
このページでは「JIN」でのスマホフッターの設定方法を解説していきます。
スマホフッターメニューの設定方法
まずはWordPressの管理画面から「外観」>「メニュー」と進んでください。
メニューを作成する

まずはスマホ用のメニューを新規作成していきます。
「新規メニューを作成」をクリックし、メニュー名は「スマホメニュー」として入力しておきましょう。
追加したいメニューを選ぶ

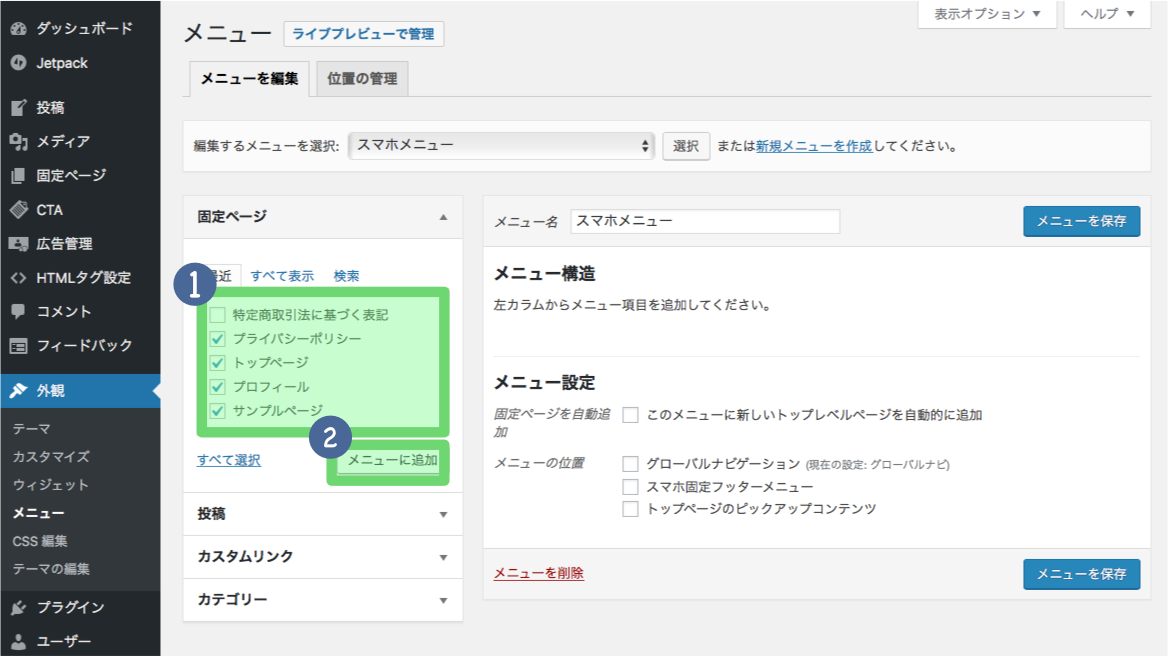
追加したいメニューを選んでいきます。
表示したい記事にチェックを入れて、メニュー項目として追加いきましょう。
アイコンを設定する

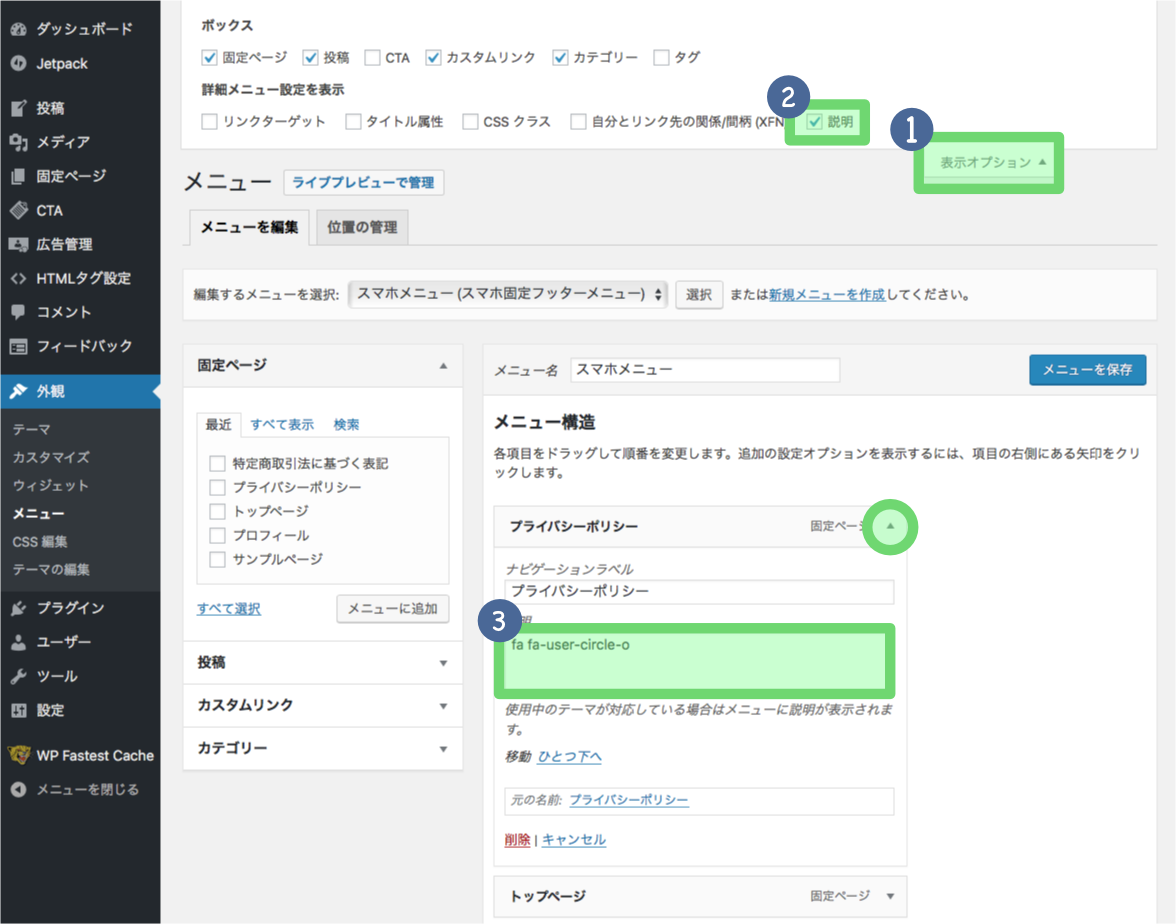
スマホメニューのアイコンを設定していきます。
管理画面上部の「表示オプション」にある「説明」にチェックを入れた上で、説明の項目にアイコンのコードを記載します。
アイコンのコードはJINオリジナルアイコン、もしくはFontAwesome(フォントオーサム)で取得できます。
JINオリジナルアイコンを利用する場合は「jic jin-ifont-home」といったコードがそれぞれのアイコンに割り当てられていますので、これを設定してください!
スマホメニューに設定

