FontAwesome(http://fontawesome.io/icons/)から任意のフォントコードを取得してくる方法について、簡単に説明します。
フォントを選ぶ

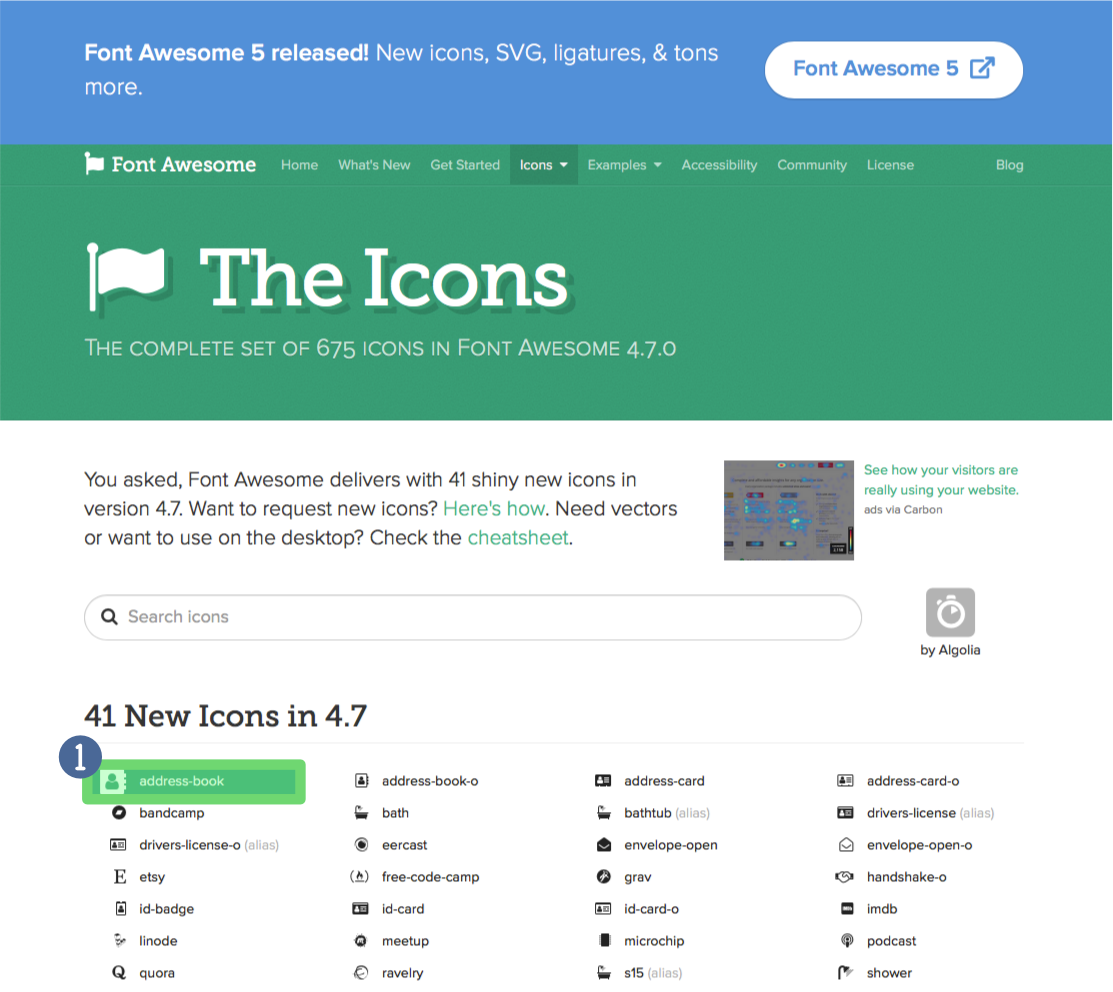
FontAwesomeにアクセスしたら、欲しいフォントを見つけてクリックしましょう。
フォントコードをコピーする

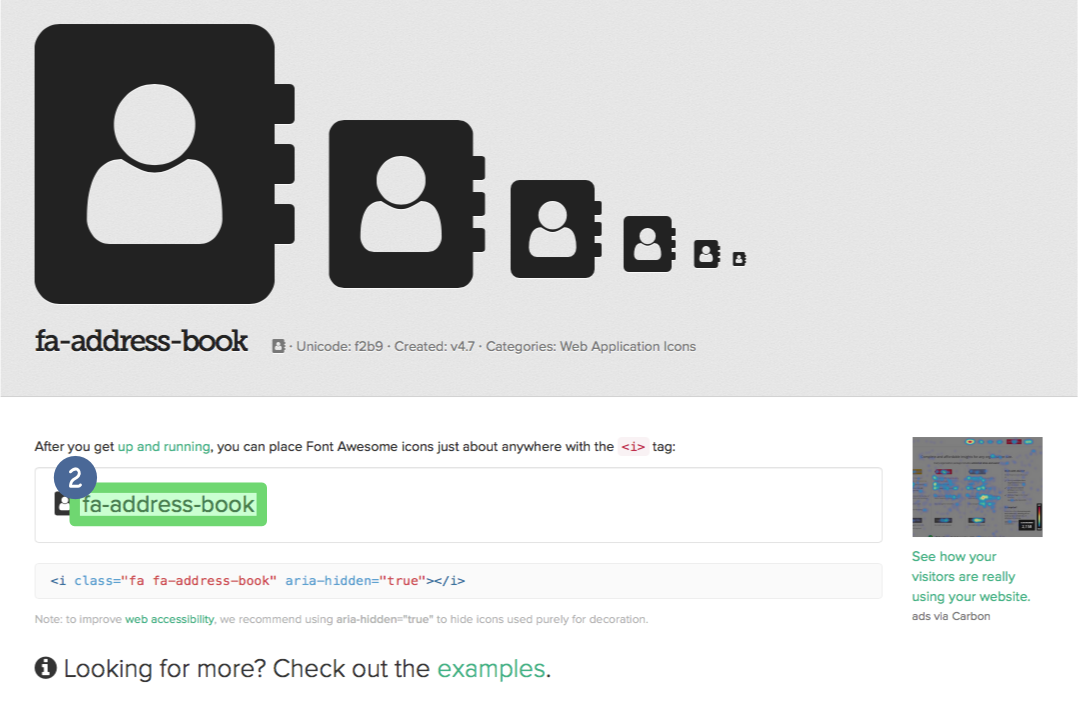
そうするとフォントコード(今回の場合は『fa-address-book』)が見つかるので、これをコピーしてきます。
あとはデザインを反映する場所に貼り付ければ、フォントデザインが反映されます!

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






