
JINはいろいろなデザインに着せ替えることができるWordPressテーマです。
開発者側で見本となるデザインを用意していますので、お好みのデザインをチョイスして「着せ替え」することができます。
厳密に言えば、カスタマイザーに情報をインポートして「テーマの色」と「各パーツ設定」をお任せデザインに調節できるというものです。
- 各パーツの色
- ヘッダーデザイン
- サイドバーデザイン
- フッターデザイン
- フォント設定
- 見出しデザイン
- ボタンデザイン
- マーカーデザイン…等
ただし、記事を必要とする「メニュー項目」「ピックアップ」「コンテンツマガジン」などは各々設定が必要になります。その点はご容赦ください…!
では、デザインインポートの方法について解説をさせていただきましょう!
JINのデザインを着せ替える方法
適用したいデザインスタイルをダウンロード

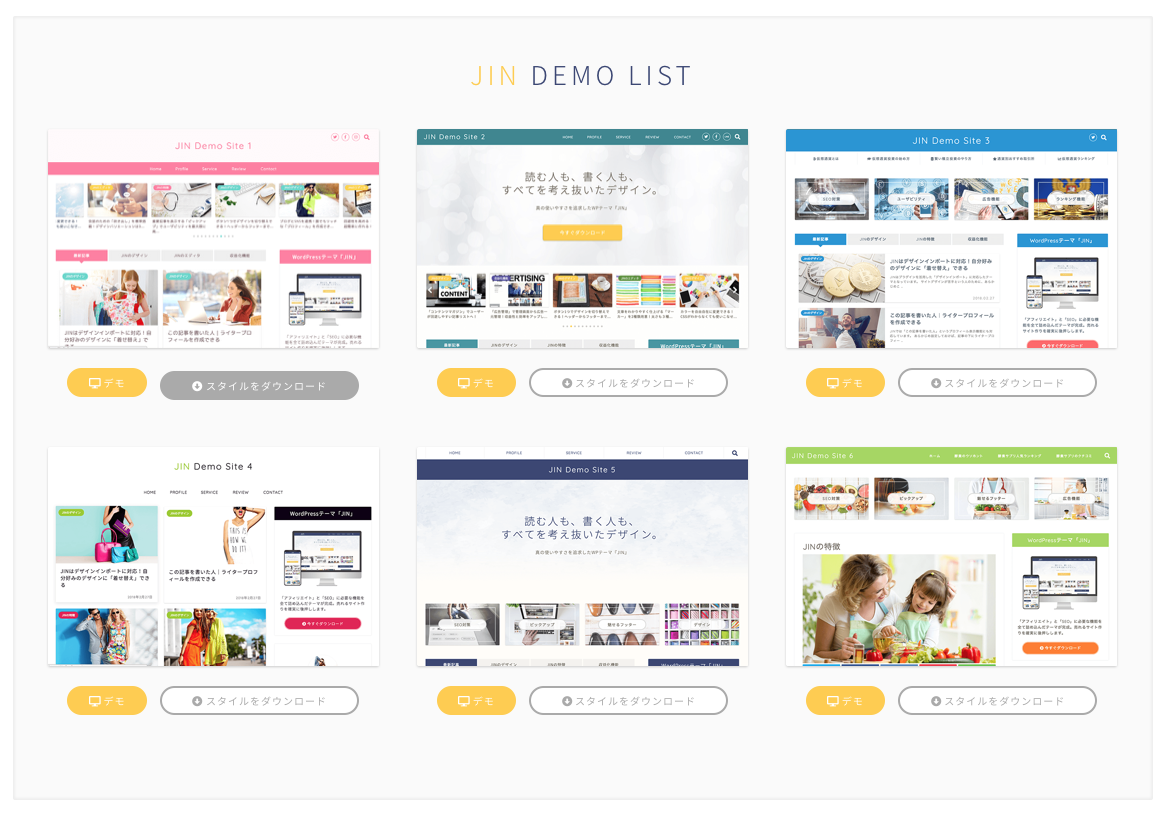
