【1】設定を行う前の準備
実はWordPress5.8から「サイドバーをブロックで作る」というすごくややこしい仕様になってしまいました。
新方式のやり方だと少し難しいので、旧方式に戻すために「Classic Widgets」というプラグインを使ったやり方を紹介します。
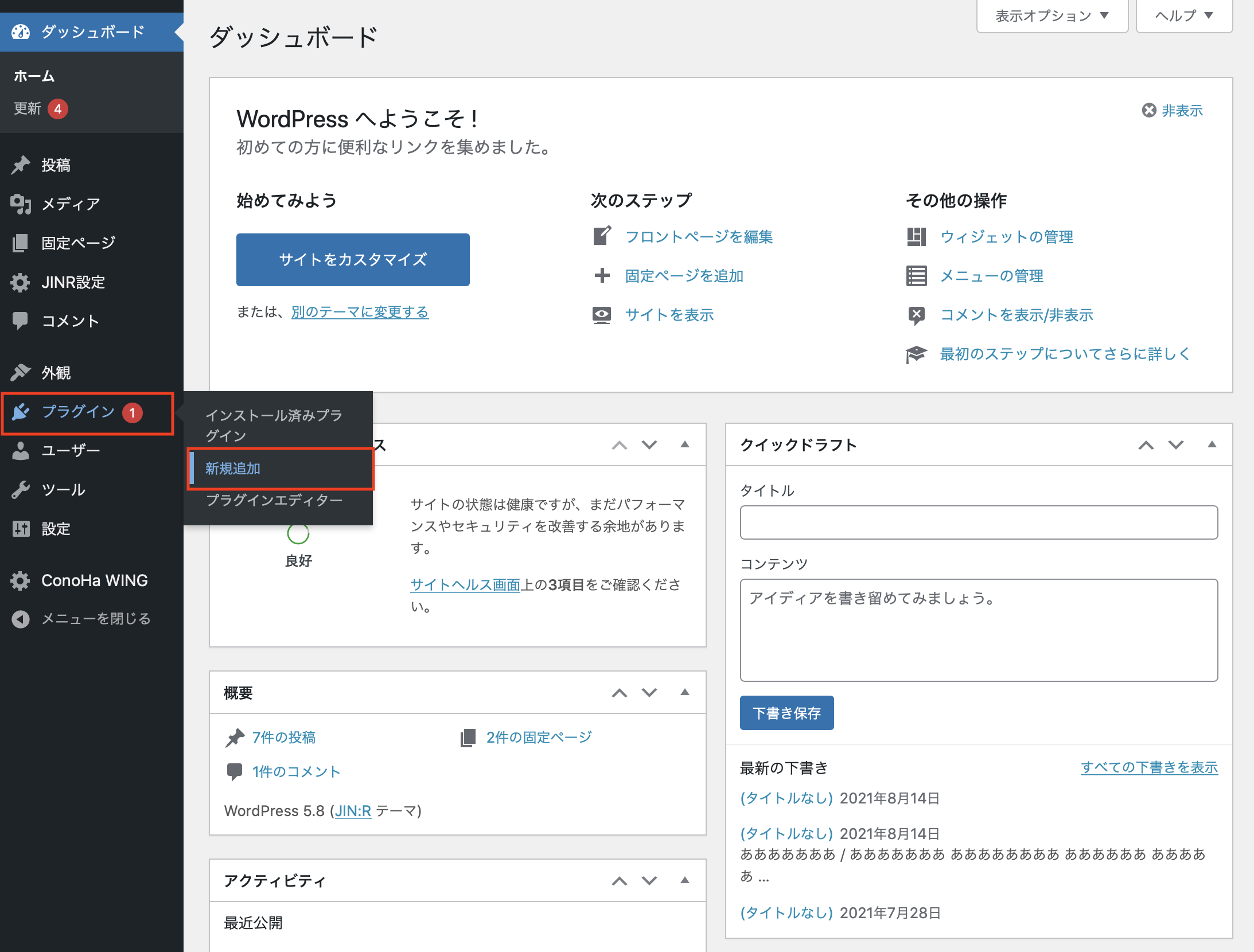
