
設定を行う前の準備
実はWordPress5.8から「サイドバーをブロックで作る」というすごくややこしい仕様になってしまいました。
新方式のやり方だと少し難しいので、旧方式に戻すために「Classic Widgets」というプラグインを使ったやり方を紹介します。
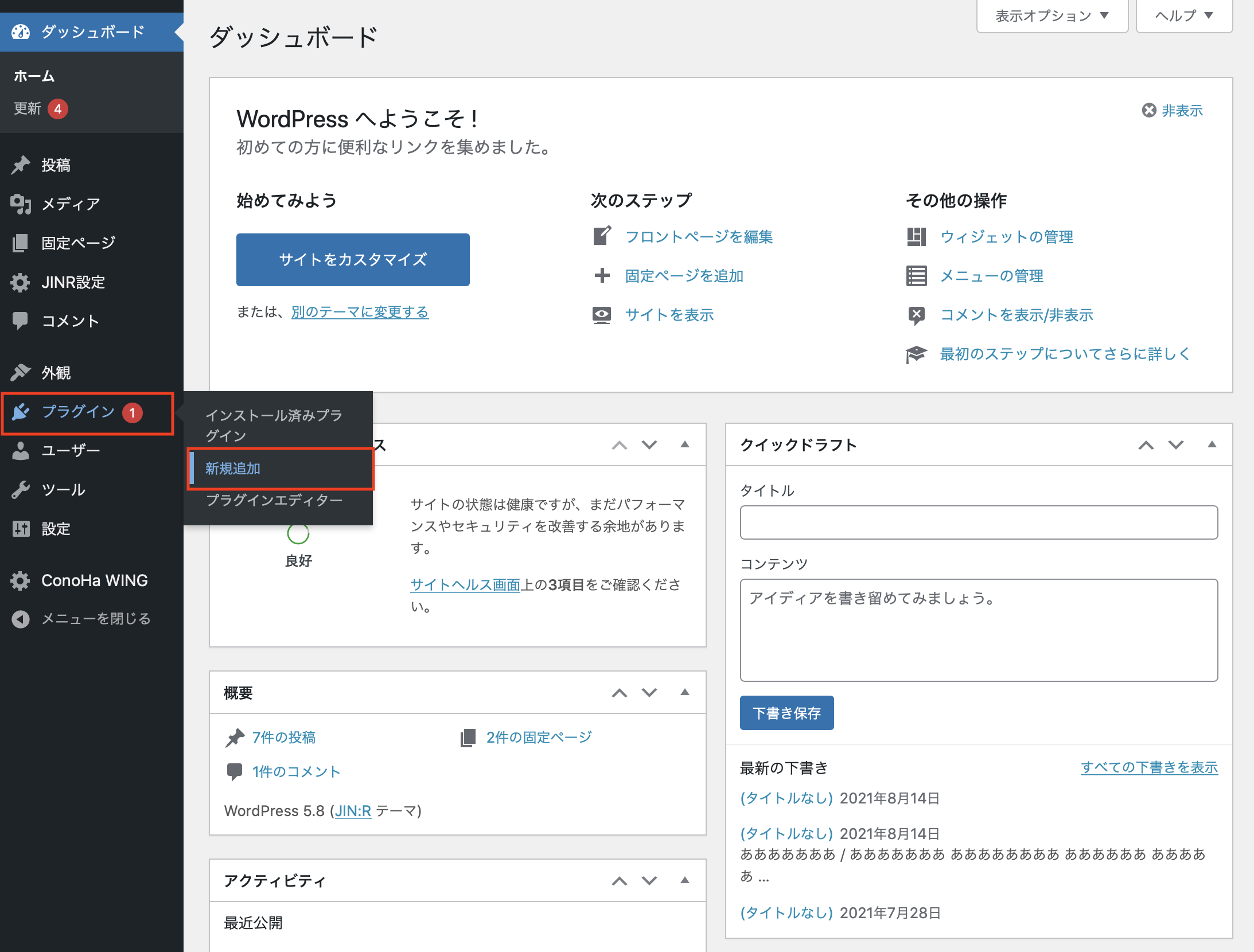
