JINでは「Syntax highlighter evolved」のプラグインをデフォルト状態では正常に動作させることができません。
JINがショートコードの吐き出し方を特殊に設定している(万人にとって使いやすくなる配慮をしている)のですが、「Syntax highlighter evolved」はその機能と干渉を起こしてしまうようです。
そのため、「Syntax highlighter evolved」を利用したい人に向けて、JINの特殊設定を打ち消す方法を記事にまとめました。
JINの子テーマをインストール
まずはJINの子テーマをインストールしましょう。
子テーマをインストールをするとカスタマイズの設定が初期値に戻ってしまいますので、もう一度設定が必要になります。あらかじめご了承をいただけますと幸いです。
functions.phpに以下のコードを追加
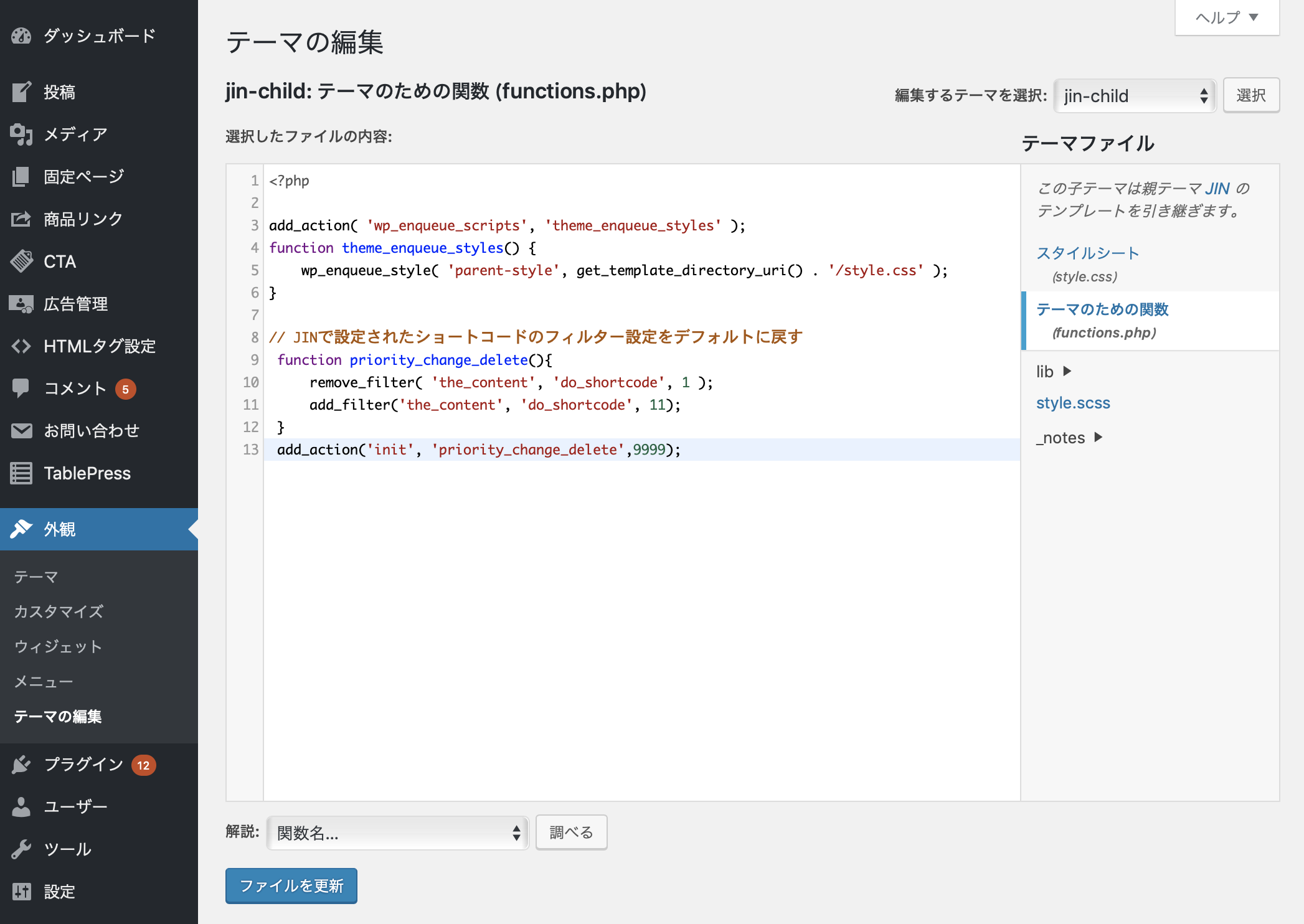
子テーマのfunctions.phpに、以下のこのコードを追記すると「Syntax highlighter evolved」を使えるようになります。
// JINで設定されたショートコードのフィルター設定をデフォルトに戻す
function priority_change_delete(){
remove_filter( 'the_content', 'do_shortcode', 1 );
add_filter('the_content', 'do_shortcode', 11);
}
add_action('init', 'priority_change_delete',9999);
できあがりの参考画像


JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓







