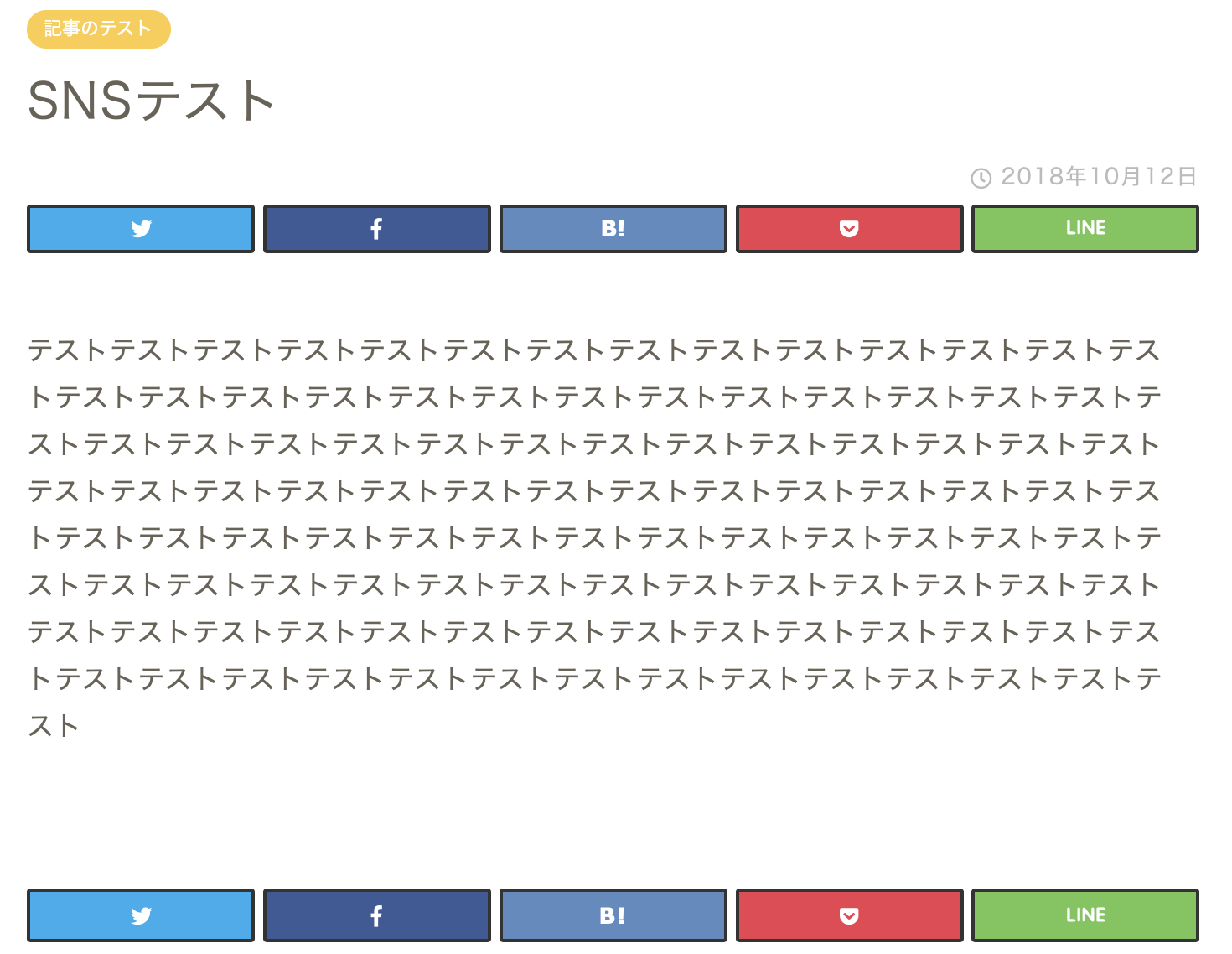
SNS(パターン1)のカスタマイズ
影を消してフラット化

/*SNS Type1 - デザインカスタマイズ*/
.sns-design-type01 .sns-top li a, .sns-design-type01 .sns li a{
box-shadow:none;
}
連結デザイン

