ブログパーツ「トマレバ」のデザインCSSを用意しました。仕上がりはこんな感じ↓

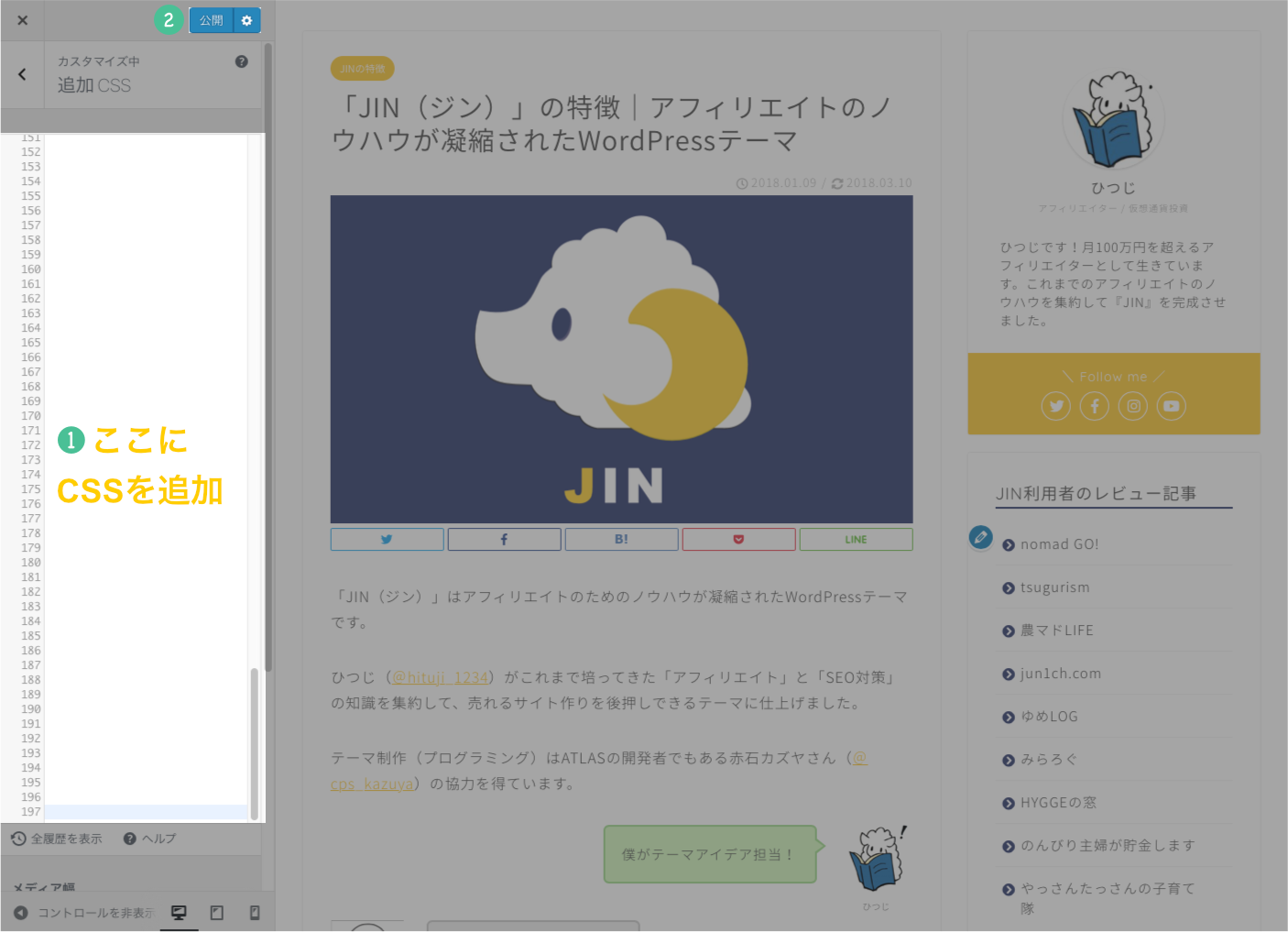
CSS追加する場所

WordPress管理画面から「外観」>「カスタマイズ」>「追加CSS」へと進んで、上記コードを追記してください。これだけでカスタマイズは完了です!
/*トマレバボックス*/
.tomarebalink-box{
margin: 15px 10px 35px 10px;
padding: 25px 20px;
background: #fff;
}
@media (max-width: 767px) and (max-width: 767px) {
.tomarebalink-box {
border-radius: 2px;
background: #fff;
box-shadow: 0px 1px 2px rgba(0, 0, 0, 0.18);
border-top: 1px solid #F3F3F3;
}
}
@media (max-width: 767px) {
.tomarebalink-box p {
line-height: 1.3rem;
padding-bottom: 10px;
}
}
@media (min-width: 768px) {
.tomarebalink-box {
border-radius: 2px;
background: #fff;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.18);
}
}
@media (min-width: 768px) and (max-width: 767px) {
.tomarebalink-box {
border-radius: 0px;
box-shadow: 0px 0px 0px rgba(0, 0, 0, 0.25);
}
}
@media (min-width: 768px) {
.tomarebalink-box p {
font-size: 0.95rem;}
}
@media (min-width: 1024px) {
.tomarebalink-box p {
font-size: 1rem;
padding-bottom: 30px;}
}
@media (max-width: 767px) {
.tomarebalink-image {
margin-right: 20px !important;
float: left;
display: inline-block;
width: 100px;
text-align: center;
}
.tomarebalink-image img {
width: auto;
height: auto;
max-height: 180px;
margin-bottom: 0 !important;
}
}
@media (min-width: 768px) {
.tomarebalink-image {
margin-right: 20px !important;
width: 130px;
text-align: center;
}
.tomarebalink-image img {
width: auto;
height: auto;
max-height: 200px;
margin-bottom: 0 !important;
}
}
.tomarebalink-info img {
display: none;
}
@media (min-width: 768px) {
.tomarebalink-info {
width: calc(100% - 150px);
}
}
@media (min-width: 768px) {
.tomarebalink-box {
display: flex;
}
}
@media (min-width: 768px) {
.tomarebalink-link1{
display: flex;
margin-top: 15px;
}
}
@media (max-width: 767px) {
.tomarebalink-link1{
margin-top: 15px;
