JIN(Ver1.70)へのアップデート内容・方法のご案内です。
Ver1.70(9月18日更新)
- ショートコード【画像加工】の仕様変更
- ショートコード【付箋】追加
- ピックアップにカテゴリーを設定できるように修正
- ブログカードのHTML構造を変更
- カテゴリーページにupdatedを追加
- コンテンツマガジンでのページ送りがパーマリンク設定によっては正常に動作しない問題を修正
- 固定ページにコメントができるように仕様変更
- 特定の環境にてページ読み込み時にトップページの記事一覧の表示が崩れる問題を修正
- ボタン内でアフィリエイトリンクをそのまま設定できるように修正
- タグのパーマリンクが環境によって正常に動作しない問題を修正
- 管理画面で起こるJavaScriptエラーを修正
- AmazonJSのプラグインを入れたときの表示を調整
- signle.php
- page.php
- onecolumn-760.php
- onecolumn-960.php
- common.js
- category.php
- function.php
- cps-media-uploader.js
- sns-top.php
- ogp.php
- custom-category.php
- pickup-contents-menu-type.php
- post-list-mag.php
- post-list-mag-sp1col.php
- post-list.php
- comment.php
新機能の案内
JINをアップデートする前に
- 子テーマに追加CSS等をバックアップ
- WordPressをバックアップ
子テーマを活用しよう
JINのテーマ内を直接編集しているコードを追記修正している場合、アップデートによってそのコードが元に戻ってしまいます。(テーマ自体が完全に新しくなるため。)
そのため、もしJIN(親テーマ)に追記・修正したCSSコード等があれば、「JINの子テーマ」に記載しなおしておきましょう。そうすると親テーマがアップデートしても、子テーマが情報を引き継いでくれます。
逆に言えば、追加コードを書いていない人は子テーマを使う必要はありません。また、カスタマイザーの「追加CSS」に記載した内容もアップデートで上書きされることはありませんので、安心してアップデートいただけます。
念のためバックアップを取っておこう
アップデート前にWordPressのバックアップを必ず行ってください。
JINのアップデート方法
今回のアップデートなのですが、更新通知が飛ばない不具合(サーバー側の問題)が発生してしまい、管理画面からボタン一つではアップデートできない状態となってしまいました。
大変申し訳ございません。お手数ではございますが「手動でのアップデート」をお願いいたします。
なお、今回アップデートいただければサーバー問題が解決できるため、Ver1.80以降では更新通知が飛ぶようになります。
【Step1】JIN最新版をダウンロード

まずはJIN(最新版)をダウンロードしてください。
ダウンロードに必要なパスワードは、購入時にメール配布されたものに記載されています。
かなり昔に購入いただいた人は、メールアプリ内で「JIN」と検索すれば購入メールを見つけることができるはずです。
もしJIN購入時の案内メールを紛失した場合
購入時の案内メールを紛失してダウンロードパスワードがわからなくなってしまった場合は、こちらのメールアドレス(jin.devteam@gmail.com)へパスワード再発行をご依頼ください。
その際には「購入日」「購入時に登録したメールアドレス」といった情報をいただけると対応がスムーズになります。
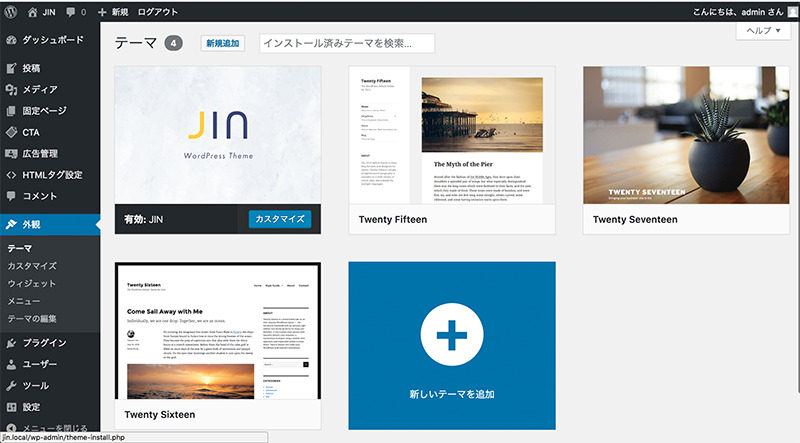
【Step2】WordPressの「外観」>「テーマ」へ

ワードプレスの管理画面から「外観」→「テーマ」とクリックし、こちらの画面になるまで進んでください。
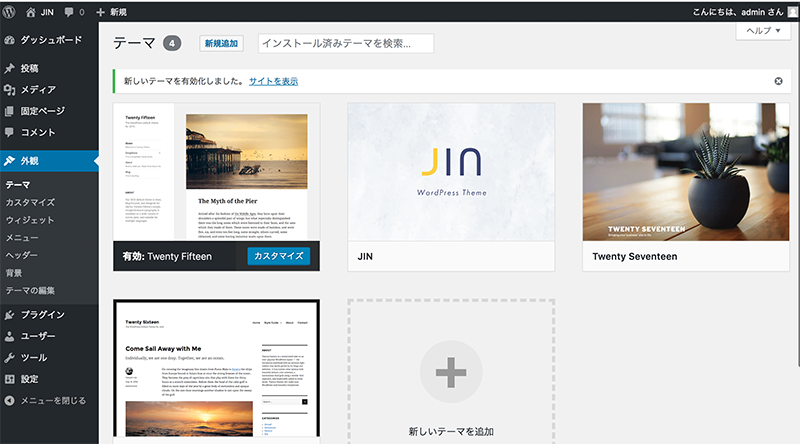
【Step3】有効化しているJINから、別のテーマに切り替える

