追加CSSに以下のコードを記載
.sns-design-type02 .sns-top .twitter a, .sns-design-type02 .sns-top .facebook a, .sns-design-type02 .sns-top .hatebu a, .sns-design-type02 .sns-top .pocket a, .sns-design-type02 .sns-top .line a, .sns-design-type02 .sns .twitter a, .sns-design-type02 .sns .facebook a, .sns-design-type02 .sns .hatebu a, .sns-design-type02 .sns .pocket a{
border:2px solid;
}
.sns-design-type02 .sns .line a{
border:2px solid #6cc655;
}
.sns-design-type02 .sns-top .line a{
border:2px solid #6cc655;
}
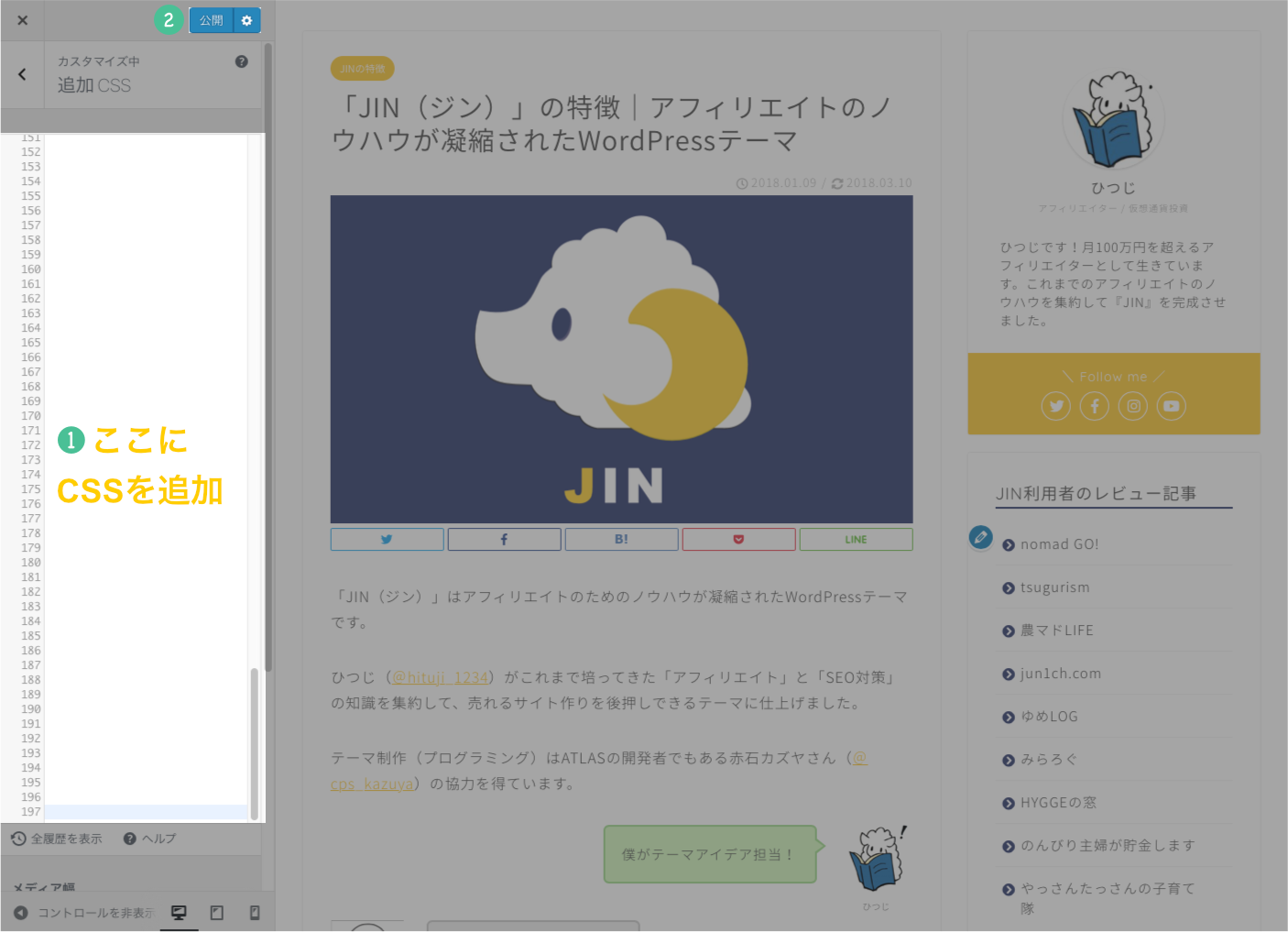
CSS追加する場所

WordPress管理画面から「外観」>「カスタマイズ」>「追加CSS」へと進んで、上記コードを追記してください。
これでカスタマイズは完了です!

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






