 ここではJINで見出しを作る方法について解説しています。
ここではJINで見出しを作る方法について解説しています。
これはJINだけではなく、WordPressの基本的な使い方に当たります。「ビジュアルエディター」と「テキストエディター」で2種類のやり方があるのでそれぞれについて解説しましょう。
見出しの作り方|ビジュアルエディター

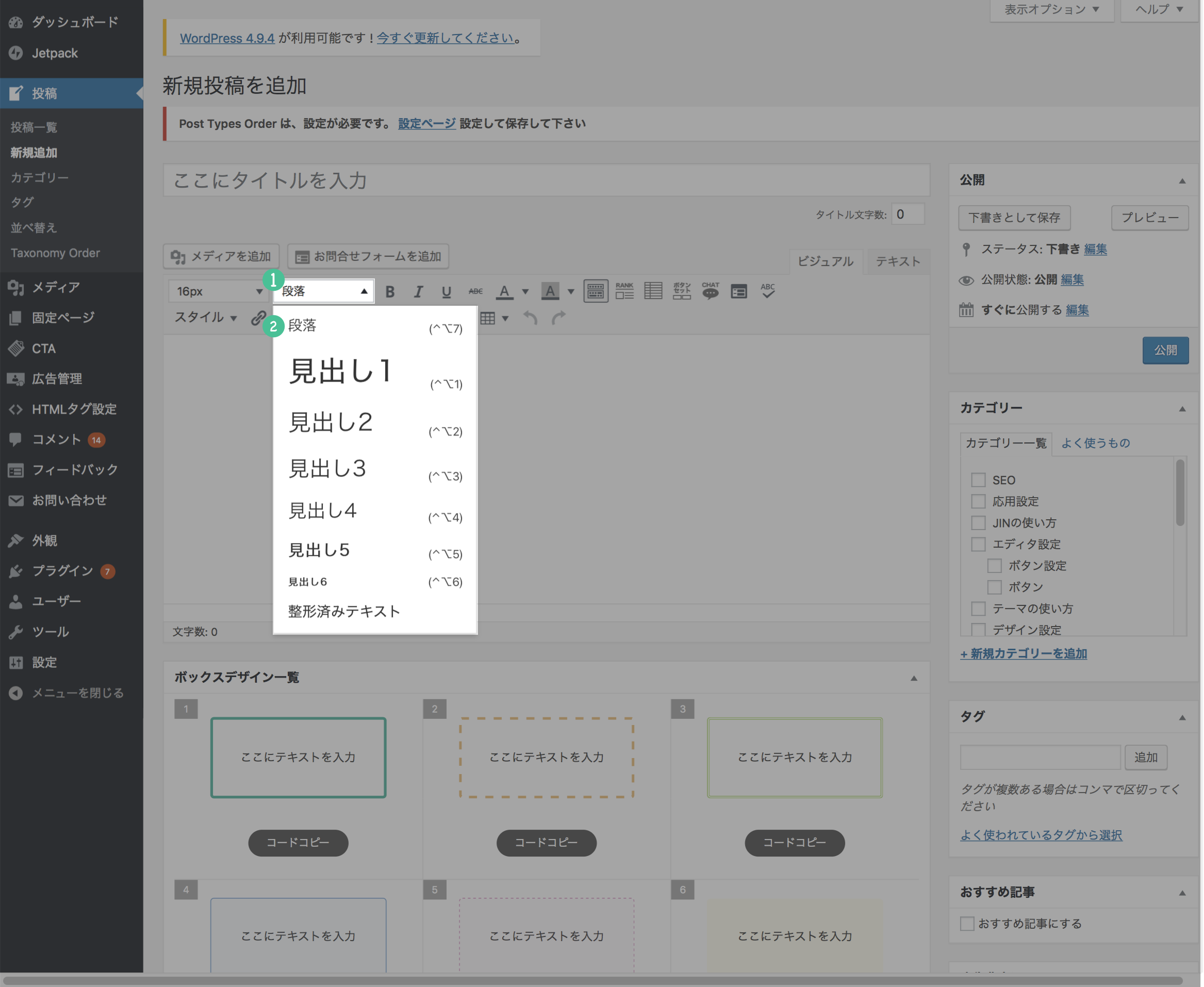
ビジュアルエディターで見出しを作る場合は「段落」というところをクリックしましょう。
