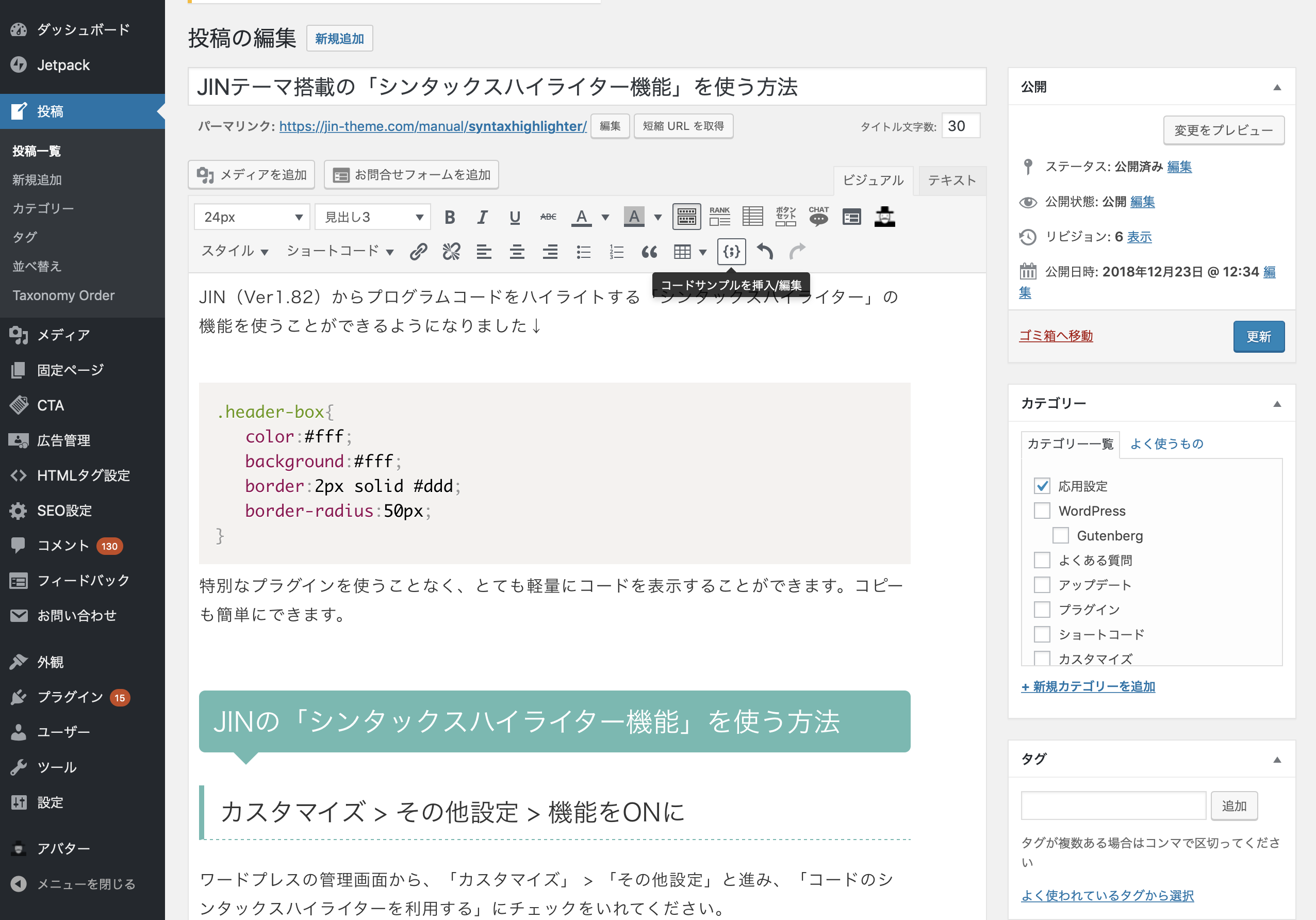
JIN(Ver1.82)からプログラムコードをハイライトする「シンタックスハイライター」の機能を使うことができるようになりました↓
.header-box{
color:#fff;
background:#fff;
border:2px solid #ddd;
border-radius:50px;
}特別なプラグインを使うことなく、とても軽量にコードを表示することができます。コピーも簡単にできます。
JINの「シンタックスハイライター機能」を使う方法
カスタマイズ > その他設定 > 機能をONに
ワードプレスの管理画面から、「カスタマイズ」 > 「その他設定」と進み、「コードのシンタックスハイライターを利用する」にチェックをいれてください。
ビジュアルエディターからハイライターを挿入
 ビジュアルエディター上に「コードサンプルを挿入/編集」というアイコンが表示されていると思います。
ビジュアルエディター上に「コードサンプルを挿入/編集」というアイコンが表示されていると思います。
これをクリックすると、シンタックスハイライターを挿入することができます。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






