
不具合を感じた時の解決方法
JINをご利用中に何か不具合を感じた時は、まず次の5つをお試しください。かなり問題の多くはこれで解決します!
- テーマのアップデート
- WordPressのアップデート
- キャッシュの削除
- プラグインの停止
- 独自カスタマイズの停止
【1】テーマのアップデート

何か不具合を感じた時には、まず「JINのバージョンアップ」をお願いいたします。
最新バージョンはトラブル解決がされたものとなっていますので、そちらの利用を推奨いたします。
【2】キャッシュを削除する
「デザインを変更したのに反映されない」という場合、キャッシュが効いて古いデザインが反映されている可能性がございます。
ブラウザキャッシュやプラグインのキャッシュを削除すると解決できることが多いです。
詳しい解決方法は「デザインが反映されない時の対処法」に記載していますので、こちらをご確認ください。
【3】プラグインを停止する
ご利用中のプラグインが不具合を起こしているケースがございます。
お手数ではございますが、1つ1つプラグインを停止して、干渉の原因となるプラグインを利用していないかご確認ください。
なお、JINとプラグインとの相性の良し悪しは「JINの推奨プラグイン」にまとめていますので、宜しければこちらもご確認ください。
【4】独自カスタマイズの停止を
JINのテーマを独自カスタマイズ(CSSやPHPの追記・編集)をしている場合、それが何らかの不具合の原因となることがございます。
不具合を感じた時には、一度独自カスタマイズを取り除いて(さらにキャッシュを削除して)、問題が解決するかを確認してみてください。
よくある質問【テーマ導入編】
テーマ購入後、自動返信メールが来ない
テーマを購入いただいたのに、JIN運営からの自動返信メールが来ないことがございます。
迷惑メールフォルダを探しても見当たらない場合、こちらに購入時のメールアドレスを添えて「自動返信メールが来ない」との旨をご送信ください。
jin.devteam@gmail.com
購入確認できましたら、メールにてテーマを再配布させていただきます。
テーマインストール後、有効化するとエラー画面になる
テーマ有効化時、エラーコード(Fatal error: Can’t use function return value in write context in)が表示されてJINが適用できない場合は、該当サイトのPHPのバージョンをご確認ください。
JINの動作環境はPHP7.0以上となっております。それよりも古いバージョンの場合は新しいバージョンに切り替えていただくと正常にテーマ有効化ができます。
エックスサーバー・ロリポップでPHPバージョンを確認・切り替えする方法
テーマインストール後、サイトが真っ白になった
極稀ではありますが、WordPressの仕様上、テーマインストールが失敗(インストールは一見成功)してサイトが真っ白になることがあります。
その場合は、一度管理画面から「JIN」のテーマファイルを削除し、再度インストールをしてください。そうすれば問題なくテーマが適用されます。
よくある質問【デザイン編】
メニューがおかしい

JINの「着せ替え」の機能を利用すると、画像のようにメニューがはみ出たような状態になってしまうことがあります。
これは「グローバルメニュー」が設定できていない状態になっていることが原因ですので「グローバルメニュー設定」を行ってもらえれば解決します。
吹き出しが表示されない
吹き出し(会話文)がうまく表示されれず、画像が消えたり、黒い四角が出てきたりしてしまうことがあります。
たいへん多いのが記載ミスとなっておりますので、「”」が半角になっているか、英語のスペルは間違っていないかを今一度ご確認ください。
また、「strong」や「span」といったタグが入っていてコードが反映されていないこともありますので、テキストエディターからコードが正しいものかを確認してください。
サムネイル画像サイズがバラバラになっているのを揃えたい

もともとWordPressを使っていてJINをインストールするとサムネイル画像がばらばらになることがあります。
そんなときは「Regenerate Thumbnails」というプラグインを使えば解決できますのでお試しください。
上記のプラグインを使っても表示がバラバラの場合、おそらくアップロードした画像のサイズが小さすぎる可能性があります。この場合、サイズを大きくしてみると解決しますのでお試しください。
アイコンが表示されない