そうすると以下のようにして見出しがずらりと現れます。
- 見出し1(h1)
- 見出し2(h2)
- 見出し3(h3)
- 見出し4(h4)
- 見出し5(h5)
おすすめなのは「見出し2〜4」を使いわけることです。大見出しは「見出し2」を使い、それ以降の小見出しは「見出し3」「見出し4」を使っていくのがいいでしょう。
見出しの作り方|テキストエディター
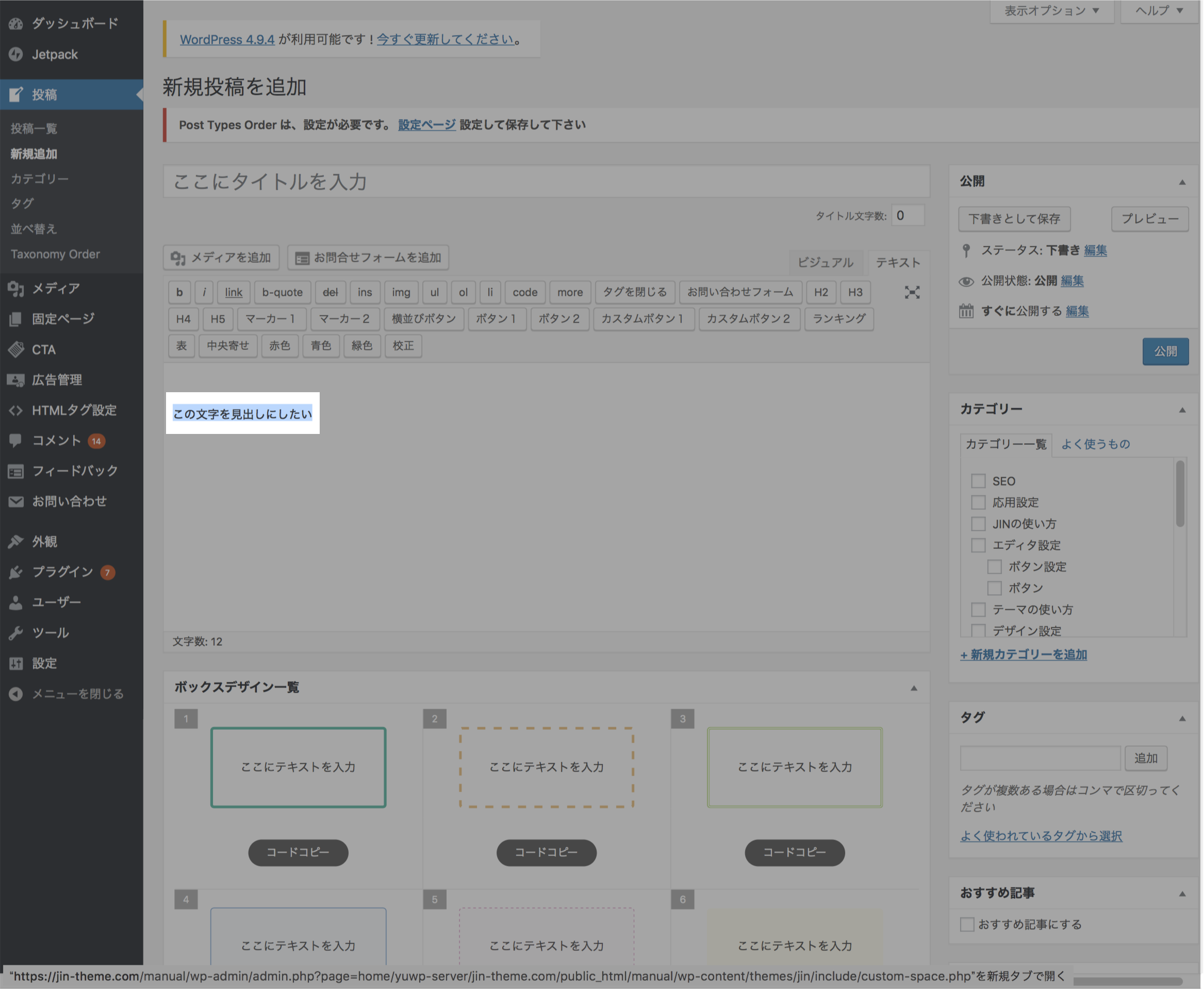
見出しにしたい文章をドラッグする