「プラグイン」>「新規追加」へと進む

まずは管理画面から「プラグイン」>「新規追加」に進みましょう。
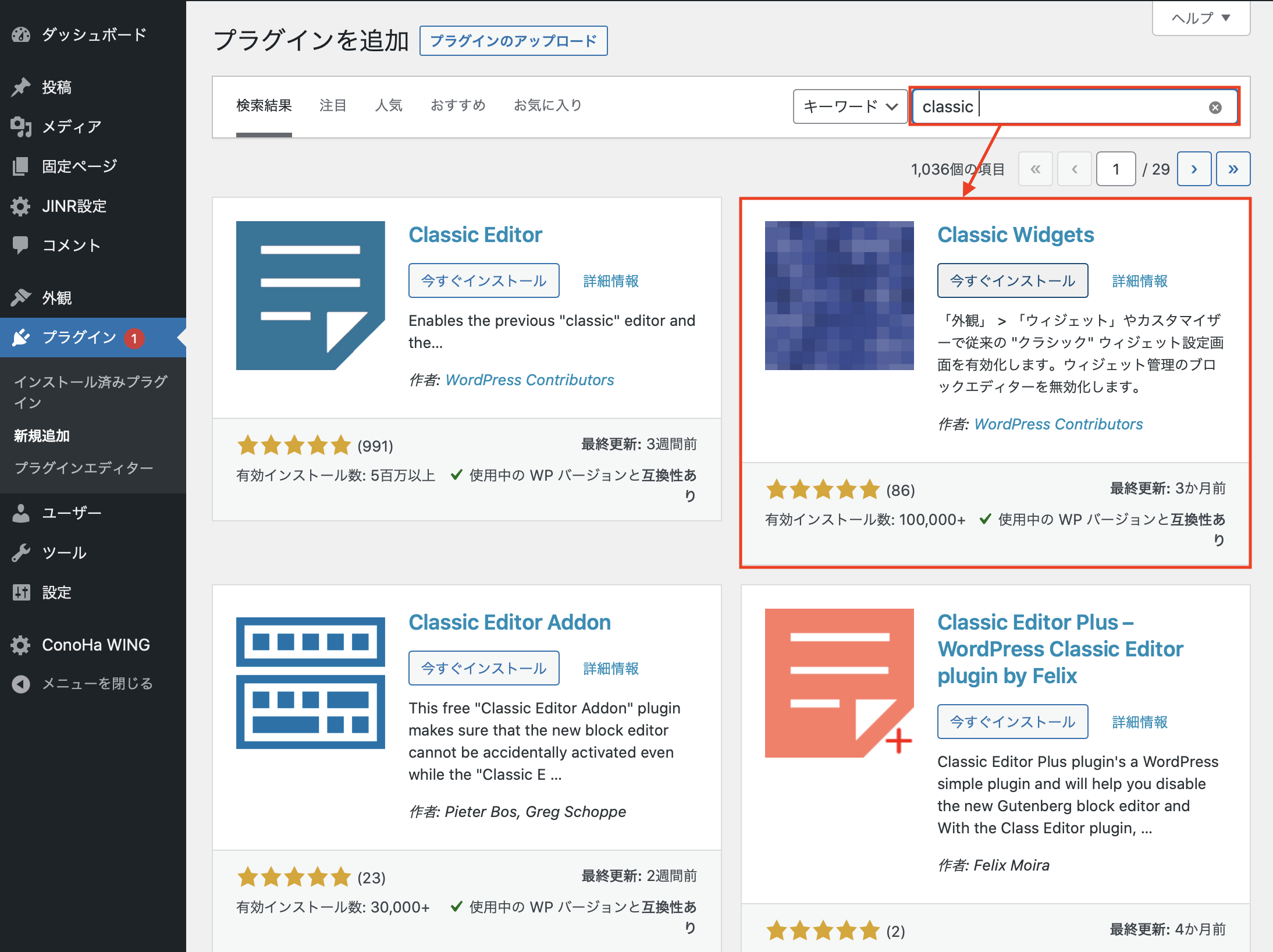
「Classic Widgets」のプラグインを検索

検索窓に「Classic Widgets」と打ち込んで検索をしてください。
プラグインが見つかったら「インストール」のボタンを押しましょう。
