ここではボタン(小)の大きさを変更するカスタマイズについて記事にします。
追加CSSに以下のコードを記載
/*ボタン1のカスタマイズ -縦:20px 横100px*/
.color-button01 a{
padding:20px 100px;
}
/*ボタン2のカスタマイズ -縦:20px 横100px*/
.color-button02 a{
padding:20px 100px;
}
縦が20px、横が100pxで指定しています。この値をお好みにいじって変更してみてください。
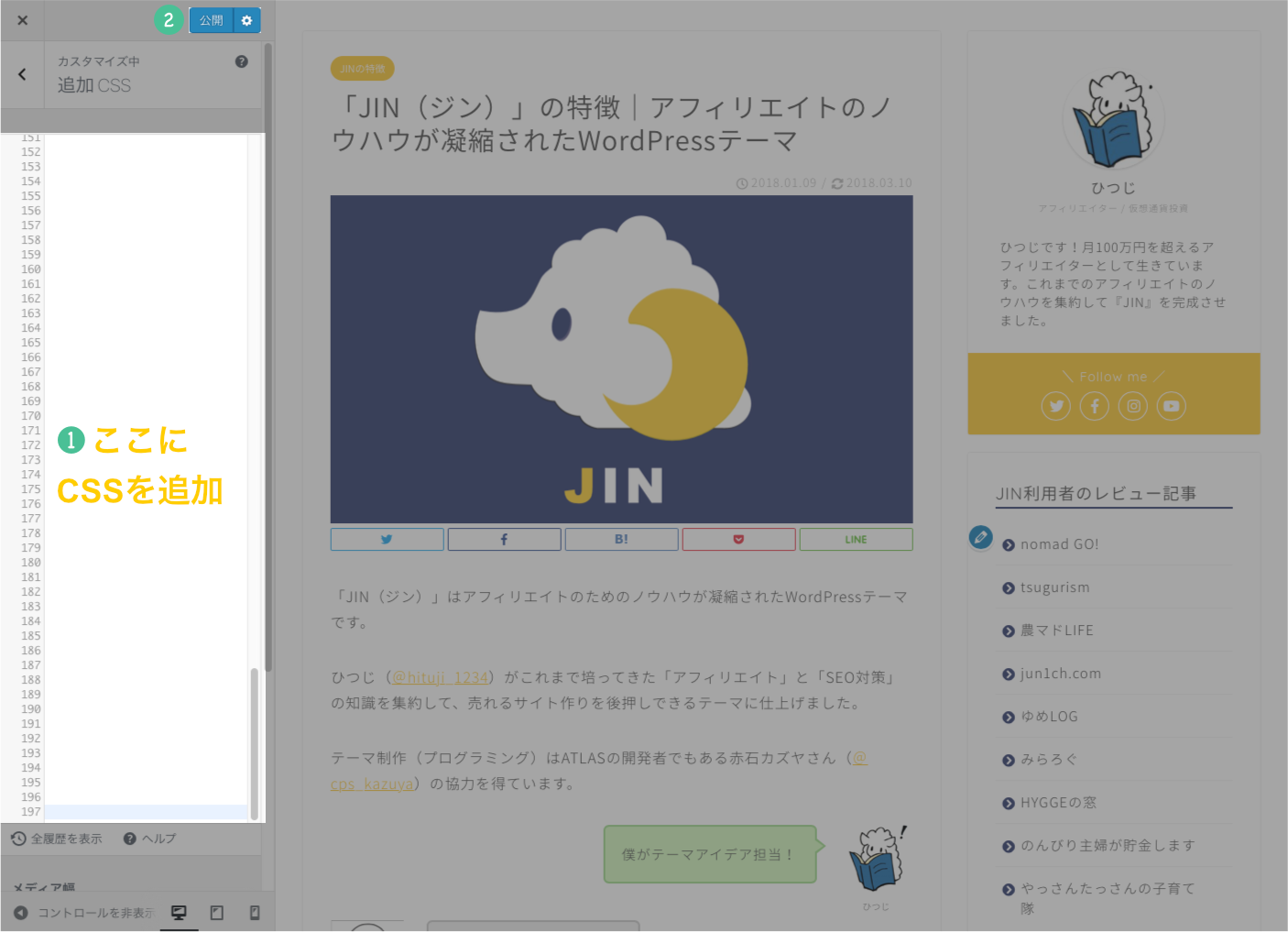
CSS追加する場所

WordPress管理画面から「外観」>「カスタマイズ」>「追加CSS」へと進んで、上記コードを追記してください。
これでカスタマイズは完了です!

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






