JINにおける「サイドバーランキング」の作り方について解説していきます。
設定を行う前の準備
実はWordPress5.8から「サイドバーをブロックで作る」というすごくややこしい仕様になってしまいました。
新方式のやり方だと少し難しいので、旧方式に戻すために「Classic Widgets」というプラグインを使ったやり方を紹介します。
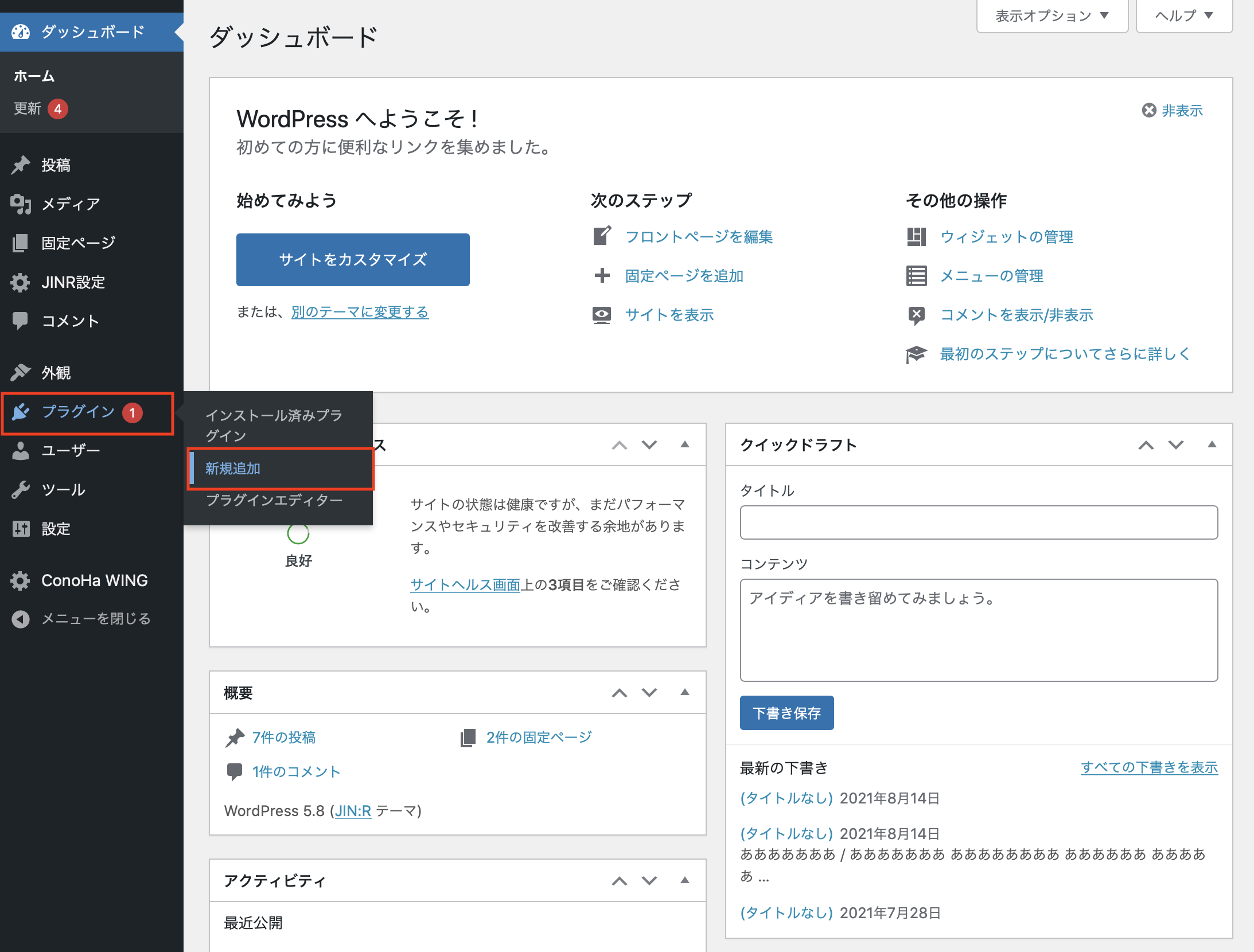
「プラグイン」>「新規追加」へと進む

まずは管理画面から「プラグイン」>「新規追加」に進みましょう。
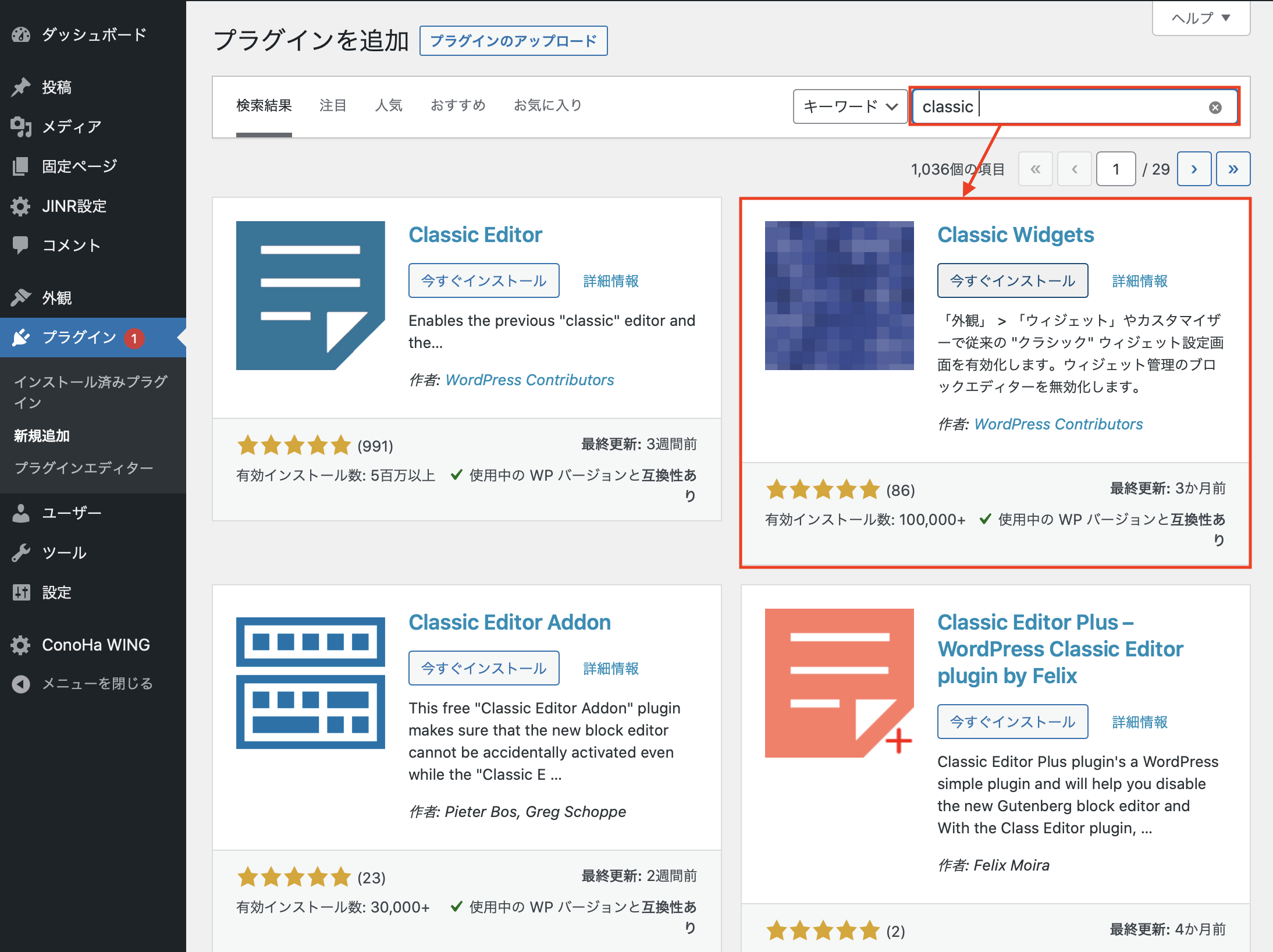
