
これからJINを使ってブログを作りはじめる人のために、「JINをインストール」したあと、まず何をしておくべきかをまとめておきましょう!
といってもサイトデザイン設定(色の設定等)はひとつひとつ言い始めるとキリがないので、、ここでは導入したいJIN基本設定と目玉機能の紹介をさせていただこうと思います。
また、WordPressの別テーマからJINに移行した人に向けてのマニュアルも用意しています!
新しくJINを使い始める人がやっておきたいこと
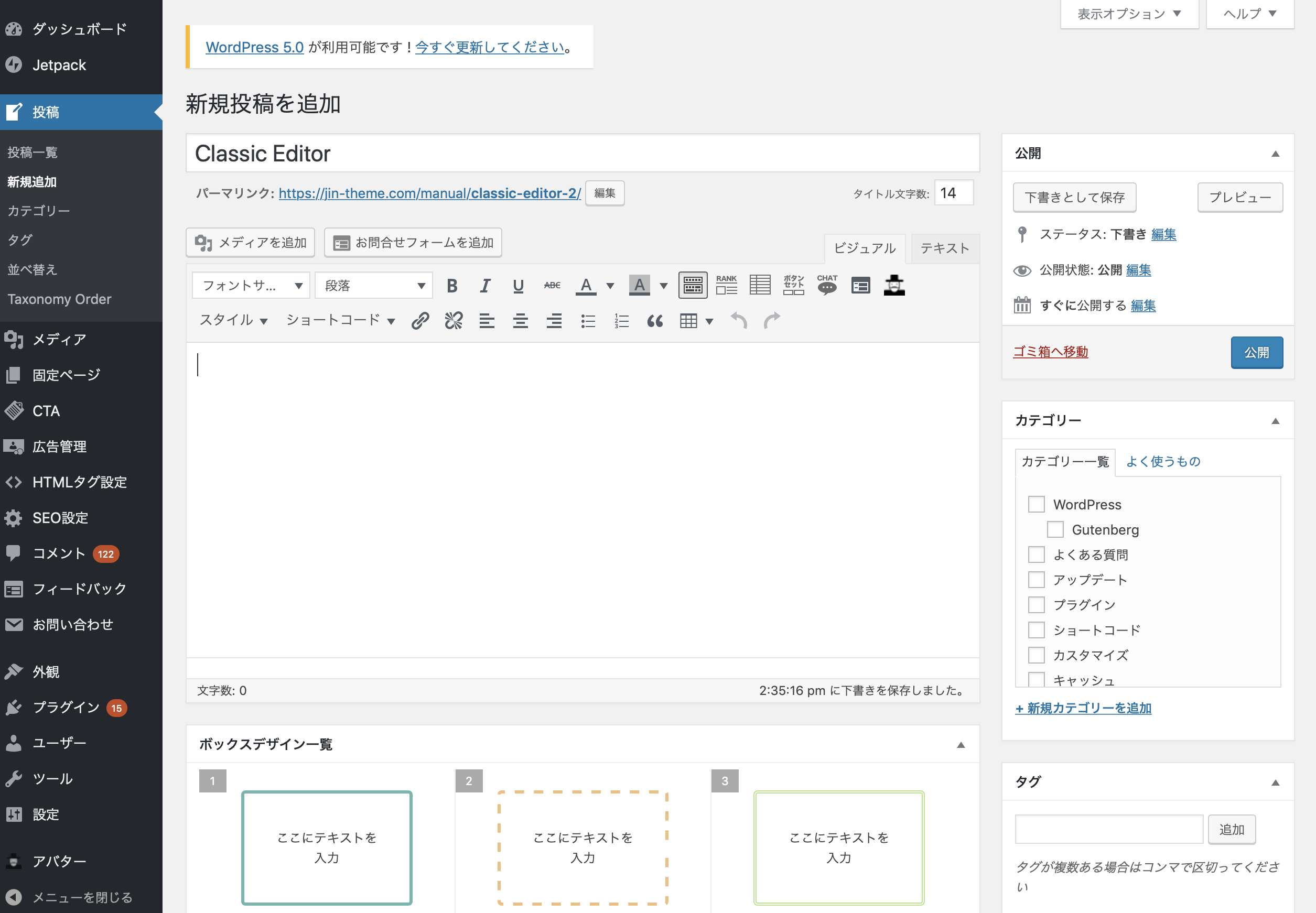
「Classic Editor」をインストール

