Gutenbergでの「マーカーの作り方」
WordPressテーマ「JIN」のGutenbergにおける、マーカーの作り方について解説をします。
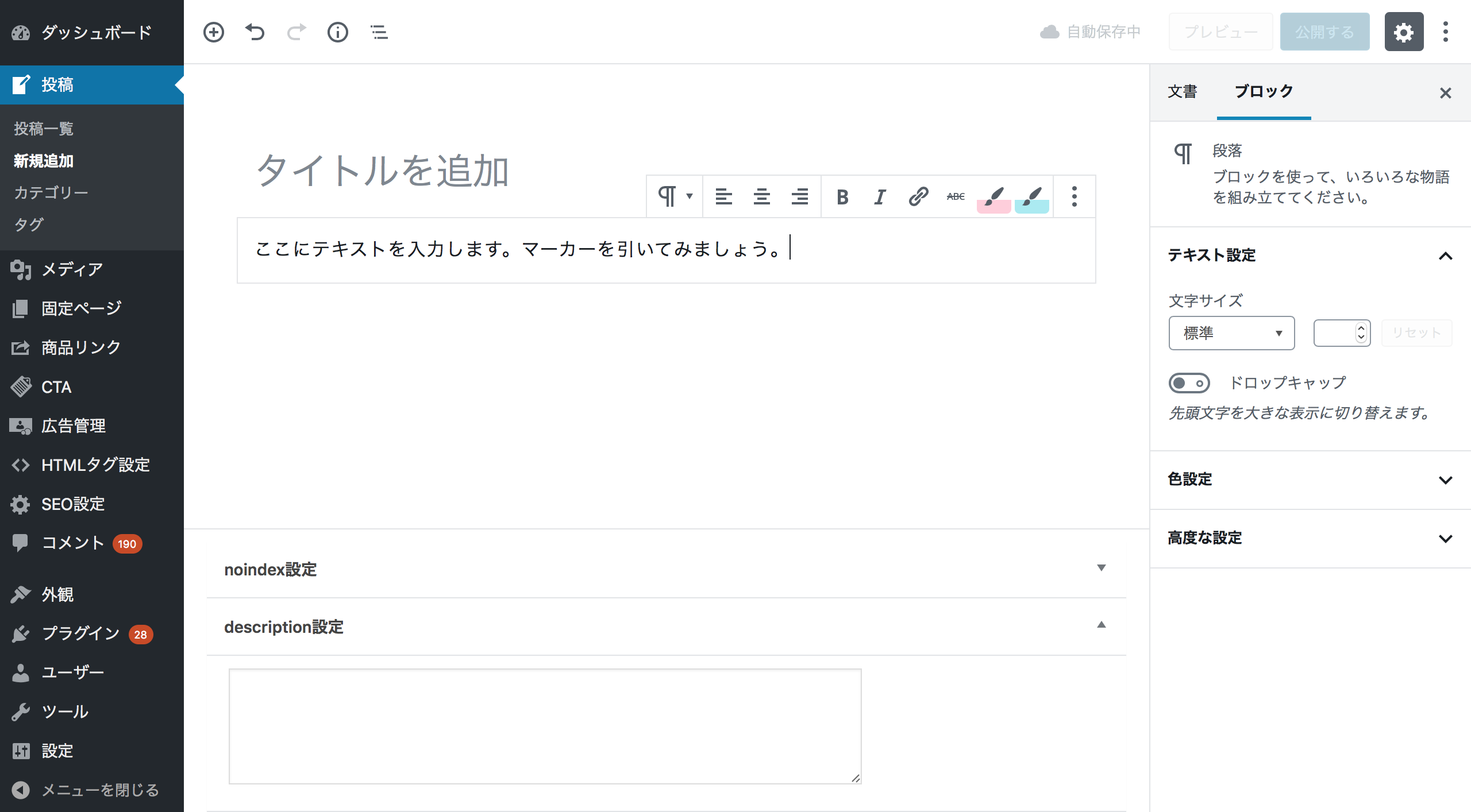
【1】エディターに文字を書く

まずはGutenbergのブロックエディターに文字を書いてください。
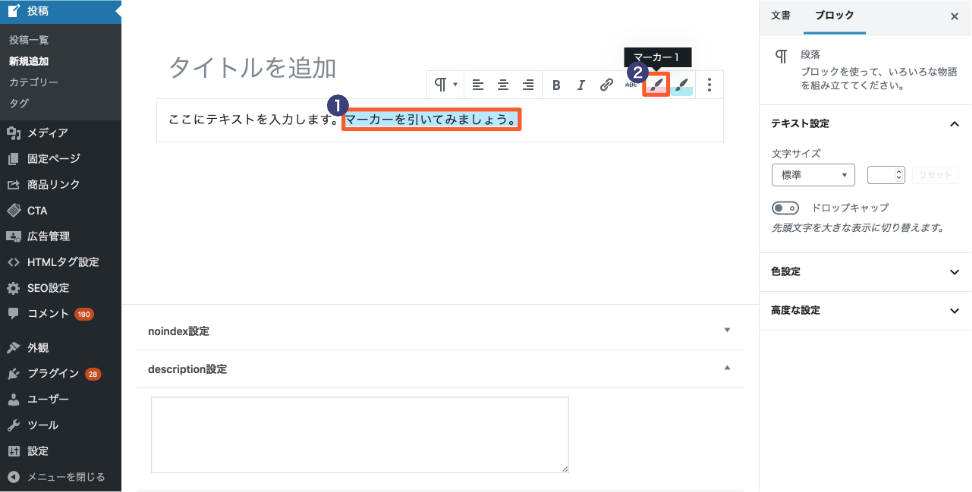
【2】マーカーを選択