「Classic Widgets」のプラグインを検索

検索窓に「Classic Widgets」と打ち込んで検索をしてください。
プラグインが見つかったら「インストール」のボタンを押しましょう。
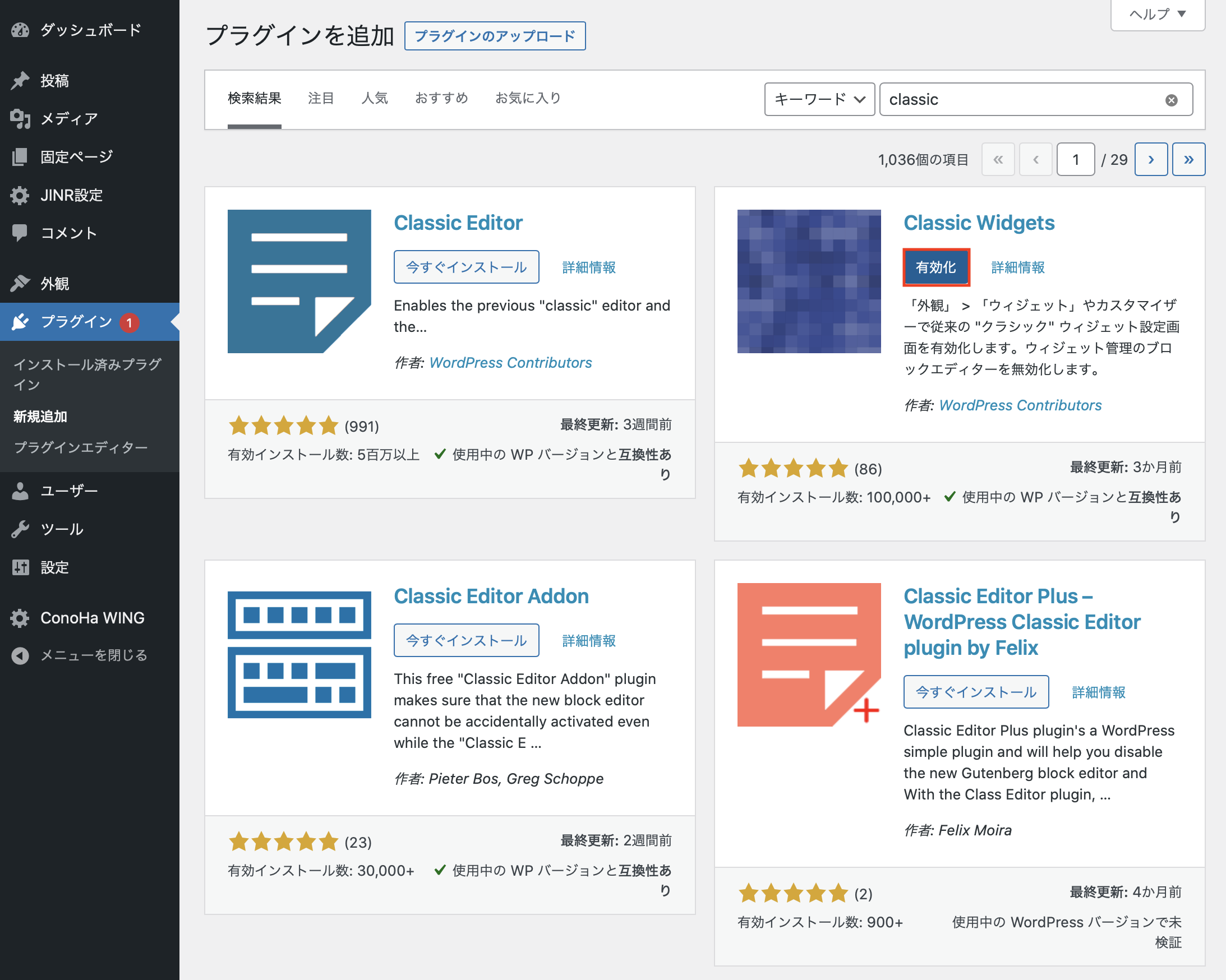
「有効化」をして準備完了!

