Contents
見出しのデザインを変更する
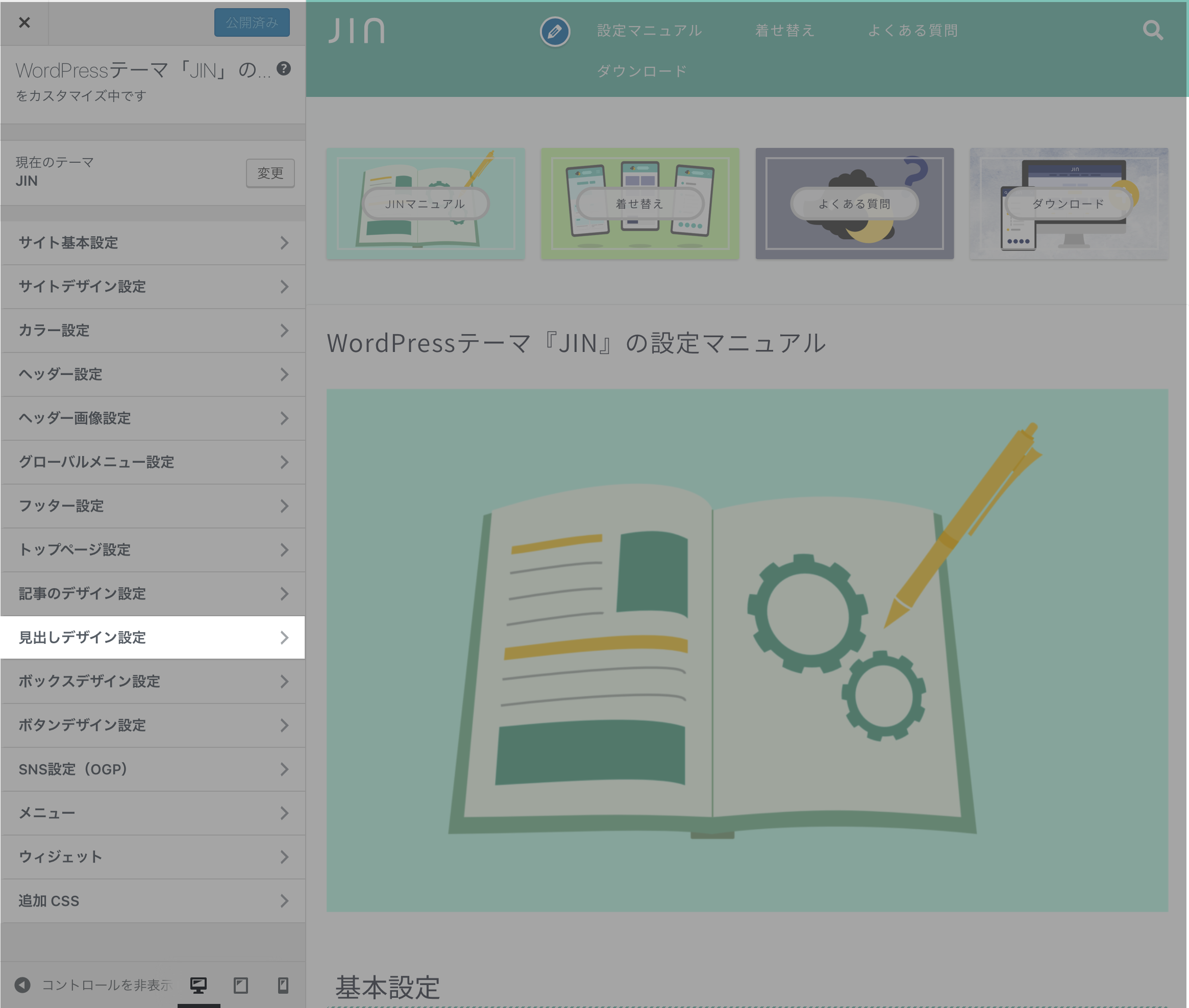
「カスタマイズ」>「見出しデザイン設定」と進む

WordPressの管理画面から「カスタマイズ」>「見出しデザイン設定」と進んでください。
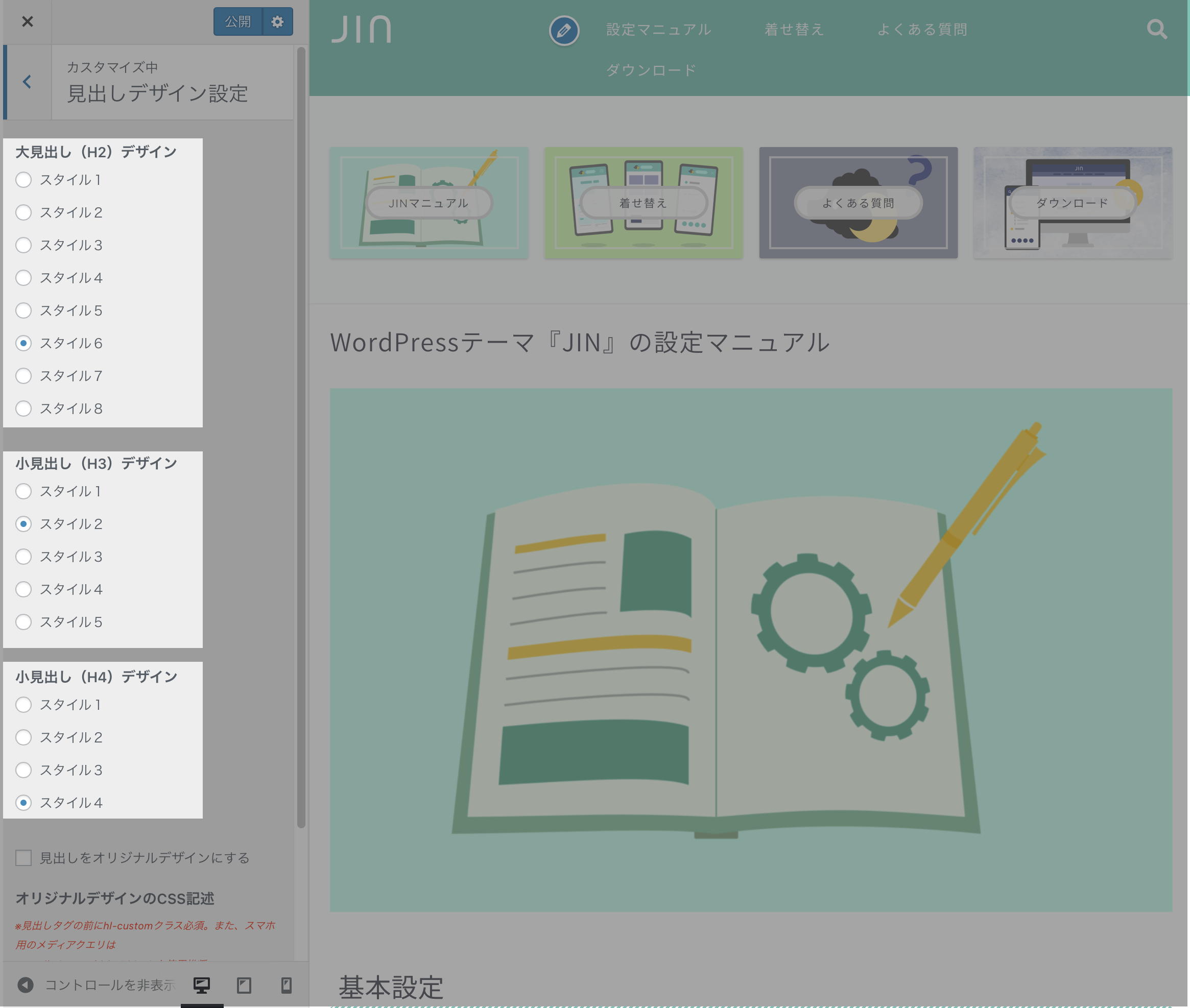
任意の見出しデザインを選択

ここでお好きな見出しデザインを選択してください。
- 大見出し(H2)デザイン
- 小見出し(H3)デザイン
- 小見出し(H4)デザイン