画像のようにJINのアイコンが表示されない(□の表示になってしまう)場合は、ブラウザのキャッシュが悪さをしていることがほとんどです。
ブラウザキャッシュを削除して、今一度ご確認ください。
ブログカードが表示されない
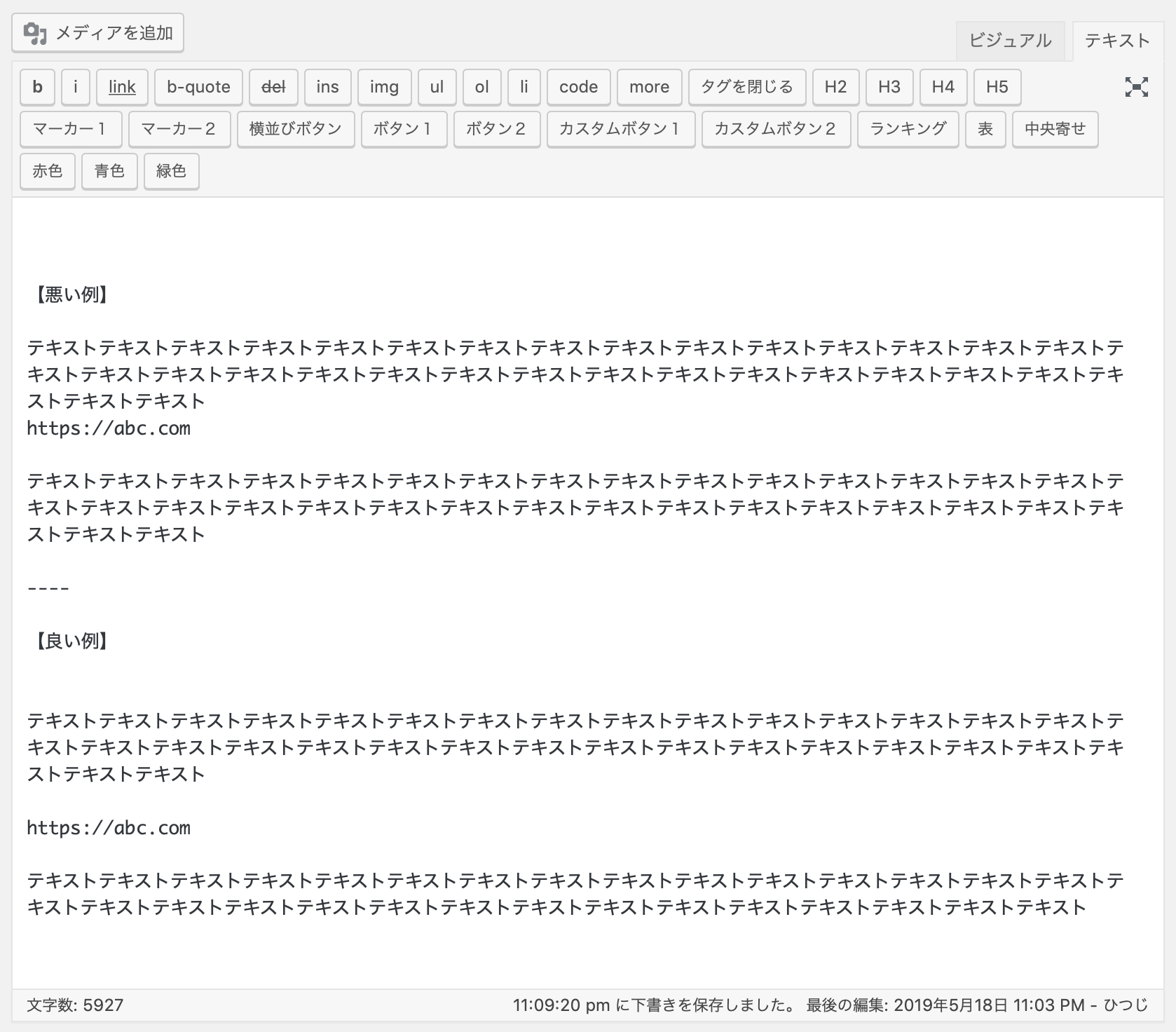
ブログカードの前後に余白をとっていないと、うまく表示されないことがあります。
以下の画像のように、ブログカードの前後に十分な余白を取ってリンク貼付を試みてください。

また「プラグインで編集した特殊なパーマリンク」や「外部リンク」には未対応となっております。あらかじめご了承ください。
プロフィールの画像が表示されない

JINでプロフィールウィジェットを設定していて「画像がうまく表示されない時」は、「設定」>「メディア」のところでサムネイル画像サイズが150×150になっているか確認してください。
その後、プロフィールに設定したい画像ファイル(幅160px・高さ160px以上)を再びアップロードして、プロフィールに設定してみてください。
その際には、かならず画像ファイル名は前と違う新しいものにして、アップロードするようにしてください(例:hituji.jpg → htj.jpg)
トップページ下に大きな余白ができてしまう