あとは「有効化」のボタンを押してください!これで準備完了です。
【1】サイドバーランキングを開く
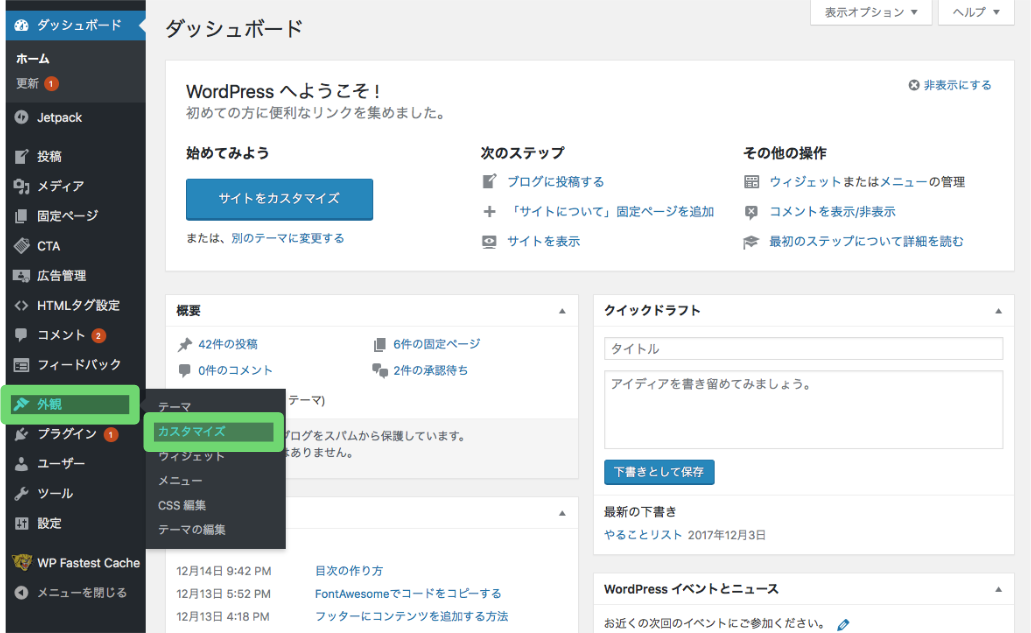
カスタマイズを開く

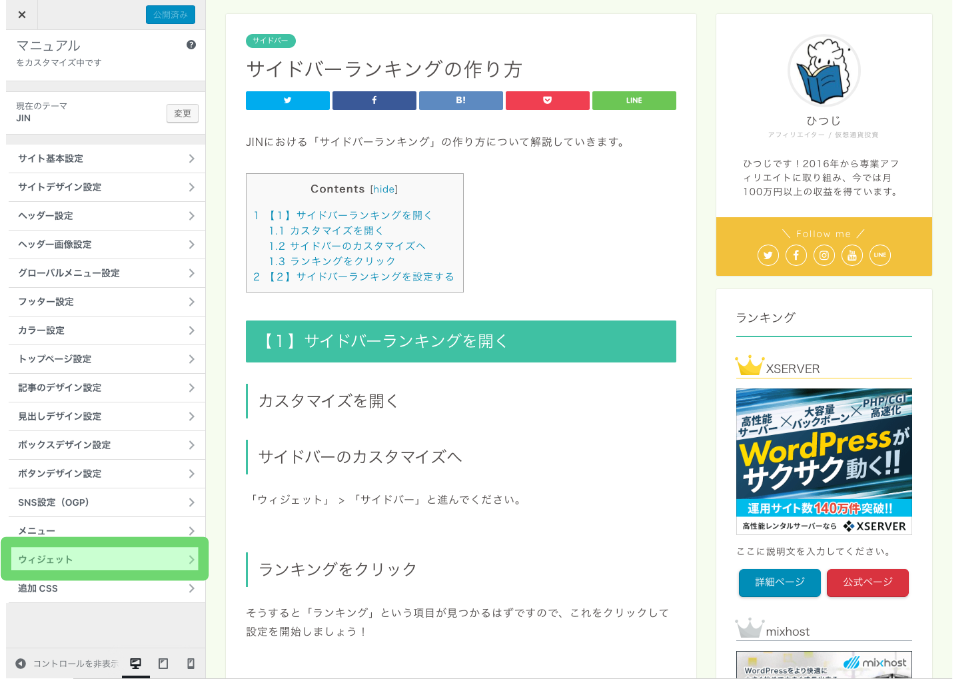
まずはWordpressの管理画面から「外観」>「カスタマイズ」と進みましょう。
サイドバーのカスタマイズへ

「ウィジェット」 > 「サイドバー」と進んでください。
ランキングをクリック

