JIN Ver1.76の一部環境において、カエレバのデザインCSSが反映されないケースが報告されています(現在問題の検証中)
お手数ではございますが、以下のコードを「カスタマイズ」>「追加CSS」に記載して対処をお願い致します。
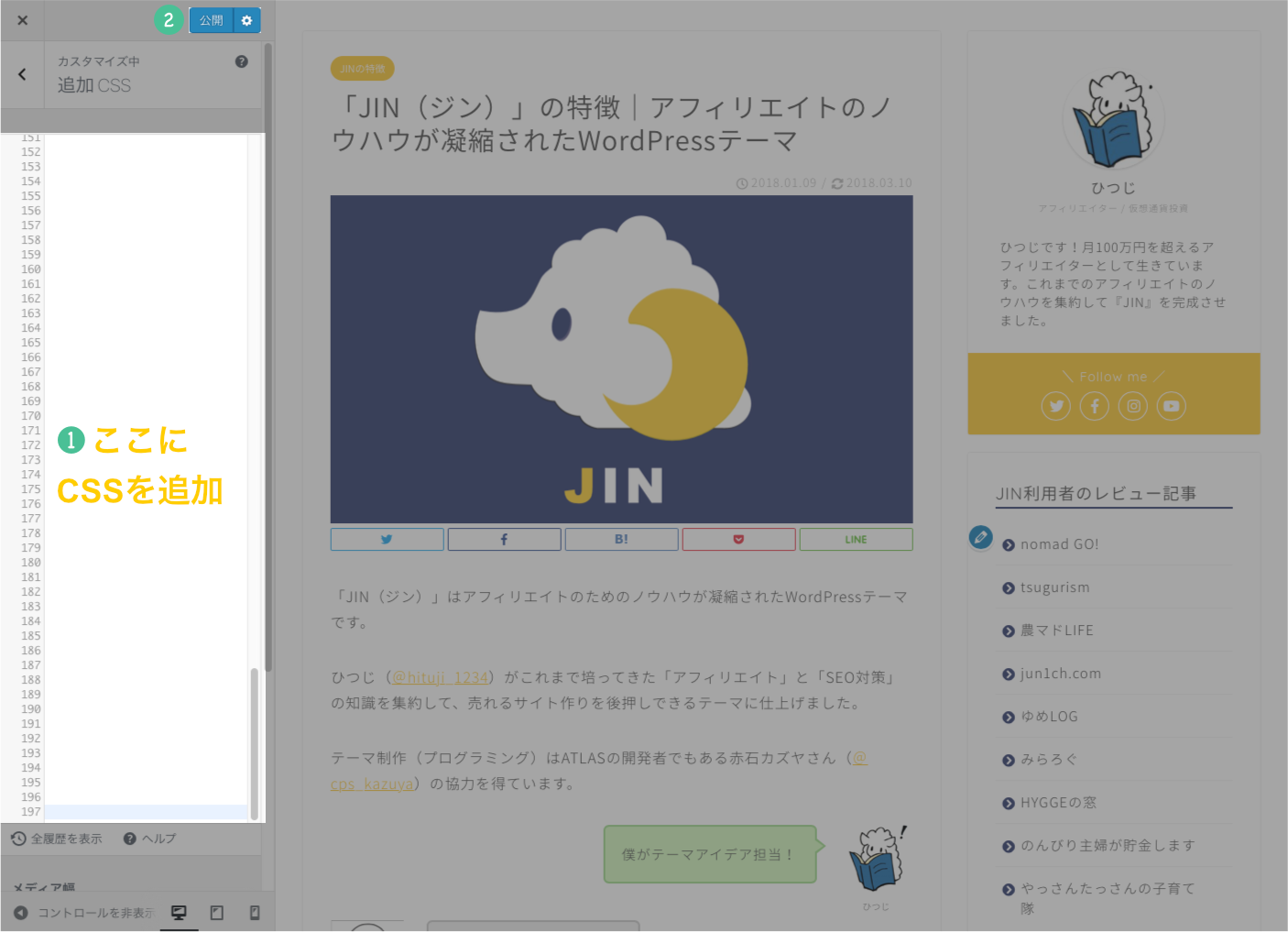
以下を「追加CSS」に記載
/*カエレバ*/
.booklink-box,
.kaerebalink-box {
margin: 15px 10px 35px 10px;
padding: 25px 20px;
background: #fff;
}
@media (max-width: 767px) and (max-width: 767px) {
.booklink-box,
.kaerebalink-box {
border-radius: 2px;
background: #fff;
box-shadow: 0px 1px 2px rgba(0, 0, 0, 0.18);
border-top: 1px solid #F3F3F3;
}
}
@media (max-width: 767px) {
.booklink-box p,
.kaerebalink-box p {
line-height: 1.3rem;
padding-bottom: 10px;
}
}
@media (min-width: 768px) {
.booklink-box,
.kaerebalink-box {
border-radius: 2px;
background: #fff;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.18);
}
}
@media (min-width: 768px) and (max-width: 767px) {
.booklink-box,
.kaerebalink-box {
border-radius: 0px;
box-shadow: 0px 0px 0px rgba(0, 0, 0, 0.25);
}
}
@media (min-width: 768px) {
.booklink-box p,
.kaerebalink-box p {
font-size: 0.95rem;
}
}
@media (min-width: 1024px) {
.booklink-box p,
.kaerebalink-box p {
font-size: 1rem;
padding-bottom: 30px;
}
}
@media (max-width: 767px) {
.booklink-image,
.kaerebalink-image {
margin-right: 20px !important;
float: left;
display: inline-block;
width: 100px;
text-align: center;
}
.booklink-image img,
.kaerebalink-image img {
width: auto;
height: auto;
max-height: 180px;
margin-bottom: 0 !important;
}
}
@media (min-width: 768px) {
.booklink-image,
.kaerebalink-image {
margin-right: 20px !important;
width: 130px;
text-align: center;
}
.booklink-image img,
.kaerebalink-image img {
width: auto;
height: auto;
max-height: 200px;
margin-bottom: 0 !important;
}
}
.kaerebalink-info img,
.booklink-info img {
display: none;
}
@media (min-width: 768px) {
.kaerebalink-info,
.booklink-info {
width: calc(100% - 150px);
}
}
@media (min-width: 768px) {
.kaerebalink-box,
.booklink-box {
display: flex;
}
}
@media (min-width: 768px) {
.kaerebalink-link1,
.booklink-link2 {
display: flex;
margin-top: 15px;
}
}
