
ここではWordPressテーマ「JIN」を高速化する方法について解説をしましょう。
高速化できる方法して、JIN公式からおすすめできるのは以下の6つの方法です。
- JINを最新版にアップデート
- FontAwesomeをOFFにする
- 画像は圧縮してアップロード
- アニメーションをOFFにする
- 標準フォントを利用する
- 高速化プラグインを活用する
- Xアクセラレーターを活用する
これらすべてを導入する必要はありませんし、好みに合わせて取り入れていただければ結構です。
ただ、これらを導入すると体感速度はかなりアップすることが期待できます。それでは詳細をお伝えをいたしましょう。
JINの高速化方法を全まとめ
テーマを最新版にする

JINテーマは高速化を心がけてアップデートしているので、最新版にすると表示速度が改善することが期待できます。
管理画面で「外観」>「テーマ」と進んで、JINの項目に「いますぐ更新」のボタンがあればアップデートできます!
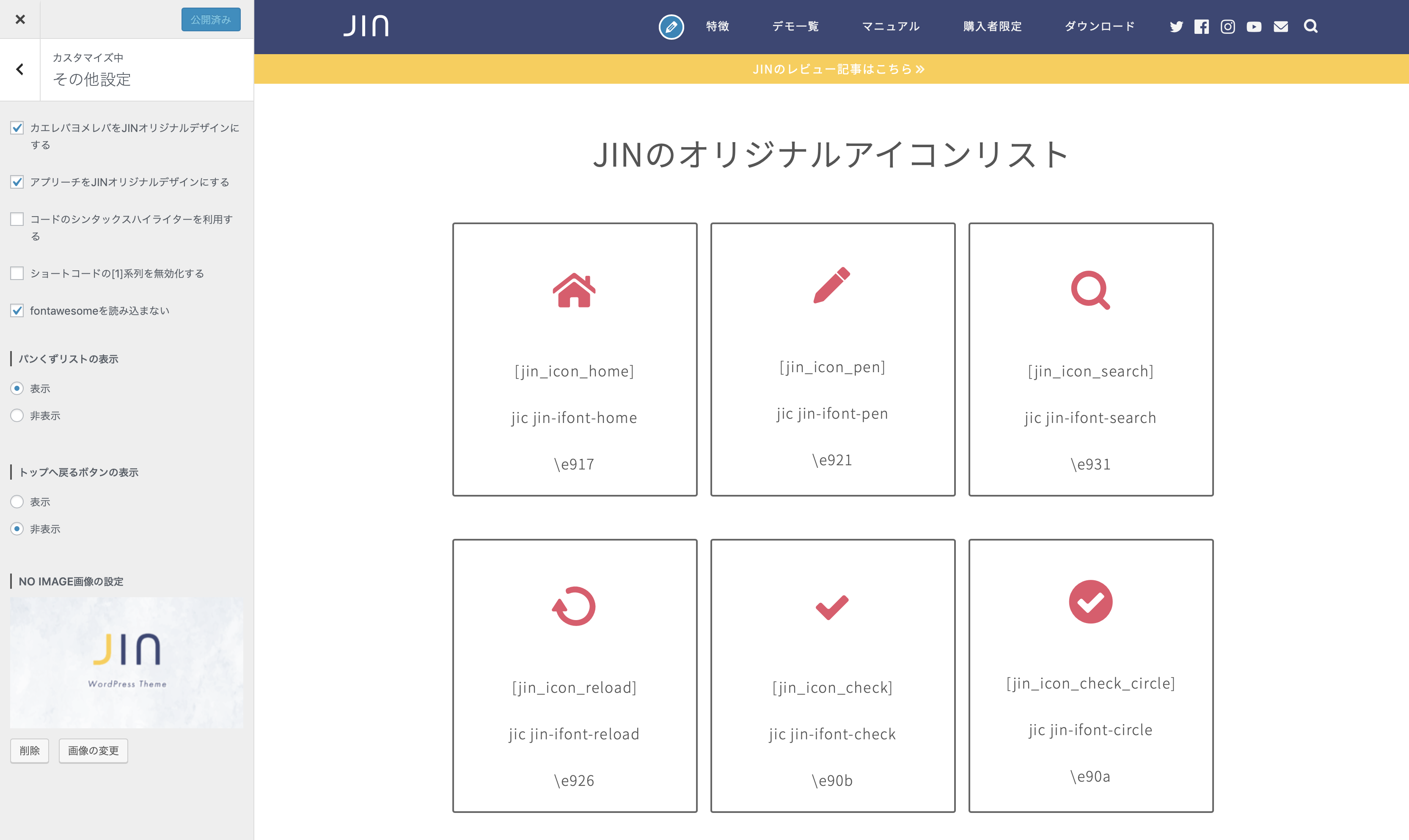
FontAwesomeをOFFにする