現在有効化しているJIN(旧バージョン)から、一時的に別テーマに切り替えてください。
切り替えるテーマはどんなテーマでも構いません。今回はTwenty Fifteenに切り替えています。
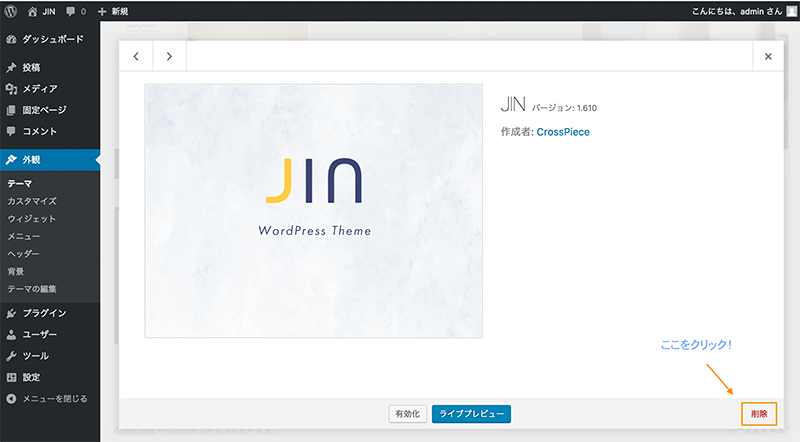
【Step4】JIN(旧バージョン)を削除

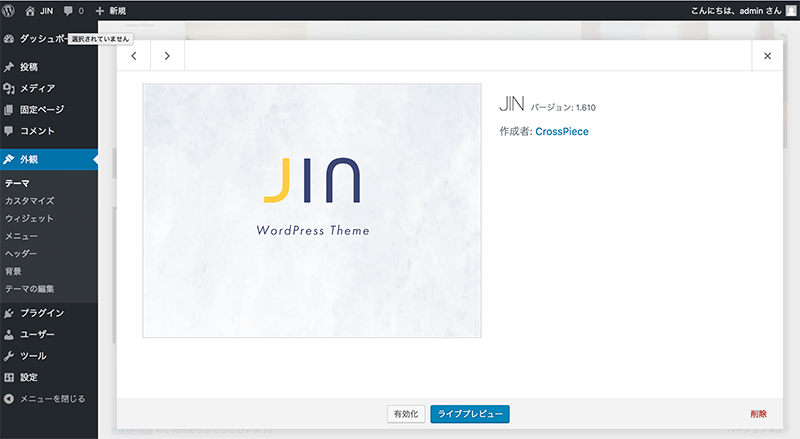
テーマを切り替えたままJINテーマをクリックし、右下にある削除ボタンでテーマを削除します。
「本当に削除しますか?」と聞かれると思いますが、構わず「はい」をクリックしてください。
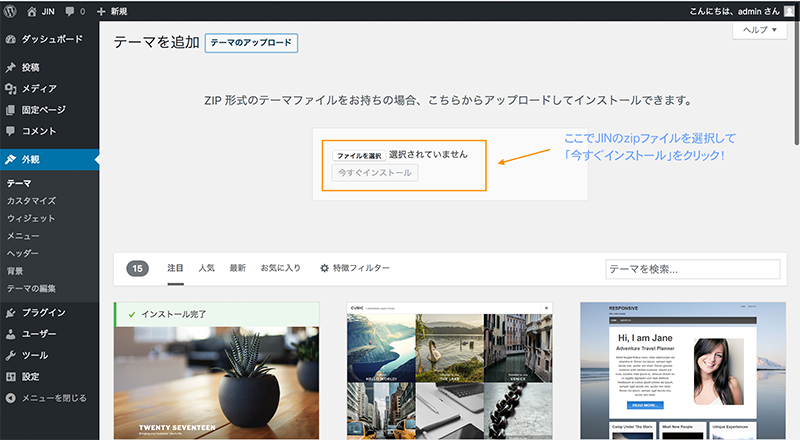
【Step5】JIN(新バージョン)をインストール

WordPressの管理画面から「外観」→「テーマ」→「新規追加」→「テーマのアップロード」と進みます。
ここで、先ほどダウンロードしておいたJIN(新バージョン)をアップロードしてください。
JINテーマを有効化

テーマを有効化してください。
バージョンを確認する

JINのバージョンがVer1.70に切り替わっていることを確認しましょう。
これでJINアップデートが完了です。
なお、もしテーマインストールに失敗してしまう場合には「WordPressテーマがインストールできない場合の対処法」をご確認ください。
さいごに|お詫びと御礼

JINのアップデートの内容と方法については以上です。
ご報告をいただいた不具合については順次対応をさせていただいております。一部機能において、ご不便をおかけしていますことをお詫び申し上げます。
JINを選んでくださった方々に感謝申し上げるとともに、さらに心地よくご利用いただけるようブラッシュアップを続けて参ります。今後ともどうぞよろしくお願いします。

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
BLOGCAMPへの参加方法はこちら↓







