マーカーのデザイン設定
では「JIN」におけるマーカーデザイン設定のやり方について解説していきます。
「カスタマイズ」>「記事デザイン設定」を開く

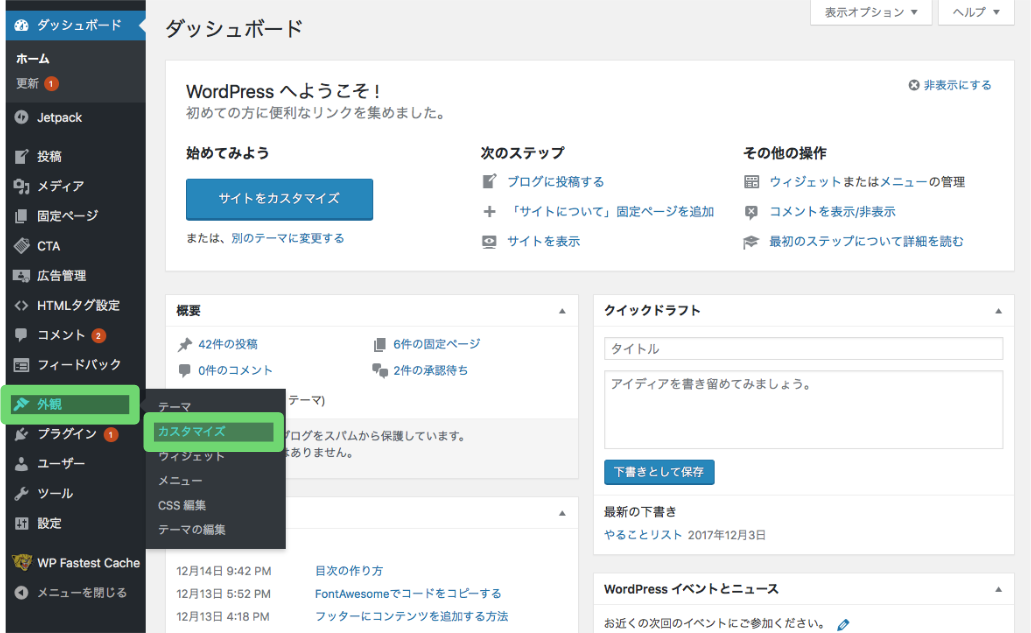
WordPressの管理画面に入って「外観」>「カスタマイズ」と進みましょう。
そうすると「記事デザイン設定」という項目が見つかるので、そちらをクリックしてください。
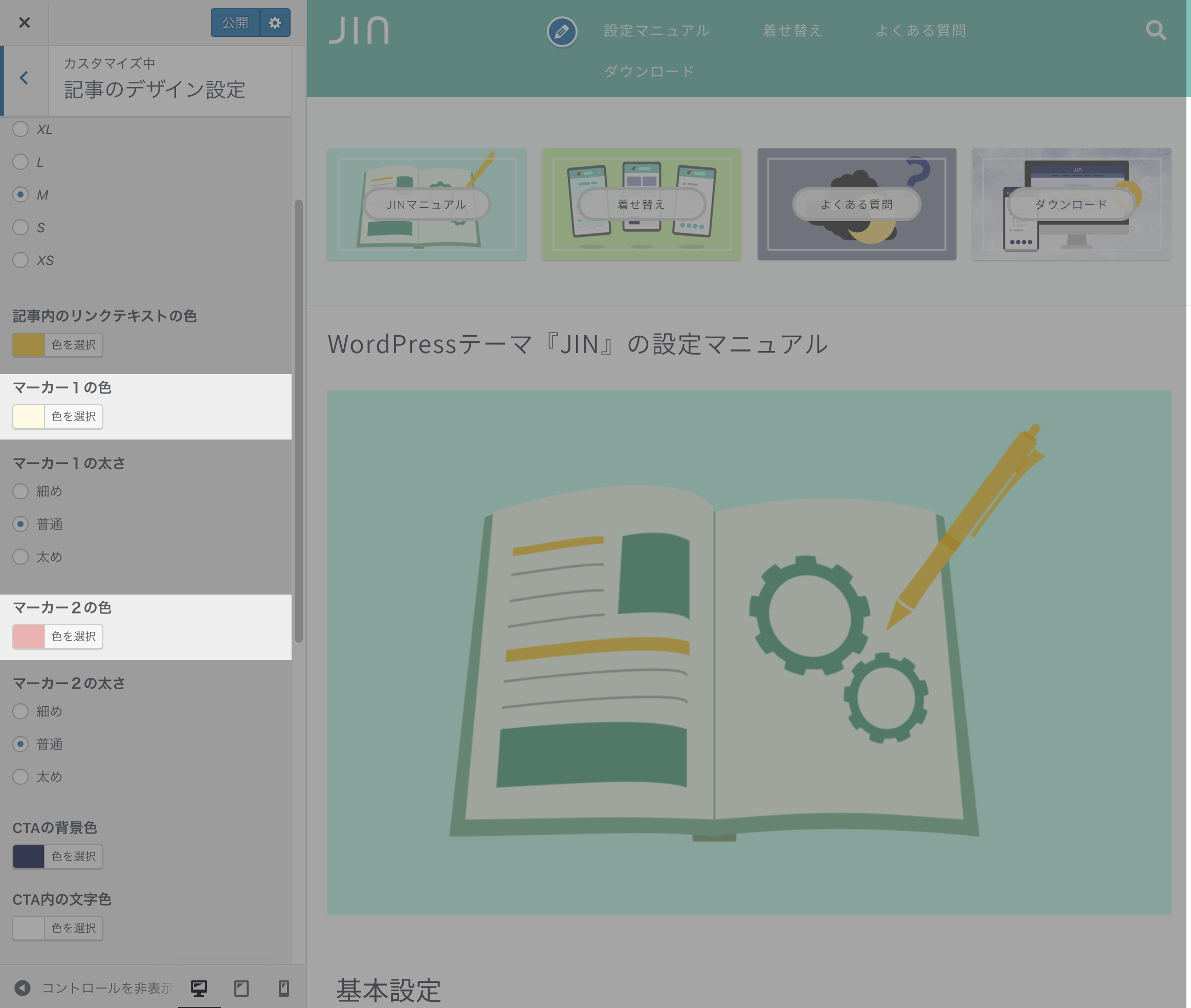
「マーカーの色」を決める