JIN2.0からFontAwesome5(外部から読み込んでいたアイコンサービス)をOFFにできる設定を追加しました!
とくにFontAwesome5のアイコンを使っていない場合は、こちらOFFにして、JIN純正のアイコンを使うことでスピードが大きく改善致します。
「カスタマイズ」>「その他設定」からOFFにすることができるのでご確認くださいませ。詳しい方法は以下の記事にも書かれています。
画像を圧縮してアップロードする
サイトの表示速度に大きく関わってくるのは「画像」です。ブログに貼り付ける画像は、ファイルサイズを小さくしてアップロードするようにしましょう。
- 「画像縮小」を使う
- 「画像圧縮」を使う
物理的に大きすぎる画像はデータ量も大きくなってしまいます。そのため、700px程度に「画像縮小」して、アップロードすると良いでしょう。
またその上でデータ量が大きいなら「jpg圧縮」や「png圧縮」を用いて軽量化するとなお良しです。
アニメーションをOFFにする
アニメーションを利用するとデザインがリッチになる分、少しだけ表示は遅くなってしまう傾向があります。
そのため、速度を追求してユーザーの取りこぼしを減らしたい場合は、アニメーションを「OFF」にしておくことがおすすめです。
JINのVer1.77以降では、アニメーションONでもかなり軽快に表示できるように改善しています。
標準フォントを利用する

速度を追求するなら「標準フォント」を利用することをおすすめします。
端末依存のフォントはオシャレさにかける分、外部から読み込む必要がないので瞬時に表示することができます。
高速化プラグインを利用する
高速化のためのプラグインを活用してみましょう。JINと相性が良くておすすめなのは以下のプラグインです。
- Autoptimize
- Lazy Load
- WP Super Cache
こういったプラグインを活用することで、速度の改善を見込めます。
ただし「WP Super Cache」を使うと、デザインを更新しても、プラグインのキャッシュを削除しないとデザインが反映されなくなってしまいます。その点にはお気をつけて利用をいただけますと幸いです。
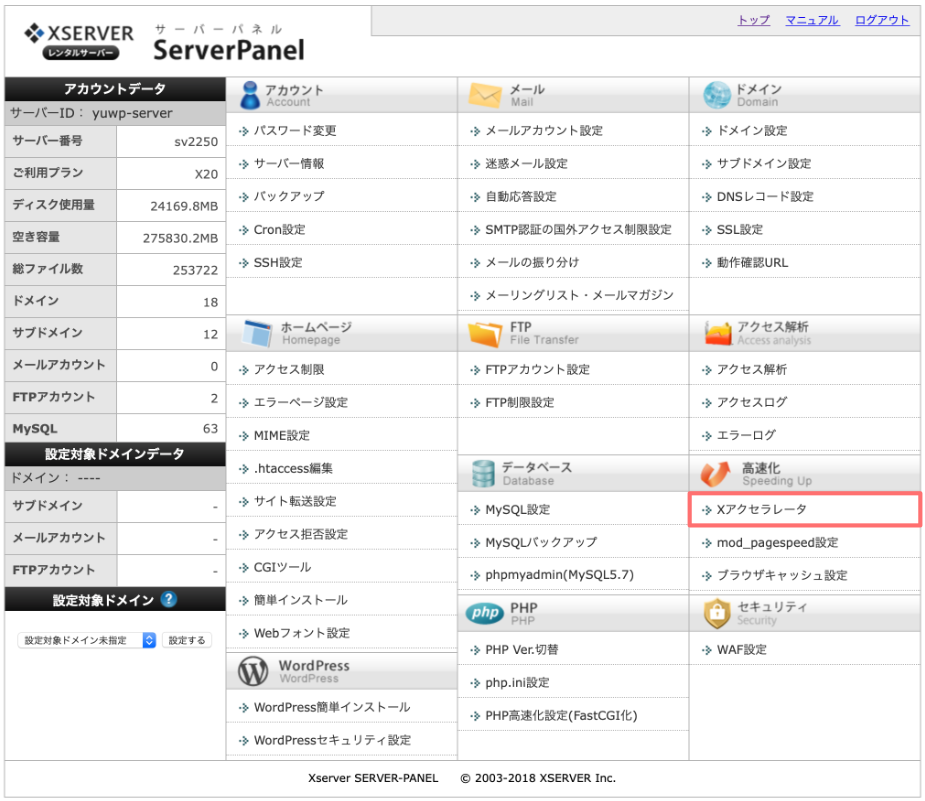
「Xアクセラレーター」を利用する

XSERVERを使っている人向けですが「Xアクセラレーター」という機能を利用すると、サイトをかなり高速化することができます。
仕組みとしては、サーバー側でHTML / CSSをキャッシュする(1度読み込んだデータを、その後の訪問者に使い回す)ことでサイト表示をスムーズにするというものです。
サイトを表示するにはCSSファイルを毎回呼び出してデザインを描画しますが、この過程をキャッシュを利用してスキップできるので、圧倒的な高速化を図ることができるというわけです。
少し癖のある機能ですので注意が必要ですが、興味のある方は「Xアクセラレーターの使い方」に記載していますので参考にしてみてください。
まとめ
JINの高速化方法のまとめです。
- JINを最新版にアップデート
- 画像は圧縮してアップロード
- アニメーションをOFFにする
- 標準フォントを利用する
- 高速化プラグインを活用する
- Xアクセラレーターを活用する
これらすべては実装しなくて大丈夫ですし、取り入れられる範囲でやってみてくださいね。
ほかにもツルブログさんがPSIスコアアップの手順書まとめてくれていますので、高速化のご参考にしてください。
また、更なるテーマ高速化のために開発側でもを日々改良を重ねてまいります。よろしくお願いをいたします。





