Gutenbergの「アイコンボックス」
WordPressテーマ「JIN」のGutenbergにおける、アイコンボックスの作り方について解説をします。
【1】JINブロックを開く

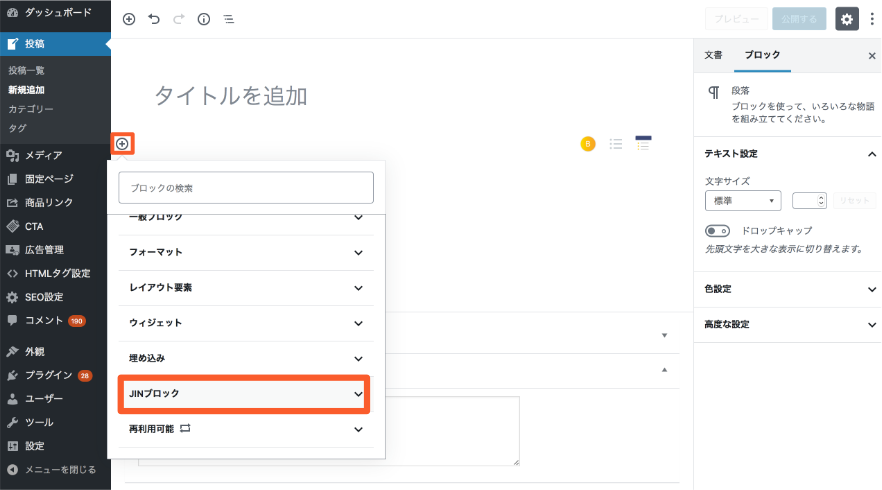
執筆画面にカーソルを置いたら、左の「+」のマークを押しましょう。
そうすると「JINブロック」という項目が見つかりますのでここを開いてください。
【2】アイコンボックスを選択

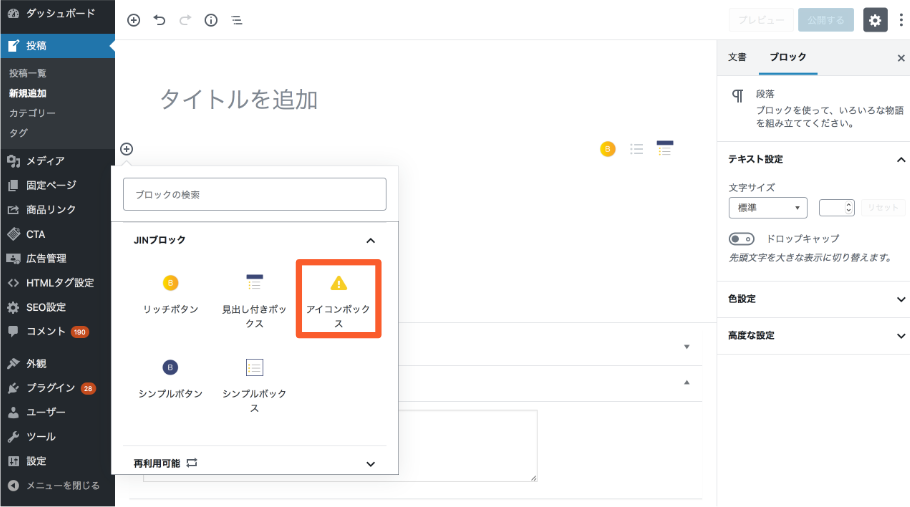
では、JINブロックの中にある「アイコンボックス」の項目を選択してください。
これでエディター上にボタンが現れるはずです。
【3】アイコンボックスの種類を選択

アイコンボックスの見た目を編集していきます。ボタンのブロックにカーソルを合わせておいてください。
まずは執筆画面のサイドバー右上にある「ボタンの種類」を好みのものに選択しましょう。
【4】ボックス内にテキストを入力

最後に、ボックス内にテキストを入力しましょう。
これでアイコンボックスは完成です!

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓







