
このページでは「JIN」でのグローバルメニューの設定方法を解説していきます。
グローバルメニューの設定方法

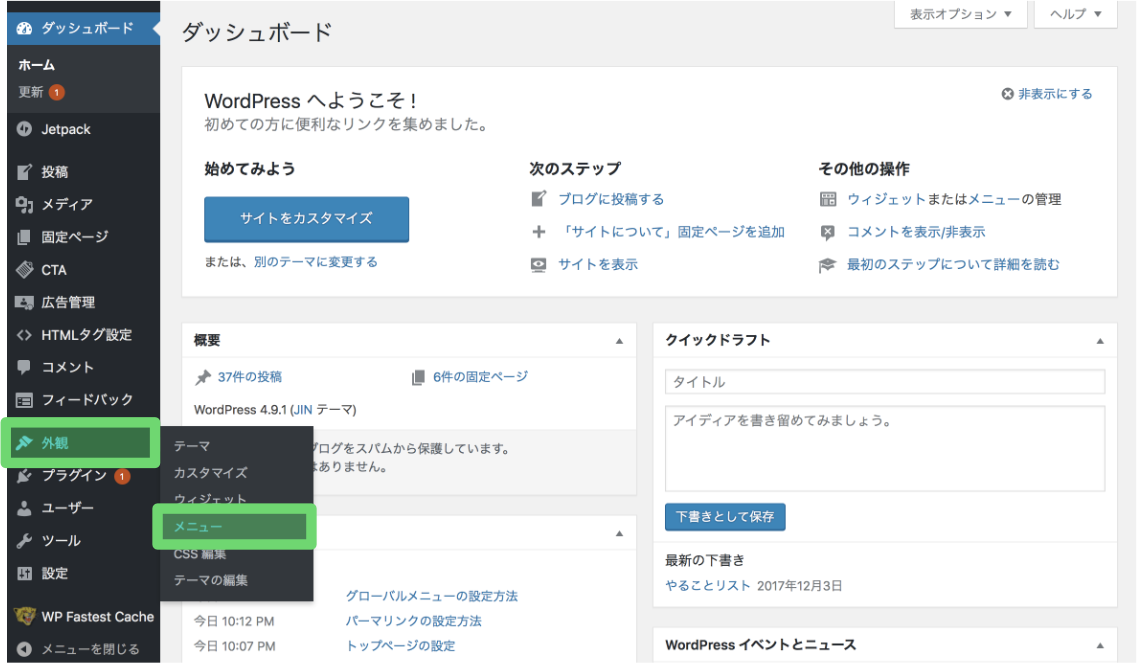
まずはメニューの設定画面へと移りましょう。管理画面から「外観」>「メニュー」と進んでください。
そうすると、メニューを設定できる画面に移動します。
【1】メニューを作成する

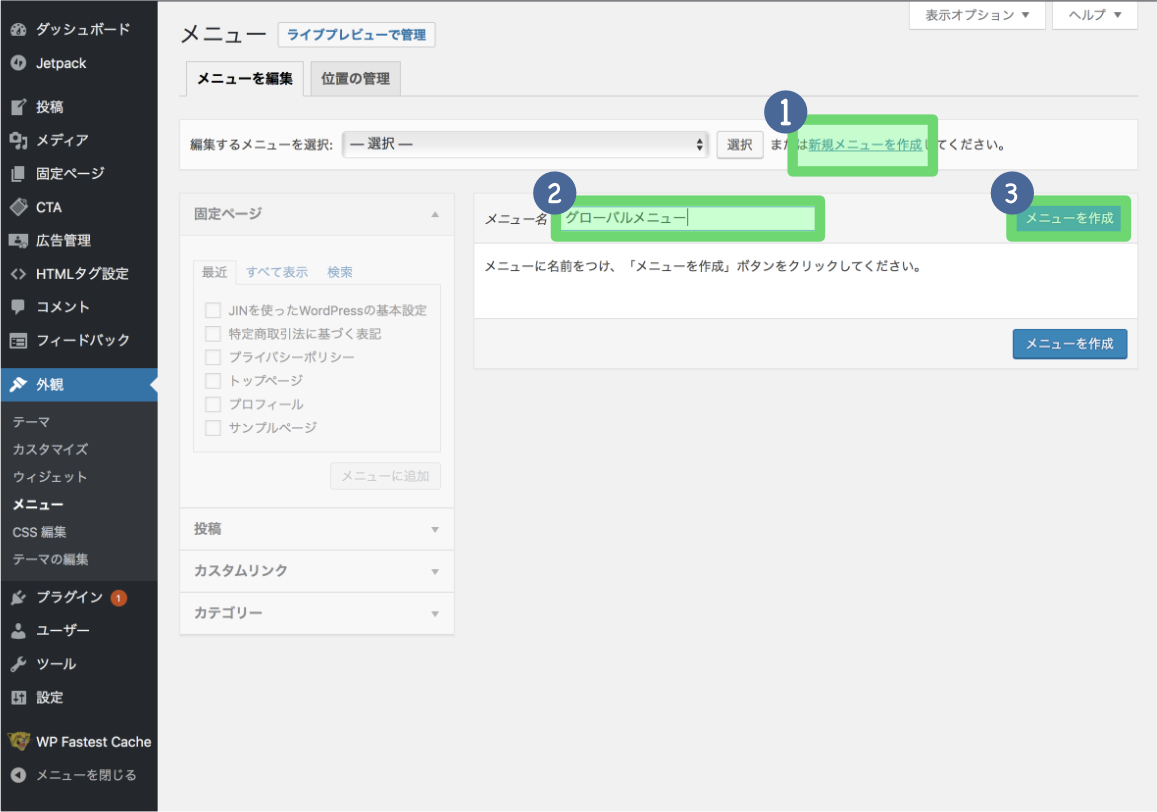
ではメニューを作成していきましょう!