「プラグイン」>「新規追加」へと進む

まずは管理画面から「プラグイン」>「新規追加」に進みましょう。
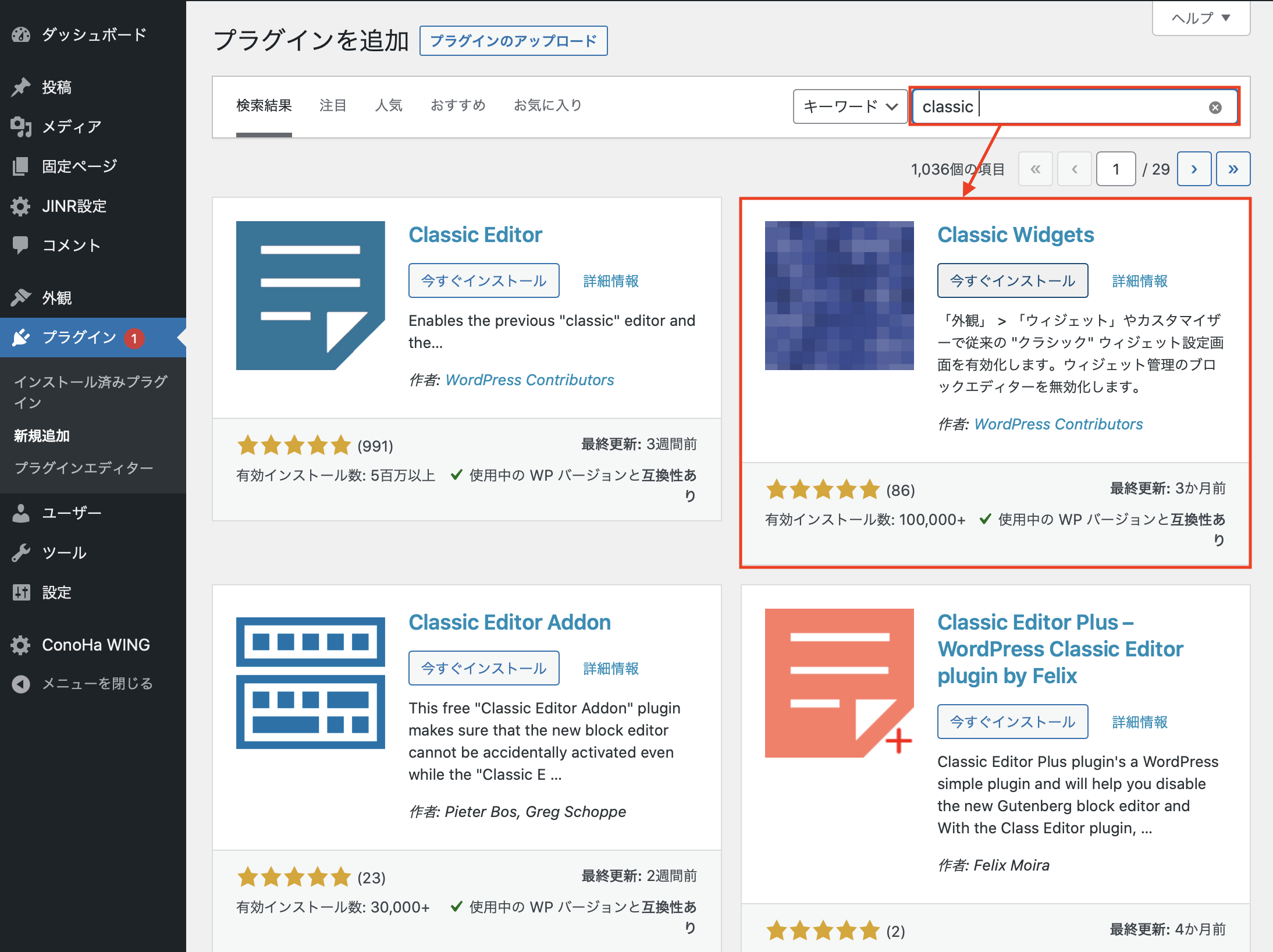
「Classic Widgets」のプラグインを検索

検索窓に「Classic Widgets」と打ち込んで検索をしてください。
