ここではJINでの吹き出し機能(会話)の使い方について解説します。
こういった吹き出しを使えるようになると表現の幅が広がりますので、ぜひご活用をください!
吹き出し機能を使う準備
まずは吹き出しで使いたいキャラクターの画像をアップロードしましょう。
メディアの新規追加

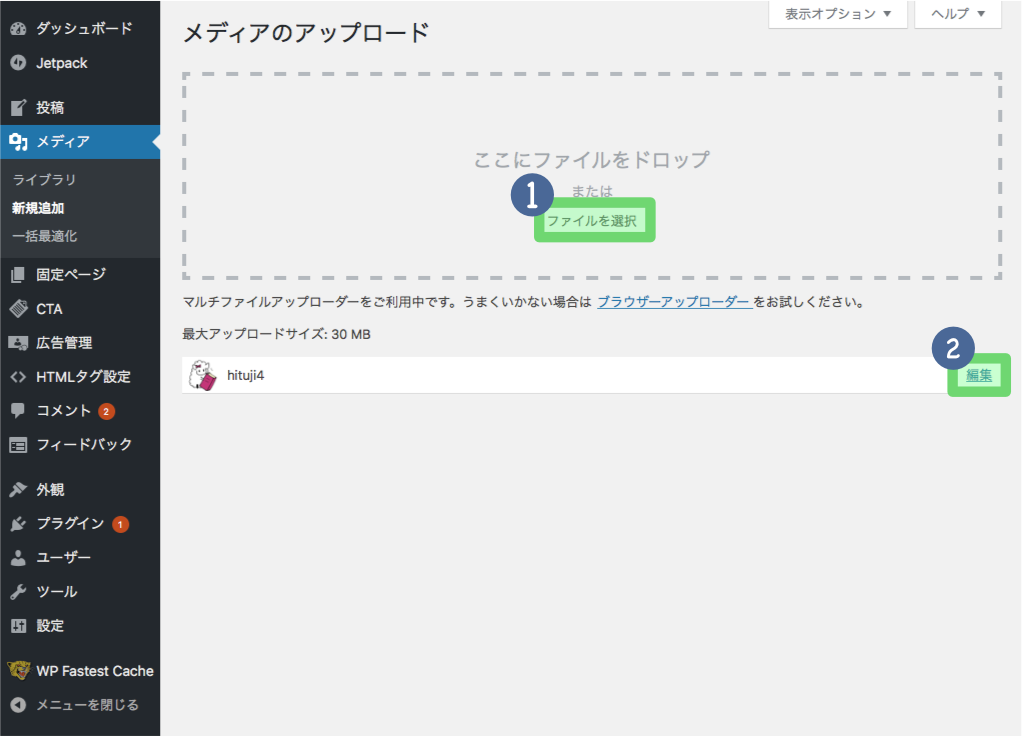
WordPressの管理画面から「メディア」>「新規追加」を選んでください。
画像ファイルをアップロード

そうすると画像をアップロードできる画面に移りますので、任意のキャラクター画像をアップロードしてください!
そして画像をアップロード後に「編集」へと移ってください。
画像ファイル情報をひかえる

キャラクターの吹き出しを作るために、事前に画像ファイルの情報を控えておきます。
「ファイル名」と書かれた項目の文字列(今回の場合は『hituji4.jpg』)をコピーして控えておきましょう。
吹き出しのコードを設置
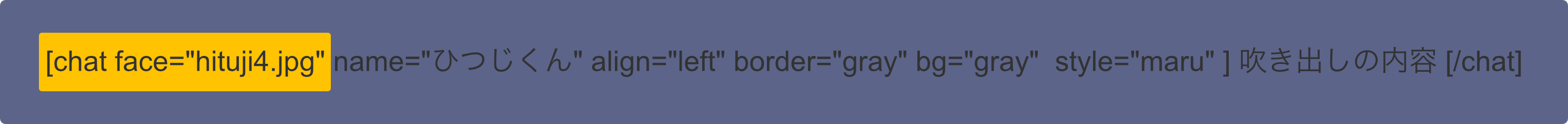
[chat face="画像情報" name="キャラクター名" align="配置" border="枠の色" bg="背景色"] 吹き出しの内容 [/chat]
ここまでで下準備は完了です。では上記コードを投稿画面(テキストエディター)に貼り付けて、吹き出しを設置してみましょう。
【3】キャラクターの画像情報を入力

まずは先ほどメモした画像ファイルの情報(例:hituji4.jpg)をショートコード内の「face=”画像情報”」の項目に入力しましょう。
そうすると、キャラクター画像の情報を取得してくれます!
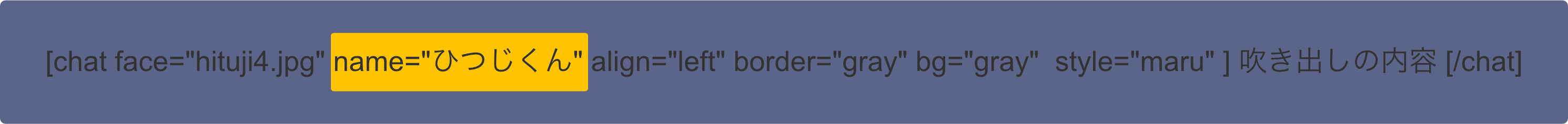
【4】キャラクター名を入力

次にキャラクターの名前を入力します。ショートコード内の「name=”キャラクター名”」という項目に、任意の名前をつけてみてください!
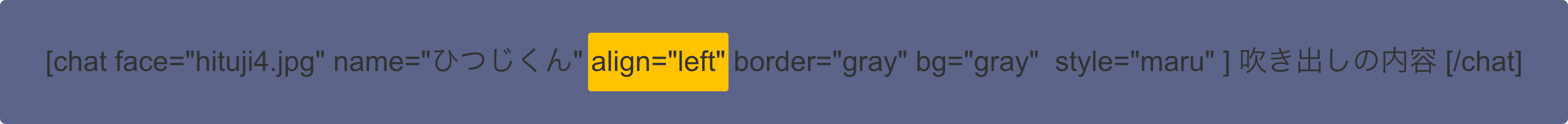
【5】「右」か「左」かを決める

次はキャラクターの配置を決めます。ショートコード内の「align=”配置場所”」という項目に、「left」または「right」と入力してください。
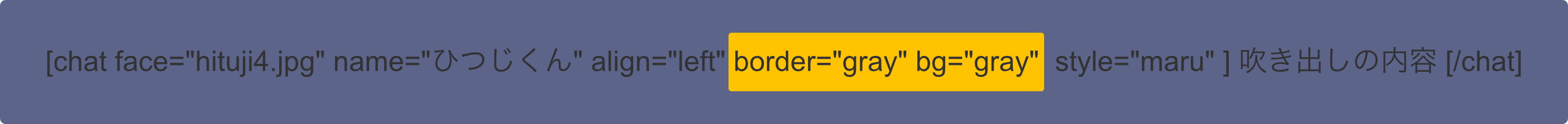
【6】吹き出しの色を決める

ではいよいよ大詰めです。「枠の色」と「背景色」をそれぞれ入力して、好みの吹き出しに仕上げましょう!
グレー
ブルー
レッド
イエロー
グリーン
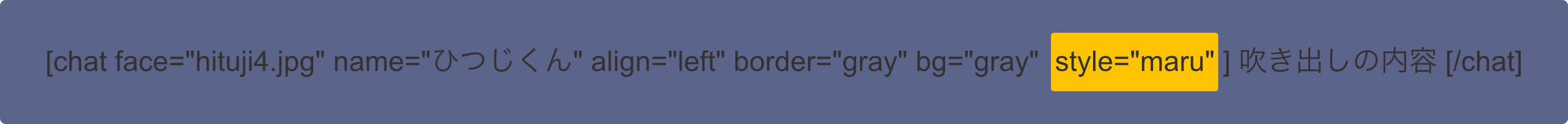
【7】キャラクターの枠

最後にオプションですが、styleに「maru」というコードを追加すると、キャラクターの「丸枠」も用意できるようになっています。
コードを置いておきますので、こちらをコピペしてお使いください↓
style="maru"吹き出しの設定完了!
これで吹き出しは完成です!お疲れ様でした。
最後に、吹き出しショートコードはよく使うものなのでプラグインの「AddQuickTag」に登録しておきましょう。
AddQuickTagに登録しておくと、すぐにエディタに吹き出しを呼び出せます。同じ手順で作る手間が省けるので、かなり便利ですよ…!
【補足】口コミ用キャラクターも設定可能
JINでは口コミ用キャラクターを設置することができます。
画像を用意することなく、このような口コミが作れます。
こちらも必要に応じて利用をしてもらえるといいでしょう。
【補足2】吹き出しのアイコン画像を大きくすることも可能
「吹き出しのキャラの画像を大きくするカスタマイズ」も用意しています。必要に応じてご利用ください。
吹き出しがうまく表示されない場合
なお「吹き出しがうまく表示されない・・・」という場合は、こーへいさんの「JINの吹き出し画像が表示されないときの対処法」を参考にしてください。
とてもわかりやすく解説してくれているので、これを読めば基本的に解決できるはずです。
また、お問い合わせの多い項目であるため、JIN公式でも「吹き出しが表示されない時の対処法」についてまとめました。あわせてご参考にしてください。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
BLOGCAMPへの参加方法はこちら↓