「新規メニューを作成」をクリックし、メニュー名は「グローバルメニュー」として入力しておきましょう。その後「メニューを作成」します。
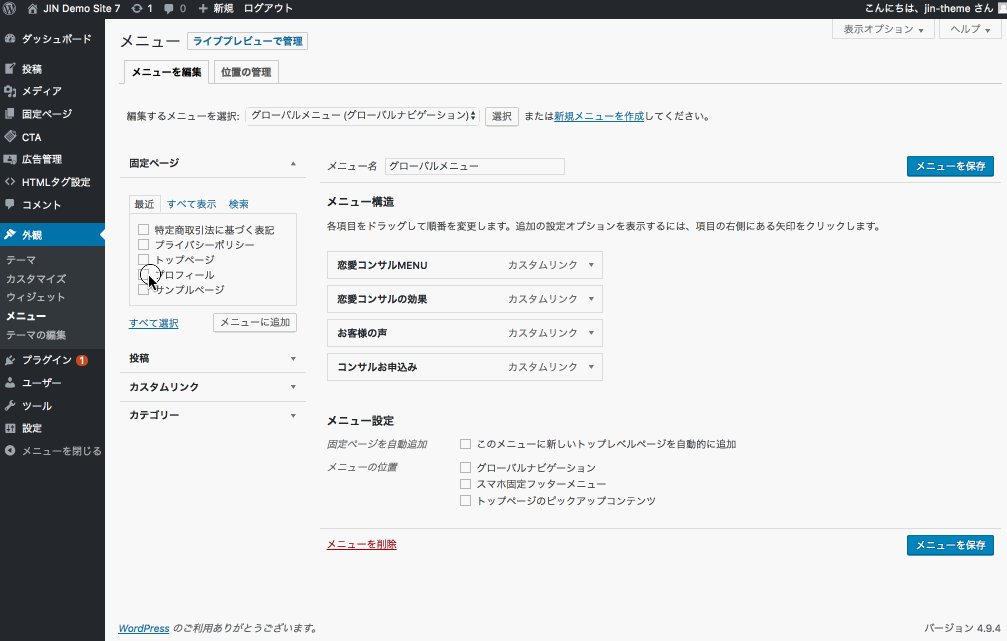
【2】メニュー項目を追加する

追加したいメニューを選んでいきます。
表示したい記事にチェックを入れて、メニュー項目として追加いきましょう。
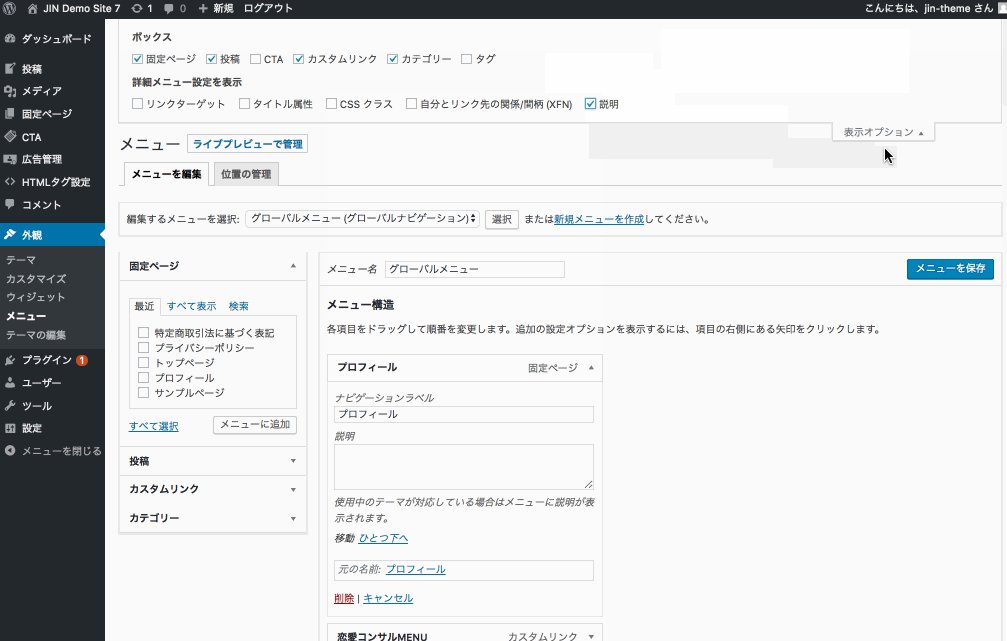
【オプション】アイコンを追加する

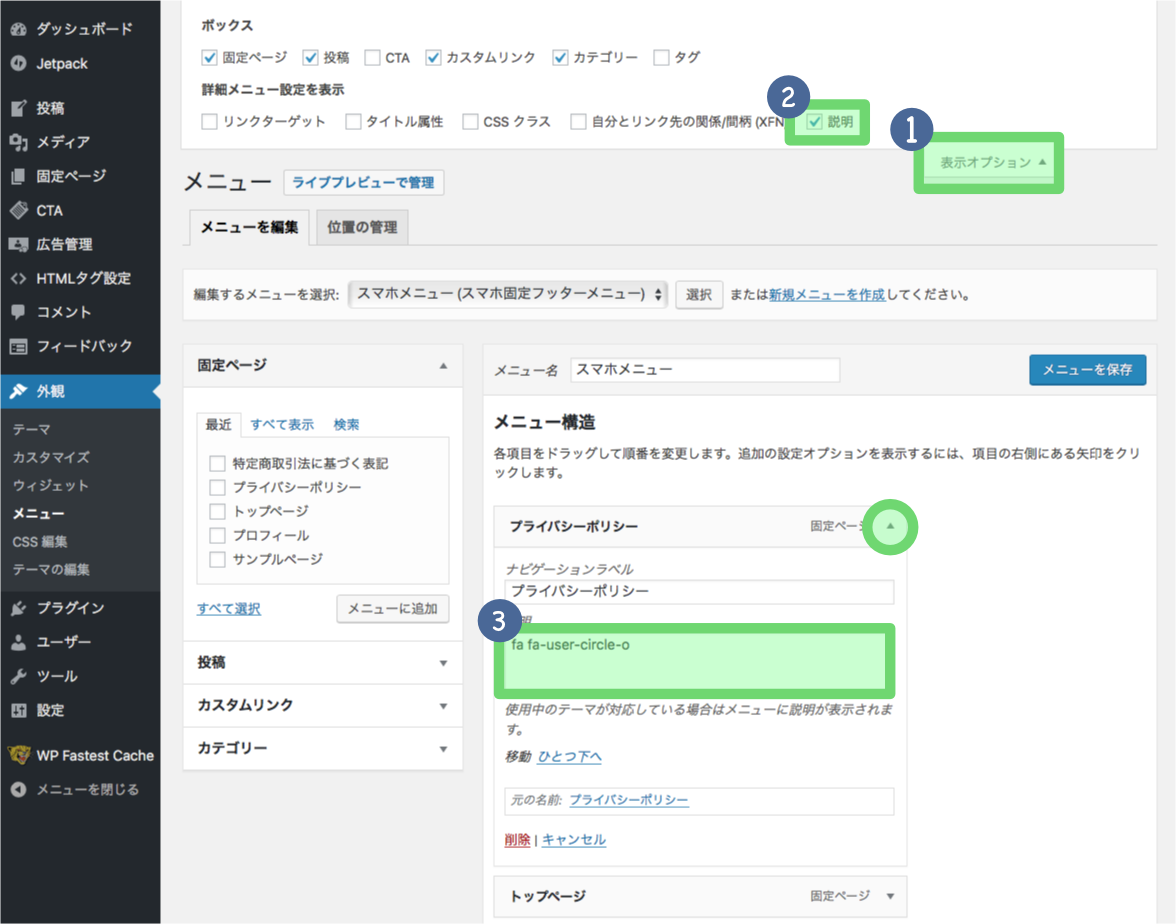