プラグインが見つかったら「インストール」のボタンを押しましょう。
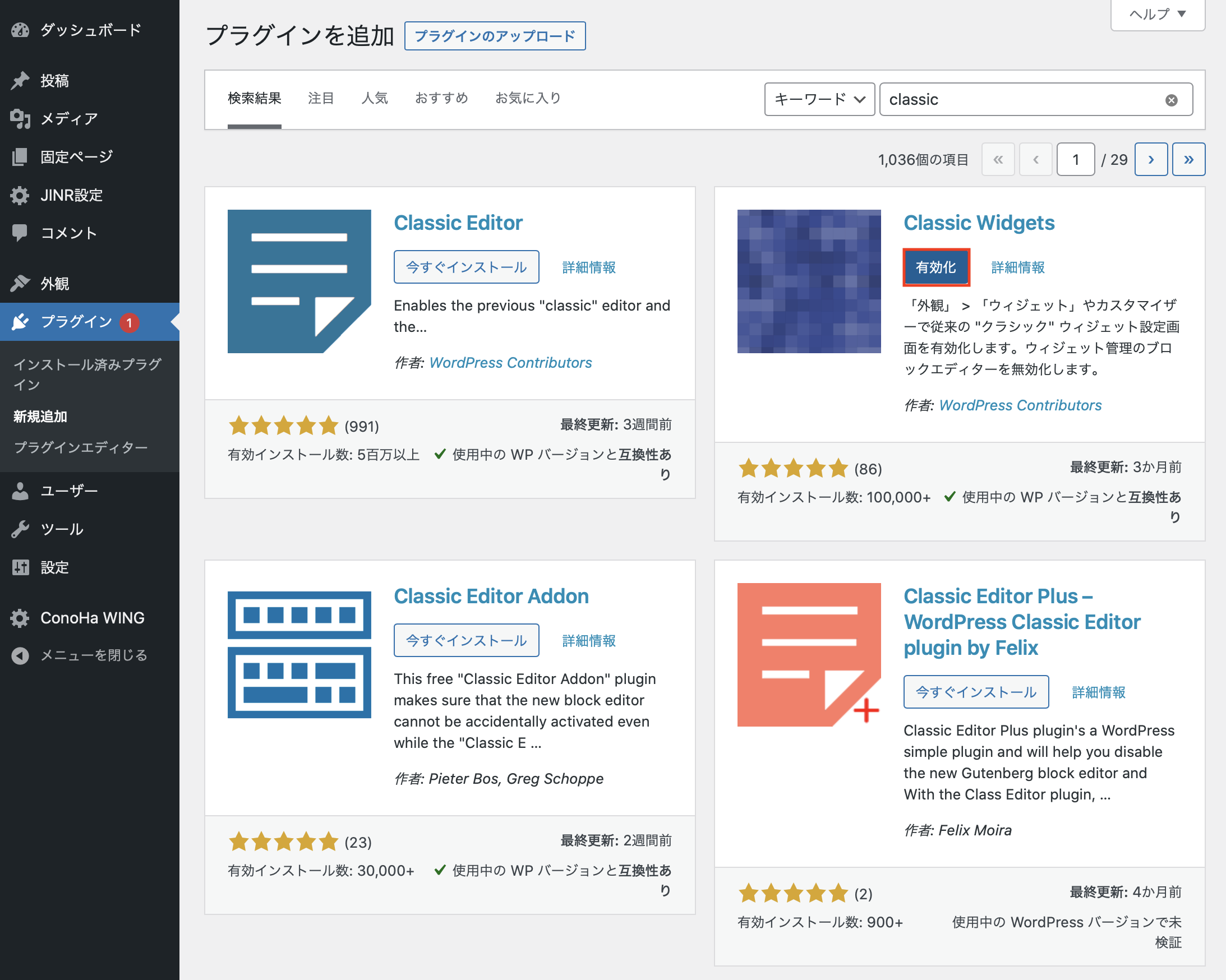
「有効化」をして準備完了!

あとは「有効化」のボタンを押してください!これで準備完了です。
【2】プロフィールの設定に進む
さて、ここからいよいよプロフィールの設定へと進んでいきます!