これからWordPressを使う人は「Classic Editor」を利用されることをおすすめします。
WordPress5.0からはGutenbergという新しいエディターに切り替わりましたが、JINをはじめとするWPテーマやプラグインのアップデートが追いついていない状態です。
旧エディターのClassic Editorの方が融通の利く場面が多い状態ですので、しばらくはこちらの利用を推奨いたします。
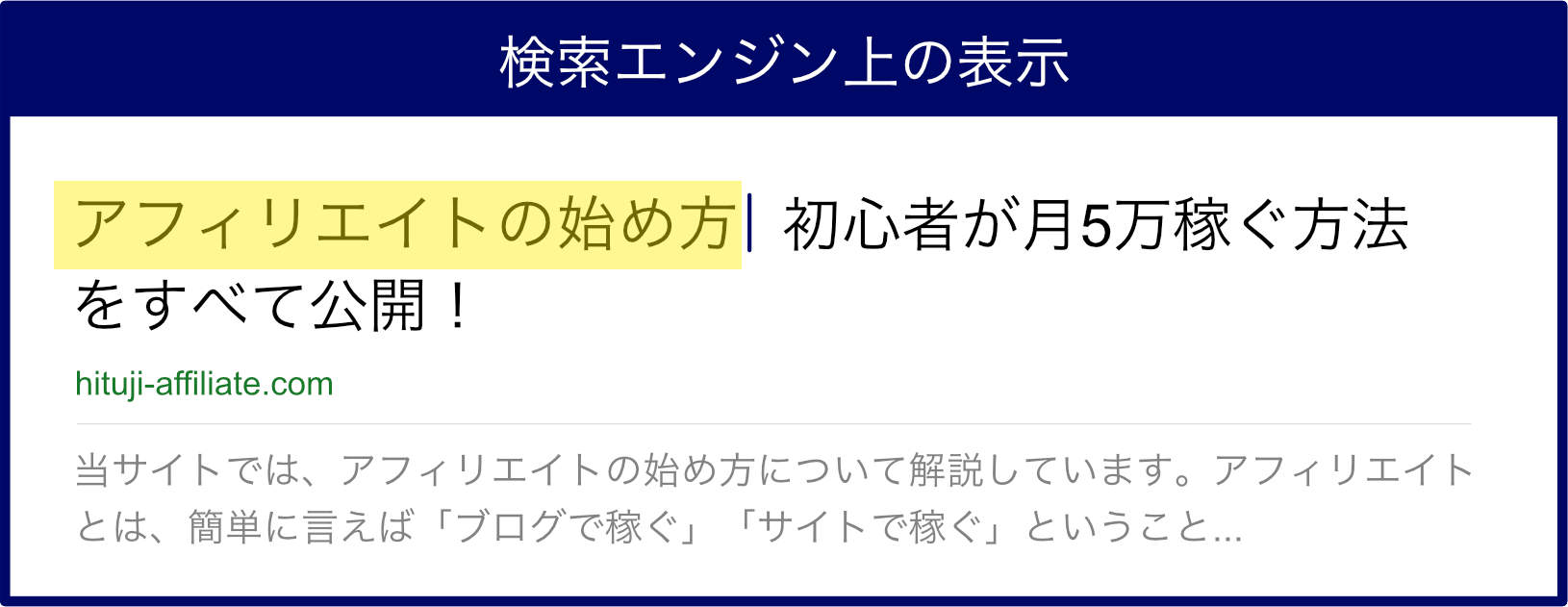
サイトタイトルを設定