「JINのデモサイト一覧」から適用したいデザインを選びます。
デザインを決めたら「スタイルをダウンロード」を押しましょう。そうすると「jin-demo〇〇.dat」といったファイルがダウンロードできます。

Customizer Export/Import

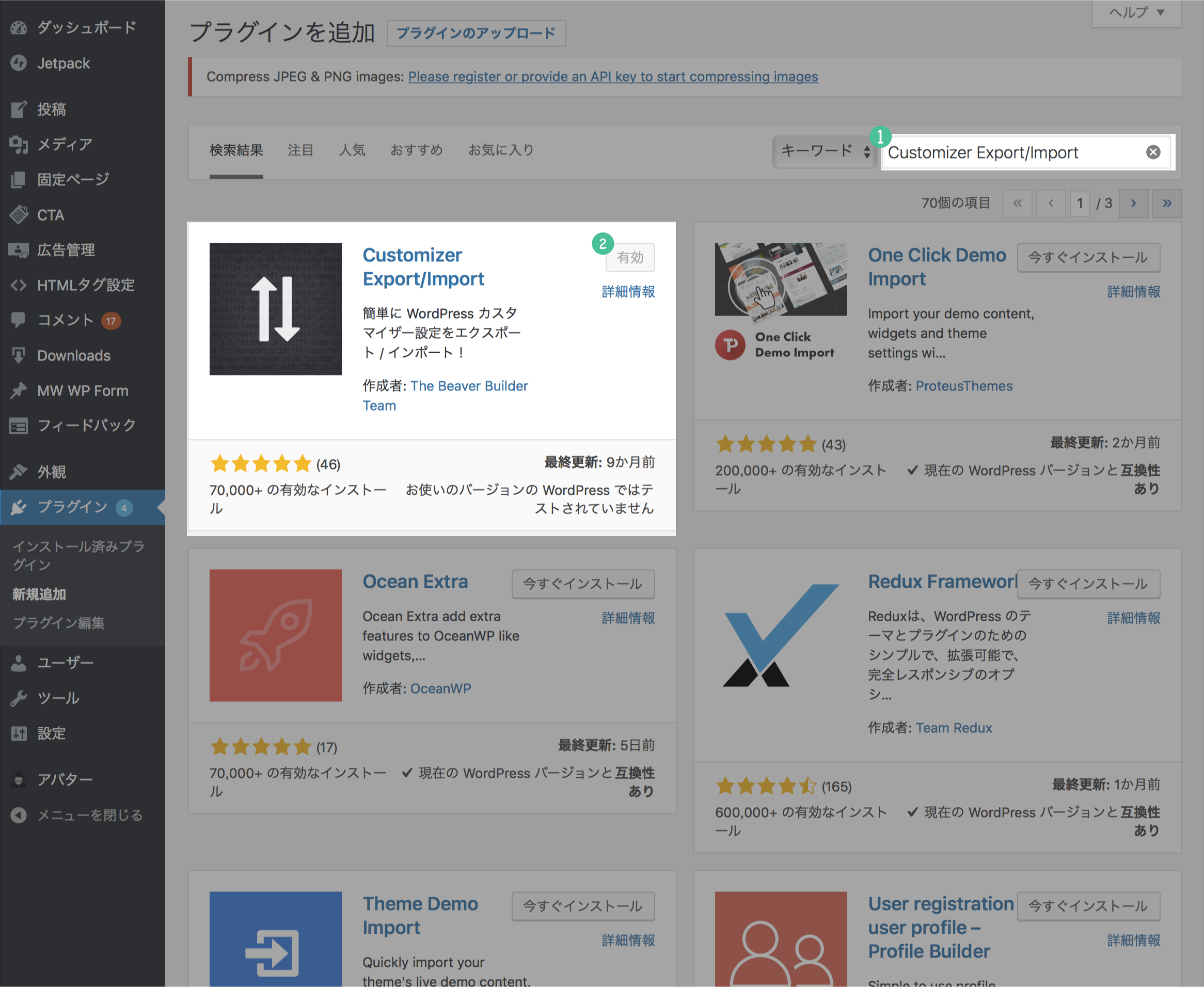
次にWordPressの管理画面から「プラグイン」>「新規追加」と進んでください。
ここで「Customizer Export/Import」というプラグインをインストールして、有効化しましょう。
「カスタマイズ」>「エクスポート / インポート」と進む

では、プラグインを使ってファイルを読み込みにいきます。
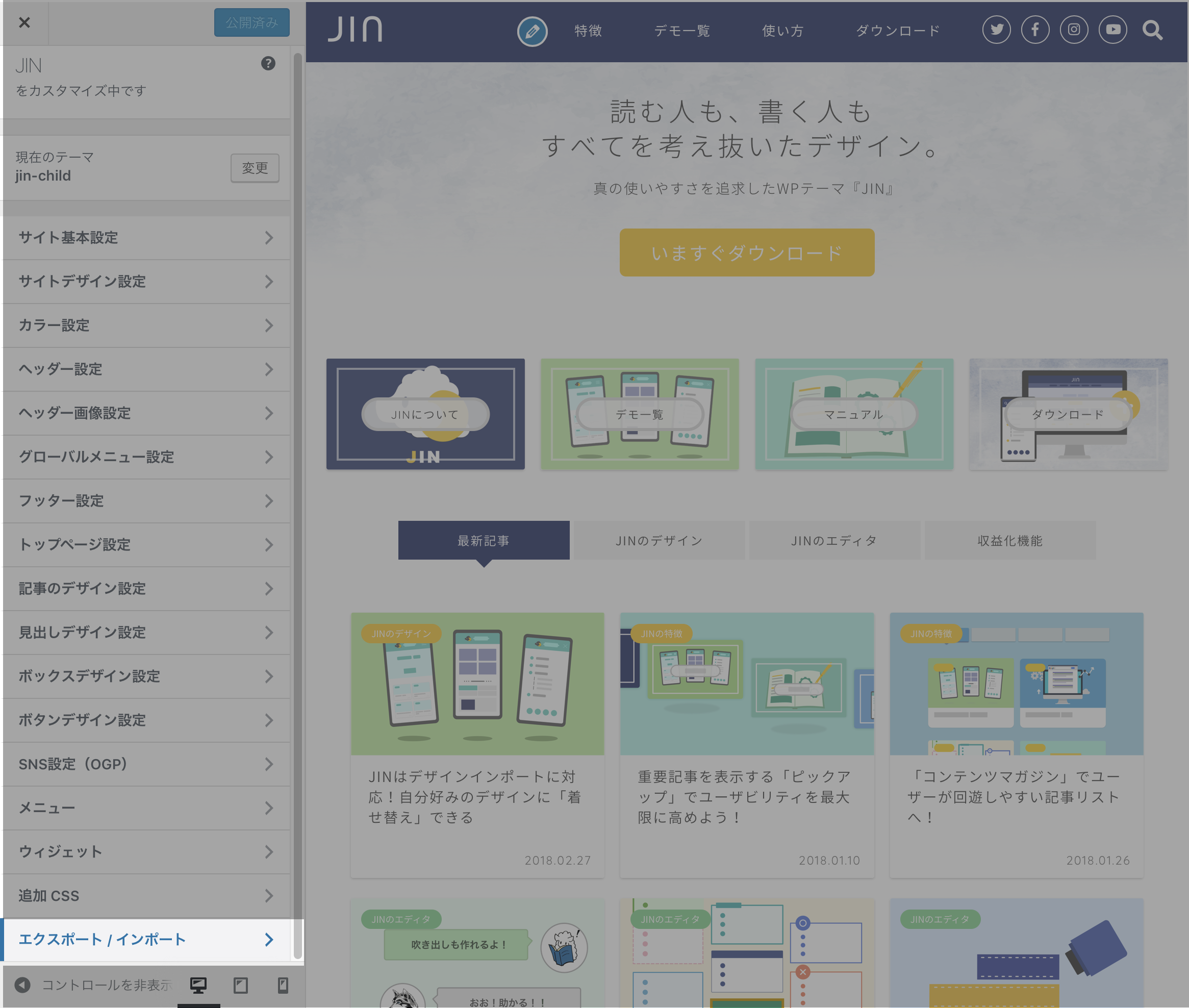
WordPressの管理画面から「カスタマイズ」>「エクスポート / インポート」と進みましょう。
ファイルをインポート

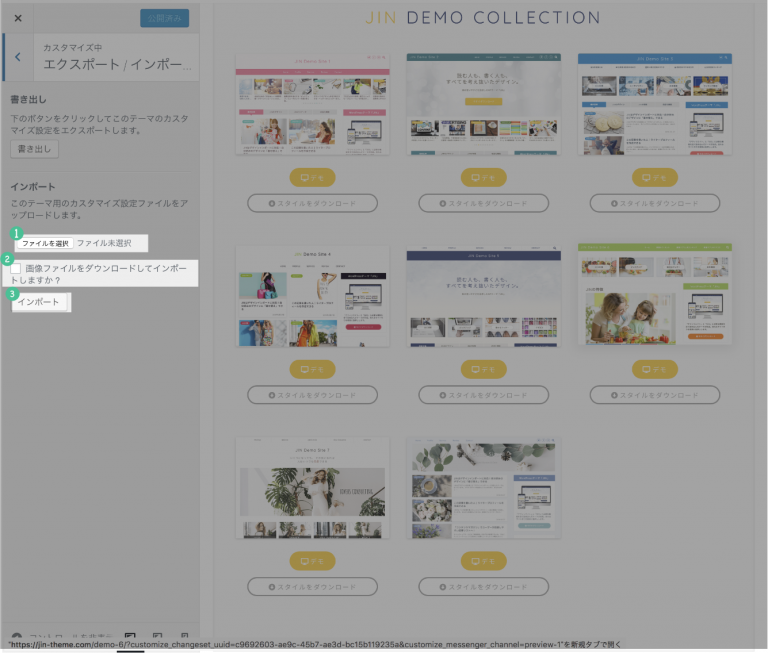
