JINのVer1.76から、fontawesomeを利用した「アイコンボックス」を使うことができるようになりました。
アイコンボックスの使い方

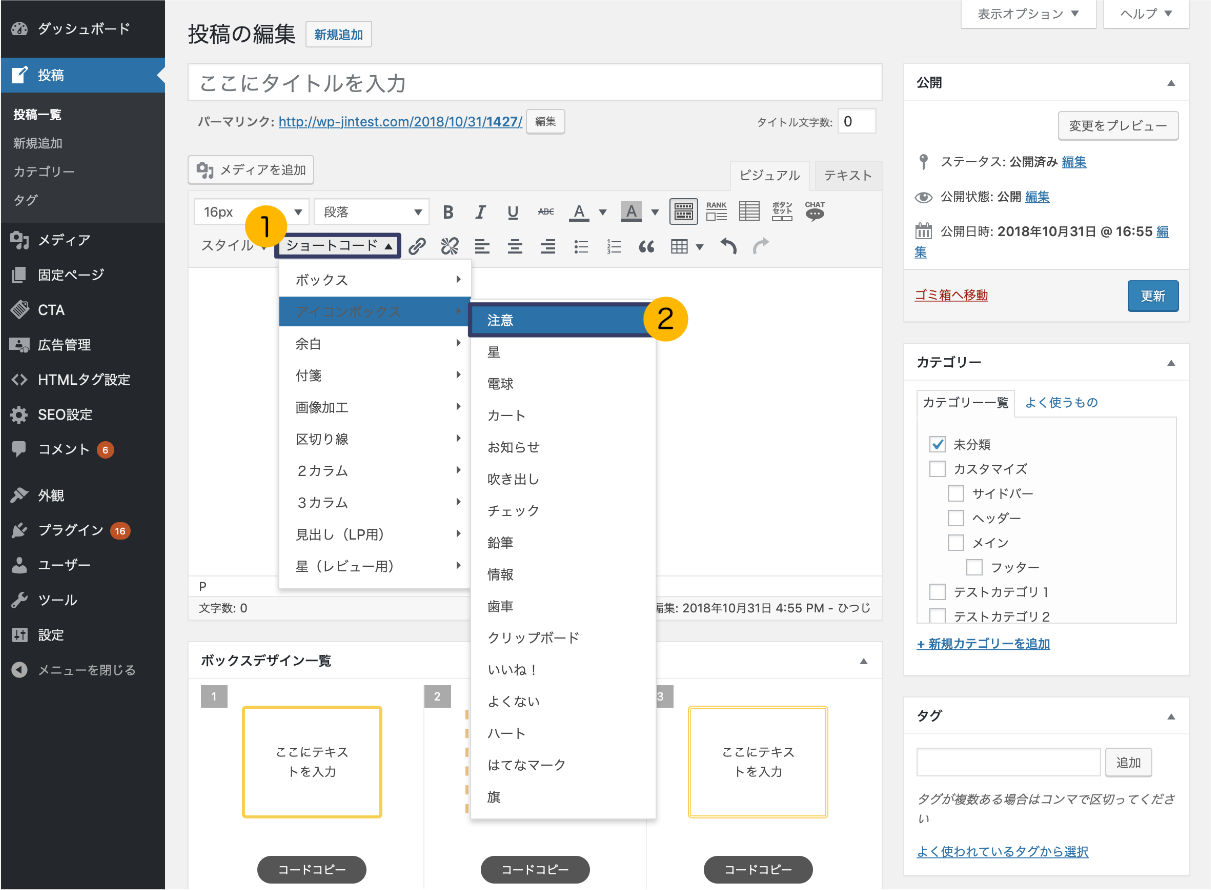
ビジュアルエディターの「ショートコード」>「アイコンボックス」と進んで、利用したいボックスを選択しましょう。
あとはボックス内に書き込みたい文章を入力すれば完了です。
【補足】好きなアイコンでボックスを作りたい場合
お好みのアイコンでボックスを作りたい場合、以下の方法でボックスを作ることができます。
- 以下のHTMLから使いたいボックスを選ぶ
- FontAwesome5から好きなフォントコードをコピー
- HTMLにFontAwesomeを貼り付け
黄ボックス
See the Pen BqgRPW by YUYA KIMUA (@HTJ-AFF) on CodePen.
緑ボックス
See the Pen jejmXZ by YUYA KIMUA (@HTJ-AFF) on CodePen.
赤ボックス
See the Pen GYbmLN by YUYA KIMUA (@HTJ-AFF) on CodePen.
青ボックス
See the Pen GYbmLN by YUYA KIMUA (@HTJ-AFF) on CodePen.

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