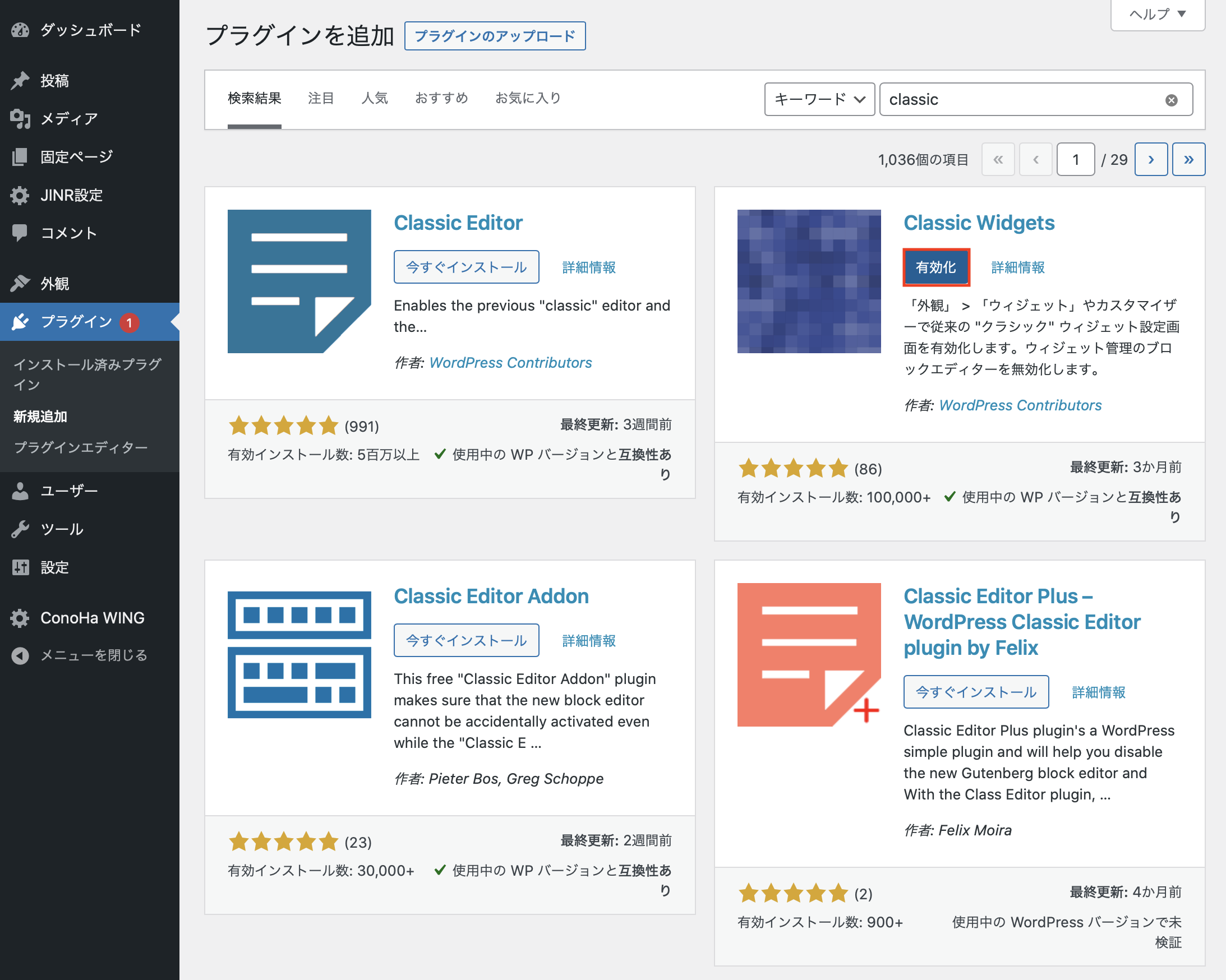
「有効化」をして準備完了!

あとは「有効化」のボタンを押してください!これで準備完了です。
サイドバーメニューの作り方
では、サイドバーメニューの作り方について解説していきます。
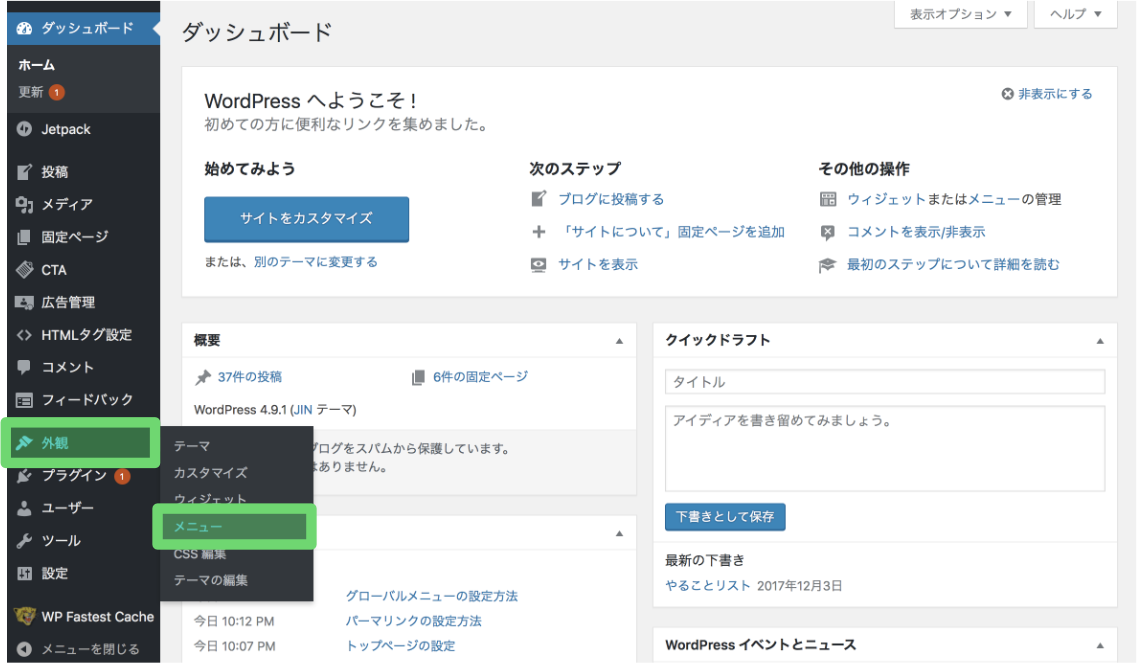
【1】メニュー作成画面へ

まずはメニューを作成していきます。
WordPress管理画面から「外観」>「メニュー」と進んでメニュー作成画面に入りましょう。
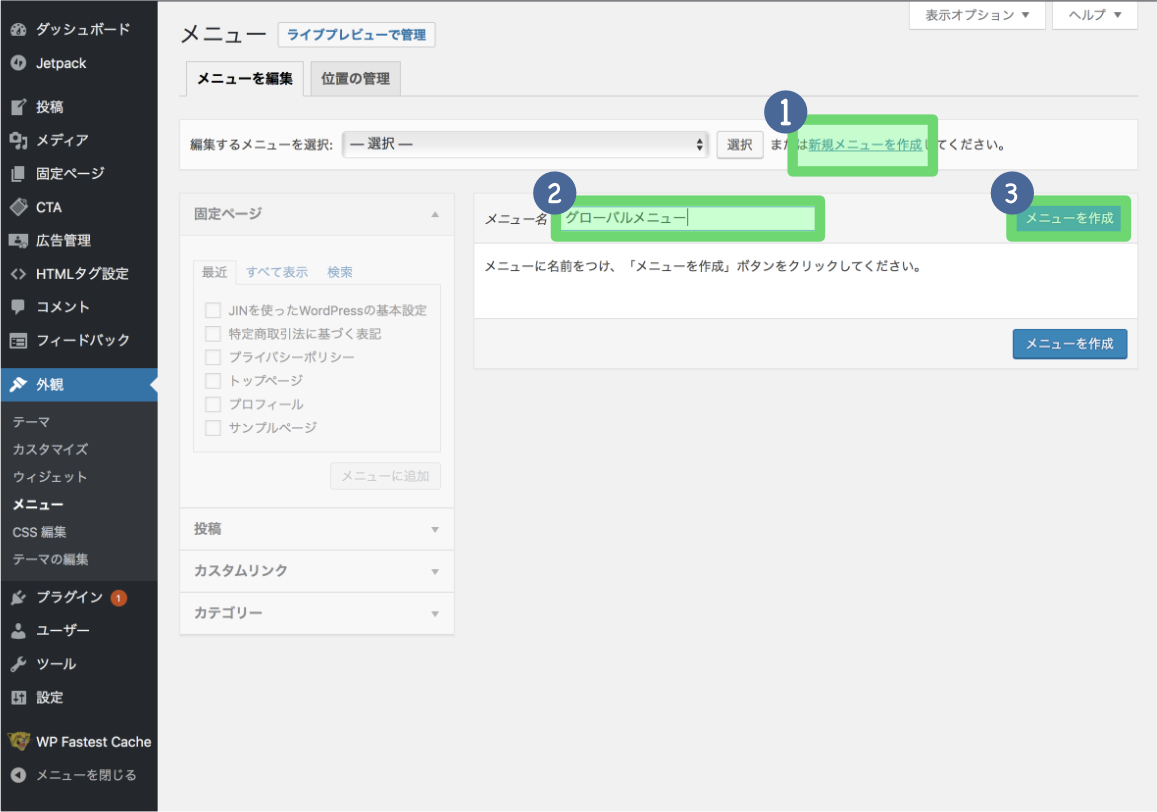
【2】新規メニューを作成

「新規メニューを作成」をクリックして、サイドバー用のメニューを作りましょう。