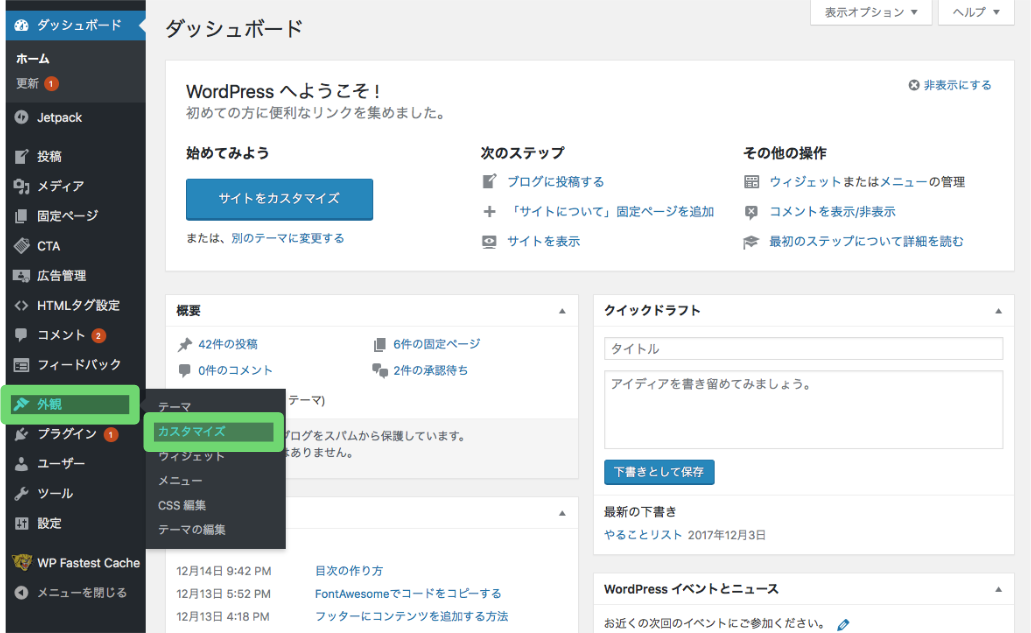
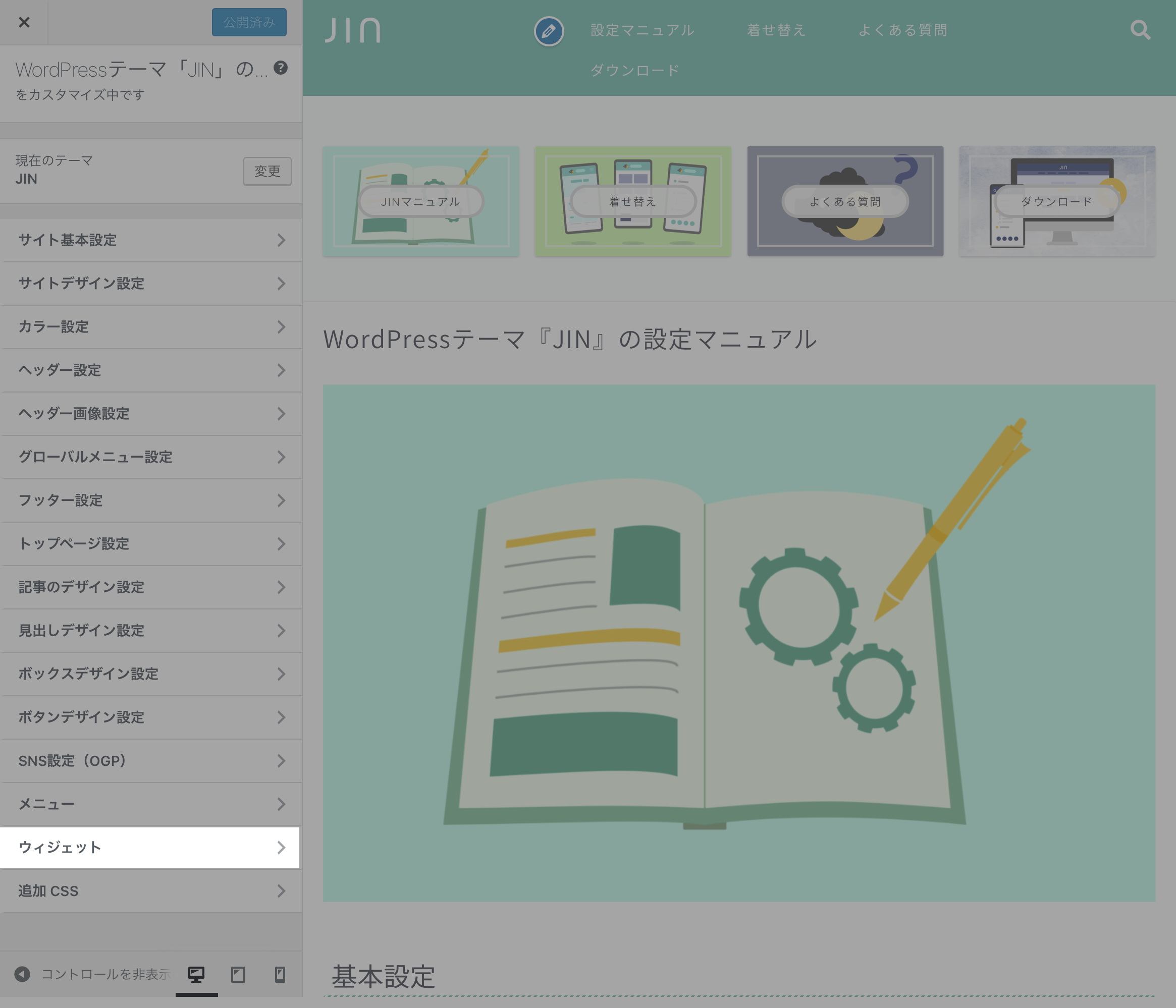
「カスタマイズ」を開く

「ウィジェット」 > 「サイドバー」