JINをインストールして、まず設定しておきたいのは「サイトタイトル(SEO用タイトル)」ですね。
サイトタイトルは全記事に影響を及ぼすキーワードとなりますので、アフィリエイトサイトなら検索上位を狙うキーワードを、ブログならアイデンティティとなるような覚えやすいブランド名を入れておくのがいいですね。
設定方法は「サイトタイトルの設定方法」の記事へどうぞ。
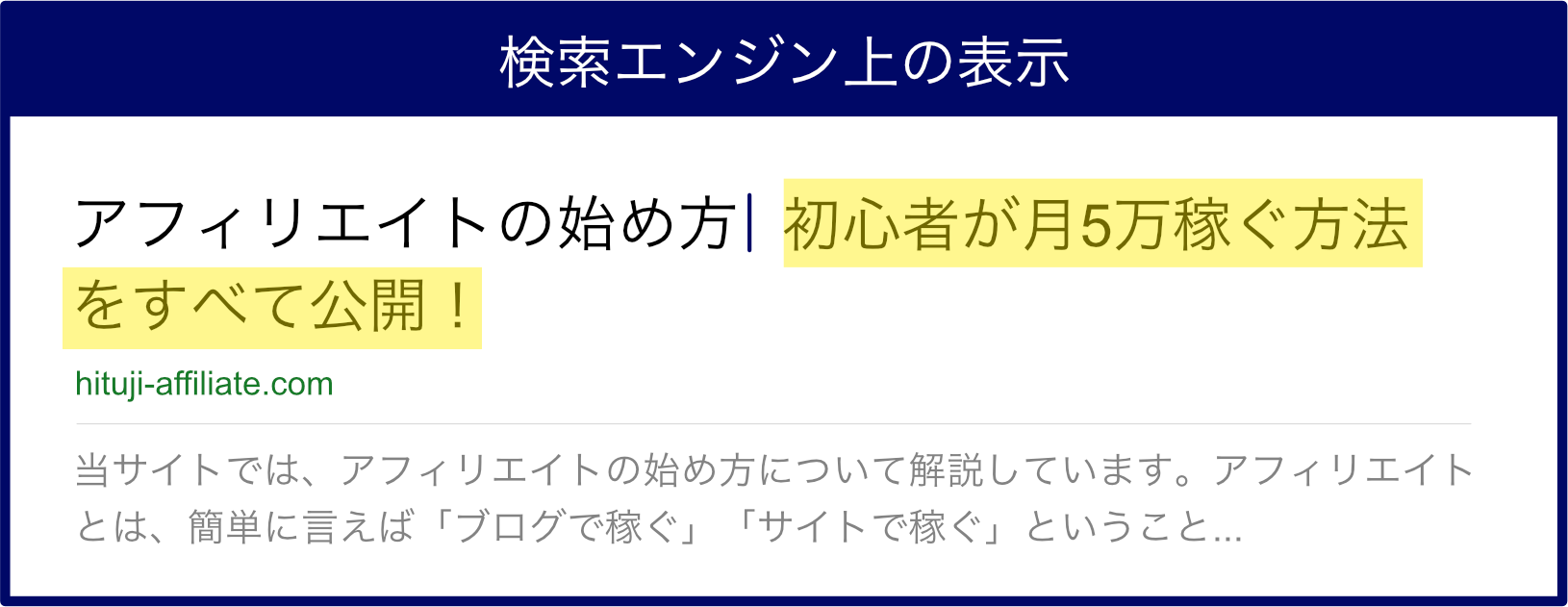
サブタイトルを設定

「サブタイトル(キャッチフレーズ)」はサイトタイトルに続く文言です。
こちらもトップページのサイトタイトルに後続する形で表示されるので、SEOにおいて重要な役割を果たします(表示されるのはトップページのみ。)
設定方法は「サブタイトルの設定方法」の記事へどうぞ。
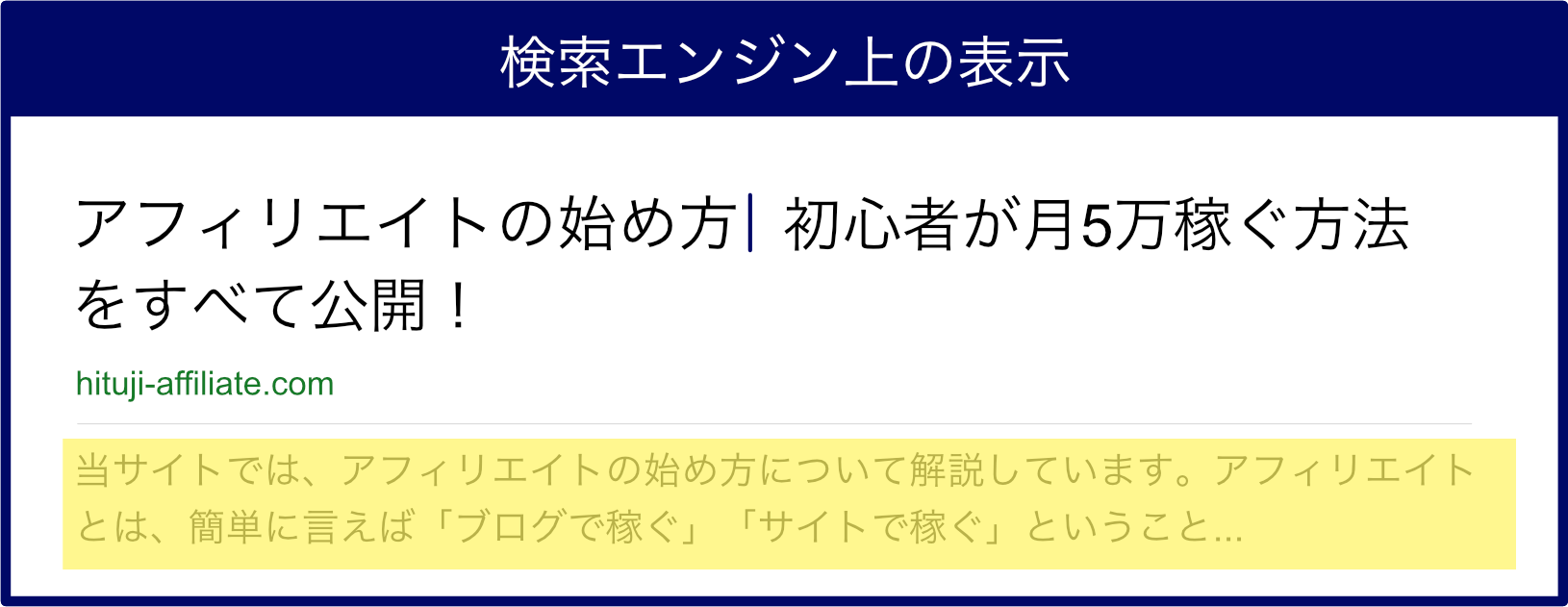
ディスクリプションを設定

