Gutenbergの「ボックスの作り方」
WordPressテーマ「JIN」のGutenbergにおける、ボックスの作り方について解説をします。
【1】JINブロックを開く

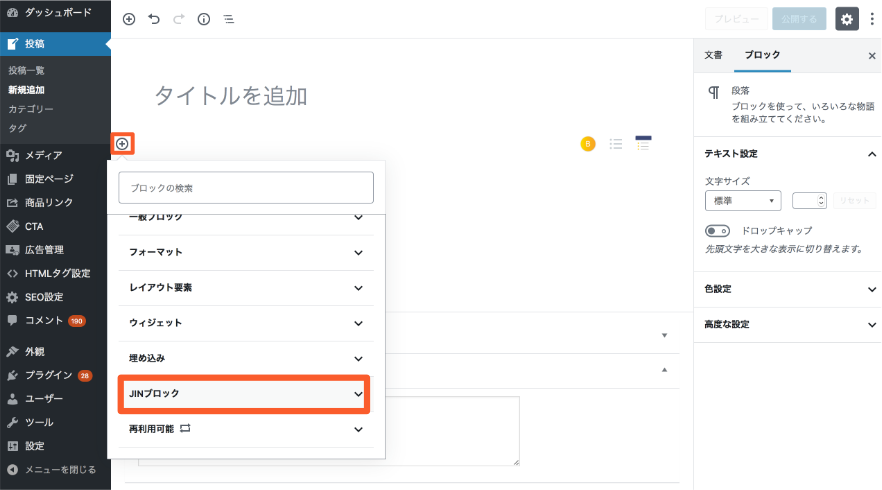
執筆画面にカーソルを置いたら、左の「+」のマークを押しましょう。
そうすると「JINブロック」という項目が見つかりますのでここを開いてください。
【2】ボックスブロックを選択

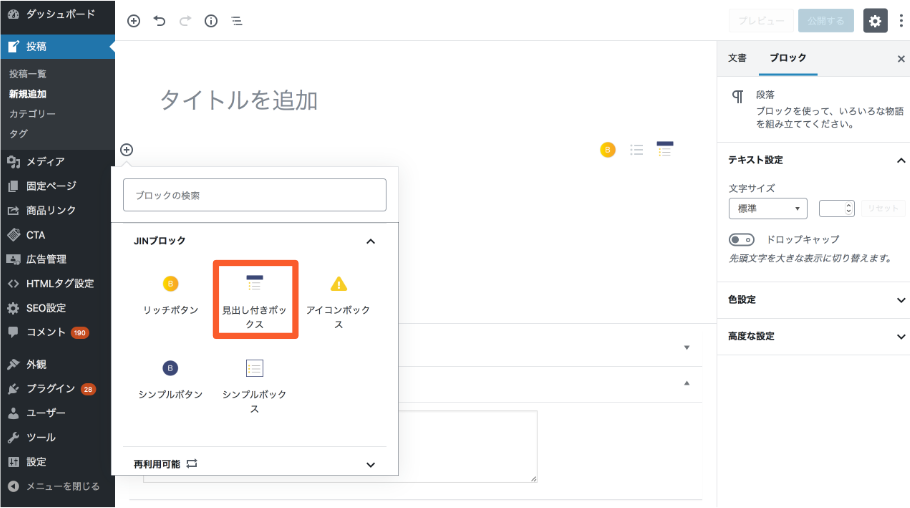
JINブロックの中にある「シンプルボックス」もしくは「タイトル付きボックス」を開きましょう。
【3】ボックスの種類を選択

ボタンの見た目を編集していきます。ボタンのブロックにカーソルを合わせておいてください。
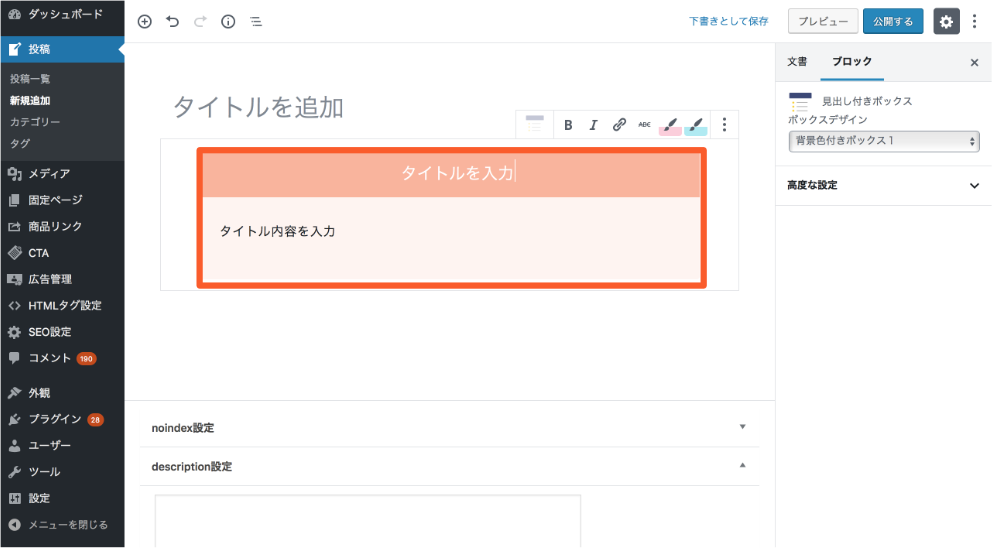
まずは執筆画面のサイドバー右上にある「ボタンの種類」を好みのものに選択しましょう。
【4】テキストのタイトルと内容を入力

最後に、ボックスの「タイトル」と「内容」を入力しましょう。
これでボックスは完成です!
なお、ボックスの色の変更は「カスタマイズ」>「ボックスデザイン設定」から行えますのでこちらをご確認ください。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