JINではコンテンツマガジンの4つのタブ高さをJavaScriptで取得しているのですが、この取得がうまくいかないとトップページ下に大きな余白ができてしまうことがあります。
原因としては、以下のような可能性が考えられます。
- アイキャッチの大きさがバラバラ→「Regenerate Thumbnails」で解決
- 「コンテンツマガジン設定」に3つ以上カテゴリIDを入力している
- 何らかのプラグインが悪さをしている
それを解消する方法については「トップページ下の大きな余白を改善する方法」の記事に記載しています。
SNSのアイキャッチ画像がうまく表示されない
ブログトップページのアイキャッチ画像は「OGP設定」をすることで表示されるようになります。
しかし「Jetpack」というプラグインの設定環境により、OGPで設定した画像がうまく表示されないことがあります。その際の解決方法は「OGP設定をしたのにSNSで画像がうまく表示されない」の記事で紹介しておりますので、ご確認ください。
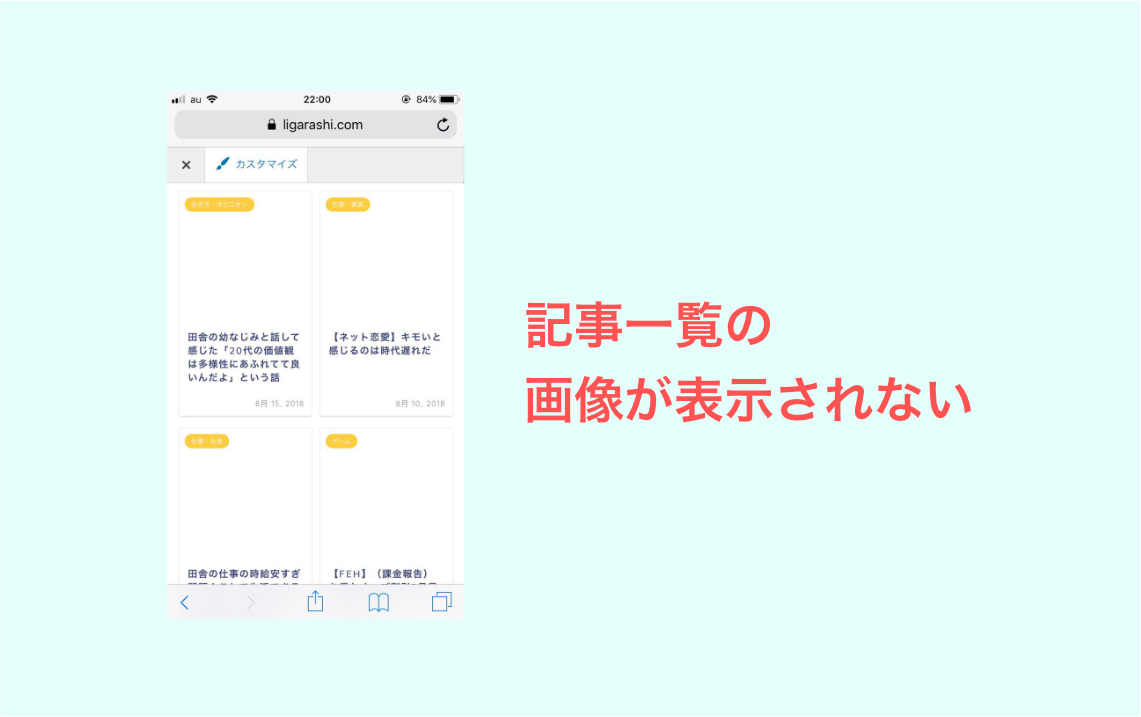
記事一覧の画像が表示されない