「ディスクリプション」は記事の詳細説明として表示される文言のことで、読みやすさを重すれば120文字以内の設定が理想とされています。
特に設定しておきたいのはトップページのディスクリプションですね。新着記事一覧にしている人は説明書きが表示されないので(表示する文章がないから)、ここも忘れずにブログの説明文を入れておきましょう。
設定方法は「ディスクリプションの設定方法」の記事へどうぞ。
ピックアップ

JINでは重要記事を「ピックアップ」することができます。
訪問者にまず見て欲しい記事、収益性の高い記事を設定することで、積極的に露出を増やすことができます。ピックアップの作り方へどうぞ。
コンテンツマガジン

JINのトップページは、複数カテゴリを一度に表示できる「コンテンツマガジン」を設定できます。
サイト内の重要記事を一度に見渡すことができて非常に便利なものとなっています。設定はコンテンツマガジンの作り方へどうぞ。
インフォメーションバー

ブログの「新着情報」や「重要記事」はインフォメーションバーに表示させることができます。
必ず読んで欲しいプロフィール等もこちらに設定してみてもいいですね。設定方法はインフォメーションバーの作り方へどうぞ。
スマホスライドメニュー

JINはスマホ専用の「スライドメニュー」も設定することができます。
ハンバーガーメニューを開かなくてもメニューへアクセスできるので、ユーザビリティアップが期待できます。設定方法はスマホスライドメニューの作り方へどうぞ。
スマホフッターメニュー

JINはスマホ専用の「フッターメニュー」を設定することもできます。
記事を読んでいる途中でもフッターメニューへ移動できるので、すぐにアクセスしてほしい「プロフィール」や「ランキング」といった記事を置いておくといいですね。設定方法はスマホフッターメニューの作り方へどうぞ。
目次(TOC)のデザイン設定

JINには目次プラグイン(Table of Contents Plus)のデザインCSSが標準搭載されています。
プラグインをインストール後、30秒ほどで終わる簡単な設定をしていただけるとデザインが適用されます。設定方法は「目次の作り方」へどうぞ。
OGP設定

忘れがちなのがOGP設定(特にトップページ画像)です。
トップページがSNSでシェアされた時に表示されるアイキャッチ画像は「OGP設定」という項目で設定できるようになっています。ソーシャルを意識するならとても重要な項目になるので忘れず設定しておきましょう。
設定方法は「OGP設定のやり方」へどうぞ。
プラグインのインストール
WordPressの機能を拡張してくれる「プラグイン」を入れておくことはおすすめです。
「JINに入れておきたいプラグイン」をまとめておきましてので、こちらを参考に設定してみてください。
テーマ移行した人がやりたいこと!
サイトタイトルに変更がないかチェックしよう

