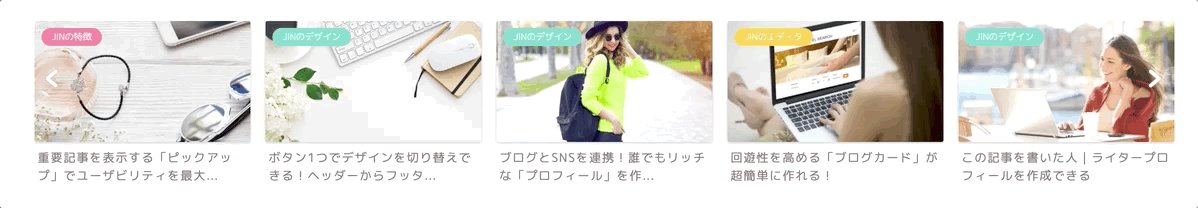
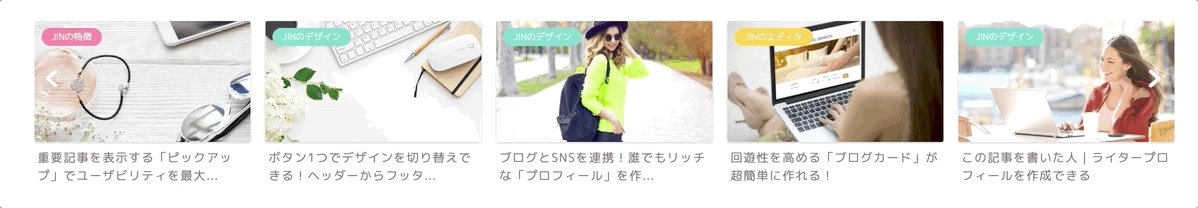
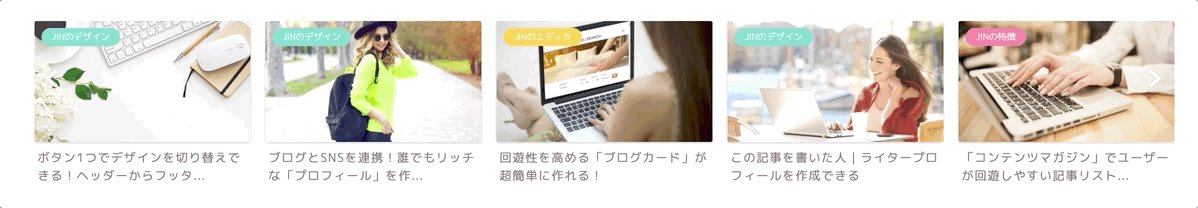
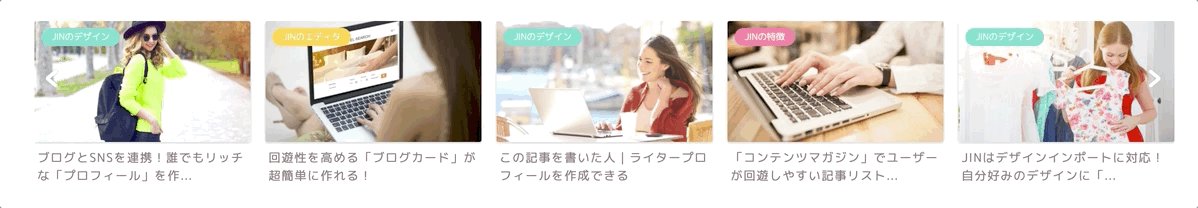
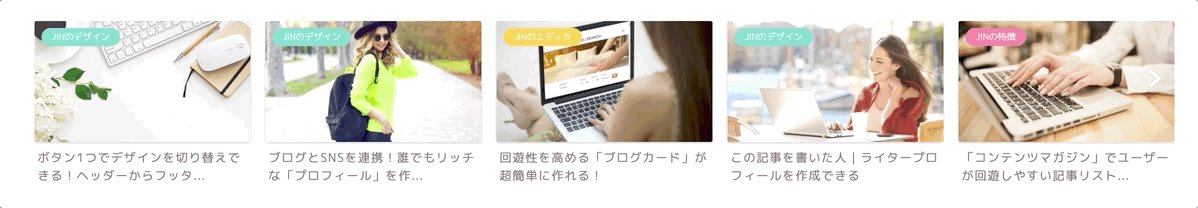
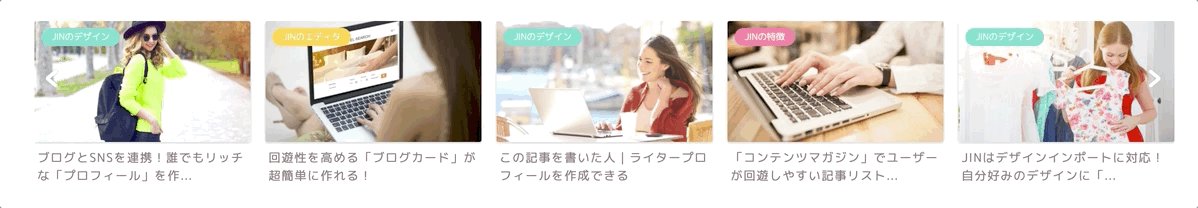
JINでは重要な記事を「ピックアップ」することができます。↓のようなものですね。

もしくは

JINではこういったピックアップがかんたんに作成できます!その作り方について紹介させていただきましょう。
Contents
ピックアップの作り方
【1】メニューを作成する

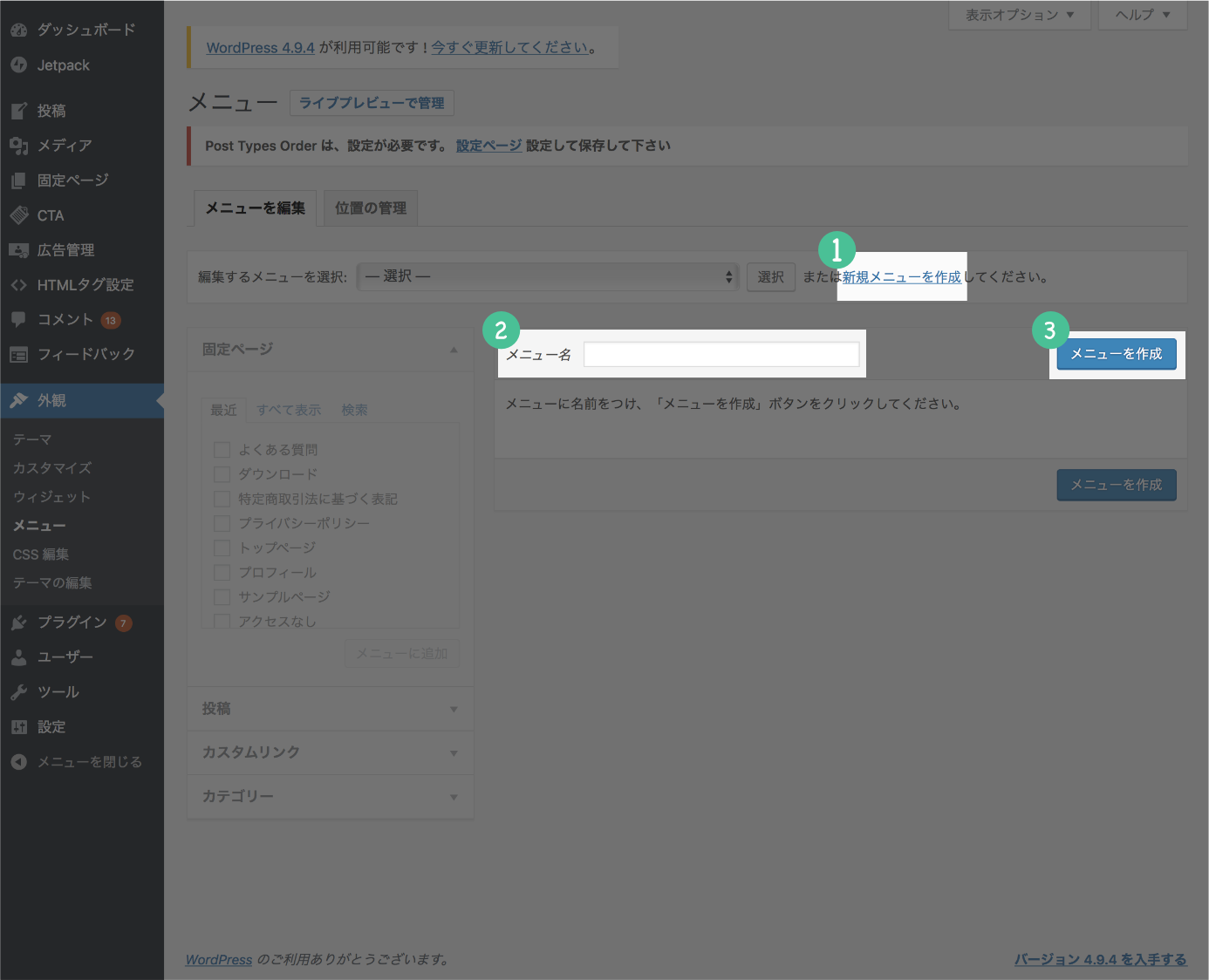
ではメニューを作成していきましょう!
「新規メニューを作成」をクリックし、メニュー名は仮に「ピックアップ(デモ)」として入力しておきます。その後「メニューを作成」します。
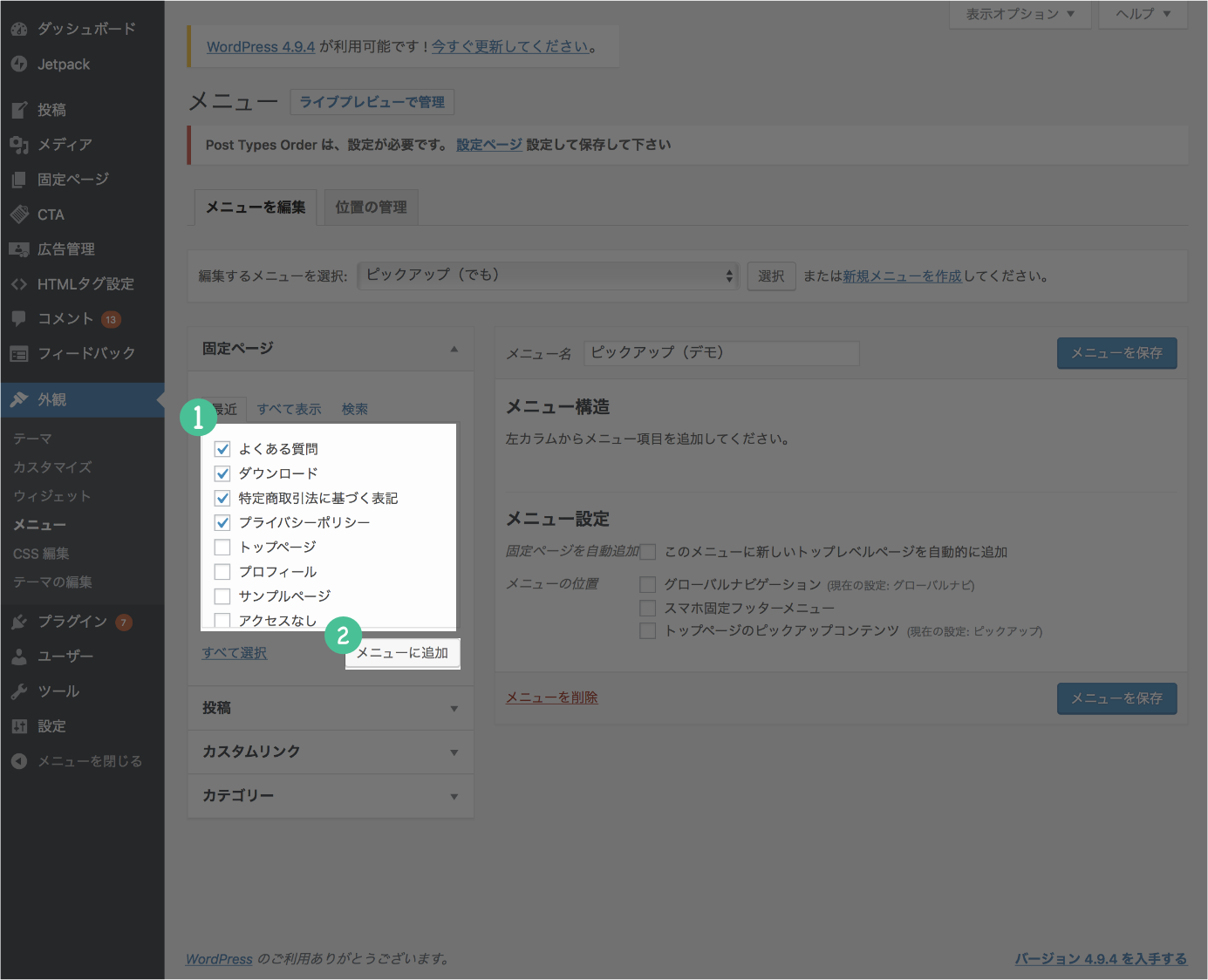
【2】メニュー項目を追加する

追加したいメニューを選んでいきます。
表示したい記事にチェックを入れて、メニュー項目として追加いきましょう。
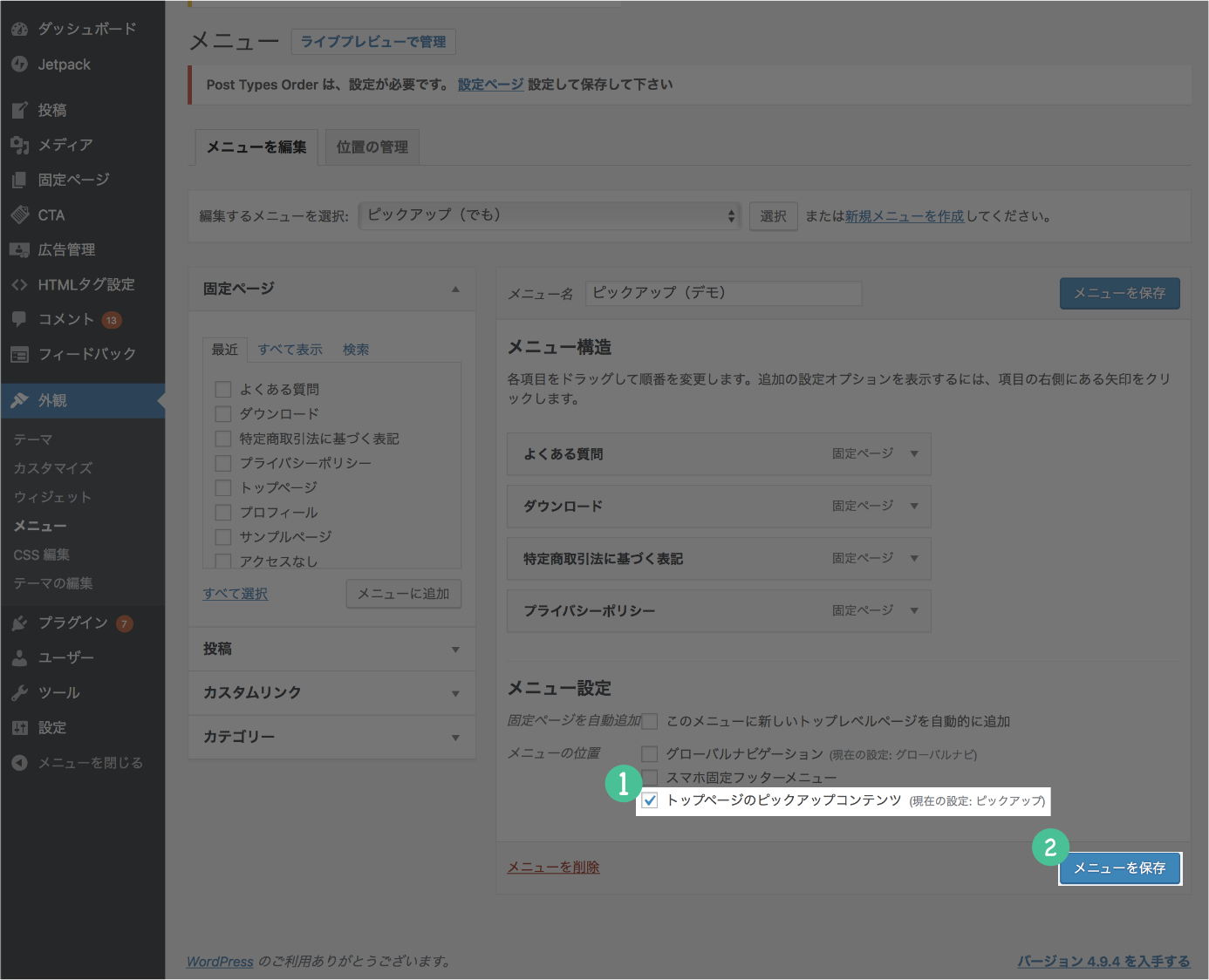
【3】ピックアップに追加する

最後に「トップページのピックアップコンテンツ」にチェックを入れた上で「メニューを保存」して完了してください。
ピックアップのデザインを選ぶ
ピックアップのデザインは「カスタマイズ」>「トップページ設定」にある「ピックアップコンテンツのタイプ選択」で切り替えることができます。
メニュータイプ

メニュータイプ(文字なし)

記事タイプ

設定完了!
これでピックアップ設定は完了です!
ピックアップに表示される画像は、記事の「アイキャッチ画像」を取得してくるので、そちらも合わせて設定をしておきましょう。画像サイズは640px × 360px以上のものを設定してください。
なおピックアップコンテンツは「デザイン設定」や「下層ページでも表示させる設定」も可能ですので、こちらも必要に応じてご活用ください。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






