Gutenbergの「見出しの作り方」
WordPressテーマ「JIN」のGutenbergにおける、見出しの作り方について解説をします。
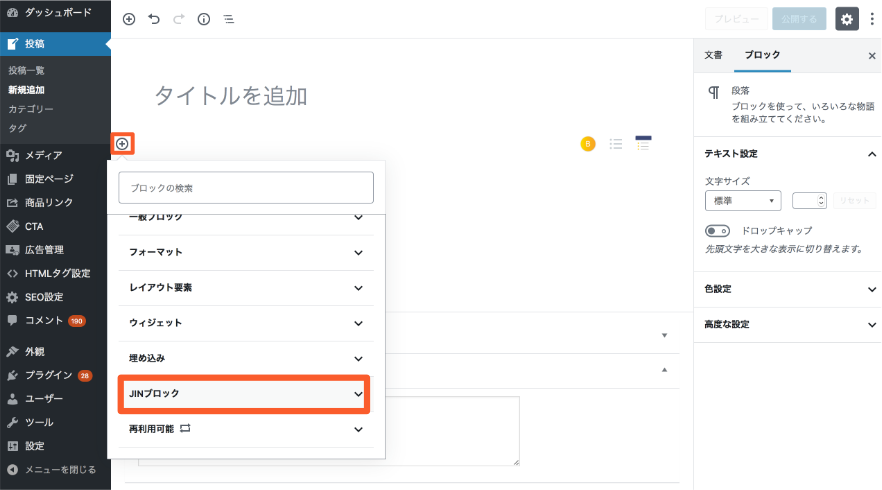
【1】JINブロックを開く

執筆画面にカーソルを置いたら、左の「+」のマークを押しましょう。
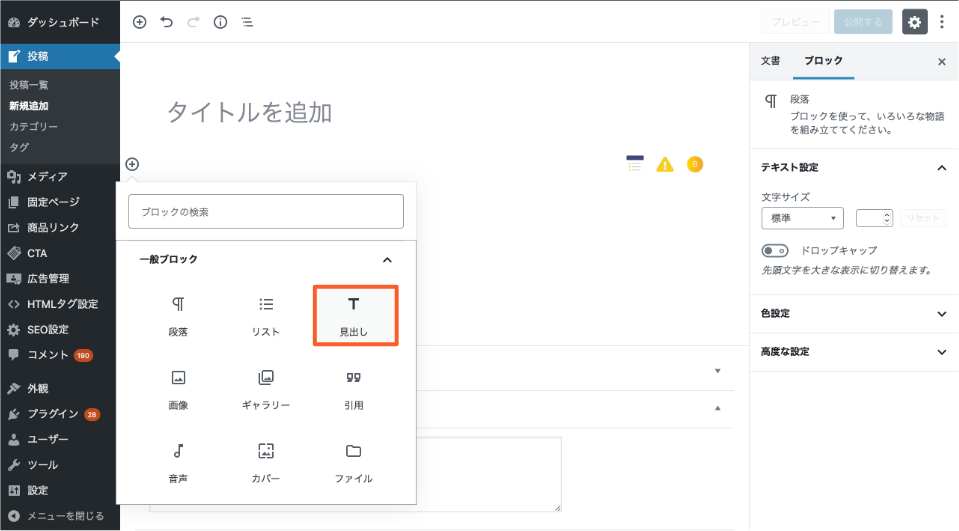
【2】見出しブロックを選択

そうすると「一般ブロック」>「見出し」という項目が見つかりますのでここを開いてください。
【3】見出しの種類(H2・H3・H4)を選択

利用したい見出しの種類(H2・H3・H4)を選びましょう。
【4】見出しが完成!

最後に見出し内容を入力しましょう。これで見出しは完成です!
なお、見出しのデザインは「カスタマイズ」>「見出しのデザイン設定」で変更できますので合わせてご利用ください。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