カスタマイズに入ったら、「ウィジェット」 > 「サイドバー」と進んでいってください。
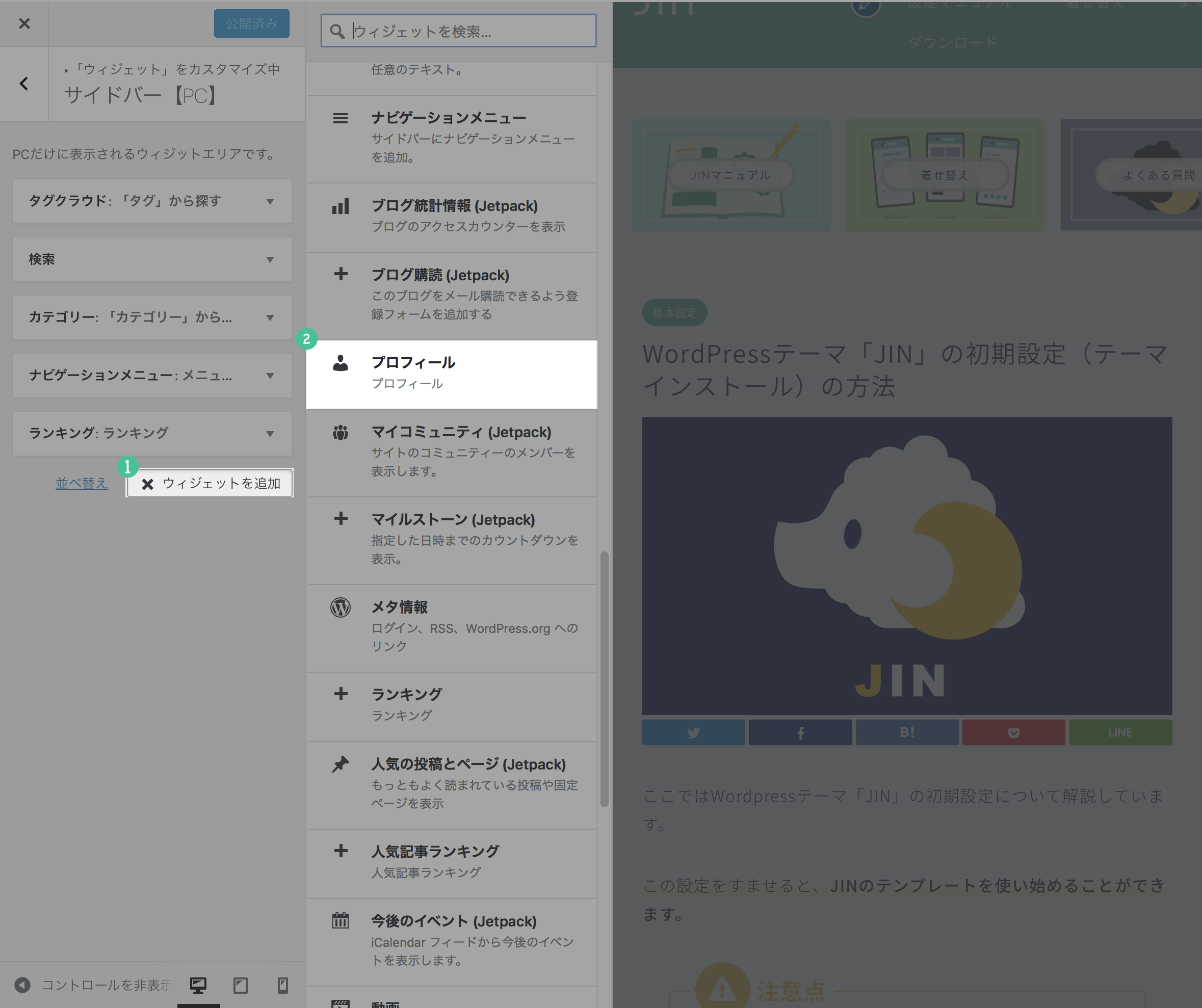
「プロフィール」を開く

