2025年5月2日の大型アップデート(Ver2.9.0)にて、WordPressテーマ「JIN」に便利なアイキャッチ画像生成機能が追加されました。
アイキャッチ画像生成機能を使えば、WordPressの記事執筆画面で入力したタイトルをそのままアイキャッチ画像として設定できます。
これで、効率的に魅力的なアイキャッチ画像を作成できます。
アイキャッチ画像の生成方法
生成手順

アイキャッチ画像を生成する手順はとても簡単です。
- WordPressの記事執筆画面で、タイトルを入力。
- 画面右側にある「アイキャッチ画像を自動生成」ボタンを押す。
これだけで、入力したタイトルがアイキャッチ画像として反映されます。
動作環境
アイキャッチ画像生成機能は、Gutenberg(新エディター)でのみ動作します。
どうしてもClassic Editor(旧エディター)で使いたい方は、お手数ですが ❶ 一度新エディターで画像生成して ❷旧エディターに切り替えて執筆するといった手順を踏んでください。
アイキャッチ画像デザインの変更方法
生成されるアイキャッチ画像のデザインは、カスタマイズすることで自分好みに変更できます。
❶ 設定場所

デザインを変更するには、以下の手順で設定画面に進みます。
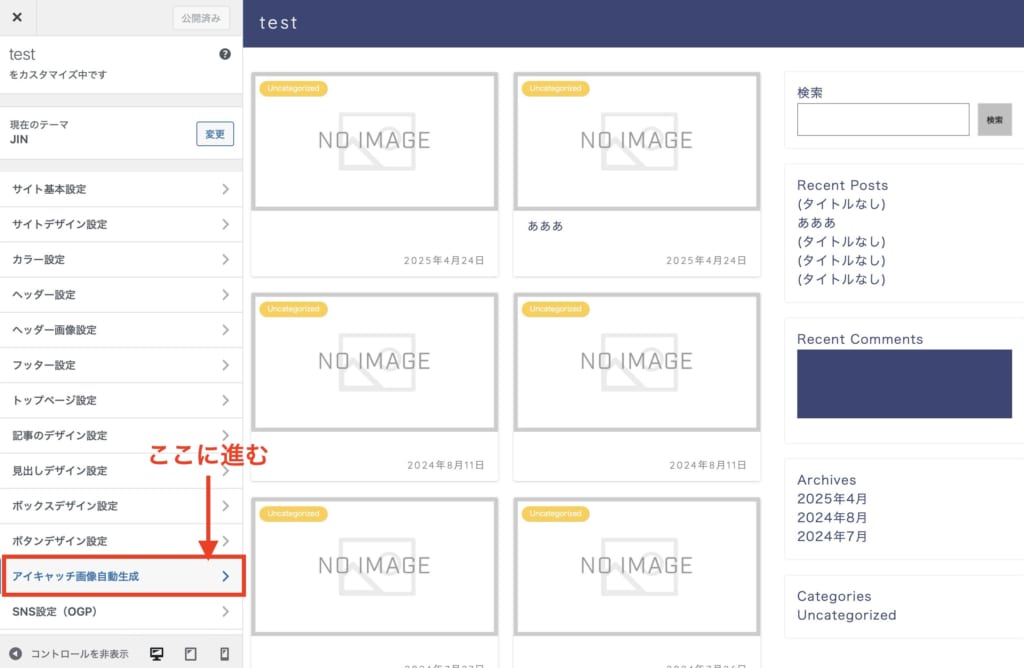
- WordPressの管理画面から「カスタマイズ」を選択します。
- 「その他の設定」に進むと、アイキャッチ画像設定の項目が表示されます。
ここでデザインを変更することで、生成されるアイキャッチ画像の見た目をカスタマイズできます。
❷ 背景画像について

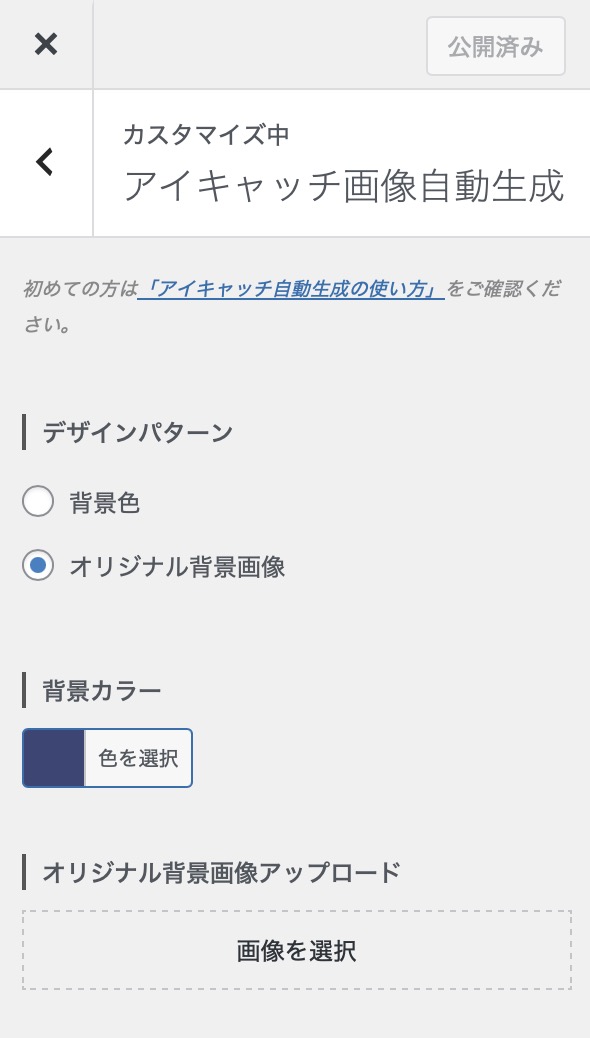
アイキャッチ画像の背景は、「背景色」と「背景画像」の2つのパターンから選択できます。それぞれの特徴を以下にまとめました。
(1)背景色パターン
- 設定した背景色をもとに、アイキャッチ画像の枠を塗ります。
- 「note」等でもよく見るデザインになります。
(2)背景画像パターン
- 「Canva」などで16:9の画面比率の背景画像を用意します。
- 「背景画像アップロード」の項目から、用意した画像を設定します。
この設定を行うことで、背景画像を敷いたオリジナリティの高いアイキャッチ画像を生成できます。
❸ 著者プロフィール(キャラクター画像)について
アイキャッチ画像には、タイトル文字の下にキャラクター画像・キャラクター名を表示できます。
- プロフィール設定で登録したキャラクターが自動で反映されます。
- キャラクターは左下に表示されます(固定)
- 表示したくない場合は、設定をOFFにすることも可能です。
❹ テキストの配置について
アイキャッチ画像内のテキストやキャラクターの配置も調整できます。
- タイトルテキストの配置は、「左寄せ」または「中央寄せ」の2択から選べます。
- ただし、キャラクター画像については、「左寄せ」で固定されます。
配置を調整することで、デザインのバランスを整えられます。
まとめ
「JIN」のアイキャッチ画像生成機能を使えば、記事執筆がより効率的になり、デザインにもこだわったアイキャッチ画像を簡単に作成できます。
ぜひこの機能を活用して、魅力的な記事を作ってみてください!

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
BLOGCAMPへの参加方法はこちら↓