@media (max-width: 767px) {
.kaerebalink-link1,
.booklink-link2 {
margin-top: 15px;
}
}
@media (min-width: 768px) {
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkkindle {
margin-right: 8px;
}
}
@media (max-width: 767px) {
.shoplinkkindle,
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkyahoo {
margin: 0 auto;
margin-bottom: 1px;
}
}
.shoplinkkindle a,
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkyahoo a {
display: block;
font-size: 0.85rem;
text-decoration: none !important;
color: #fff !important;
text-align: center;
border-radius: 2px;
}
@media (max-width: 767px) {
.shoplinkkindle a,
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkyahoo a {
padding: 10px;
}
}
@media (min-width: 768px) {
.shoplinkkindle a,
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkyahoo a {
font-size: 0.8rem;
padding: 12px 5px;
}
}
@media (min-width: 1024px) {
.shoplinkkindle a,
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkyahoo a {
padding: 12px 12px;
}
}
.shoplinkamazon a {
background: #FFB642;
}
.shoplinkkindle a {
background: #4C5AA5;
}
.shoplinkyahoo a {
background: #EB668E;
}
.shoplinkrakuten a {
background: #E84E51;
}
@media (max-width: 767px) {
.booklink-detail:after,
.kaerebalink-detail:after {
display: block;
clear: both;
content: "";
}
.kaerebalink-footer,
.booklink-footer {
clear: both;
}
}
@media (min-width: 768px) {
.booklink-detail:after,
.kaerebalink-detail:after {
display: block;
clear: both;
content: "";
}
.kaerebalink-footer,
.booklink-footer {
clear: both;
}
}
.kaerebalink-powered-date,
.kaerebalink-powered-date a,
.kaerebalink-detail {
color: #aaa;
text-decoration: none;
font-size: 0.75rem;
}
@media (max-width: 767px) {
.kaerebalink-powered-date,
.kaerebalink-detail {
padding-left: 120px;
}
}
.booklink-powered-date a,
.booklink-powered-date,
.booklink-detail {
font-size: 13px;
color: #ACACAC !important;
}
CSS追加する場所

WordPress管理画面から「外観」>「カスタマイズ」>「追加CSS」へと進んで、上記コードを追記してください。
これでカスタマイズは完了です!

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