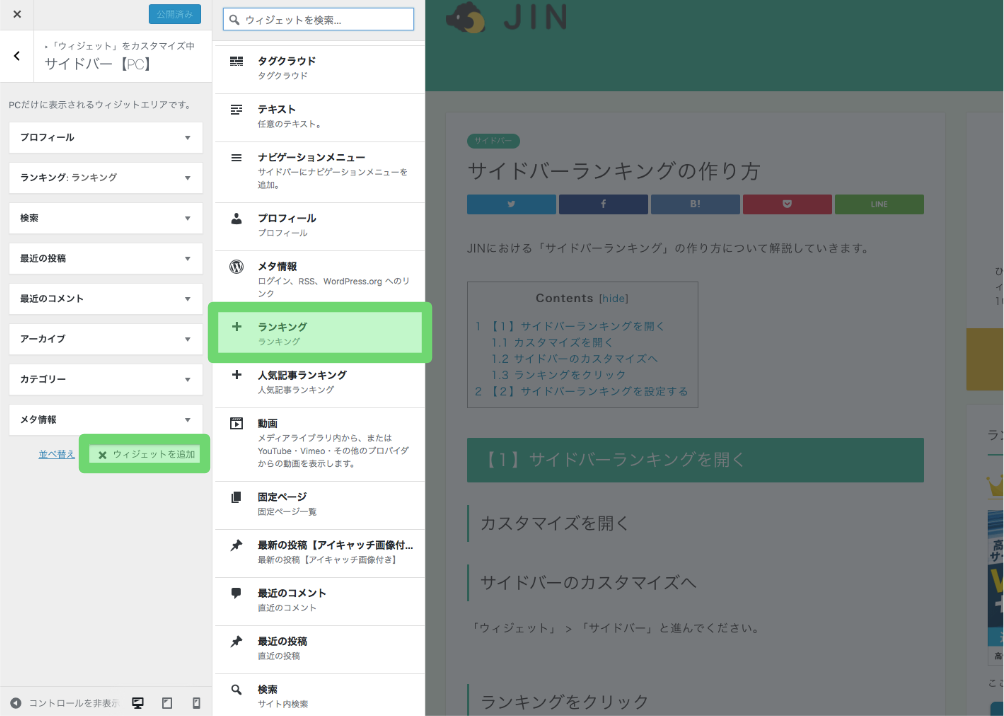
これでサイドバーウィジェットの編集画面まで来ましたね。
ここで「ウィジェットを追加」のボタンをおすと「ランキング」という項目が見つかるはずですので、これをクリックして設定を開始しましょう!
【2】サイドバーランキングを設定する
では、サイドバーランキングを設定していきましょう!
WordPressの仕様上、複数項目をまとめて設定するとカスタマイザーがうまく保存されない時があります。こまめに保存しながら作成することをオススメします!