/*SNS Type1 - デザインカスタマイズ*/
.sns-design-type01 .sns-top li, .sns-design-type01 .sns li{
margin-right:0px;
width: 25.0%;
transition:0.3s;
}
.sns-design-type01 .sns-top li a, .sns-design-type01 .sns li a{
font-size:0.8em;
border-radius:0px;
box-shadow:none;
}
枠付きデザイン

/*SNS Type1 - デザインカスタマイズ*/
.sns-design-type01 .sns-top li, .sns-design-type01 .sns li{
border: 2px solid #333;
border-radius:2px;
transition:0.3s;
}
.sns-design-type01 .sns li:hover,
.sns-design-type01 .sns-top li:hover {
opacity: 1 !important;
-webkit-transform: translateY(3px);
transform: translateY(3px);
filter: brightness(95%);
}
.sns-design-type01{
margin-bottom:10px;
}
/*SNS Type1 - 既存デザインの打ち消し*/
.sns-design-type01 .sns-top li a, .sns-design-type01 .sns li a{
border-radius:0px;
}
.sns-design-type01 .sns li{
margin-bottom:0px;
}
.sns-design-type01 .sns li a:hover,
.sns-design-type01 .sns-top li a:hover {
opacity: 1 !important;
-webkit-transform: translateY(0px);
transform: translateY(0px);
filter: brightness(100%);
}
モノクロデザイン

/*SNS Type1 - デザインカスタマイズ*/
.sns-design-type01 .sns-top .twitter a,.sns-design-type01 .sns-top .facebook a, .sns-design-type01 .sns-top .hatebu a, .sns-design-type01 .sns-top .pocket a, .sns-design-type01 .sns-top .line a, .sns-design-type01 .sns .twitter a, .sns-design-type01 .sns .facebook a, .sns-design-type01 .sns .hatebu a, .sns-design-type01 .sns .pocket a, .sns-design-type01 .sns .line a{
color: #fff;
background-color:#444;
border:2px solid #444;
}
.sns-design-type01 .sns .line a svg, .sns-design-type01 .sns-top .line a svg{
fill: #fff !important;
}
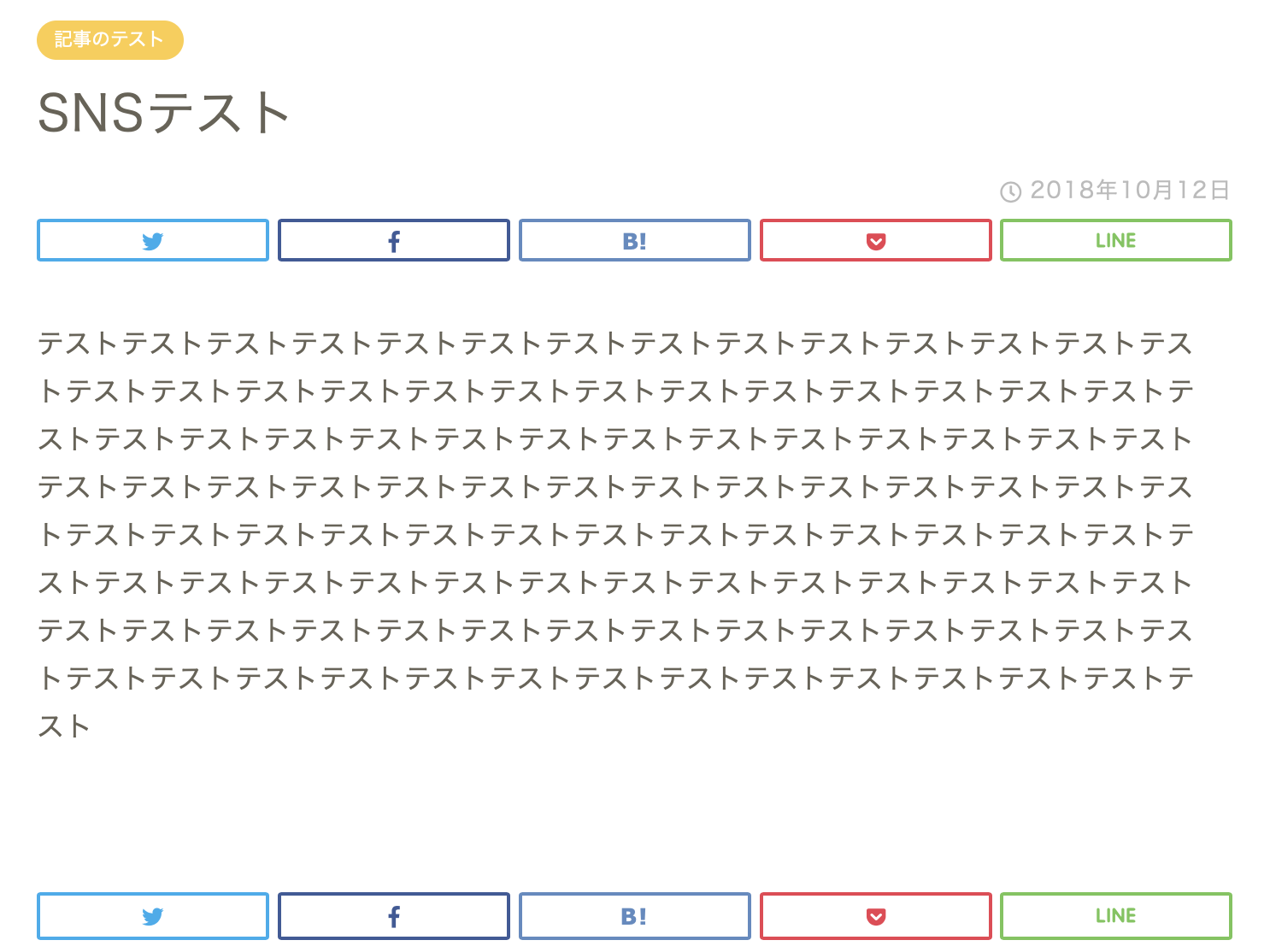
SNS(パターン2)のカスタマイズ
太枠デザイン