そうすると「プロフィール」という項目がありますので、ここをクリックして設定を開始します。
【3】プロフィールを設定する

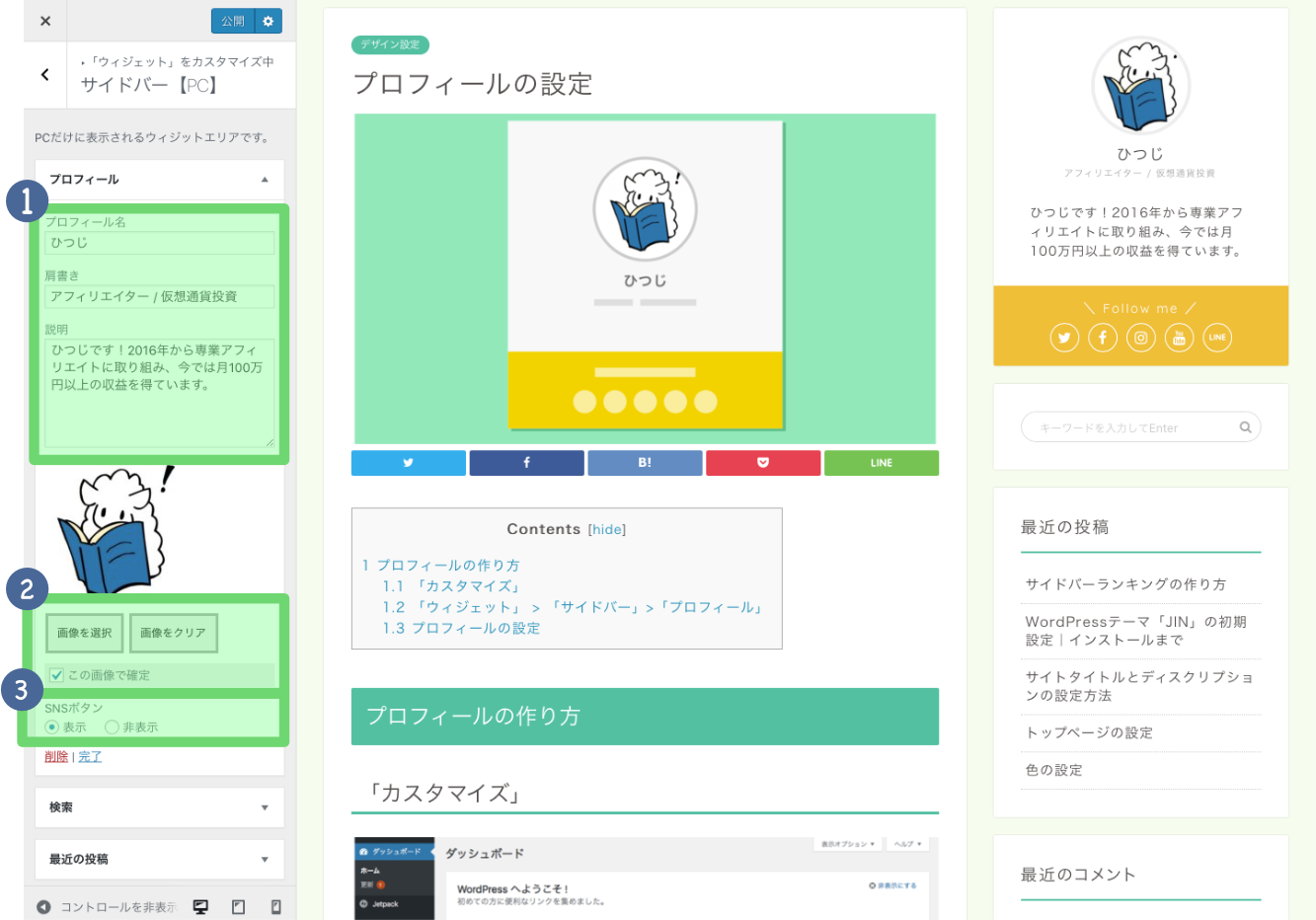
あとは画像の通りに設定するだけで完了です!