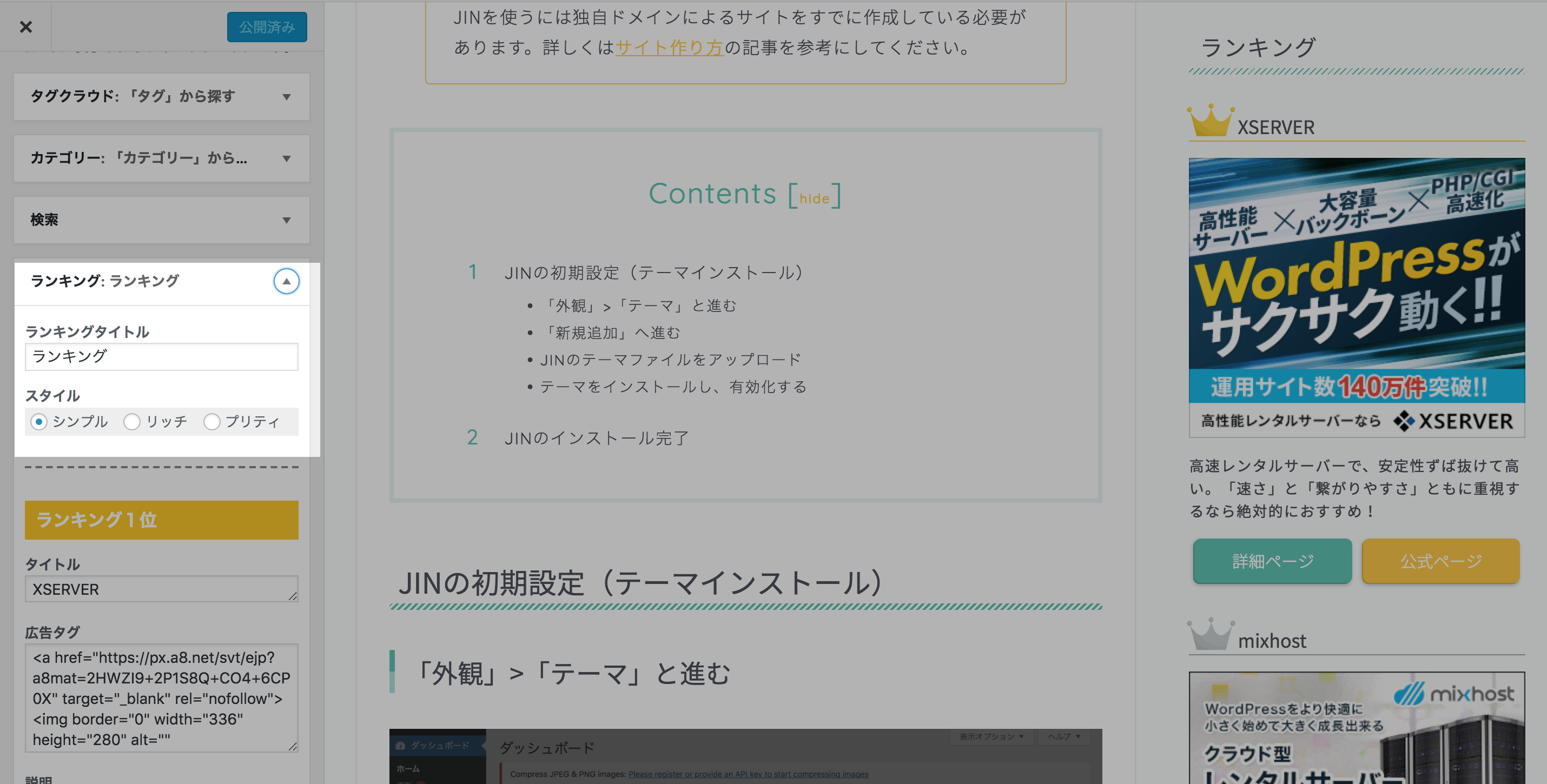
ランキングのタイトルとスタイルを設定
まずはランキングのタイトルとスタイルを設定しておきます。

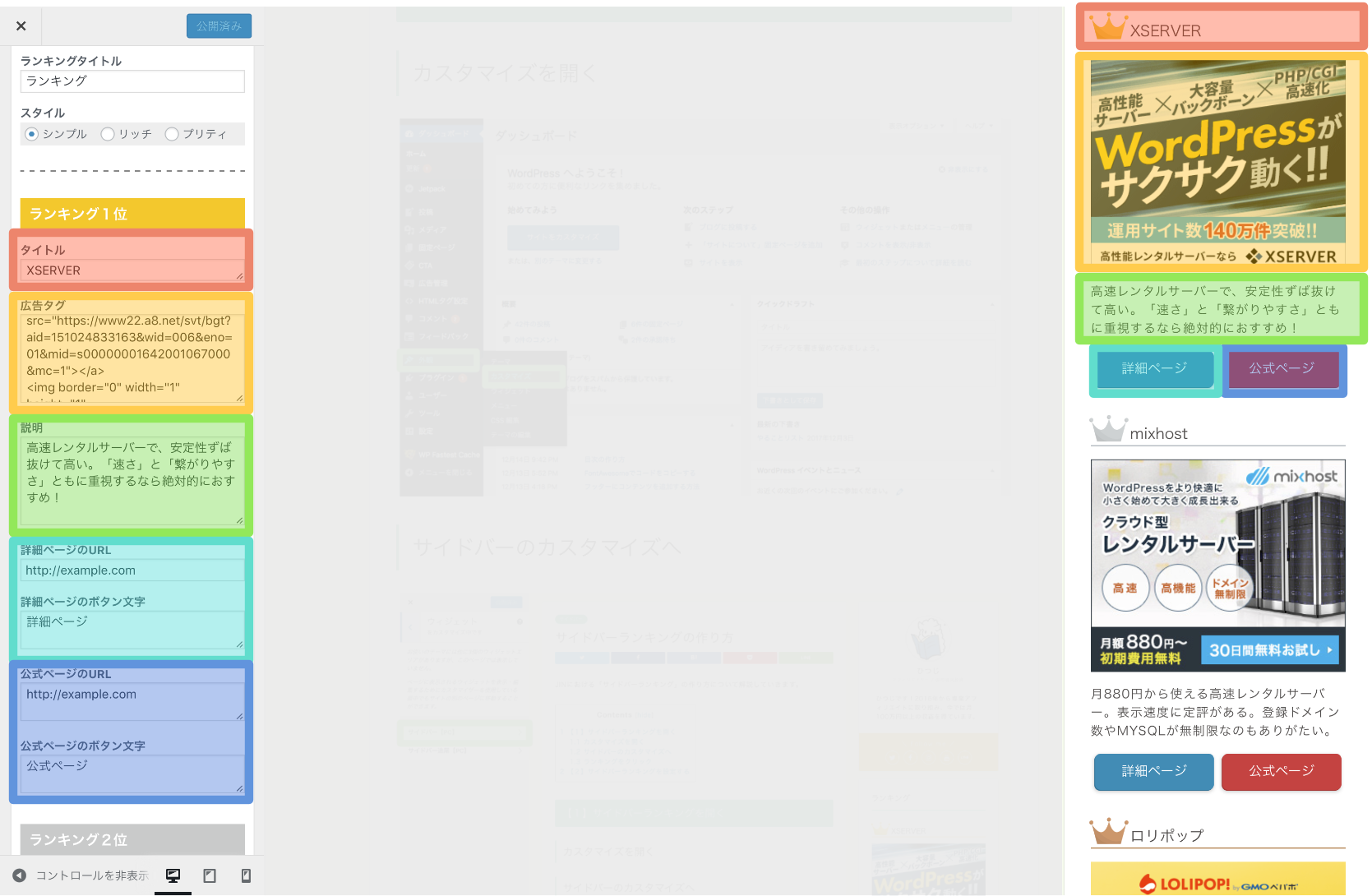
入力情報はこのように反映↓

なお、入力情報は上の画像のようにして反映されます。
あらかじめASPからの「バナー広告」「テキスト広告」のリンクを取得しておくと、かなり楽に設定することができますね。
今回は1位の解説だけでしたが、もちろん3位まで設定可能です。各項目を入力して設定してみてください!
「広告タグ」の欄にはASPのタグのみ貼り付け可能です。ただの画像イメージを入れても反映されませんのでご注意ください。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
BLOGCAMPへの参加方法はこちら↓








