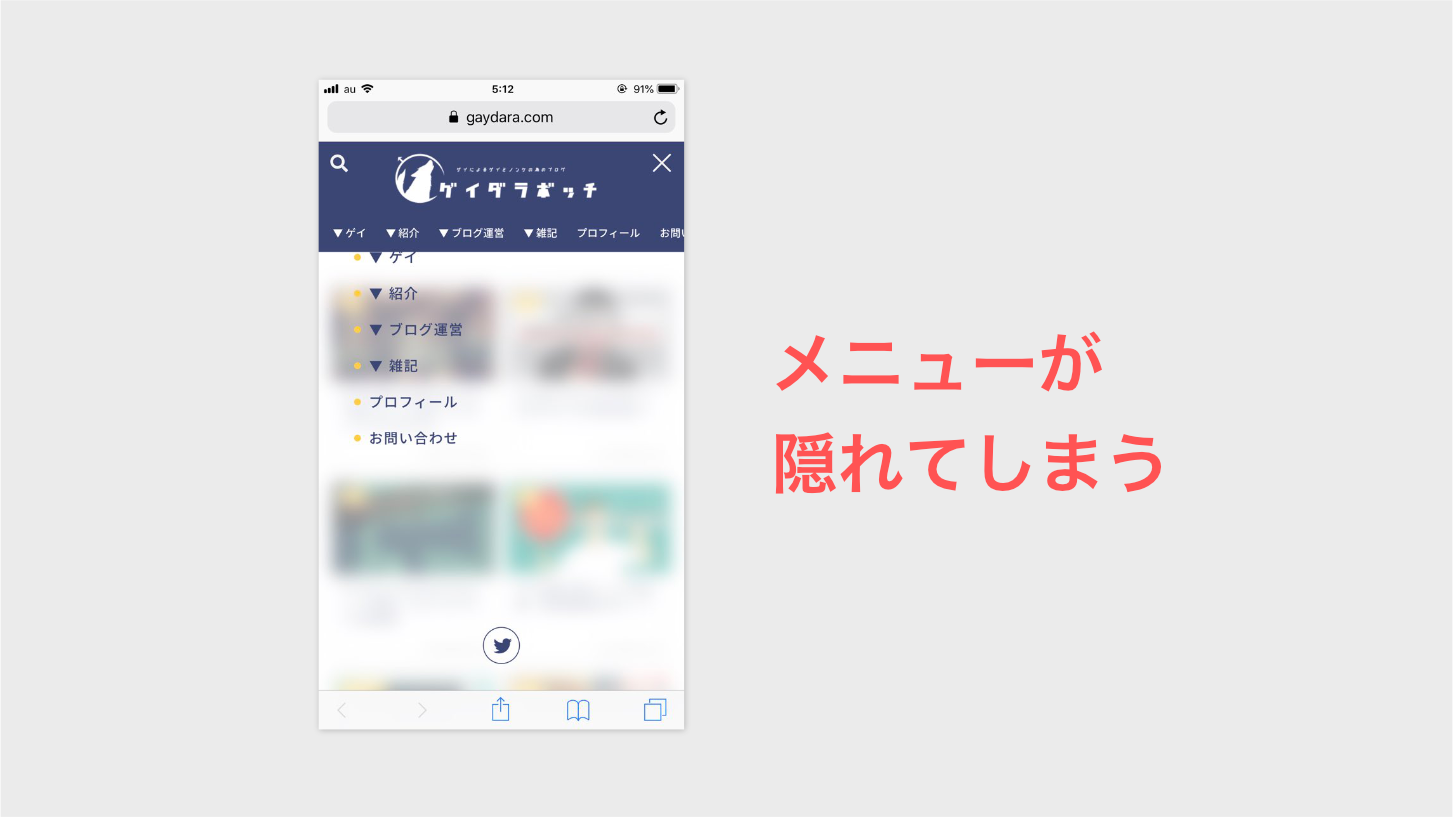
JINでは、あまりにスマホヘッダーが大きくなるとメニューの文字が隠れてしまうことがございます。

それを解消する方法についてお伝えします。
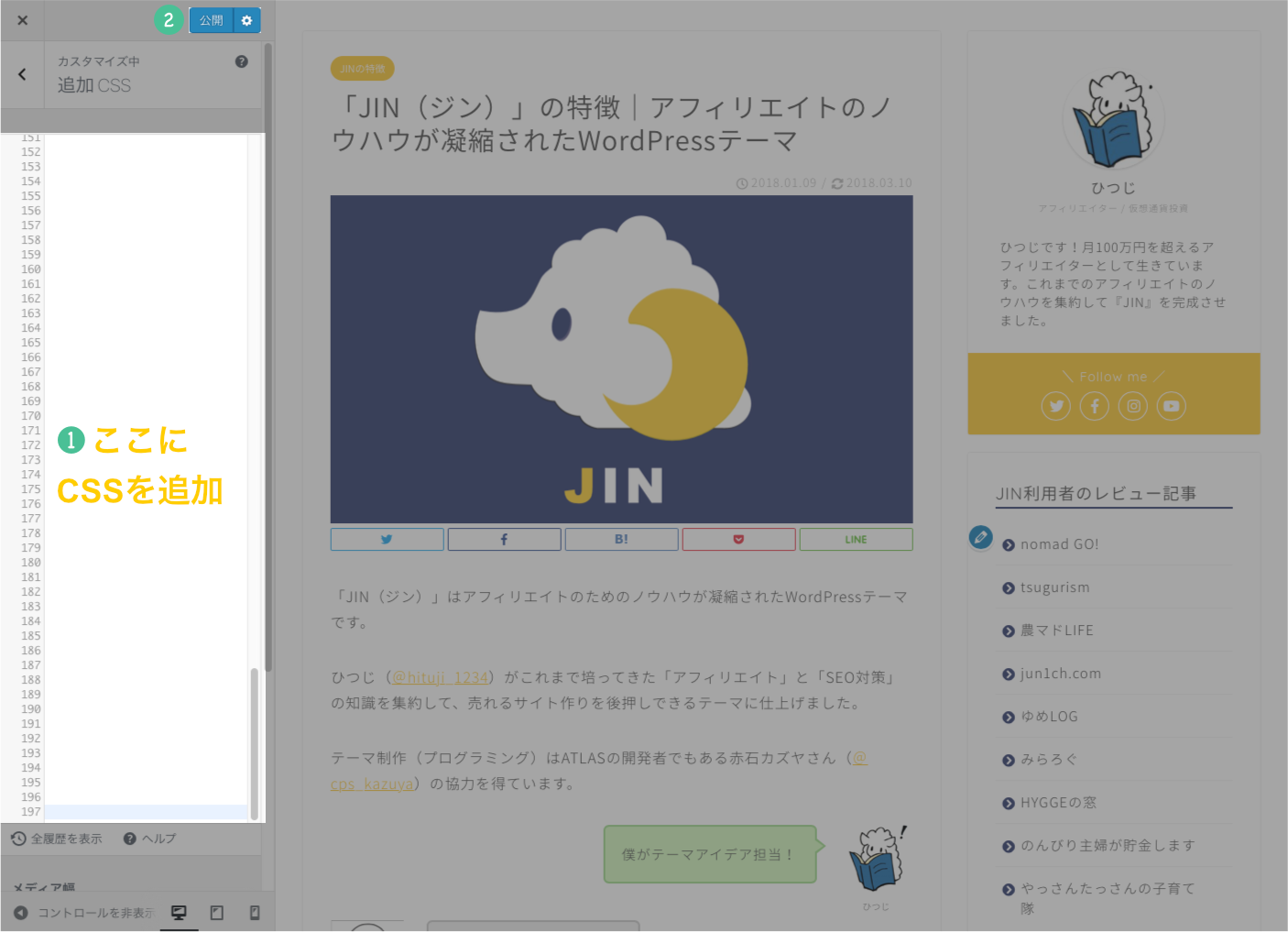
追加CSSに以下のコードを記載
@media (max-width: 767px){
.fixed-content {
margin-top: 200px;}
}
CSS追加する場所

WordPress管理画面から「外観」>「カスタマイズ」>「追加CSS」へと進んで、上記コードを追記してください。これでスマホメニューの文字の高さが変わります。
なお、高さの調節は「200px」と書かれた部分の数字を変えればできます。必要に応じて、最適な値に調整をしてくださいね。
アイキャッチ画像はぴーゆさんの「ゲイダラボッチ」から抜粋させていただきました。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