メニュー名は「サイドバーメニュー」と入力して「メニューを作成」をクリックしましょう。
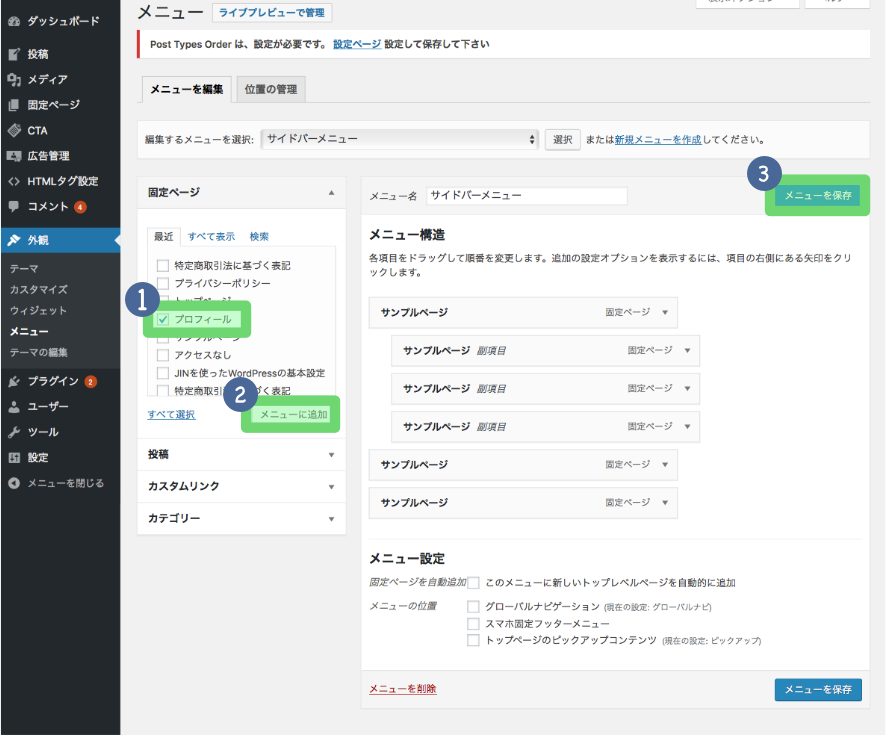
【3】メニュー内容を決めて保存

メニューの内容を決めていきます。
追加したい記事にチェックを入れて「メニューに追加」を押して追加していきましょう。十分追加できたら「メニューを保存」を押して完成です。
