ボタンのデザインカスタマイズ
ボタンを使い始める前に、まずはボタンのデザインを決めておきましょう!
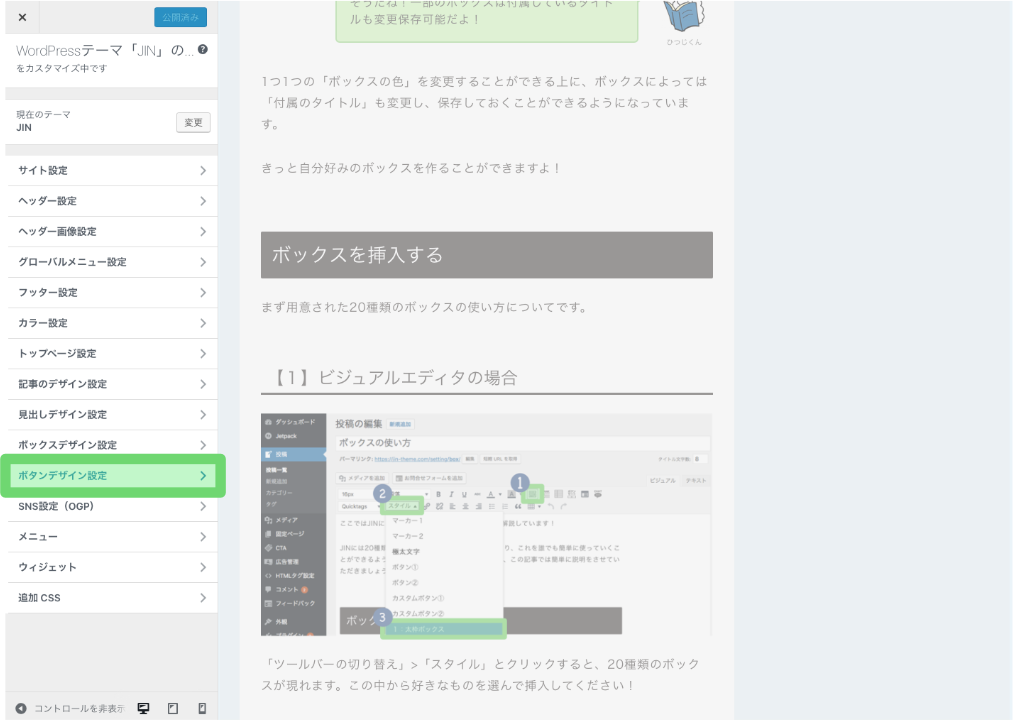
「カスタマイズ」>「ボタンデザイン設定」を選ぶ

WordPressの管理画面を開いて、「カスタマイズ」>「ボタンデザイン設定」と進んでください。
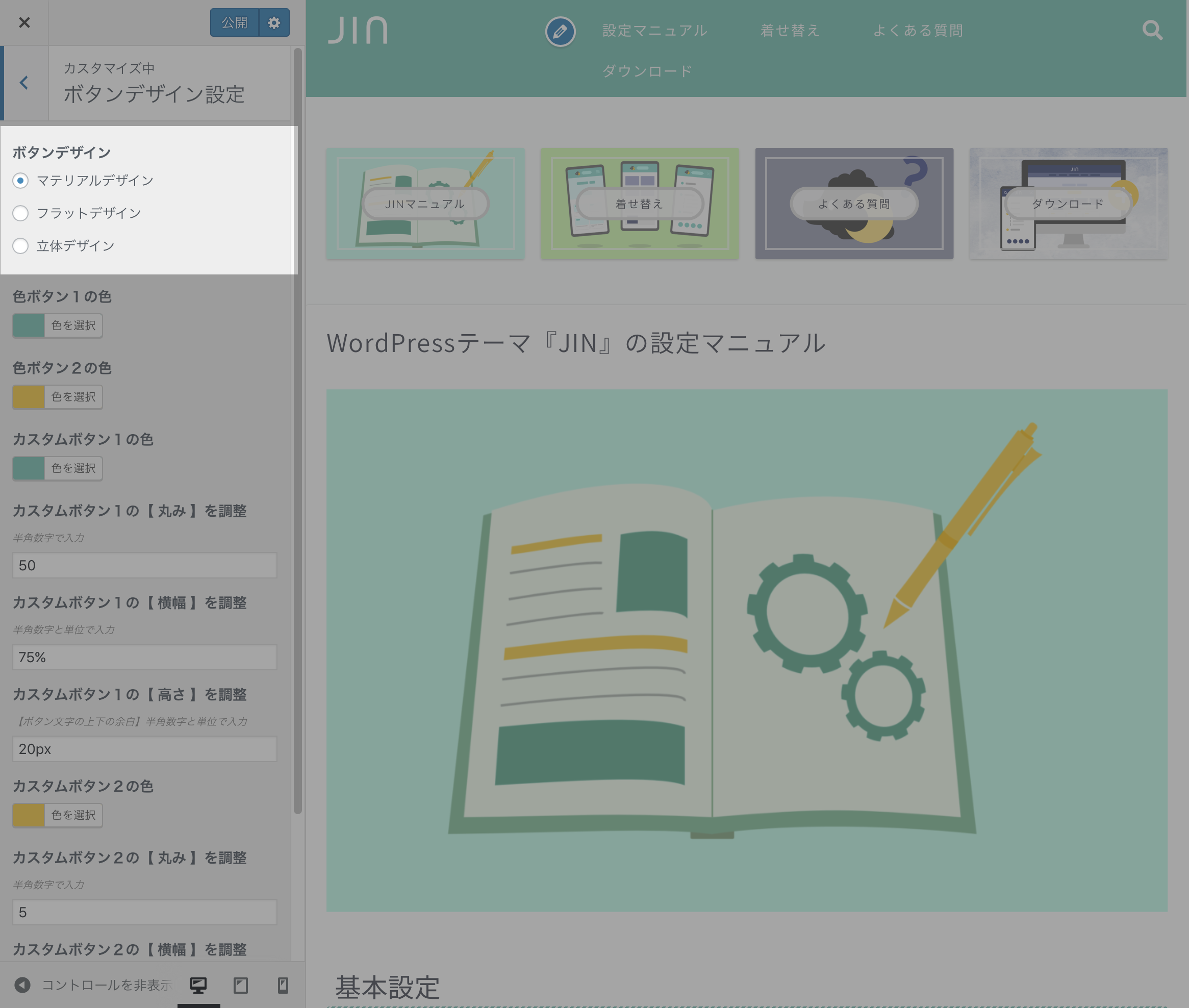
「ボタンデザイン」の設定

JINではボタンデザインを以下の3パターンから決めることができるようになっています。
- マテリアルデザイン
- フラットデザイン
- 立体デザイン
この中からお好みのものを選択しておいてください。
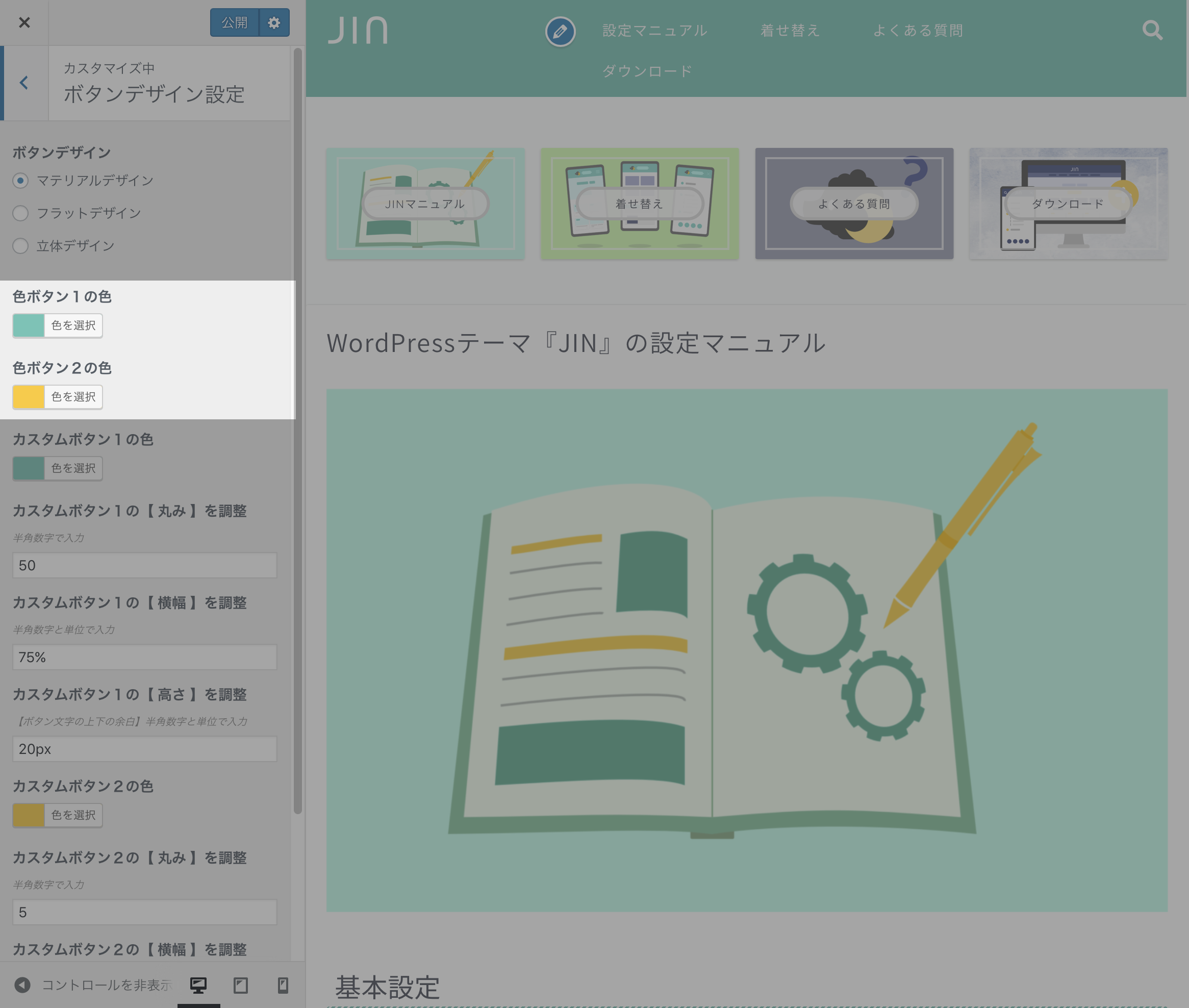
「色ボタン1」「色ボタン2」の設定

この2つのボタンは「詳細ページ」「公式ページ」へ送るためのボタンで、主にセット用に作成しています。各ボタンの色は自由に設定できます。