テキストエディターで見出しを作りたい場合は、まず見出し化したい文章をドラッグしましょう。
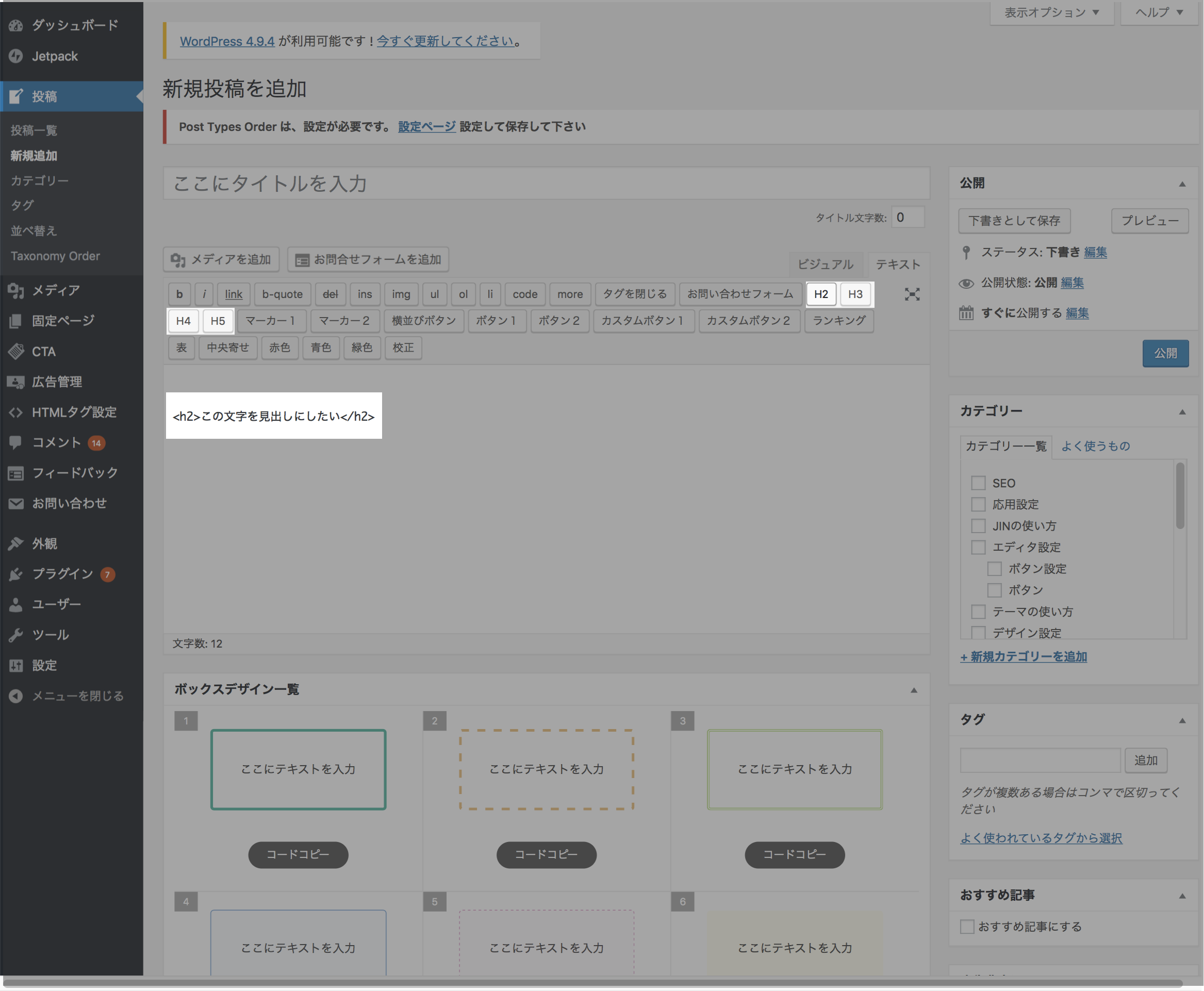
H2〜H5の見出しを選ぶ

その後、H2〜H5の見出しのなかから好きなものを選びましょう。
SEO対策を考慮すると、大見出しは「見出し2」を使い、それ以降の小見出しは「見出し3」「見出し4」を使っていくのが無難です。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓