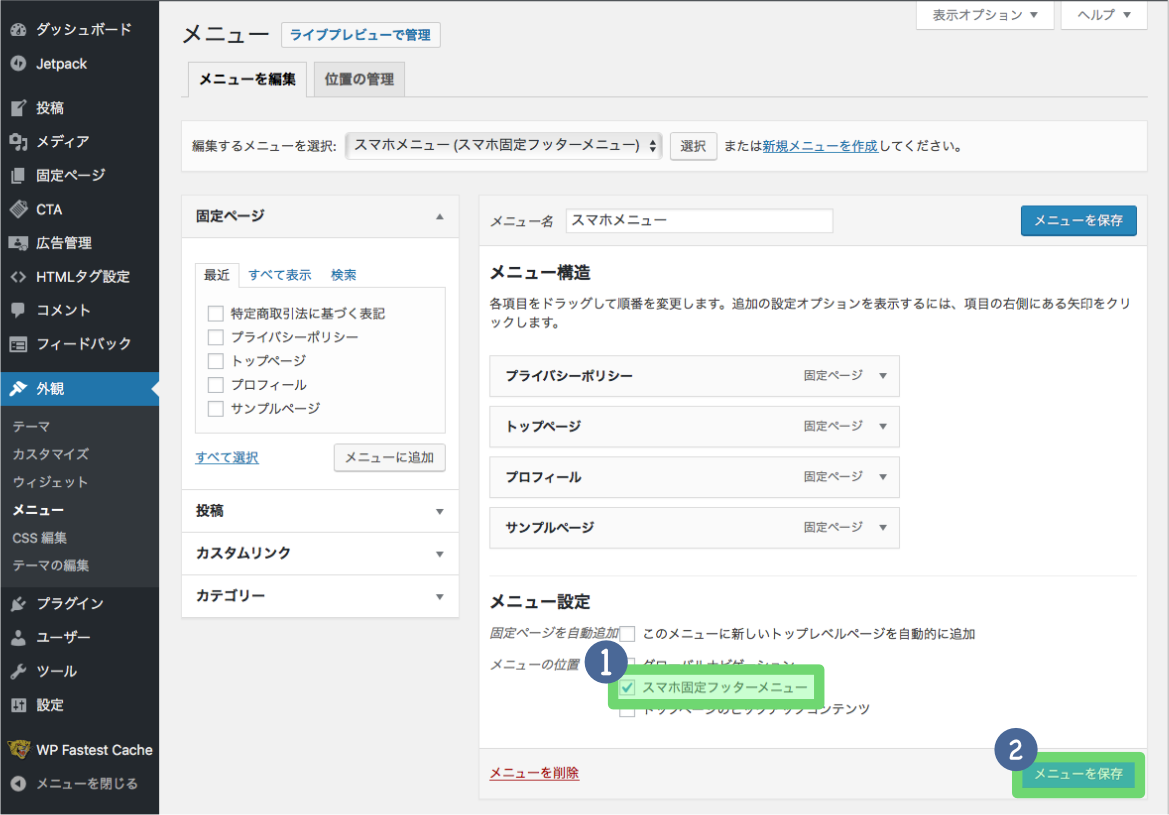
最後にスマホメニューとして設定したら完成です。
「スマホ固定フッターメニュー」にチェックを入れた上で「メニューを保存」して完了してください。
設定完了!
これでスマホフッターメニューの設定は完了です!
設定がうまくいっているか、実際にスマホで確認をしていただけるといいでしょう。
デザインカスタマイズ
なお、スマホフッターメニューのカスタマイズ記事「固定フッターのデザイン変更」もHaruさん(@yurupura_haru)が用意してくれています。もしデザイン等を変更したい場合は合わせてどうぞ!

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
BLOGCAMPへの参加方法はこちら↓