念のため、分かりにくい項目については補足をしておきましょう。
プロフィール画像について
プロフィール画像は「画像を選択」を押して選んでください。
その後「この画像で確定」にチェックを入れておけば設定完了です!
「設定」>「メディア」のところでサムネイル画像サイズの幅・高さが0になっていると画像が設定できません。その場合は、幅150・高さ150に変更してください。変更後、幅160・高さ160以上のサイズの画像を再度アップロードして設定してください。
SNSボタンについて
SNSボタン(フォローボタン)は「表示」を選択しているとプロフィール欄内に表示されます。
ただし、OGP設定をしていないとフォローボタンは現れません。簡単ですのでこちらも併せて設定を済ませておきましょう!
プロフィールのリンク先について
プロフィール画像をクリックすると、プロフィール記事(URL末尾が「profile」となっているもの)にジャンプする仕様になっています。
そのため、固定ページにて「〇〇.com/profile/」という記事を作成し、そこにプロフィールを書いていただけますと幸いです。
【補足】著者プロフィールも設定できる!
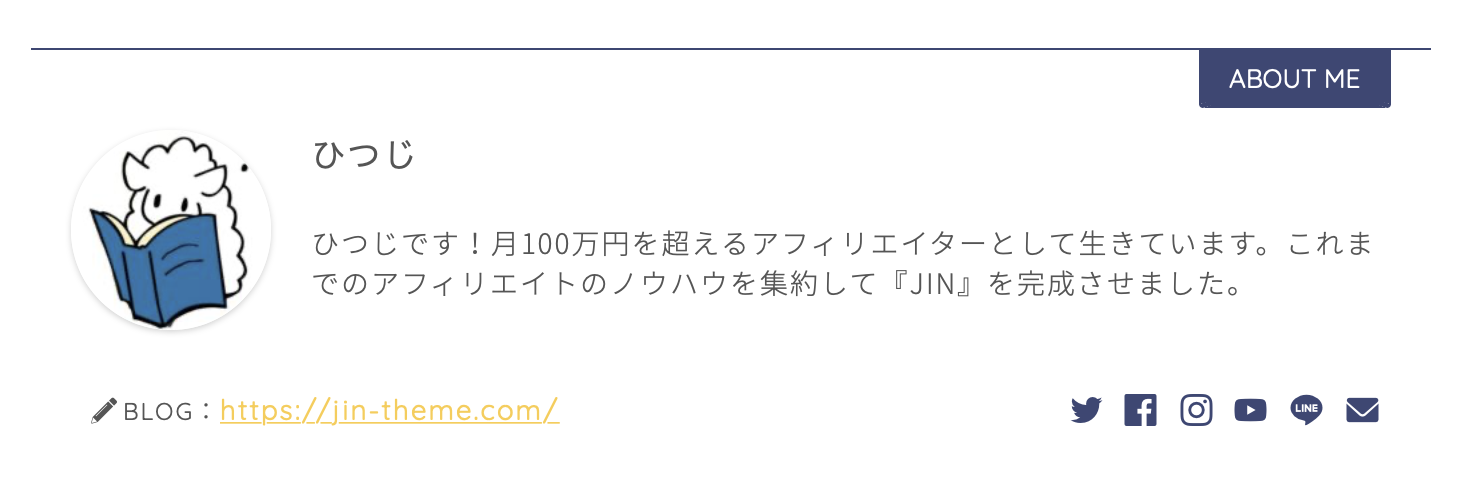
JINでは記事の終わりに「この記事を書いた人」という形で、ブログ著者のプロフィールを設定できるようになっています。
イメージはこんな感じ↓

ライタープロフィールを設定したい人は、以下の手順で設定を進めてください↓


JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
BLOGCAMPへの参加方法はこちら↓