JINで「画像がうまく表示されない」という不具合報告をいただくことがあります。
その際に問題となっているのが「Jetpack」というプラグインです。便利ですが不具合も生みやすいプラグインとなっています。
Jetpackの「設定」>「画像の遅延読み込みを有効にする」という項目をOFFにしておきましょう。これで画像が表示されるようになったはずです。
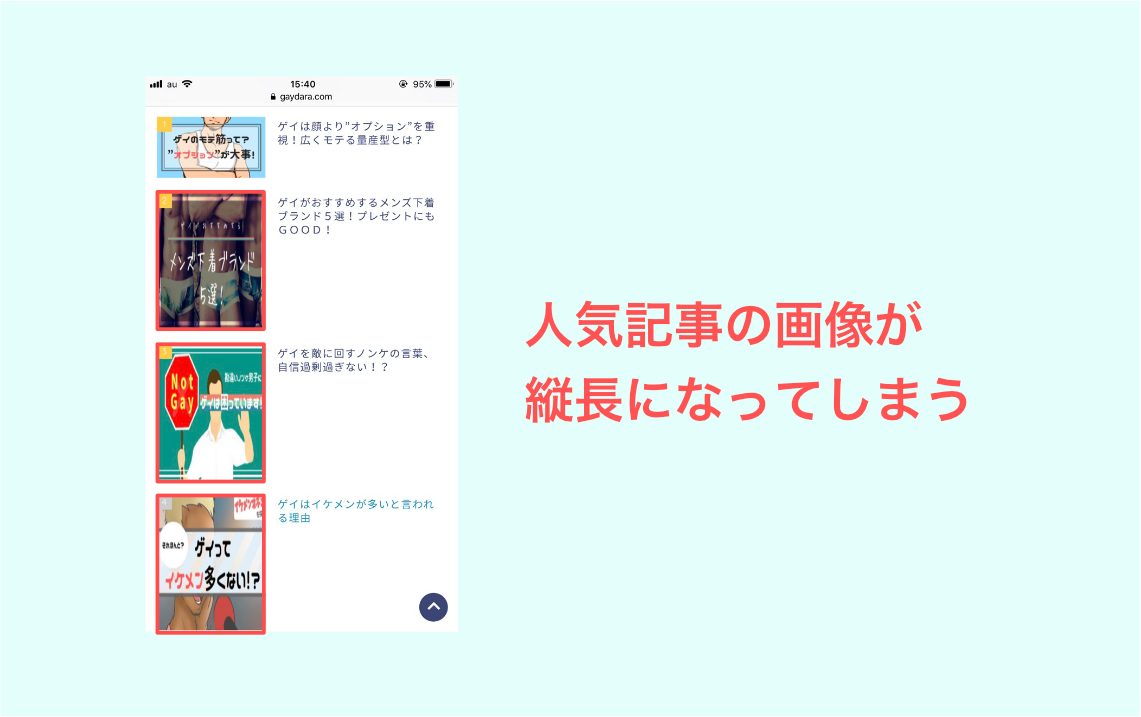
「人気記事ウィジェット」の画像が縦長になってしまう

