ここでは、JINのボタンの使い方を解説しています。
ビジュアルエディターとテキストエディターではやり方が違いますので、その2パターンを解説しますね!
ボタンの使い方|ビジュアルエディターの場合
【1】ボタン化したいテキストを記述

まずはボタン化したいテキストを入力しましょう。
今回の場合は「詳細はこちら」をボタンにしたいので、これを記述してみます。
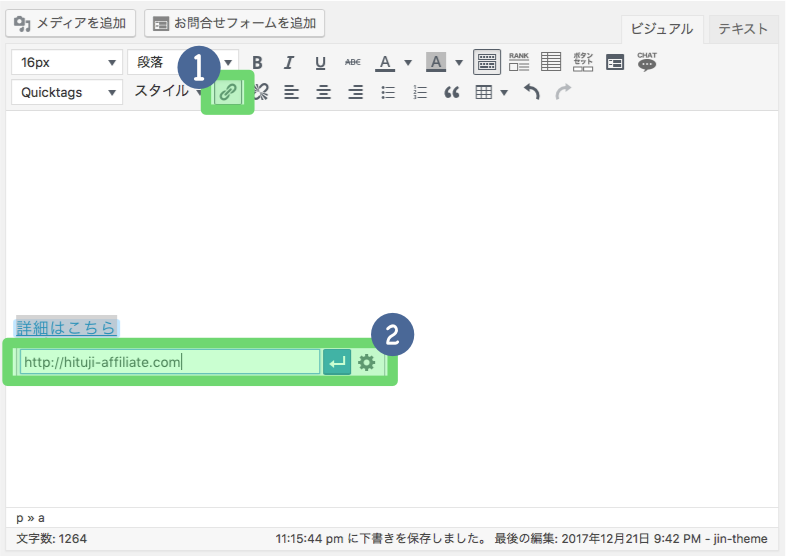
【2】リンクを挿入

次に飛ばしたいリンク先(URL)を設定します。
たとえば僕のサイトなら「http://hituji-affiliate.com」を#の部分に置き変えます。
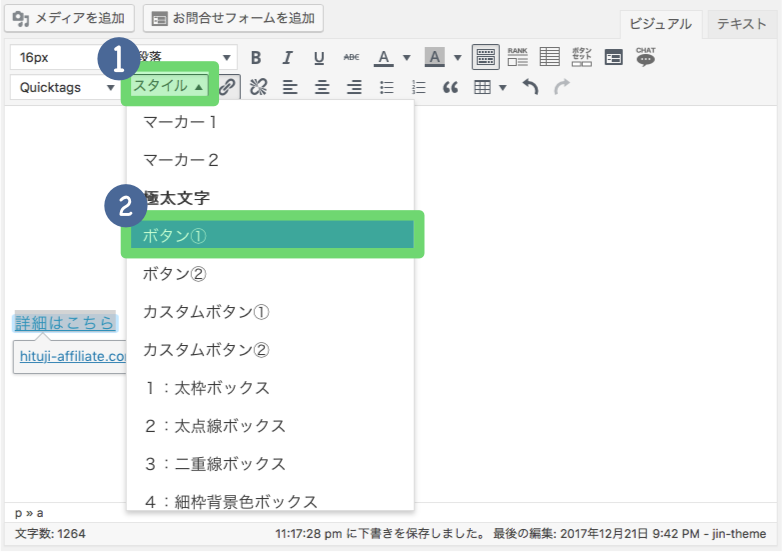
【3】ボタンを適用