この画面のインポートという項目にある「ファイルを選択」というボタンを押してください。
ここで先ほどダウンロードしておいた「jin-demo〇〇.dat」といったファイルを選択して、「画像ファイルをダウンロードしてインポート」にチェックを入れて「インポート」しましょう!
デザインインポートによる着せ替え完了!
これでJINのデザイン着せ替えは完了です!色や各種設定は基本的に引き継がれているはずです。
ただし、デモサイト反映しきれない設定(記事やカテゴリーを必要とするもの)があります。
こういった細かな設定は引き続き進めていただけますと幸いです。
エラーが起きてインポートできない場合
以下のエラーによって着せ替えをインポートできないことがございます↓
Fatal error:Maximum execution time of 30seconds exceed in〜(URL)
PHPでは無限ループなどの対策のため、PHP処理のタイムアウト(30秒)が設定されています。それに引っかかってしまい、テーマインポートできないことがあります。
原因としては「回線速度が遅い」「パソコンのCPU性能が低い」といった理由で処理に時間がかかり、タイムアウトしている可能性があります。こちらはJIN側の不具合ではないため十分にサポート致しかねますが、以下の方法を試すことで解決を見込めます。
- 回線速度をアップする
- CPU性能の優れたパソコンを使う
- レンタルサーバーに上記エラーを解決したいとの旨を伝える
ご不便をおかけして申し訳ありませんが、ご確認をお願いいたします。
デザインは順次追加予定!
なお、インポートできるデザインはこれからも追加していく予定です。
デザインのご要望等があれば僕のTwitterまで投げていただければ参考にさせていただきますので、宜しくお願いします。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
BLOGCAMPへの参加方法はこちら↓