マーカーを引きたい部分を、マウスでドラッグして選択してください。
右上のエディターツールに「マーカー1」「マーカー2」という項目がありますので、お好みの方を選択してお使いください。
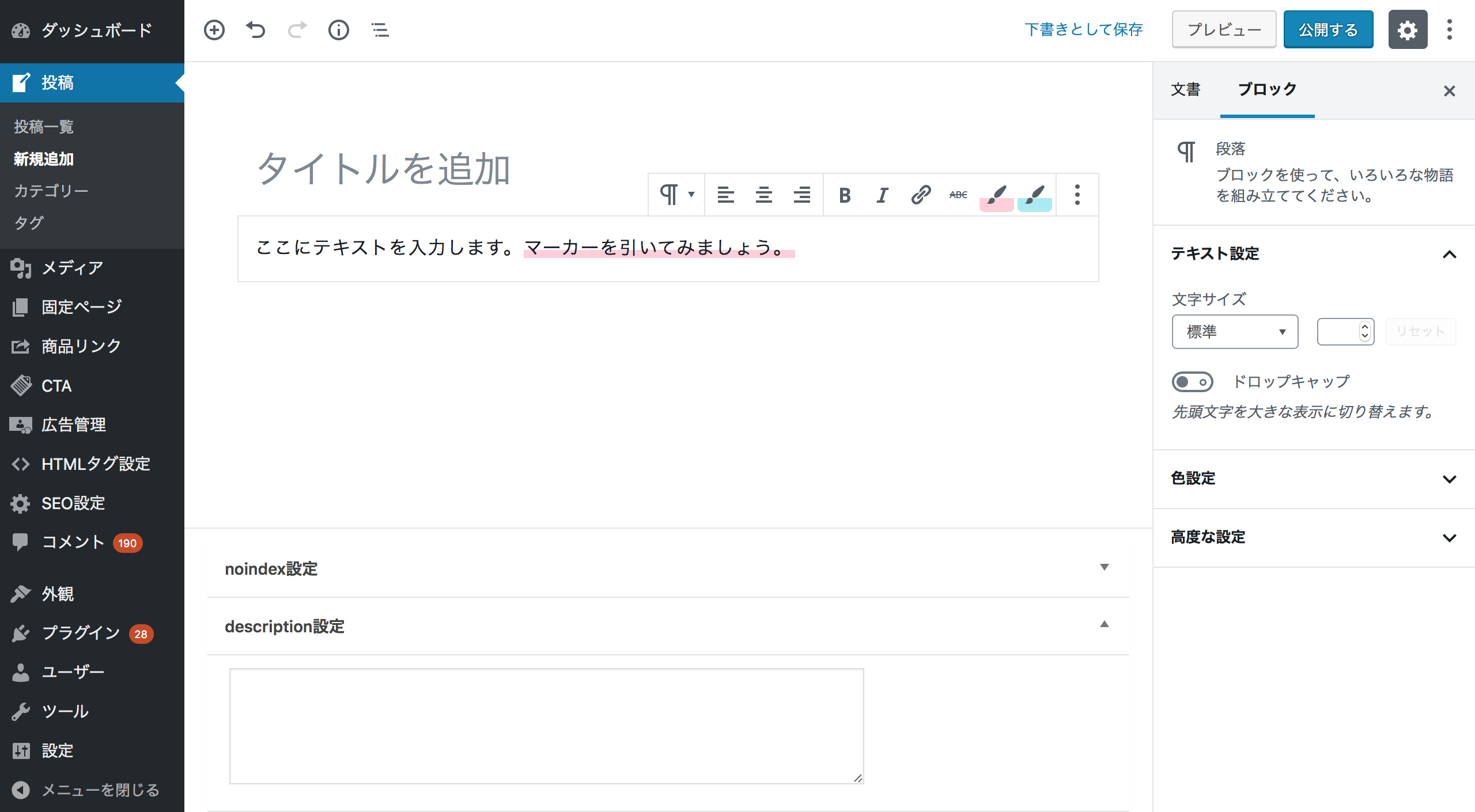
【3】マーカー完成!

これでマーカーは完成です!
なお、マーカーのデザインは「カスタマイズ」>「記事のデザイン設定」で変更できますので合わせてご利用ください。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
ひつじくん
本気でブログで稼ぎたい人はぜひ参加してください!
BLOGCAMPへの参加方法はこちら↓