最後に「スタイル」からお好みのボタンを選びましょう。選べるボタンは以下の4種です。
- ボタン1
- ボタン2
- カスタムボタン1
- カスタムボタン2
これらのボタンデザイン設定はカスタマイザーから行うことができます。必要であれば行なっておきましょう!
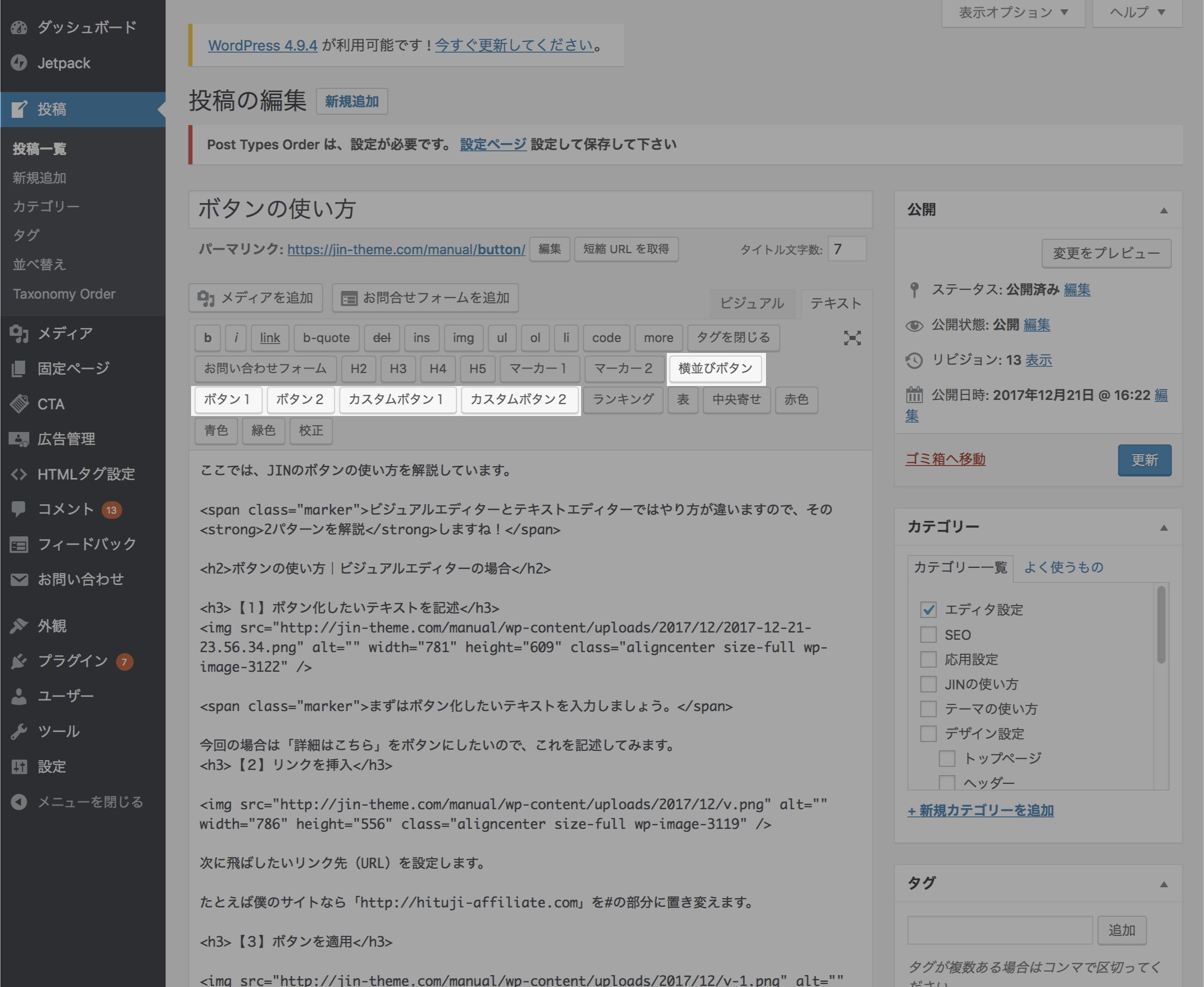
ボタンの使い方|テキストエディターの場合
【1】ボタンの種類を選ぶ

テキストエディターには「横並びボタン」「ボタン1」「ボタン2」「カスタムボタン1」「カスタムボタン2」という5種のボタンがありますので、ここの中から好きなものを本文中に挿入できます。
ここではボタン1を例にして、作り方を解説していきます。
【2】リンクの置き換え

ボタンを挿入すると「a href=”#”」というものがあるのがわかります。
この#の部分に、ボタンを押した時に飛ばしたいページのURLを貼り付けましょう。たとえば僕のサイトなら「a href=”http://hituji-affiliate.com”」と置き変えます。
【3】テキストの書き換え

必要に応じて、ボタンの「テキスト」も書き換えましょう。
たとえば、ボタン1は標準では「詳細ページ」というボタンになっていますが、「もっと詳しく」のように書き換えることも可能です。
ボタン作成完了!
お疲れ様でした、ボタンの作り方は以上です!「ボタンデザイン設定」も必要に応じて行ってみてください。
なお「CVボタンのアフィリエイトリンクの貼り方」もまとめていますので、こちらもあわせてご参考にしてください。
【補足】ショートコードボタンも作れる!
JINのアップデートでショートコードによるボタンを作れるようになっています。
こちらも合わせて参考にしながらボタンを作ってみてくださいませ↓

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
BLOGCAMPへの参加方法はこちら↓