}
}
/*トマレバ - ボタンの調整*/
.shoplinkjalan a,
.shoplinkrurubu a,
.shoplinkjtb a,
.shoplinkikyu a,
.shoplinkyahoo a {
display: block;
font-size: 0.85rem;
text-decoration: none !important;
color: #fff !important;
text-align: center;
border-radius: 2px;
}
@media (max-width: 767px) {
.shoplinkjalan a,
.shoplinkrurubu a,
.shoplinkjtb a,
.shoplinkikyu a,
.shoplinkrakuten a,
.shoplinkyahoo a {
padding: 10px;
margin-bottom:2px;
}
}
@media (min-width: 768px) {
.shoplinkjalan a,
.shoplinkrurubu a,
.shoplinkjtb a,
.shoplinkikyu a,
.shoplinkrakuten a,
.shoplinkyahoo a {
font-size: 0.8rem;
margin:0 2px 0 2px;
padding: 12px 5px;
}
}
@media (min-width: 1024px) {
.shoplinkjalan a,
.shoplinkrurubu a,
.shoplinkjtb a,
.shoplinkikyu a,
.shoplinkrakuten a,
.shoplinkyahoo a {
padding: 12px 8px;
}
}
@media (min-width: 768px){
.tomarebalink-box .shoplinkrakuten{
margin:0 2px 0 2px;
}
}
.shoplinkjtb a,
.shoplinkrurubu a,
.shoplinkikyu a,
.shoplinkjalan a {
background: #ccc;
}
.tomarebalink-box .shoplinkyahoo a ,
.tomarebalink-box .shoplinkrakuten a {
background: #ccc !important;
}
/*トマレバ - その他細かな調整*/
.tomarebalink-name{
font-size:15px;
}
@media (max-width: 767px) {
.tomarebalink-detail:after{
display: block;
clear: both;
content: "";}
.tomarebalink-footer{
clear: both;
}
}
@media (min-width: 768px) {
.tomarebalink-detail:after{
display: block;
clear: both;
content: "";
}
.tomarebalink-footer{
clear: both;
}
}
.tomarebalink-powered-date,
.tomarebalink-powered-date a,
.tomarebalink-detail {
color: #aaa;
text-decoration: none;
font-size: 0.75rem;
}
@media (max-width: 767px) {
.tomarebalink-powered-date,
.tomarebalink-detail {
padding-left: 120px;
}
}
.tomarebalink-powered-date a,
.tomarebalink-powered-date,
.tomarebalink-address{
font-size: 12px;
color: #ACACAC !important;
}

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






