Contents
Gutenbergの「ボタンの作り方」
WordPressテーマ「JIN」のGutenbergにおける、ボタンの作り方について解説をします。
【1】JINブロックを開く

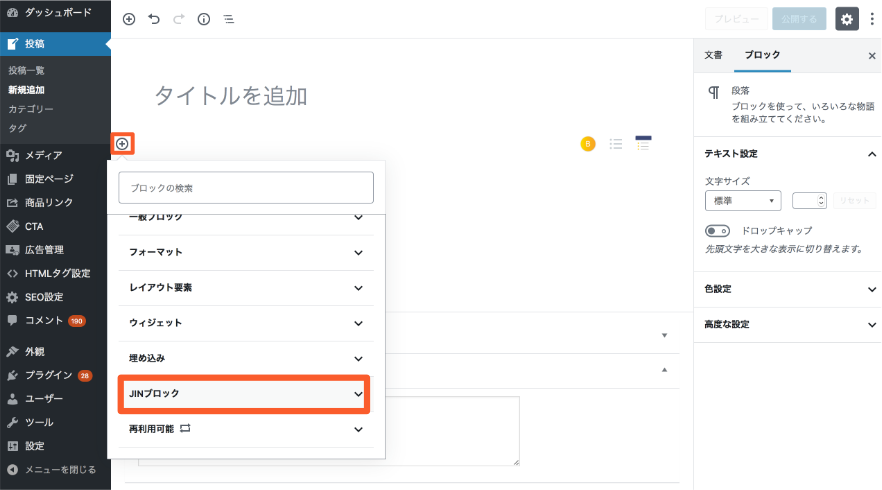
執筆画面にカーソルを置いたら、左の「+」のマークを押しましょう。
そうすると「JINブロック」という項目が見つかりますのでここを開いてください。
【2】リッチボタンを選択

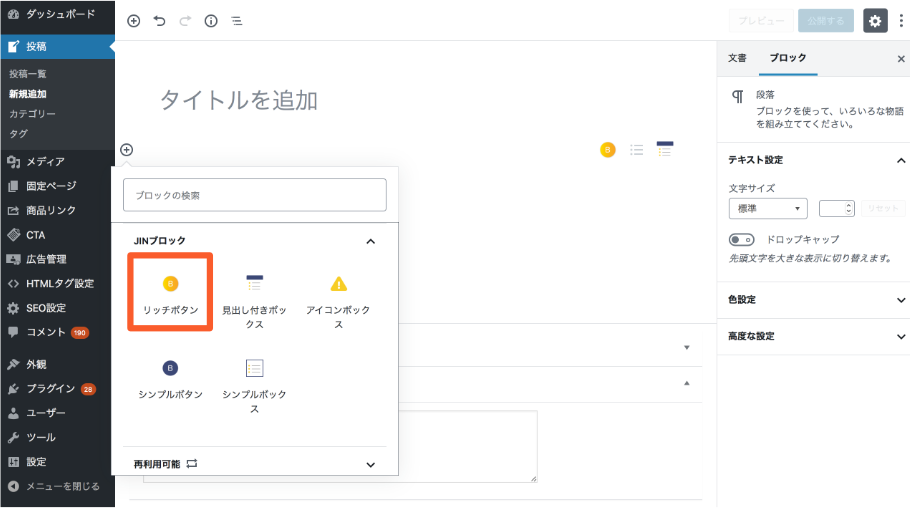
では、JINブロックの中にある「リッチボタン」の項目を選択してください。
これでエディター上にボタンが現れるはずです。(※ シンプルボタンを選択した場合でも、手順はほぼ同様です。)
【3】ボタンの種類を選択

ボタンの見た目を編集していきます。ボタンのブロックにカーソルを合わせておいてください。
まずは執筆画面のサイドバー右上にある「ボタンの種類」を好みのものに選択しましょう。
【4】ボタンの色を選ぶ

お好みのボタンの色を選びましょう。
ボタンをグラデーションにしたい場合は、2色選択してください。
【5】ボタンテキストを入力

次に、ボタンに表示させるテキストを入力します。
【6】リンク先URLを入力

最後に、ボタンを押した際に遷移させたいリンクのURL(例:https://jin-theme.com)を貼り付けましょう。
これでボタンは完成です!

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓







