなどの縦長スマホでは上部のハンバーガーメニューまで指が届きにくいですが、その解決策として下にメニューを設置するという方法ですね。
スマホ専用ボタンメニューの作り方
まずはWordPressの管理画面から「外観」>「メニュー」と進んでください。
メニューを作成する

まずはスマホ用のメニューを新規作成していきます。
「新規メニューを作成」をクリックし、メニュー名は「ボタンメニュー」として入力(任意)しておきましょう。
追加したいメニューを選ぶ

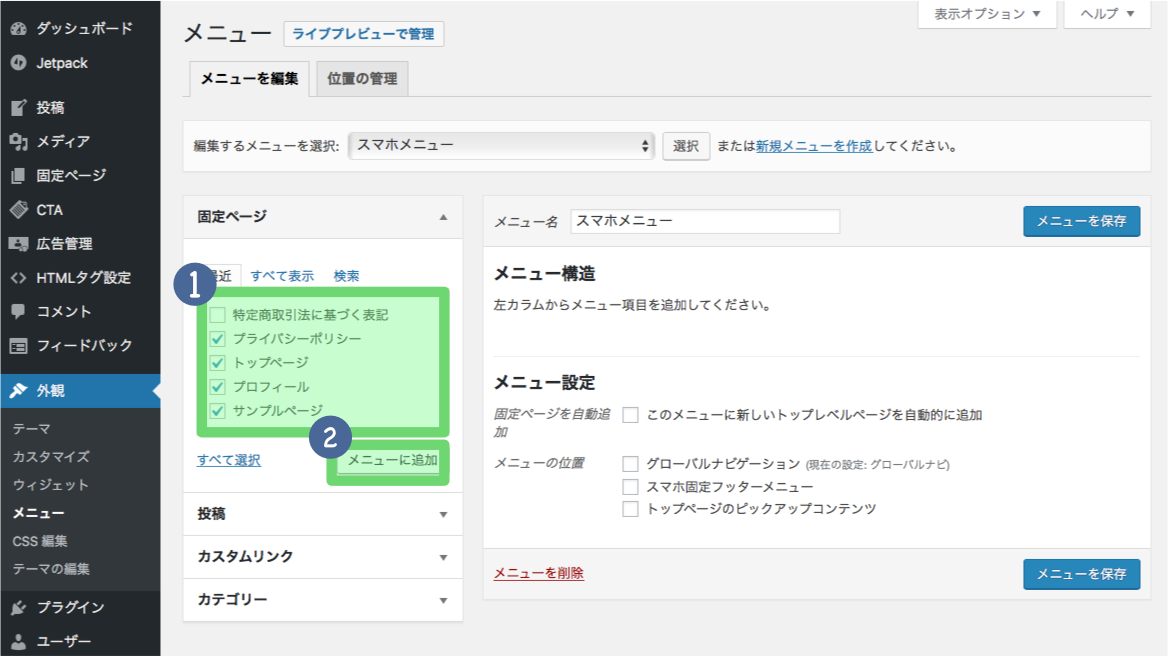
追加したいメニューを選んでいきます。
表示したい記事にチェックを入れて、メニュー項目として追加していきましょう。設定できるメニュー数は最大4つです。
アイコンを設定する

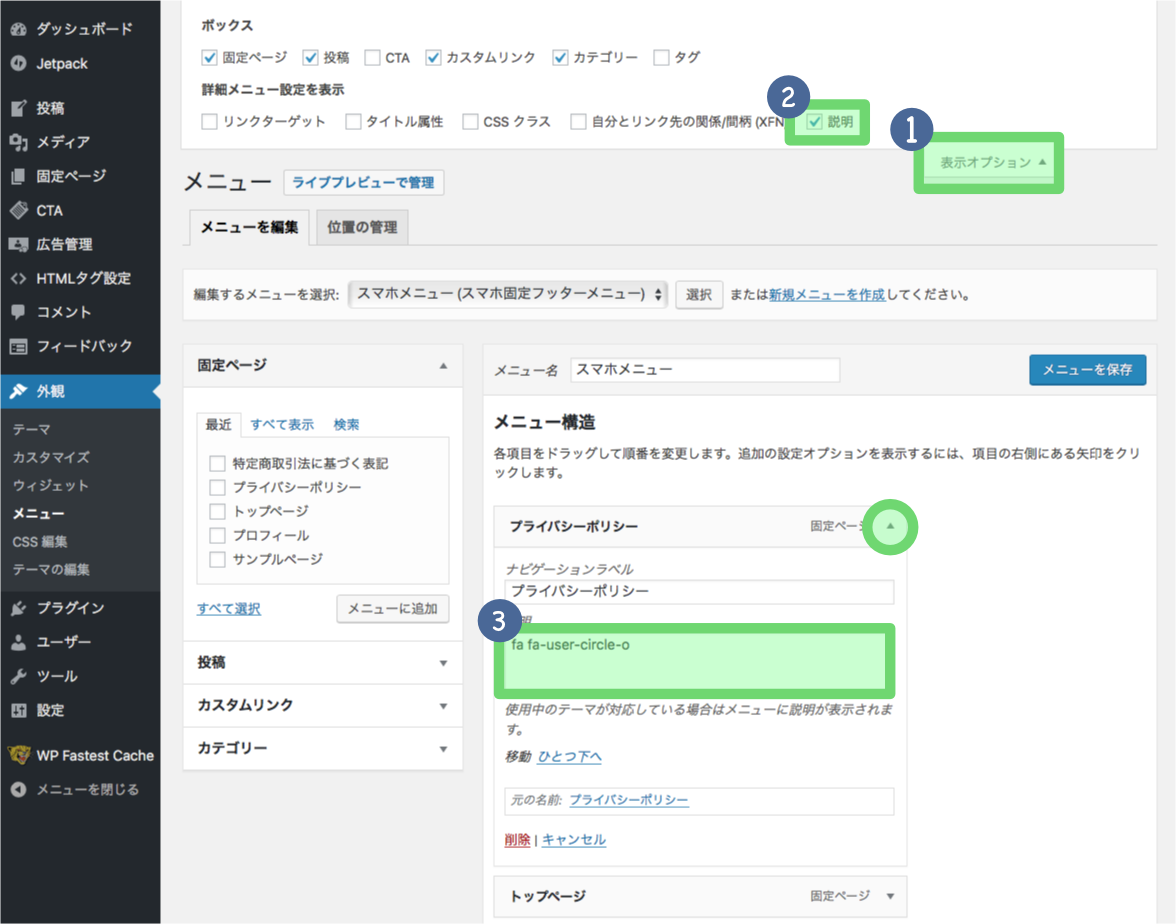
スマホメニューのアイコンを設定していきます。
管理画面上部の「表示オプション」にある「説明」にチェックを入れた上で、説明の項目にアイコンのコードを記載します。
アイコンのコードはFontAwesome(フォントオーサム)で取得できます。
スマホ専用ボタンメニューに設定

最後にスマホ専用ボタンメニューとして設定したら完成です。
「スマホ専用ボタンメニュー」にチェックを入れた上で「メニューを保存」して完了してください。
設定完了!
これでスマホ専用ボタンメニューの設定は完了です!
設定がうまくいっているか、実際にスマホで確認をしていただけるといいでしょう。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