必要に応じて、メニュー名の前に表示したいアイコンを設定していきます。
管理画面上部の「表示オプション」にある「説明」にチェックを入れた上で、説明の項目にアイコンのコードを記載します。
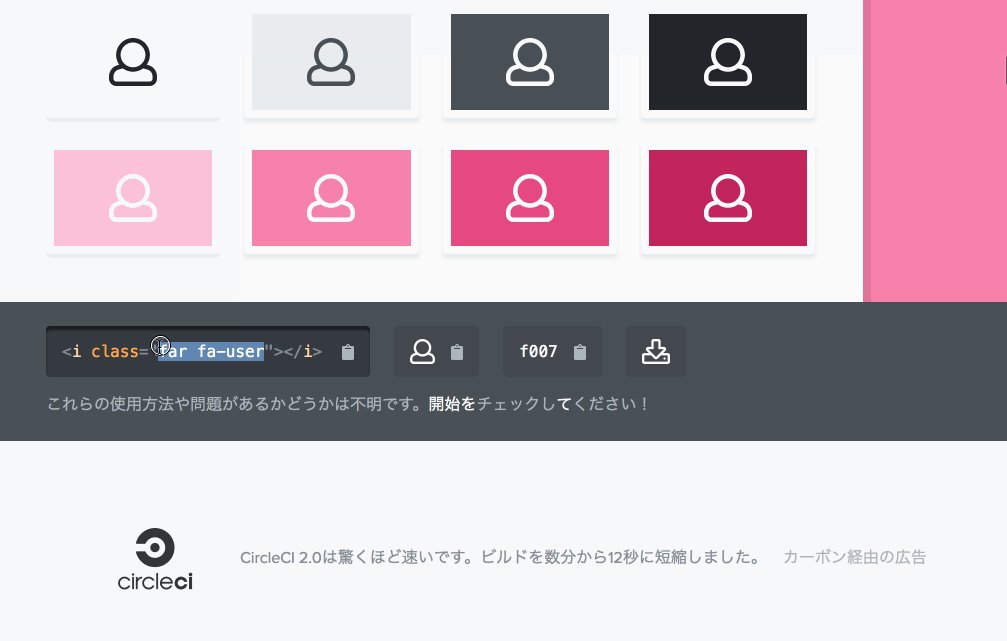
アイコンのコードはJINオリジナルアイコン、もしくはFontAwesome(フォントオーサム)で取得できます。
JINオリジナルアイコンを利用する場合は「jic jin-ifont-home」といったコードがそれぞれのアイコンに割り当てられていますので、これを設定してください!