いざ、サイドバーにメニュー設置
では、いま作成したメニューをサイドバーに追加していきましょう。
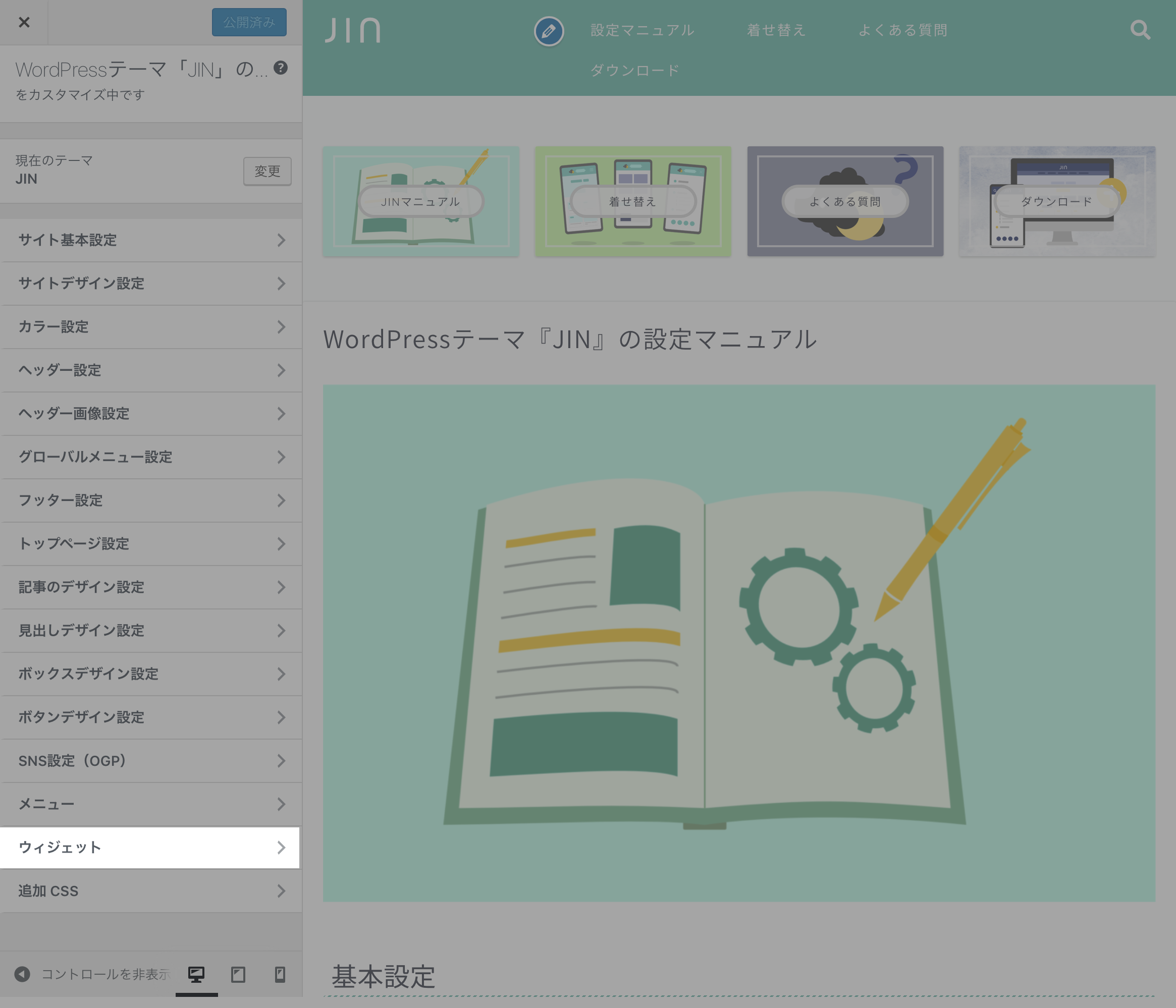
【1】「カスタマイズ」>「ウィジェット」と進む

WordPressの管理画面から「カスタマイズ」>「ウィジェット」と進んでください。
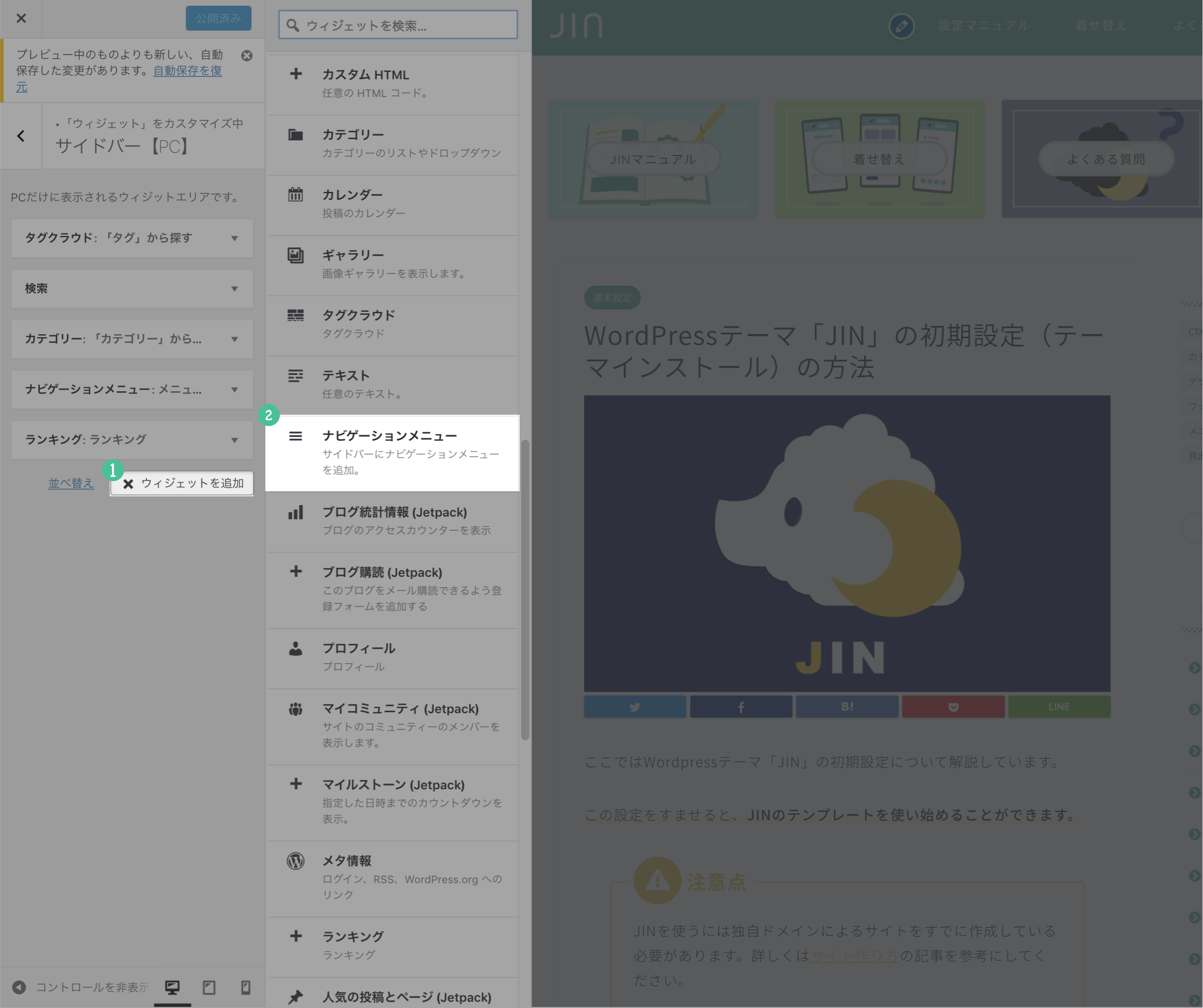