すべてボタン切り替えで変更できます。
【補足】オリジナル見出しを適用する

オリジナルの見出しデザインを使うことも可能です。
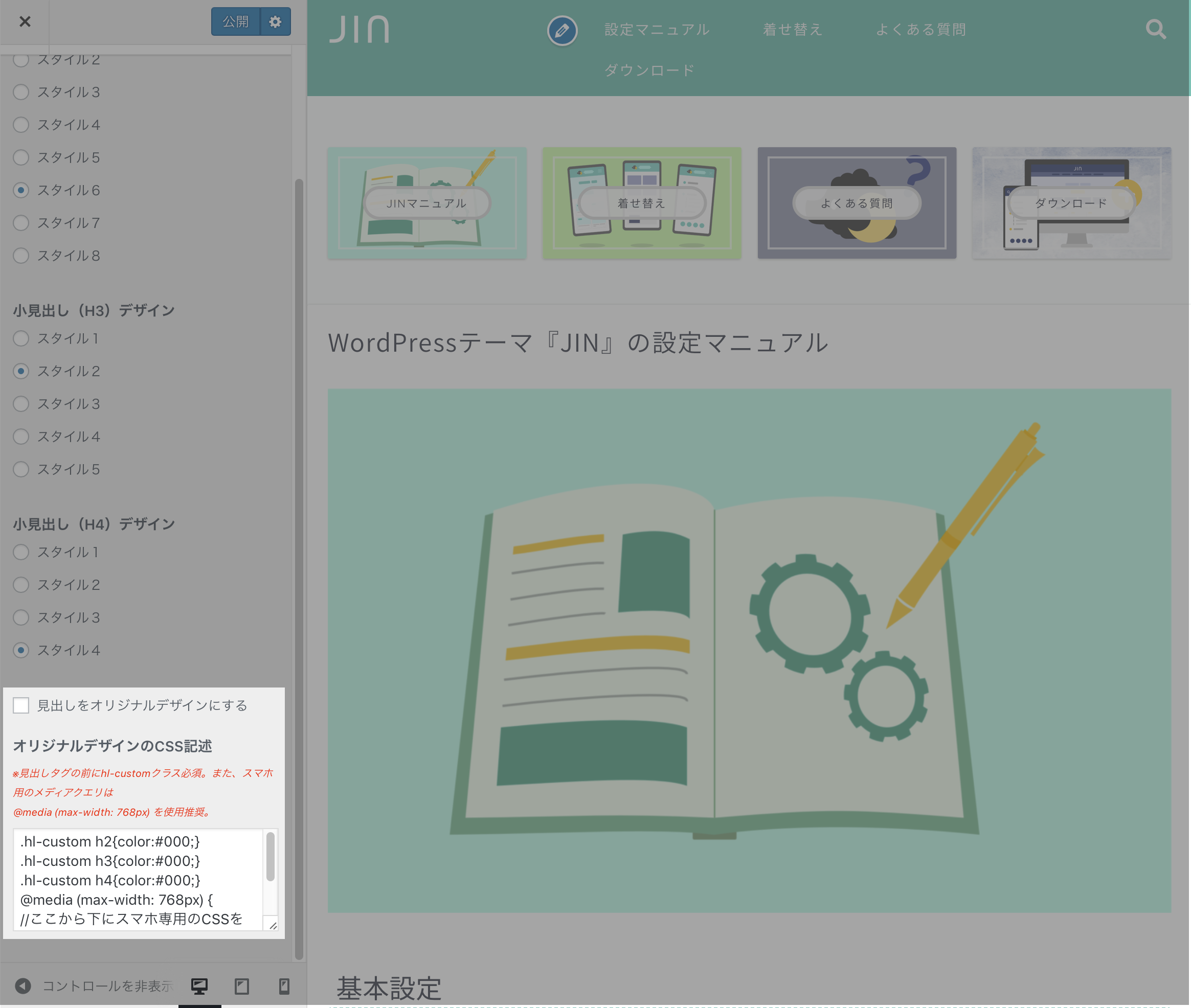
「見出しをオリジナルデザインにする」にチェック
まず「見出しをオリジナルデザインにする」にチェックを入れましょう。
オリジナルデザインのCSSを記述する
次にCSSを組み立てます。標準では以下のようなスタイルが組まれていますよね。
.hl-custom h2{color:#000;} /*H2見出しのデザイン*/
.hl-custom h3{color:#000;} /*H3見出しのデザイン*/
.hl-custom h4{color:#000;} /*H4見出しのデザイン*/
@media (max-width: 768px) {
//ここから下にスマホ専用のCSSを記述
}
ここに適用したい見出し(h2〜h4)のCSSを記載すれば、オリジナルの見出しデザインに仕上げることが可能です!

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