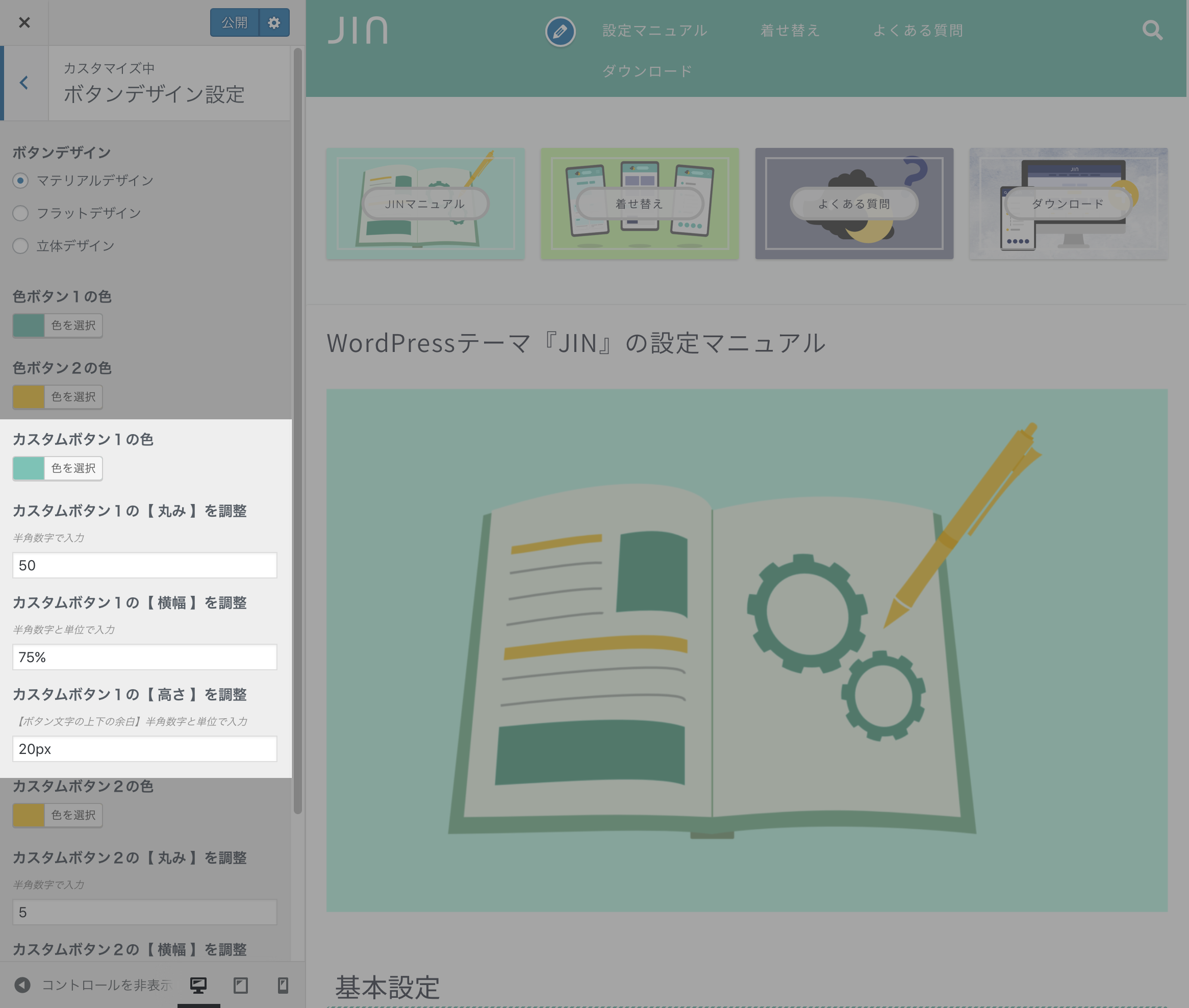
「カスタムボタン1」「カスタムボタン2」の設定

自分好みにカスタマイズできるボタンを2種類用意しました。
「色」「丸み」「横幅」「高さ」を自由に調整することのできるので、数値を入力しながら調整をしてみてください。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