【2】「サイドバー」>「ナビゲーションメニュー」と進む

続いて、「サイドバー」>「ナビゲーションメニュー」と進みましょう。
【3】任意のメニューを追加!

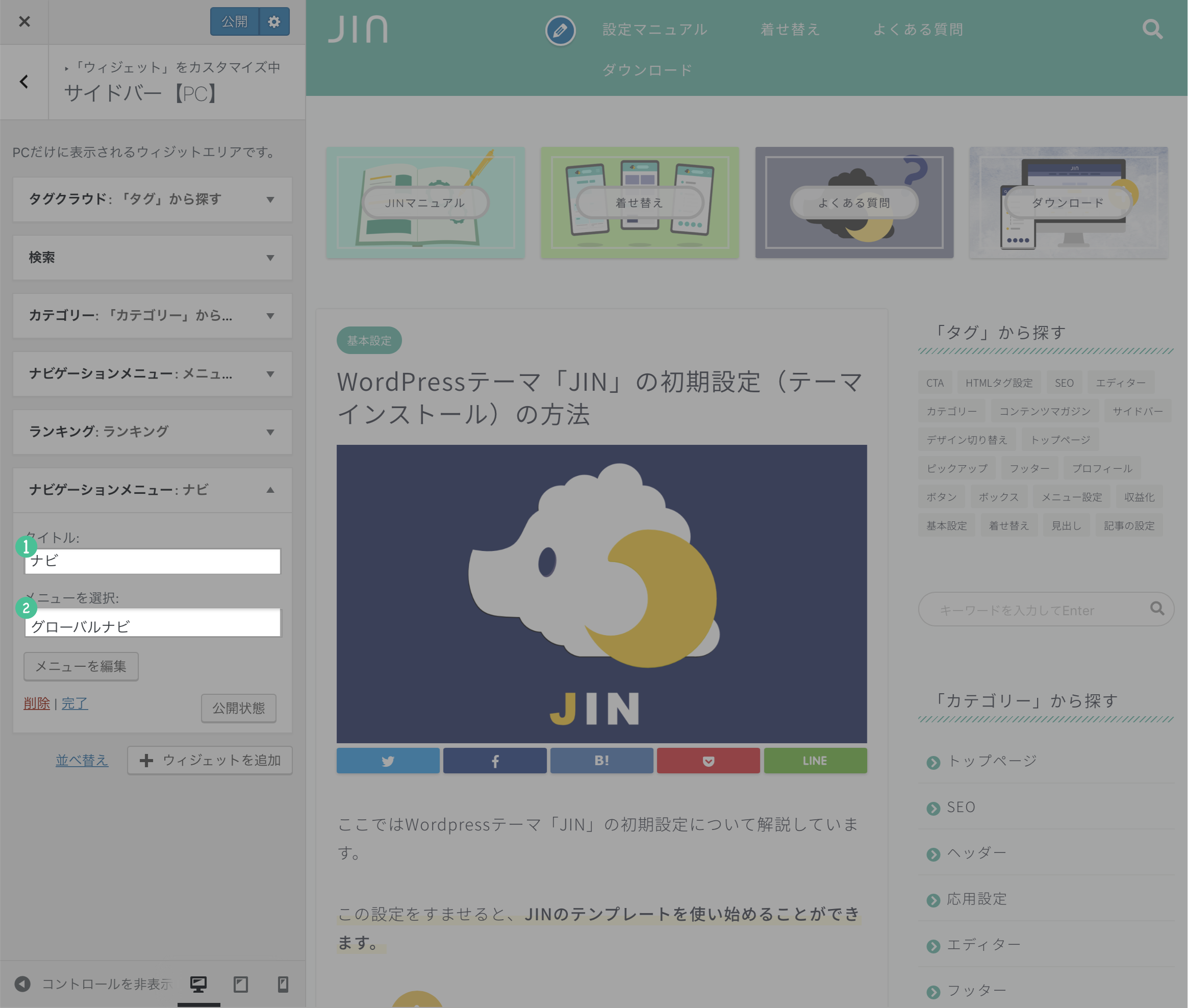
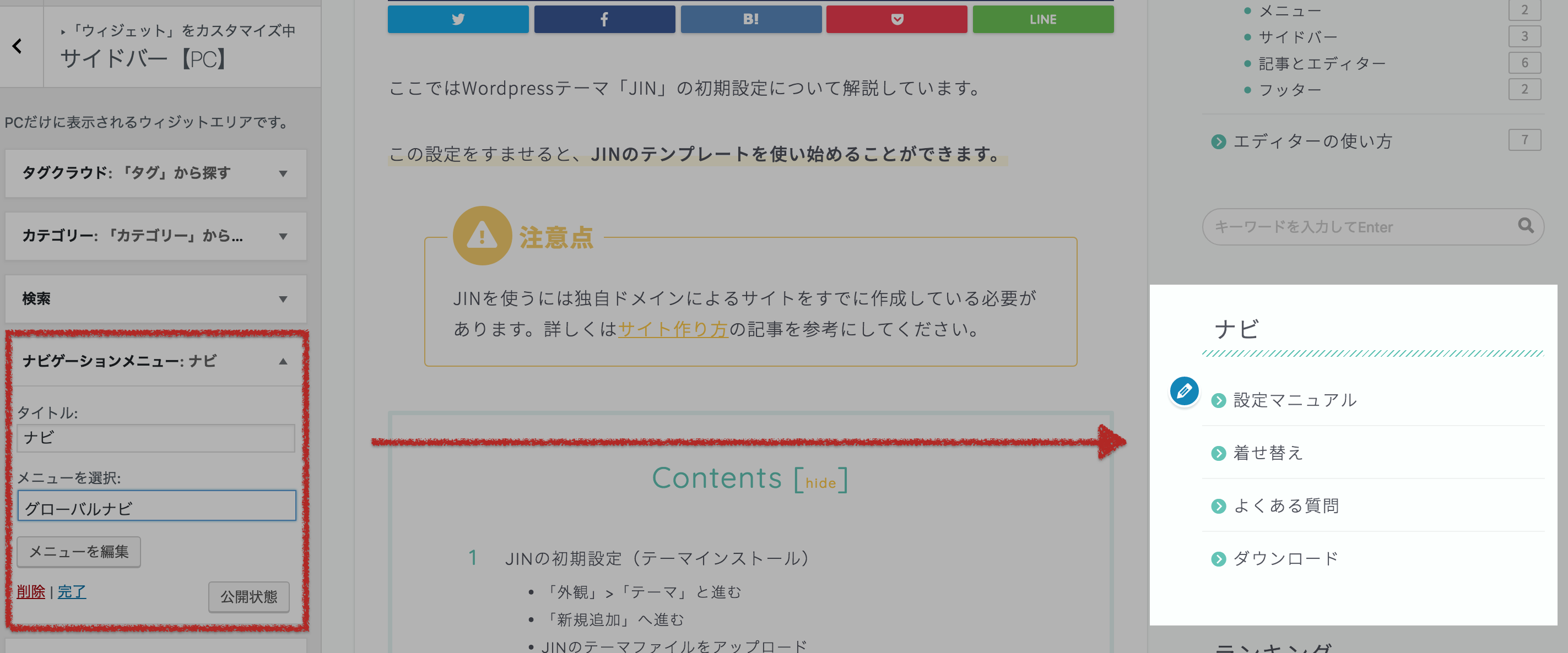
ここで設置したいメニューを選択して、タイトルをつけて追加しましょう!
設定完了

以上でサイドバーメニューの設定は完了です!
サイドバーメニューは複数設置することもできてとても便利なので、ぜひ活用してみてください。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
BLOGCAMPへの参加方法はこちら↓