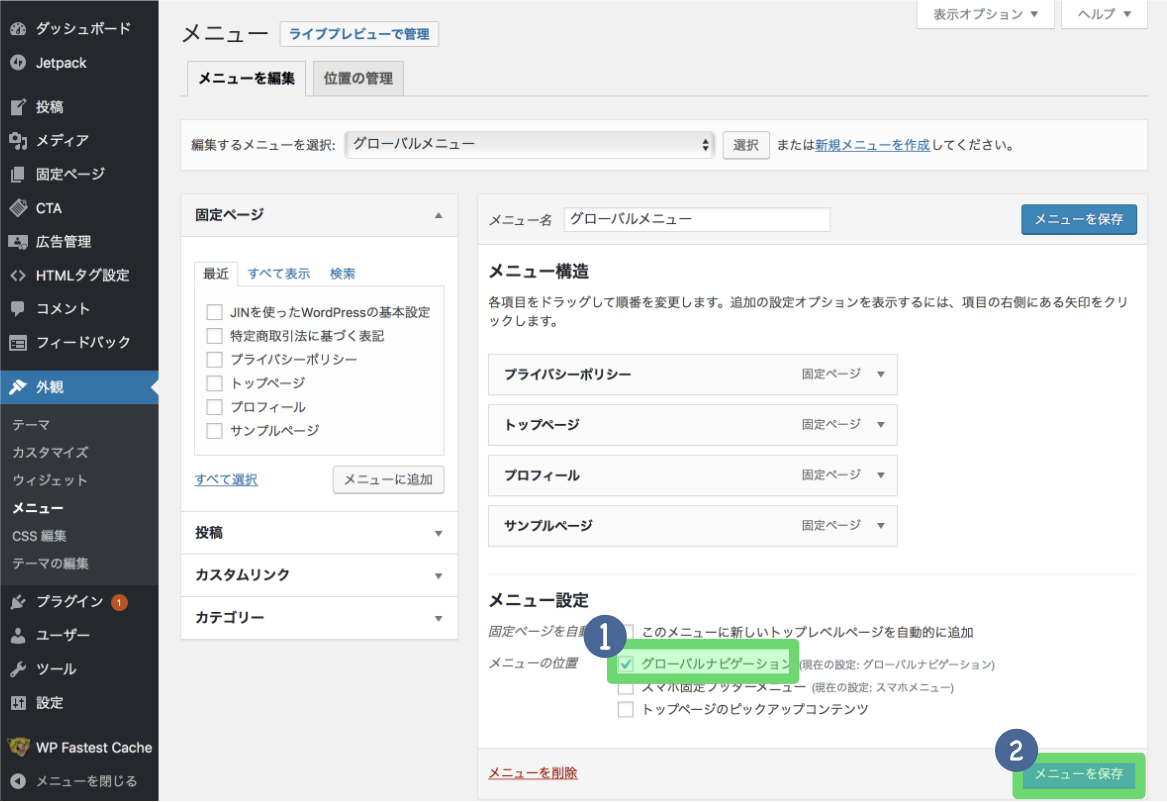
【3】グローバルナビに追加する

最後に「グローバルナビゲーション」にチェックを入れた上で「メニューを保存」して完了してください。
設定完了!
これでグローバルメニューの設定は完了です!
設定がうまくいっているか、実際にPC・スマホで確認をしていただけるといいでしょう。
もしうまく反映されていない場合は、キャッシュが効いている可能性もあるので、クリアキャッシュするかプライベートブラウザ等から確認をしてみてください。