旧テーマでサイトタイトルを独自設定していた場合、それが新テーマ(今回の場合はJIN)で反映されていないケースがあります。
そのためテーマ以降後には、ちゃんと任意の「サイトタイトル」や「ディスクリプション」に設定できているか「SEOチェキ」を使って確認しましょう。
SEOチェキは、URLを入れるだけでサイトタイトルやディスクリプションを表示してくれます。必ずやっておきましょう!
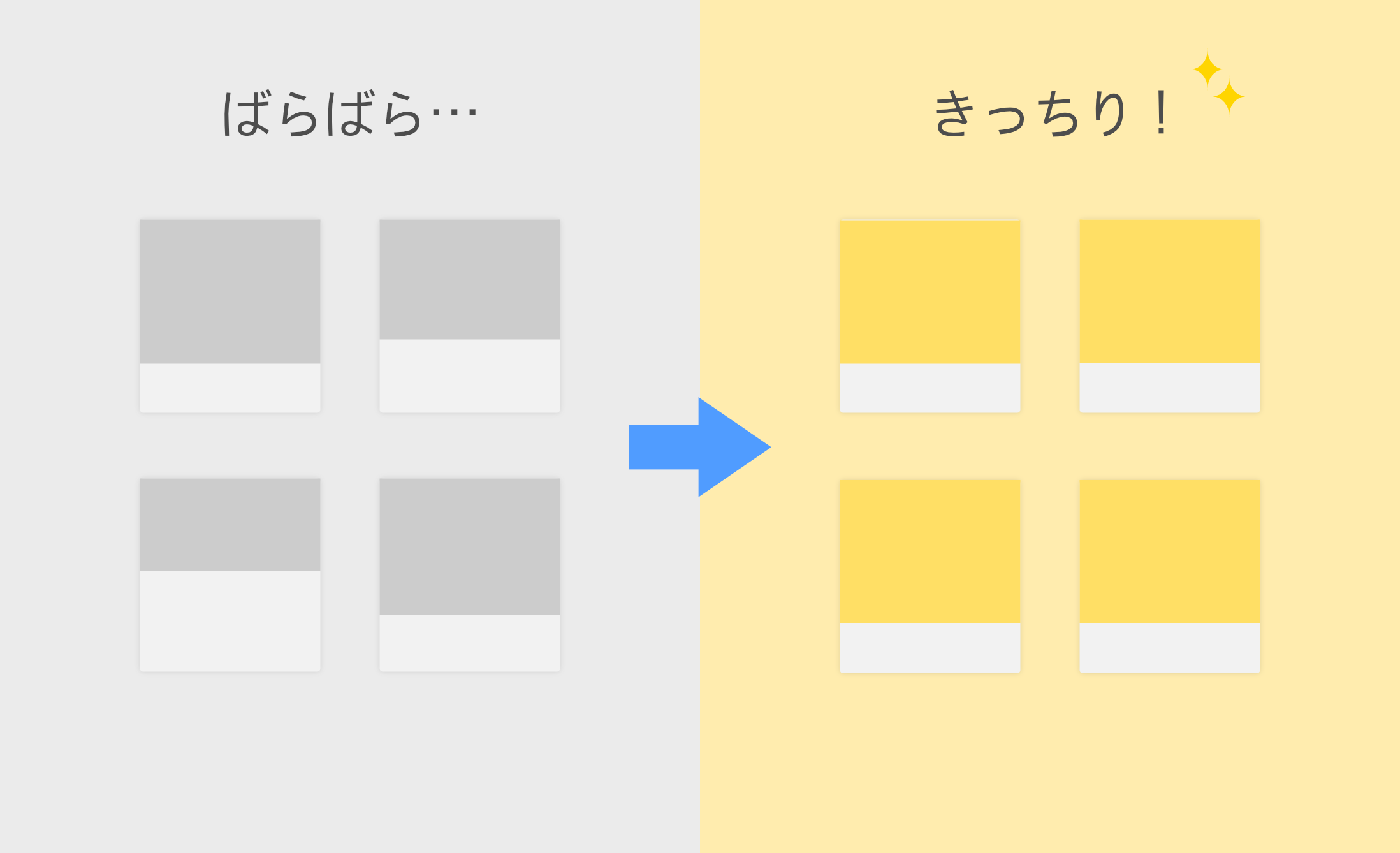
サムネイル画像サイズを揃えよう

もともとWordPressを使っていてJINをインストールすると、サムネイル画像がばらばらになることがあります。
そんなときは「Regenerate Thumbnails」というプラグインを使って画像を最適化すると、解決できる場合が多いです。ぜひお試しください。
なお、上記のプラグインを使っても表示がバラバラの場合、おそらくアップロードした画像のサイズが小さすぎる可能性があります。その場合は画像サイズを大きくすると解決します。
古いタグは置きかえよう

過去テーマ専用の「タグ」や「ショートコード」は、新テーマ(JIN)では使えなくなってしまいます。とくにボックス関連のタグを使っていた人は注意です。
そういったタグを一括置換できるプラグインが「Search Regex」です。これを使って新しいJINのタグ(ショートコード)にいっきに置き換えてしまいましょう!

JINユーザー限定のブログコミュニティ「BLOGCAMP」をオープンしました!
・JINユーザーならずっと参加無料!
・ブログ診断など定期的なイベントあり
・稼ぐためのノウハウをコミュニティ内でシェア
という、本来なら月額かかるような有益なコミュニティをJIN公式でやっています。
BLOGCAMPへの参加方法はこちら↓






