
Contents
ショートコードボタン一覧
JIN(Ver1.82)から追加されたショートコードボタンの一覧です。
フラットボタン
グラデボタン
光るボタン
ふわふわボタン
バウンドボタン
横並び – フラットボタン
横並び – 光るフラットボタン
横並び – グラデボタン
横並び – 光るグラデボタン
ショートコードボタンの使い方
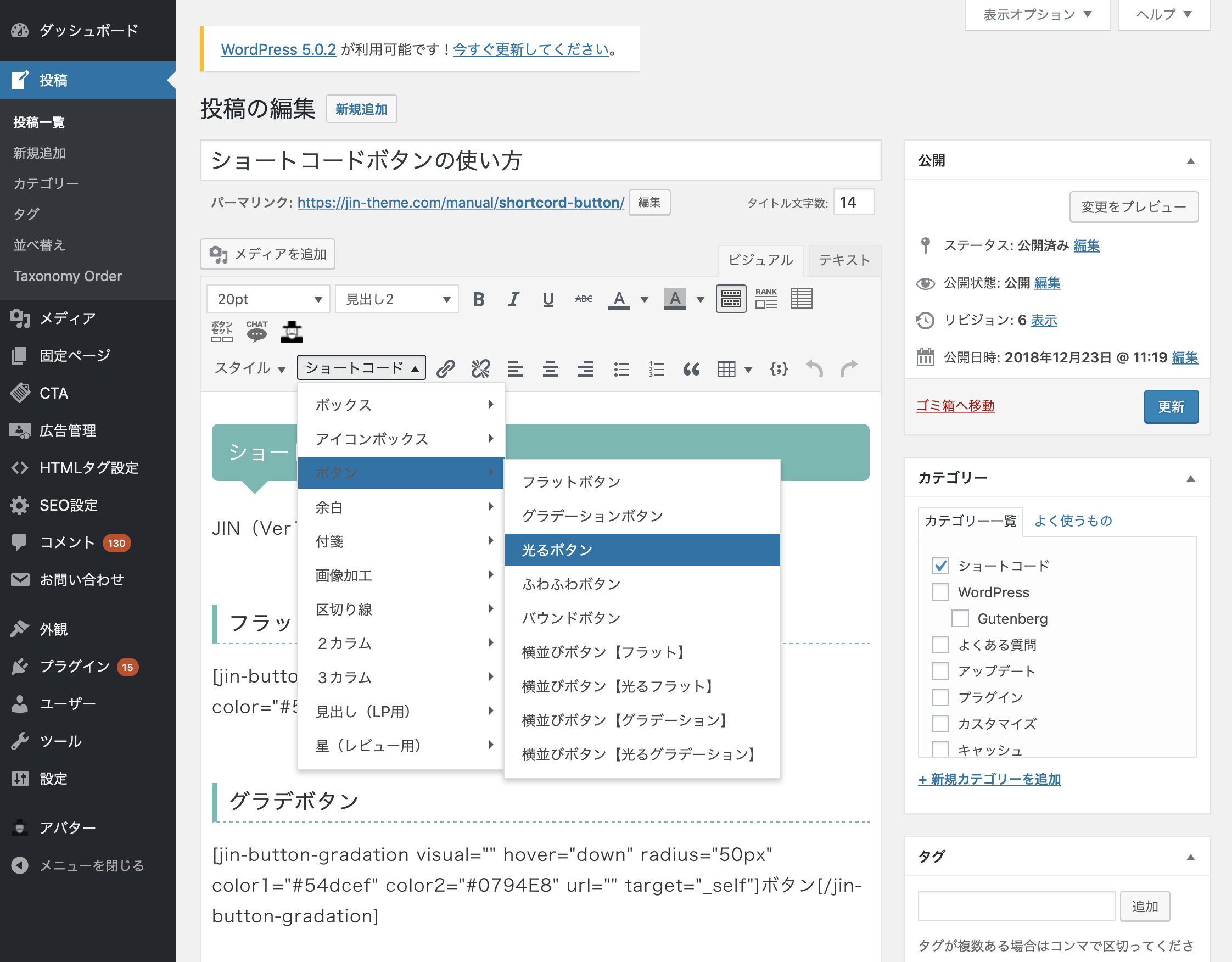
ショートコードを挿入

ビジュアルエディターから「ショートコード」>「ボタン」と進んで、任意のボタンを挿入してください。
URLを入力
ショートコードが表示されたらまずは「url=””」という部分に、ボタンに設定したいURL(例:https://jin-theme.com/)を打ち込みましょう。
【適宜】色を設定
あとは必要に応じて、ボタンの色を変えましょう。
例えばグラデーションボタンの場合は、color1=”#54dcef” color2=”#0794E8″となっています。これを任意のカラーコードに変更することで、色の変更ができます。
【適宜】オプション値を変更
さらに必要に応じて、各オプション値を変更してボタンのデザインを変更してください。いろんなボタンが作れます。
オプション値を変更
- visual=”shiny” / 光るボタンになる
- visual=”float” / ふわふわボタンになる
- visual=”bound” / バウンドボタンになる
- hover=”up” / hoverアクション変更
- hover=”hop” / hoverアクション変更
- radius=”〇〇px” / ボタンの丸み調整
- target=”_blank” / 新しいタブで開く
- sp_2col=”on” / スマホでも横並びに
オプション値変更でできるボタン例

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