JINの「人気記事ウィジェット」のアイキャッチ画像が縦長になってしまうことがあります。
XSERVERの「mod_pagespeed」という高速化機能を使っていると、不具合が起きてしまうことがあるようです。
ご不便をおかけいたしますが、人気記事ウィジェットを利用される場合は、「mod_pagespeed」の機能をOFFにしていただけますと幸いです。
広告管理やHTMLタグ設定において403エラーが表示される
ロリポップサーバーを使っている場合に起こるエラーです。
ロリポップではセキュリティのため、WAF設定というものがデフォルトで有効になっています。サーバー管理画面からWAFの設定を無効にすると正常に表示されます。
ロリポップサーバーにログインして管理画面の「WEBツール」>「WAF設定」をクリック。
対象ドメインの設定を「無効」に変更して完了です。
広告タグを設定しているのにうまく表示されない
広告のタグを「広告管理」や「HTMLタグ設定」に設定しているはずなのにうまく表示されないというケースがございます。
その際の確認事項を「広告タグを設定しているのにうまく表示されない」に記載しています、ご確認をお願いします。
よくある質問【そのほか】
デザインが何かおかしい!
「デザインがなんかおかしい!」「JINのデザインを変更したのに反映されない」という場合、キャッシュが効いて古いデザインが反映されている可能性がございます。
ブラウザキャッシュやプラグインのキャッシュを削除すると解決できることが多いです。詳しい解決方法は「デザインが反映されない時の対処法」に記載していますので、こちらをご確認ください。
表示速度をもっと速くしたい
JINの表示速度をアップさせたい場合、以下の6つの方法をおすすめしています。
- Fontawesome5をOFFに
- 画像は圧縮してアップロード
- アニメーションをOFFにする
- 標準フォントを利用する
- 高速化プラグインを活用する
- Xアクセラレーターを活用する
すべてを取り入れる必要は内ので、これらの中でも導入できるものを取り入れてみてください。詳しくは「JINの高速化方法」の記事に記載していますのでご参考にどうぞ。
JINのおすすめプラグインは?
プラグインは便利な機能拡張ツールですが、入れすぎると不具合を引き起こす厄介者でもあります。
そのため、必要最低限だけを入れておきたいところです。JINとプラグインとの相性の良し悪しは「JINの推奨プラグイン」にまとめていますのでご参考にしてみてください。
「Shortcodes Ultimate」が使えない
JINはショートコードの吐き出し方を特殊に設定している(万人にとって使いやすくなる配慮をしている)のですが、その影響によって「Shortcodes Ultimate」と干渉を起こしてしまうようです。
お手数をお掛け致しますが、解決してプラグインを利用するには「Shortcodes Ultimateが使えない問題を解決する方法」を参考に設定を行ってみてください。
「SyntaxHighlighter Evolved」が使えない
同上の理由で「SyntaxHighlighter Evolved」はデフォルト状態では使えません。
お手数をお掛け致しますが、解決してプラグインを利用するには「SyntaxHighlighter Evolvedが使えない問題を解決する方法」を参考に設定を行ってみてください。
よくある質問【アップデート編】
アップデート通知がこない
サーバーやPCの環境によってはJINテーマのアップデートが通知されない場合がございます。
その場合は、「JINを手動でアップデートする方法」にて最新版へアップデートする方法をご紹介しておりますので、こちらをお試しください。
アップデートしたのに追加項目が見つからない
「アップデート項目の新機能が見つからない!」というお問い合わせをよくいただきますが、これはブラウザキャッシュが効いて古い設定画面が反映されているだけです。
お手数ではございますが「ブラウザキャッシュの削除」をお願いいたします。
「あわせて読みたい」が表示されない
ブログカードの「あわせて読みたい」の文字が表示されないというお問い合わせをいただくことがありますが、これもブラウザキャッシュが効いて古いデザインが反映されているだけです。
お手数ではございますが「ブラウザキャッシュの削除」をお願いいたします。
よくある質問【テーマ外編】
Googleアドセンスの申請方法がわからない
Googleアドセンスを利用開始するには審査に通過することが必要です。
その方法は「Google Adsenseの申請方法」にまとめていますので、審査基準を満たしているかも確認して、申請を行ってみてください。
HTTPエラーで画像がアップロードできない
WordPressを使っているとHTTPというエラーが表示されて画像がアップロードできないことがございます。
その場合の解決方法として「HTTPエラーで画像のアップロードが出来ない時の対処法」を作成していますので、ご確認をお願いします。
CVボタンにアフィリエイトリンクを埋め込みたい
ボタンにCVボタンを埋め込む方法については「CVボタンのアフィリエイトリンクの貼り方」の記事にまとめていますので、ご参考にして作成ください。
WP最新版にするとビジュアルエディタのタブが使えない
WPバージョン4.9.6以降で「TinyACE Advanced」を利用していると、ビジュアルエディターでドロップダウンタブが使えなくなる不具合が発生しています。
解消方法は「サルワカ」の運営者であるCatnoseさんがまとめてくれていますので、この症状でお困りの方はこちら(【WordPress】ビジュアルエディタでドロップダウン「スタイル」が表示されない時の対処法)をご一読ください。
JINはアフィリエイトで紹介できる?
大変申し訳ございませんが、WordPressテーマ「JIN」はアフィリエイトプログラムを提供しておらず、アフィリエイトでの紹介をしてもらっていない状態です。
もちろんレビューを書いていただくことは大変ありがたいことなのですが、その上での紹介料のお支払いは行なっていない状況です。恐れ入りますが、ご理解をいただけますと幸いです。
ただ、JINのレビュー記事は「レビュー記事一覧」に随時載せさせていただいております。よろしければTwitterや要望メールフォームまでご連絡ください。
それでも解決できない場合「JINフォーラム」へ

ここまで読んでいただきありがとうございます。
もしここまで読んでいただいた上で、解決できないことがございましたらJINフォーラムでご相談をお願い致します。
また、過去の相談はフォーラムに溜めていっておりますので、そちらも検索してみてくださいませ。