/*SNS Type2 - デザインカスタマイズ*/
.sns-design-type02 .sns-top .twitter a,.sns-design-type02 .sns-top .facebook a, .sns-design-type02 .sns-top .hatebu a, .sns-design-type02 .sns-top .pocket a, .sns-design-type02 .sns-top .line a, .sns-design-type02 .sns .twitter a, .sns-design-type02 .sns .facebook a, .sns-design-type02 .sns .hatebu a, .sns-design-type02 .sns .pocket a, .sns-design-type02 .sns .line a{
border:2px solid;
}
.sns-design-type02 .sns .line a, .sns-design-type02 .sns-top .line a{
border-color: #6cc655;
モノクロデザイン

/*SNS Type2 - デザインカスタマイズ*/
.sns-design-type02 .sns-top .twitter a,.sns-design-type02 .sns-top .facebook a, .sns-design-type02 .sns-top .hatebu a, .sns-design-type02 .sns-top .pocket a, .sns-design-type02 .sns-top .line a, .sns-design-type02 .sns .twitter a, .sns-design-type02 .sns .facebook a, .sns-design-type02 .sns .hatebu a, .sns-design-type02 .sns .pocket a, .sns-design-type02 .sns .line a{
color: #444;
border:2px solid #444;
}
.sns-design-type02 .sns .line a, .sns-design-type02 .sns-top .line a{
color: #444;
border-color: #444;
}
.sns-design-type02 .sns .line a svg, .sns-design-type02 .sns-top .line a svg{
fill: #444 !important;
}
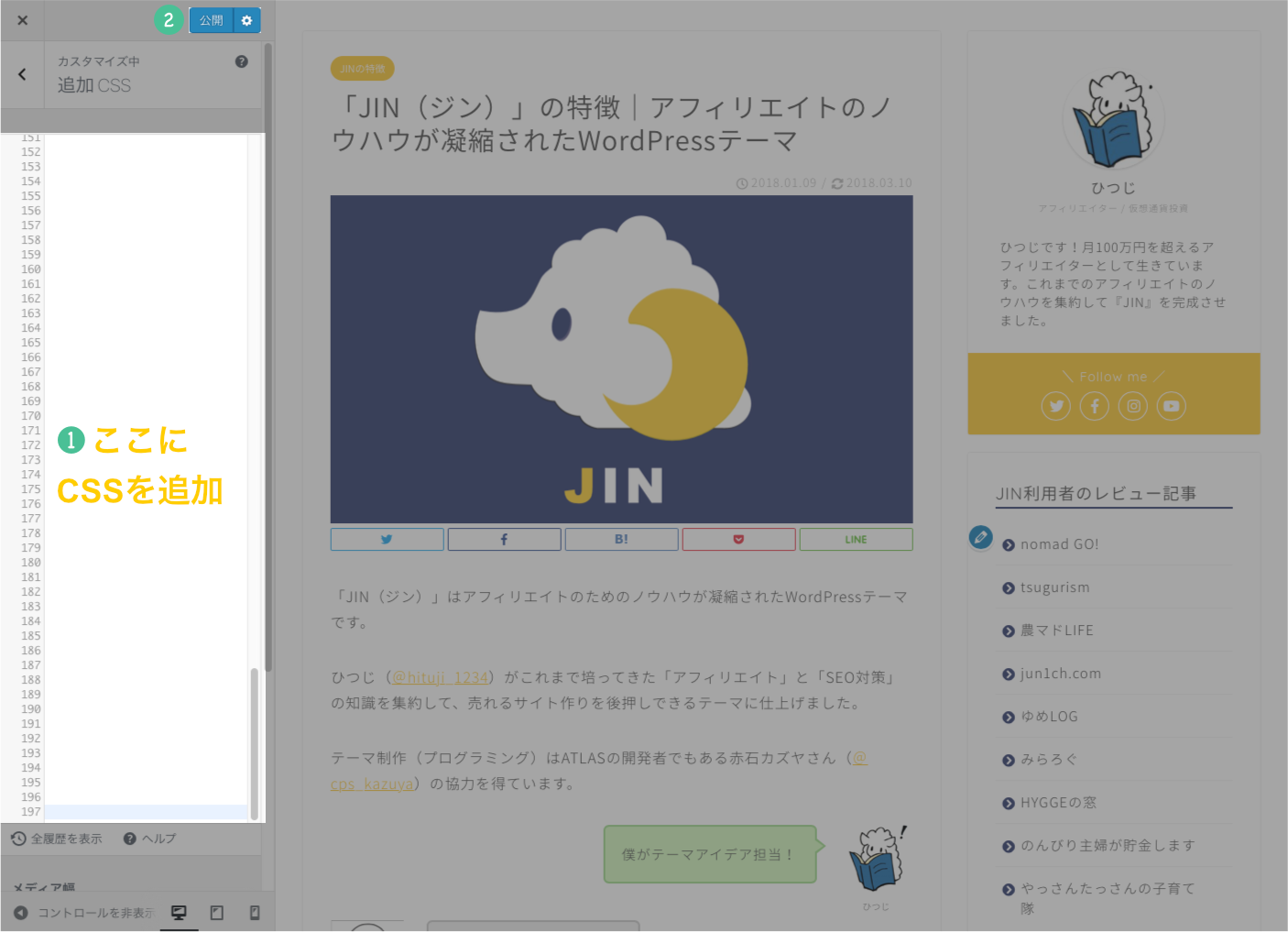
CSS追加する場所

WordPress管理画面から「外観」>「カスタマイズ」>「追加CSS」へと進んで、上記コードを追記してください。これだけでカスタマイズは完了です!

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