ここで任意のカラーを指定して色を決めましょう。自分で調整することもできますし、カラーコードを指定することも可能です。
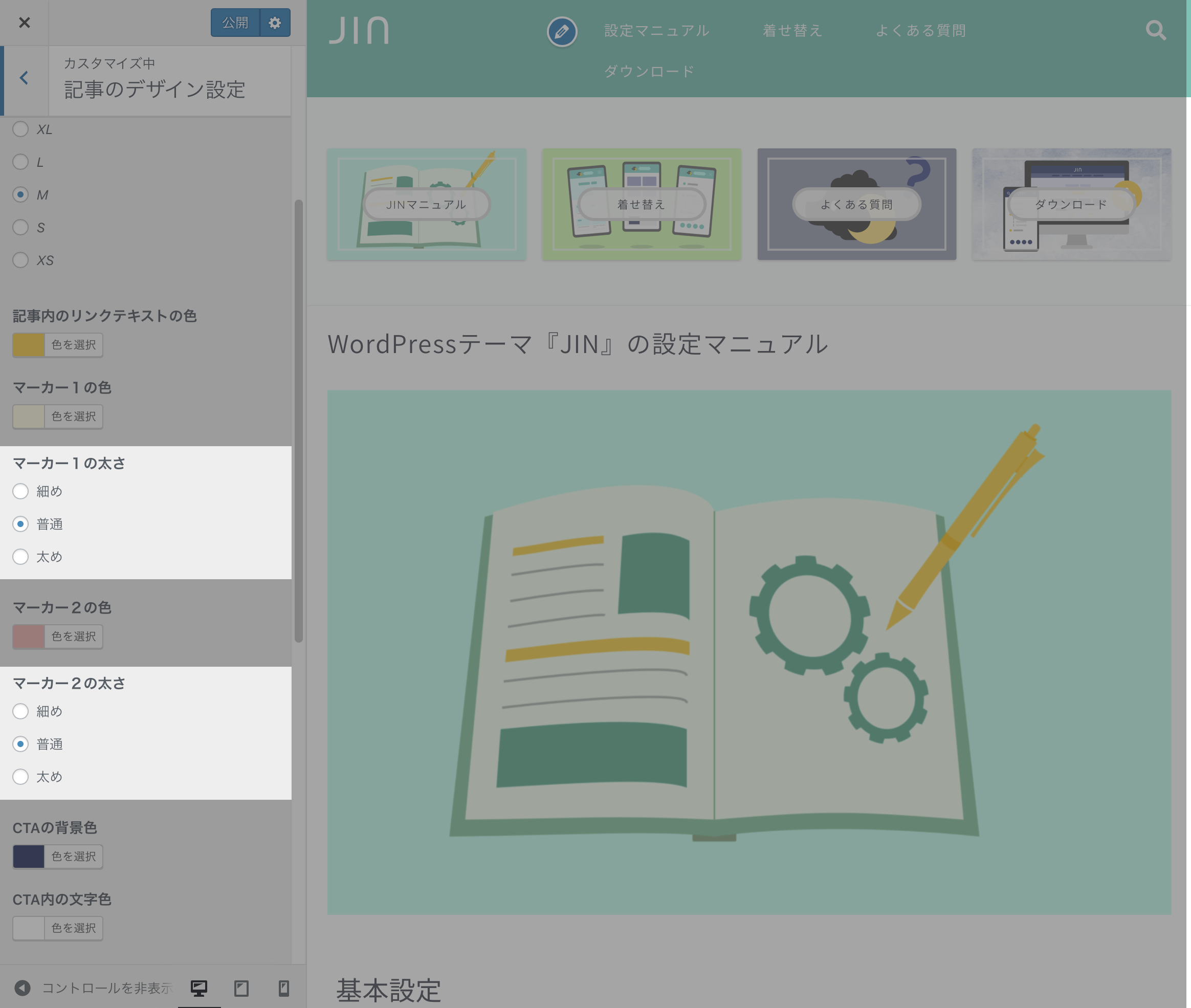
「マーカーの太さ」を決める

また、必要に応じてマーカーの太さも設定しておきましょう。以下の3種類から設定することが可能です。
- 細め
- 普通
- 太め
以上、ここまででマーカーデザインの設定は完了です!
マーカーの使い方については別途記事にしていますので、併せて参考にしてみてください。ここまで読んでいただきありがとうございました!

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