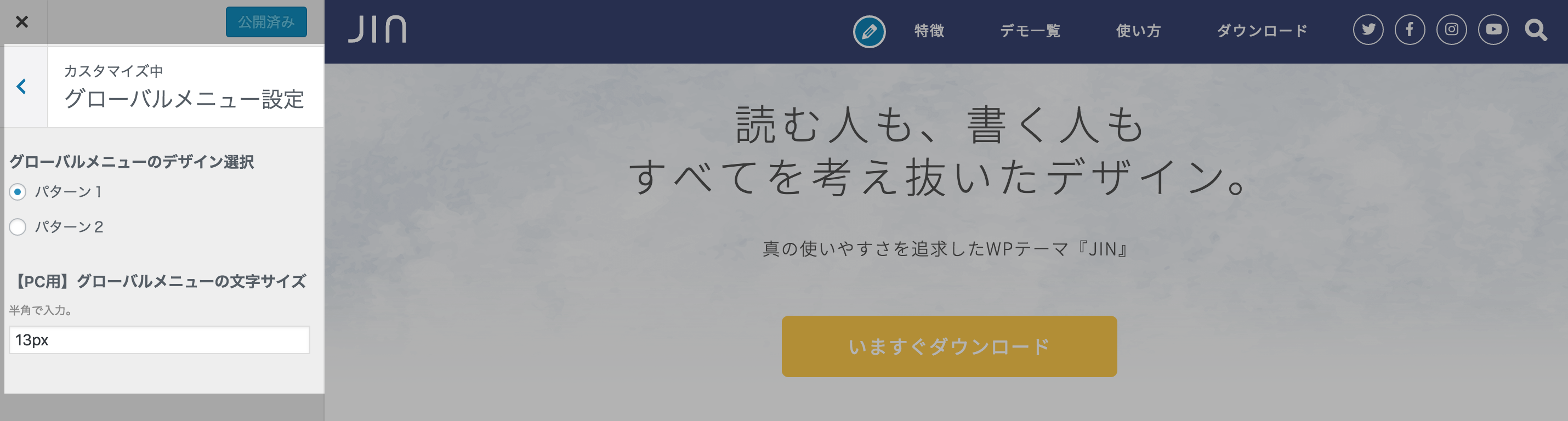
グローバルメニューのデザインを変更する方法

「カスタマイズ」>「グローバルメニュー設定」で
- グローバルメニューの文字サイズ
- グローバルメニューのデザイン(2種)
がアレンジできます。
「サイトデザイン設定」でスタイル1またはスタイル2を選択している場合は、強制的に「パターン1」が適用されます。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
BLOGCAMPへの参加方法はこちら↓






